...
- 步骤一: 新建一个空白的自助仪表盘
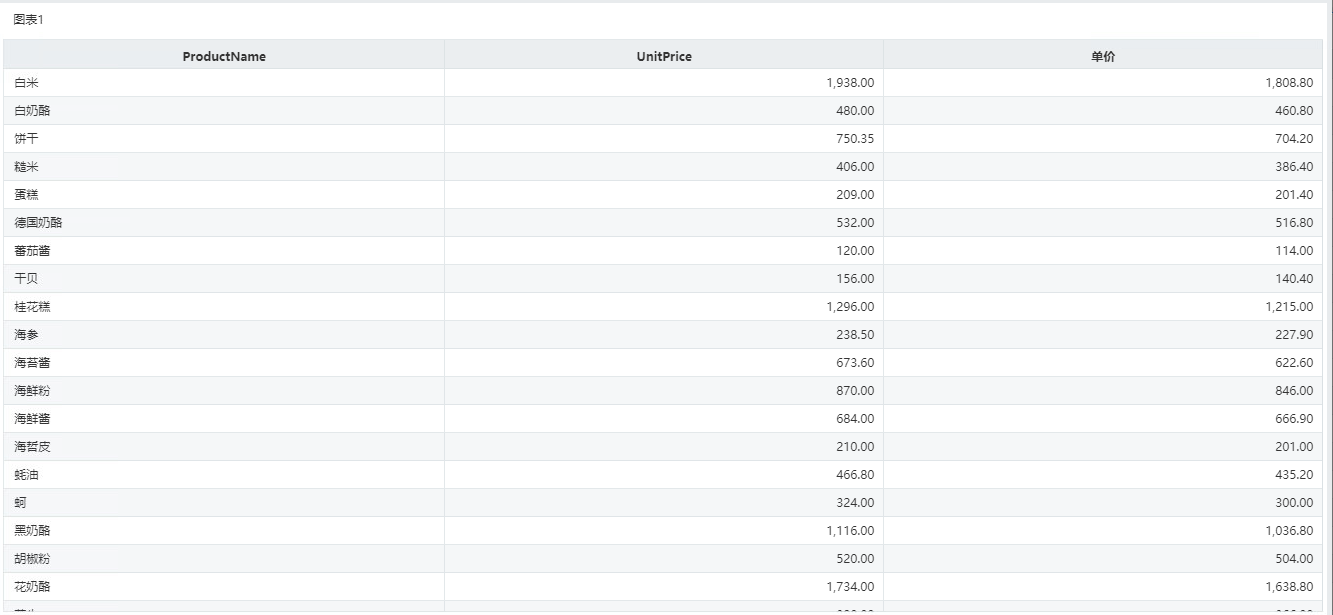
- 步骤二: 拖入清单表,选择数据集或业务主题
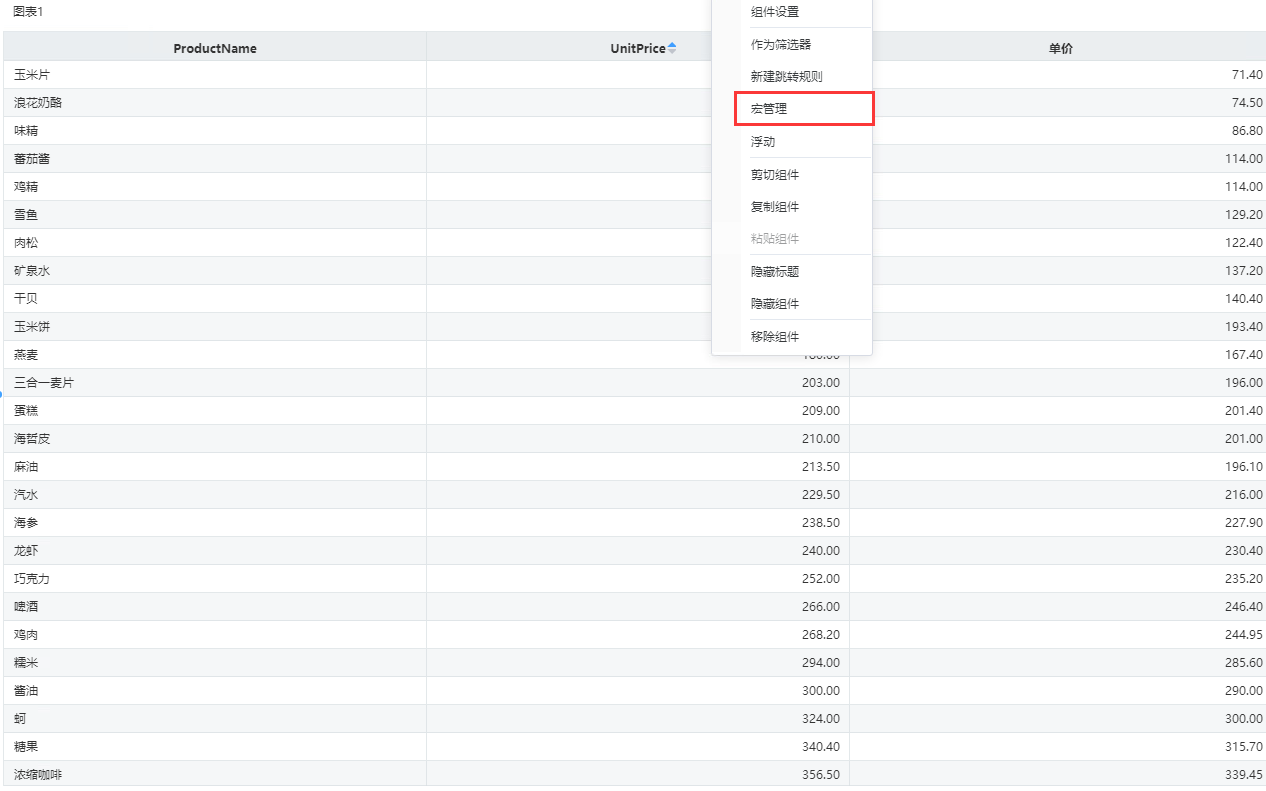
效果如下: - 步骤三:鼠标右键进入宏管理页
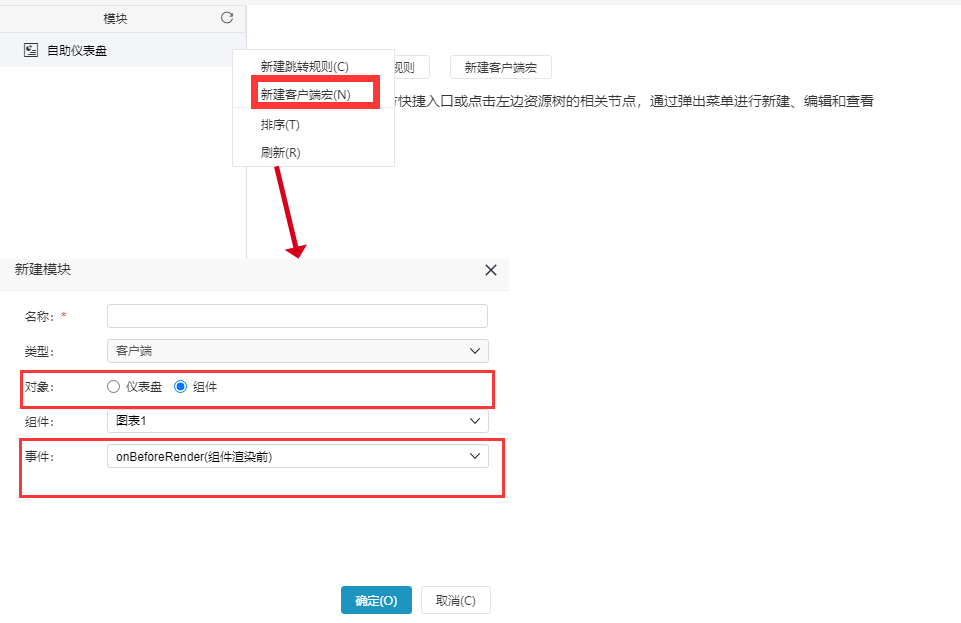
- 步骤四:增加宏事件
