版本比较
比较
标识
- 该行被添加。
- 该行被删除。
- 格式已经改变。
概述说明
用于设置自助仪表盘定时刷新的时间和选择自助仪表盘适当的渲染器。用于设置自助仪表盘定时刷新。
功能入口
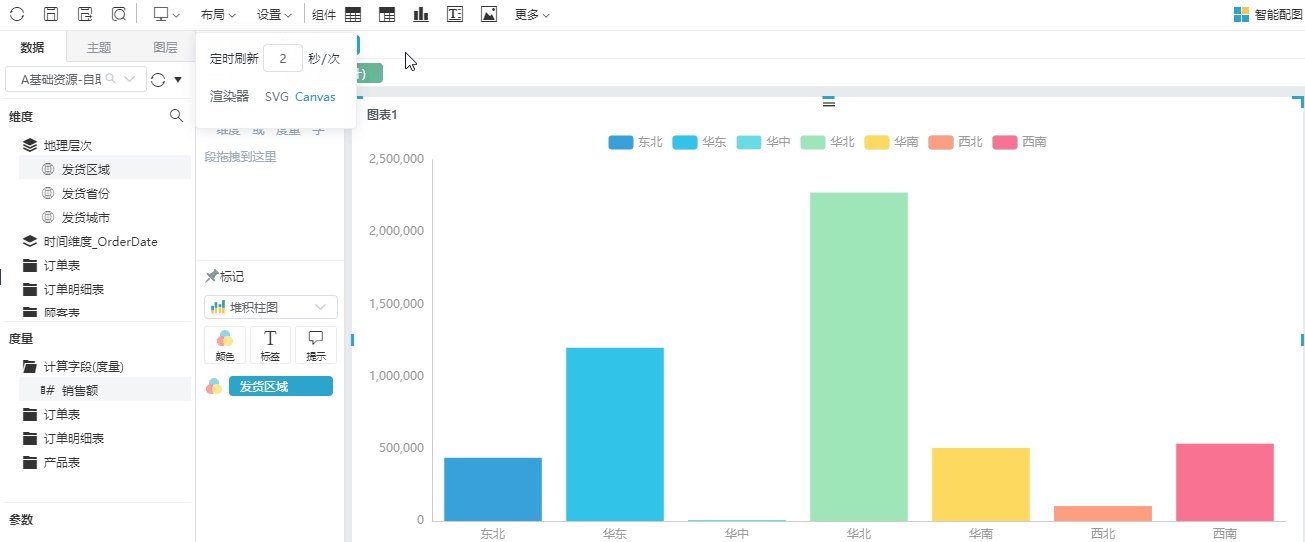
在页面工具下选择“设置”,设置需要定时刷新的时间和选择适当的渲染器:在页面工具下选择“设置”,设置需要定时刷新的时间:
 Image Removed
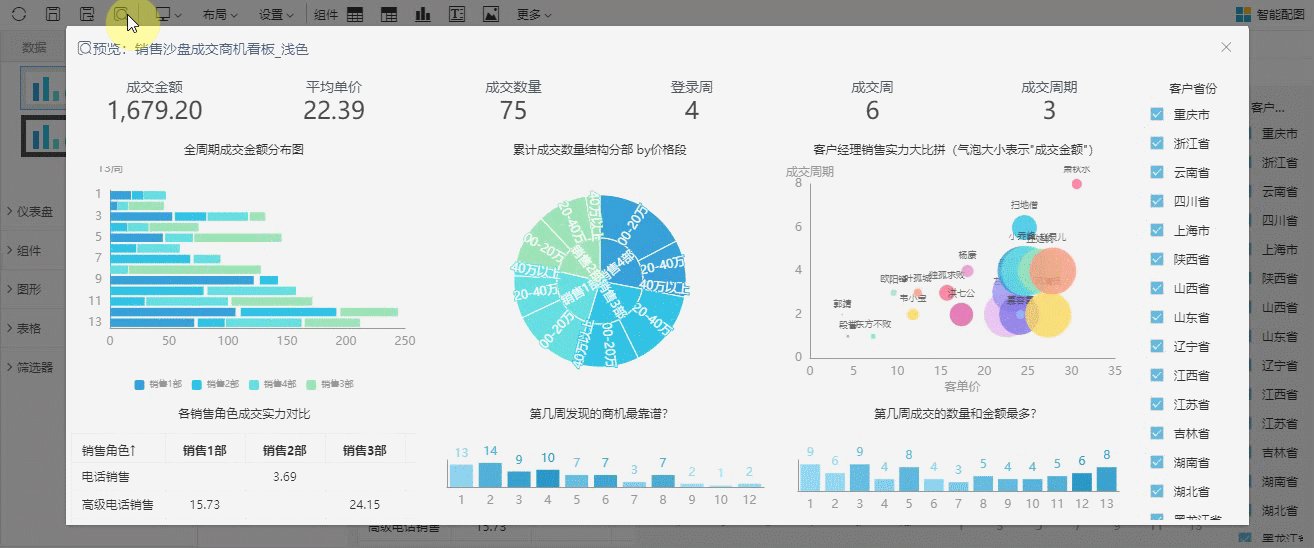
Image Removed Image Added
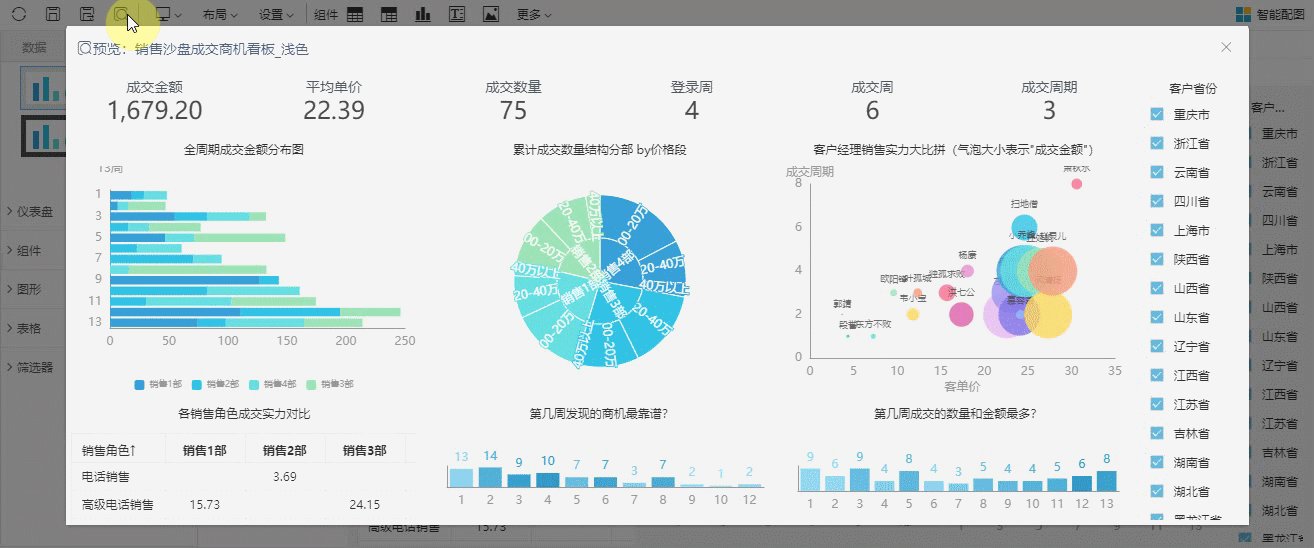
Image Added
| 面板 | ||
|---|---|---|
| ||
对定时刷新的时间设置,对当前页面的所有组件生效。 系统默认刷新间隔为0秒/次,即不刷新。 刷新的处理逻辑如下: 1)筛选器的优先级高于组件,筛选器默认先加载默认值,默认值加载完后组件再开始刷新。 2)设置页面刷新,组件刷新的顺序按添加的顺序,先添加的组件优先级更高。 3)同时设置页面刷新和组件刷新时,
用户可以依照自己需求设置定时刷新时间,设置定时刷新时间为2用户可以依照自己需求设置定时刷新时间,设置定时刷新时间为5秒/次,如图:
注意事项 1、刷新间隔要求输入大于1的整数。 2、定时刷新功能仅浏览时生效。 3、“图片”和“空白”组件不支持定时刷新功能。 |
| 面板 | ||
|---|---|---|
| ||
两种渲染器:SVG、Canvas。
|