系列主色
属性说明
设置柱子的颜色。
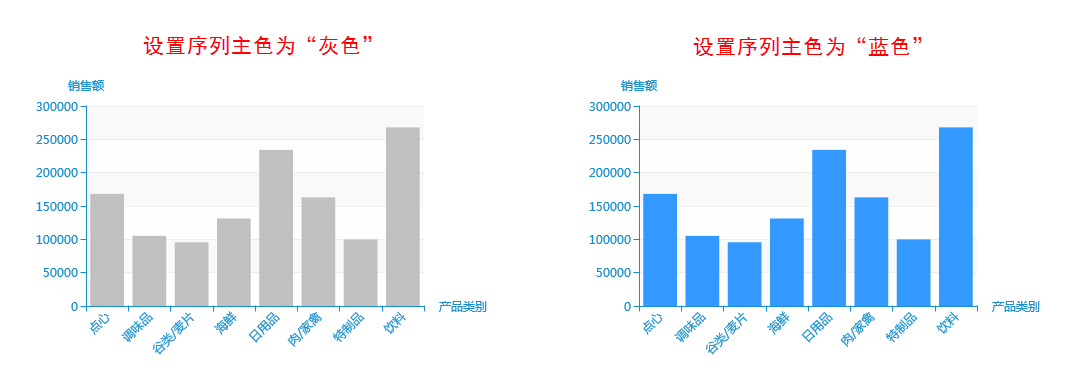
预览效果
两种不同的系列主色效果对比,如图:
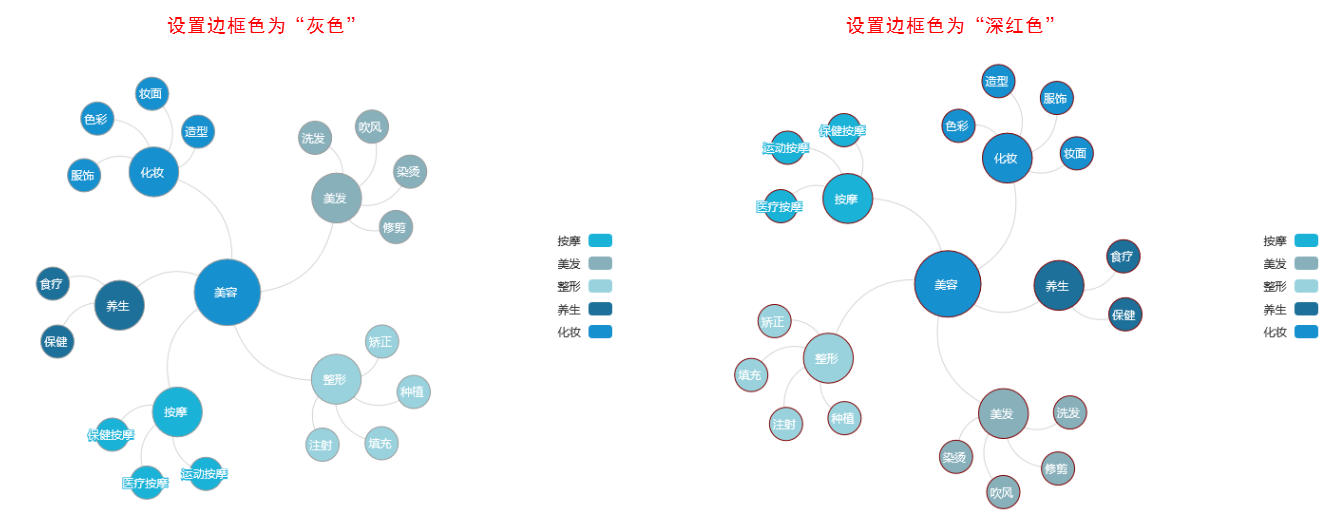
边框色
属性说明
设置关系图数据点的边框颜色。
预览效果
设置不同颜色的边框效果对比,如下:
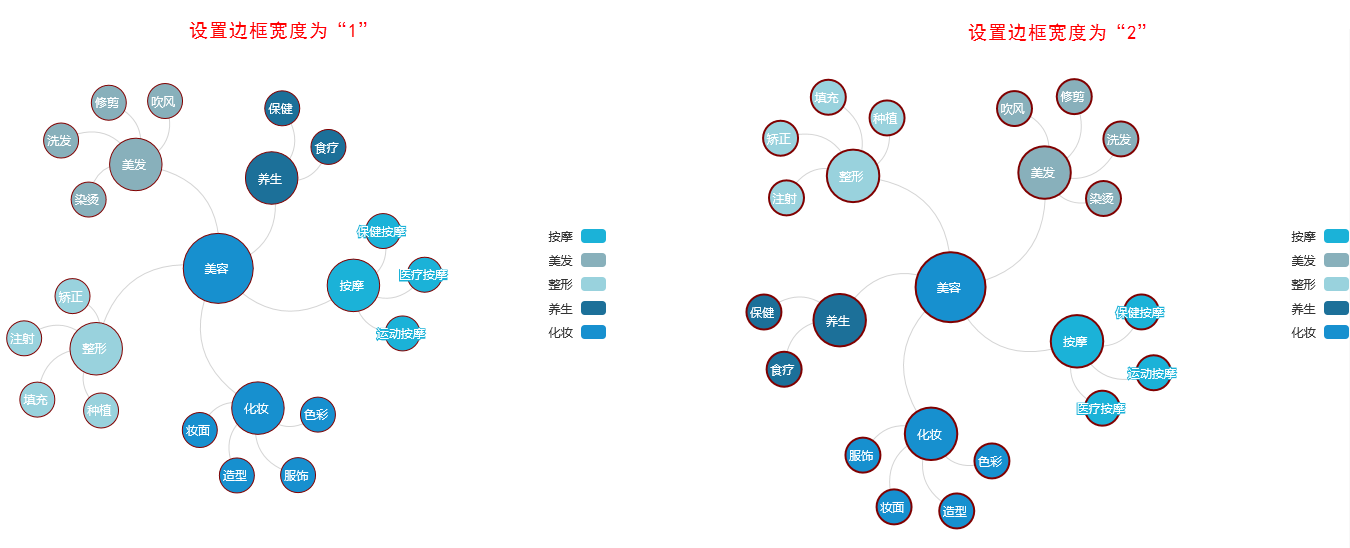
边框宽度
属性说明
设置关系图中数据点的边框宽度。
预览效果
设置不同边框宽度的效果对比,如下:
数据项标签
属性说明
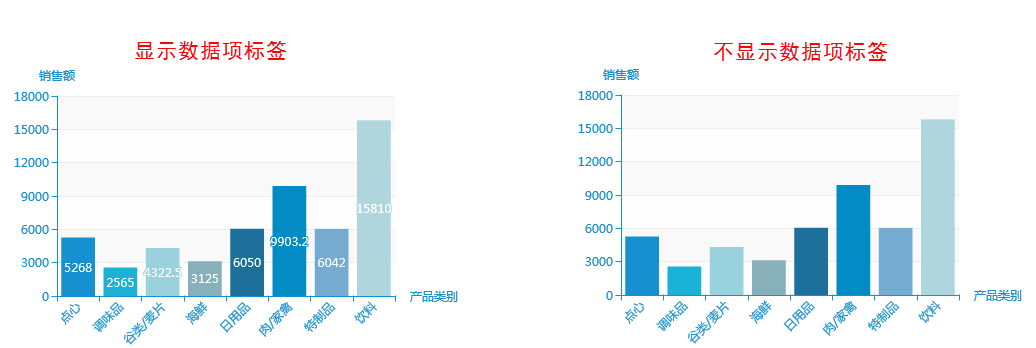
