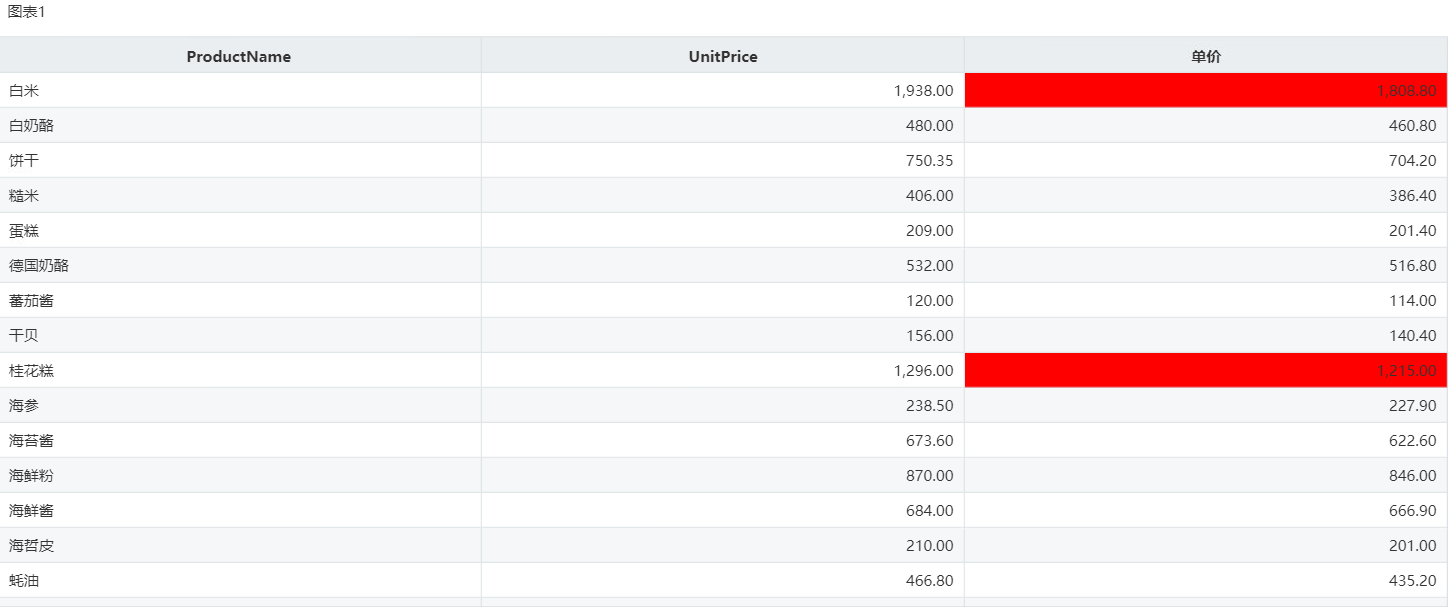
以下是根据清单表为例子进行说明,交叉表的宏效果实现与清单表一致
2. 操作步骤
