| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
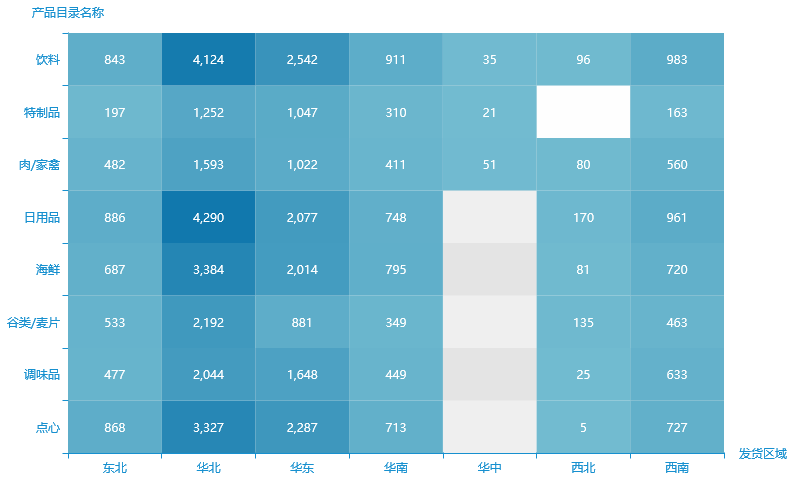
业务情景描述:查看公司各个发货区域产品销售数量的差异。
数据结构 :
基础数据以明细表的形式存储。
定制要点:
设置“发货区域”字段、“产品目录名称”字段为分类项,“数量”字段为指标项。
预览效果:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
热力图的属性包括数据设置、基本设置、标题、坐标轴、提示、工具、高级、扩展属性等,具体请参考下面表格:
| 属性 | 热力图 | |||
|---|---|---|---|---|
| 数据设置 | 字段 | √ | ||
| 分类(X)轴 | √ | |||
| √ | ||||
| 指标(Z)轴 | √ | |||
| 设置序列属性 | 普通状态设置 | 数据项标签 | √ | |
| 位置 | √ | |||
| 文本样式 | √ | |||
| 高亮状态设置 | 数据项标签 | √ | ||
| 位置 | √ | |||
| 文本样式 | √ | |||
| 基本设置 | 画布大小 | √ | ||
| 背景颜色 | √ | |||
| 边距 | √ | |||
| 防止Y轴标签溢出 | √ | |||
| 防止X轴标签溢出 | √ | |||
| 标题 | 标题 | √ | ||
| 标题样式 | √ | |||
| 水平位置 | √ | |||
| 坐标轴 | 分类轴/指标轴 | 坐标轴名称 | √ | |
| 坐标轴名称样式 | √ | |||
| 坐标轴名称位置 | √ | |||
| 名称到轴线的距离 | √ | |||
| 标注步长 | √ | |||
| 刻度标签显示方式 | √ | |||
| 刻度标签样式 | √ | |||
| 分隔线 | √ | |||
| 分隔区域 | √ | |||
| 坐标轴线 | √ | |||
| 提示 | 是否显示 | √ | ||
| 背景颜色 | √ | |||
| 边框宽度 | √ | |||
| 提示文本样式 | √ | |||
| 添加其他列 | √ | |||
| 工具 | 功能按钮设置 | 数据视图 | √ | |
| 数据区域缩放 | √ | |||
| 配置项还原 | √ | |||
| 保存图片 | √ | |||
| 高级 | 图形标识 | √ | ||
| 图形输出行数 | √ | |||
| 图形主题 | √ | |||
| 排序 | 排序顺序 | √ | ||
| 排序指标 | √ | |||
| 数据传值设置 | √ | |||
| 扩展属性 | √ | |||