- 步骤5:编写宏代码实现,记得点击 保存
步骤五:编写宏代码实现效果
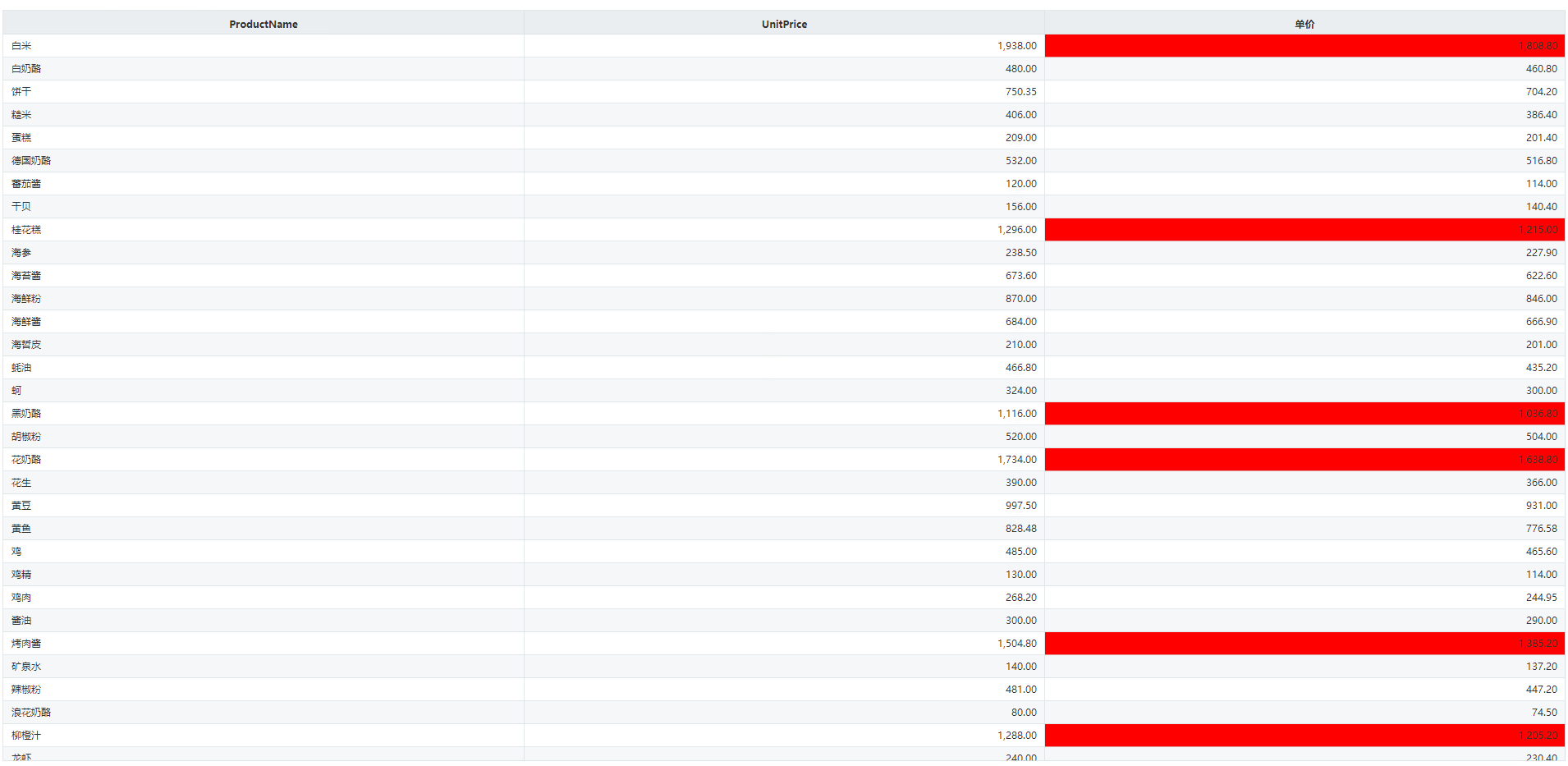
代码块 collapse true function main(page: IPage, portlet: ITablePortlet) { portlet.setCellStyleHandler(function (row, column, rowIndex, columnIndex) { if (columnIndex !== 2) return null //隔行换色 let value = row.getCellValue(columnIndex) if (value > 1000) { return { background: 'red' //改变单元格背景颜色 } } return null }) } - 步骤六:点击 保存,查看效果,需重新打开资源
3. 下载资源