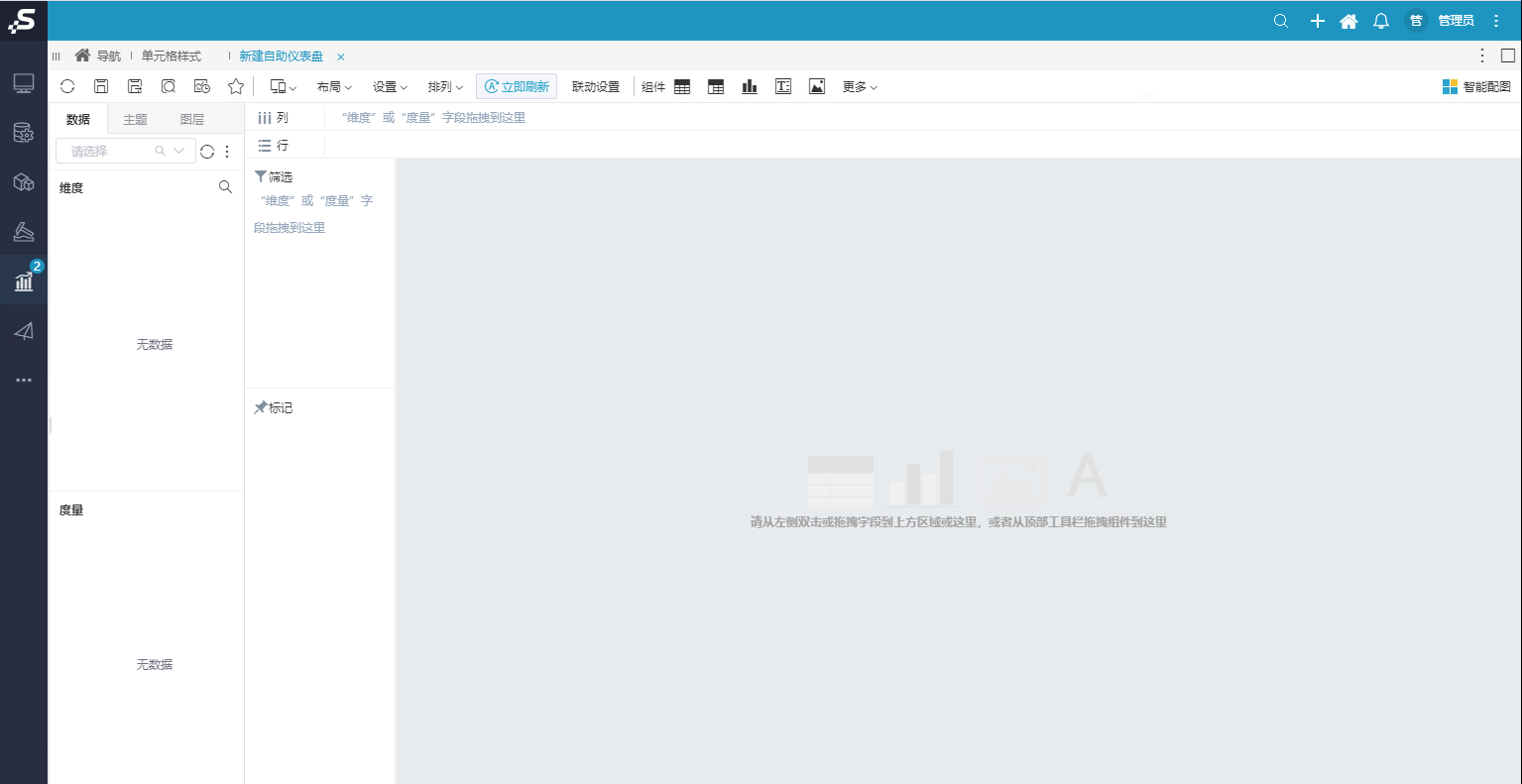
- 步骤一: 新建一个空白的自助仪表盘
- 步骤二: 拖入清单表,选择数据集或业务主题
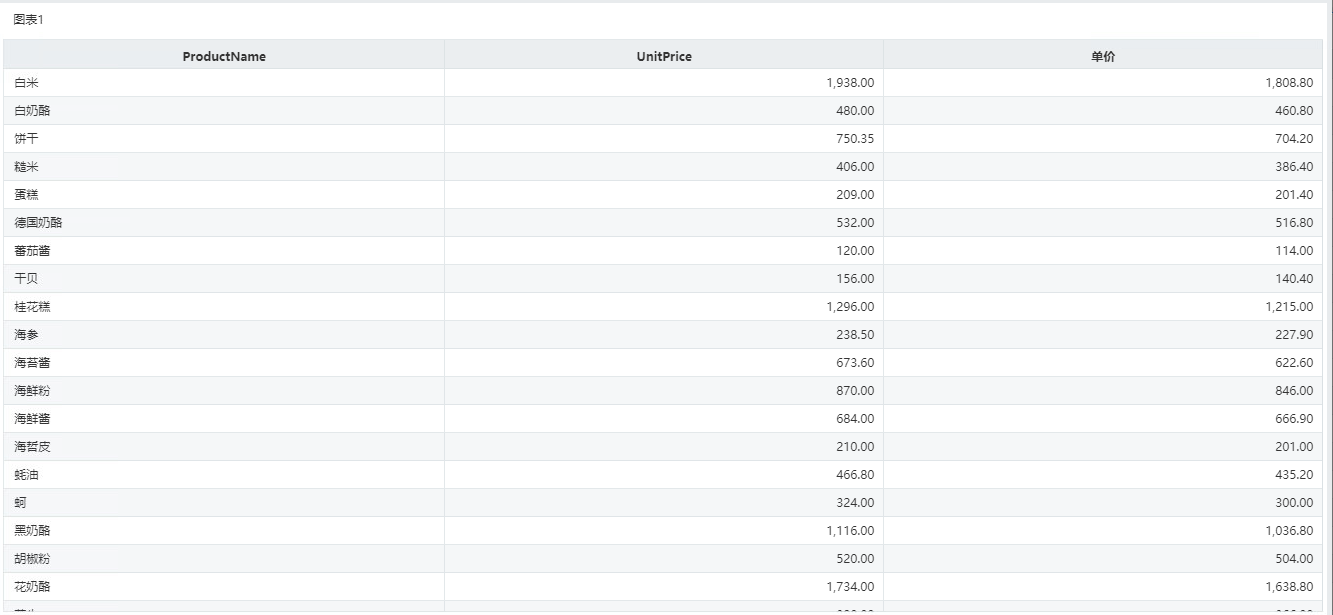