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。
预览效果
设置显示与不显示数据项标签效果对比,如图:
数据标签内容
属性说明
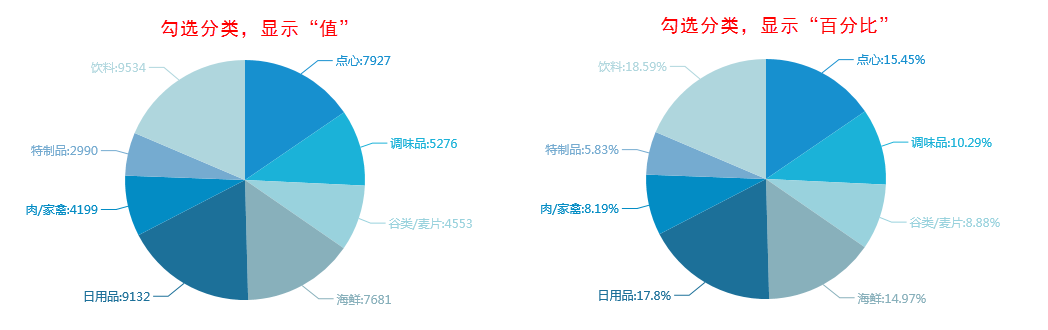
设置数据标签内容的显示格式;可勾选分类,显示分类的名称。
预览效果
勾选分类,显示“值”与“百分比”的效果对比,如下:
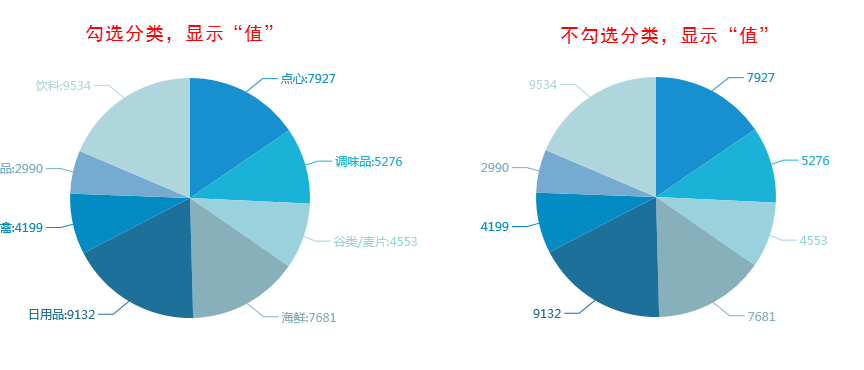
显示“值”,设置勾选与不勾选分类的效果对比,如下:
位置
属性说明
设置图形的数据项标签的位置。
不同图形的位置设置不同,分为两类:
一类是柱图、线图、散点图、联合图、面积图、关系图、热力图的“数据项标签位置”可选择项有“居上、居下、居左、居右、内部”;
另一类是饼图的“数据项标签位置”有“外侧和内部”。
预览效果
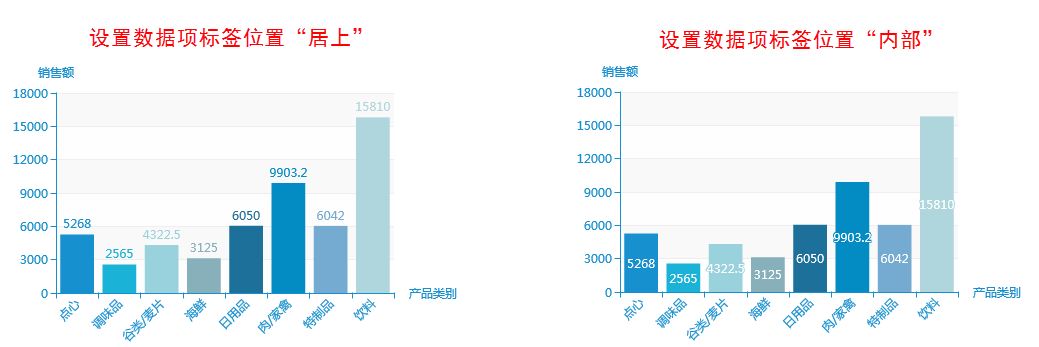
以柱图为例,设置两种不同的数据项标签位置效果对比,如图:
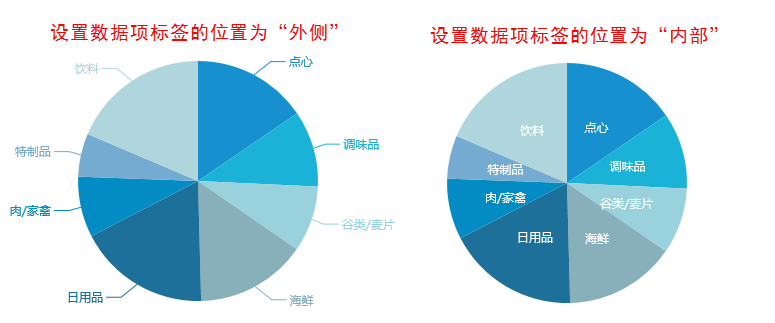
以饼图为例,设置两种不同的数据项标签位置效果对比,如图:
文本样式
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。
预览效果
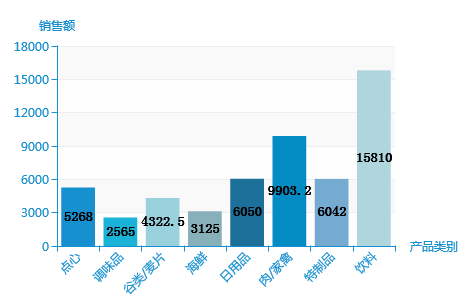