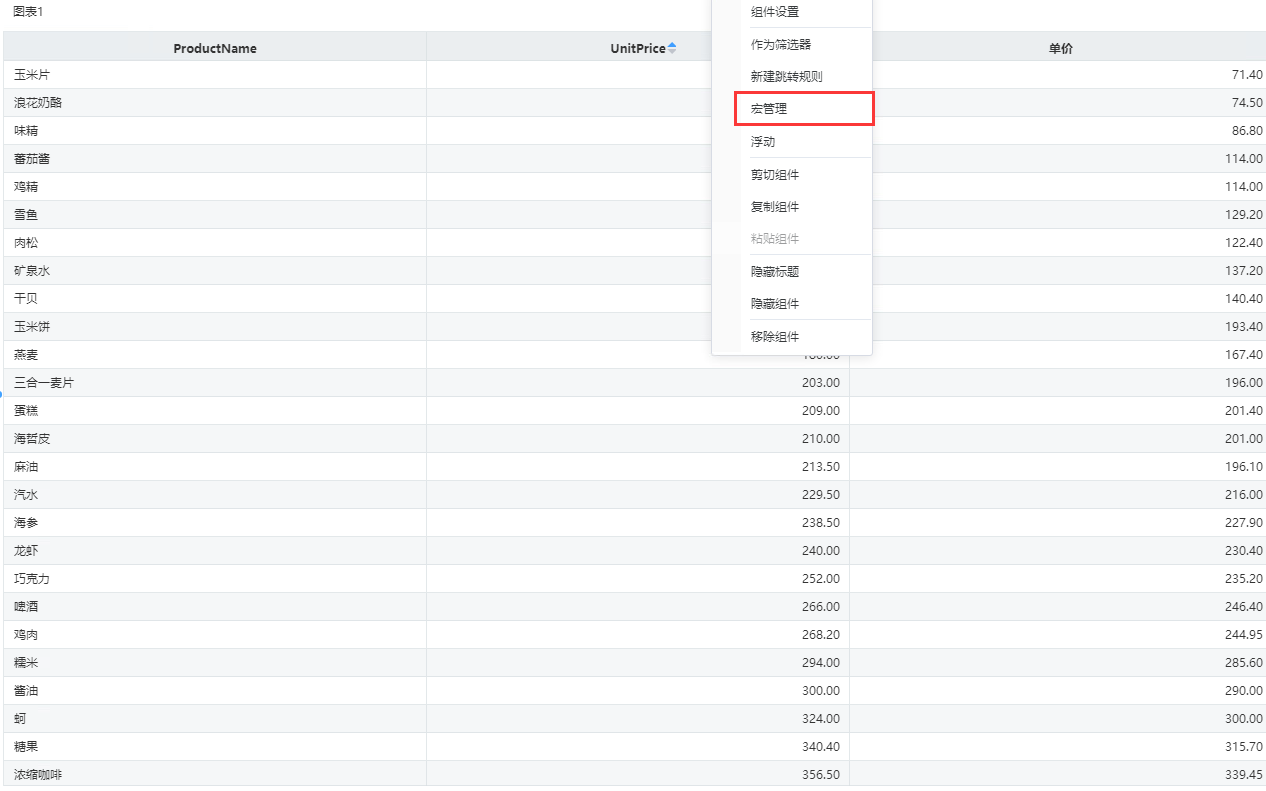
效果如下: - 步骤三:鼠标右键进入宏管理页
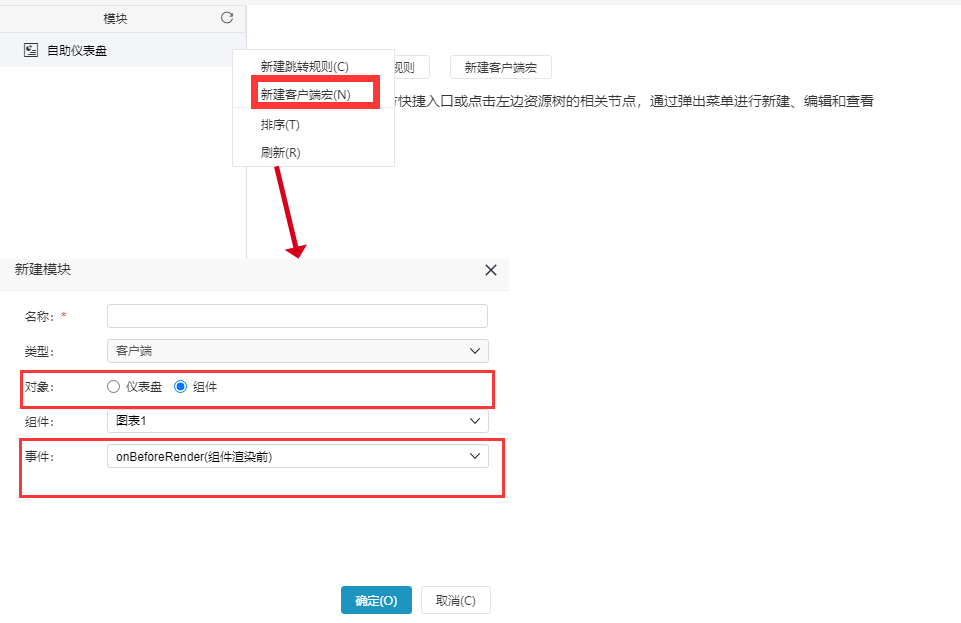
- 步骤四:增加宏事件
步骤五:编写宏代码实现效果
把下面宏代码复制到代码区域示例用的ITablePortlet对象下的setCellStyleHandler方法,点击查看API详情
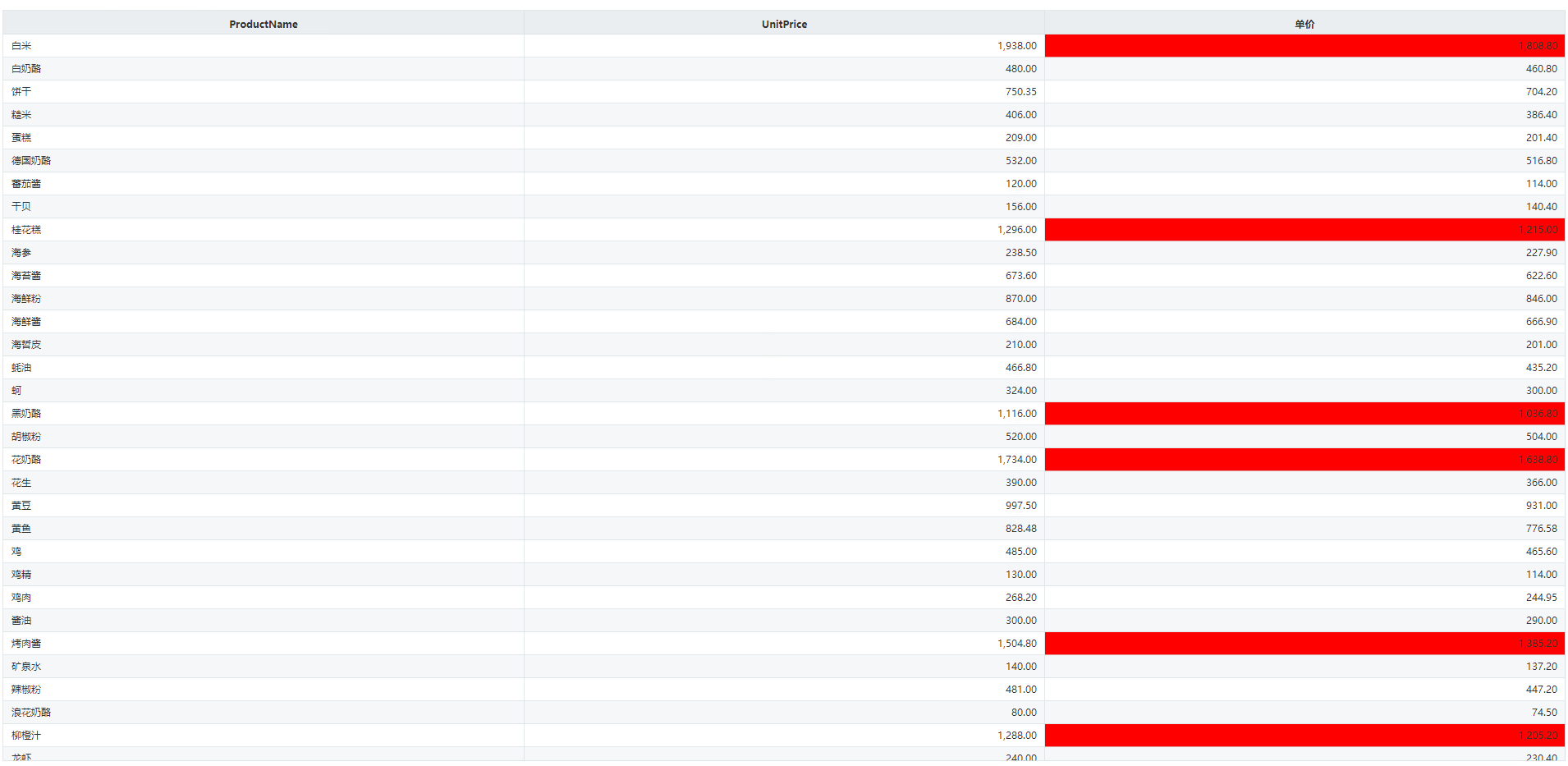
- 步骤六:点击 保存,查看效果,需重新打开报表,可看到效果已实现
3. 下载资源
代码资源:migrate.xml