设置文本的颜色为“黑色”,如图:
节点颜色
属性说明
设置树图中节点的颜色,此处节点特指未展开的节点,不包括展开的节点和根节点。
预览效果
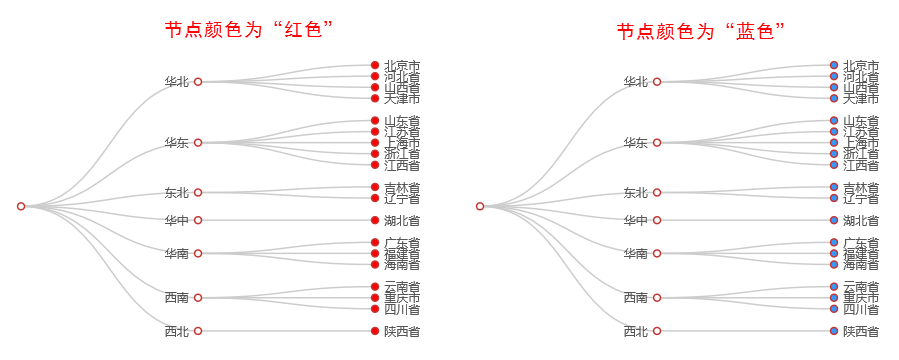
设置两种不同的“节点颜色”效果对比,如下:
线条颜色
属性说明
设置树图中线条的颜色。
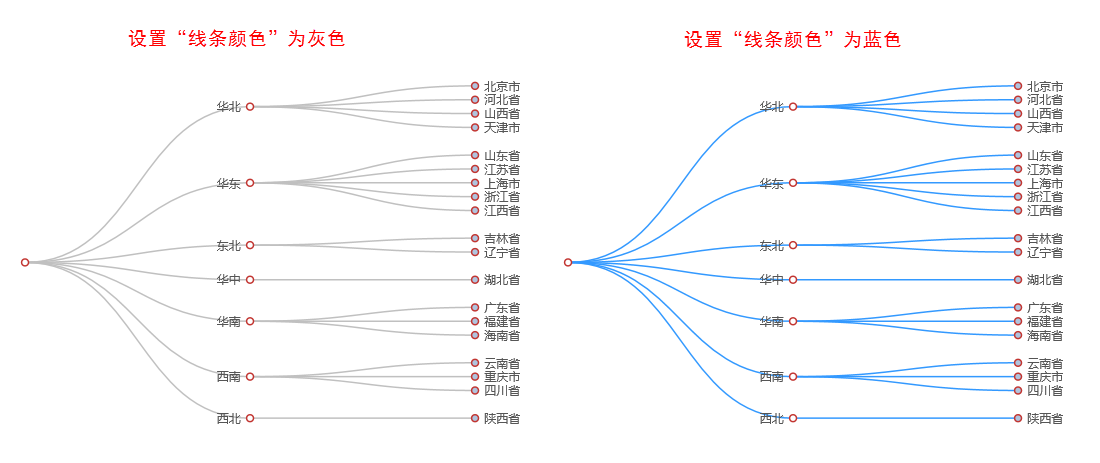
预览效果
设置两种不同的“线条颜色”效果对比,如下:
线条宽度
属性说明
设置树图中线条的宽度。
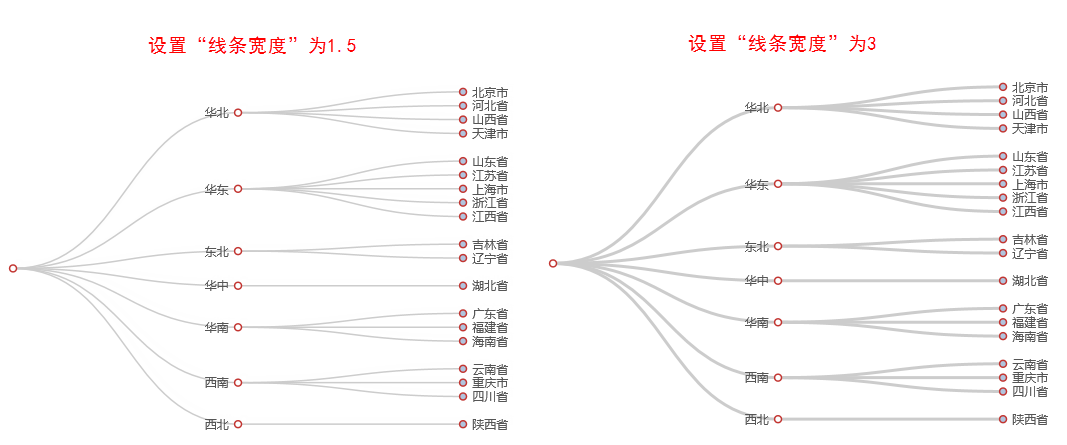
预览效果
设置两种不同数值的“线条宽度”效果对比,如下: