Hierarchy 层级
-
IPortlet
- ITablePortlet
Index 目录
Methods 方法
appendCss
-
增加自定义CSS样式(样式只对当前组件生效)
Parameters 参数
-
selector: CssSelector
css选择器
-
style: CssObject | string
css样式对象
Returns 返回值 void
-
getCellDisplayValue
-
获取单元格显示值
Parameters 参数
-
rowIndex: number
行序号(序号从0开始)
-
columnIndex: number
列序号(序号从0开始)
Returns 返回值 string
-
getCellValue
-
获取单元格真实值
Parameters 参数
-
rowIndex: number
行序号(序号从0开始)
-
columnIndex: number
列序号(序号从0开始)
Returns 返回值 string
-
getId
-
获取组件id
Returns 返回值 string
getTitle
-
获取组件标题
Returns 返回值 string
getType
-
获取组件类型
Returns 返回值 string
hide
-
隐藏组件
Returns 返回值 void
removeCss
-
移除自定义CSS
Returns 返回值 void
setCellStyleHandler
-
单元格样式处理函数
可以对单元格添加CSS样式,当需要改变某个单元格样式的时候可以使用该方法。
Parameters 参数
-
handler: TableCellStyleHandler
单元格样式处理函数
Returns 返回值 void
示例代码
portlet.setCellStyleHandler(function () function (row, column, rowIndex, columnIndex) { if (columnIndex !== 0) return null let value = row.getCellValue(columnIndex) if (value > 1000) { return { background: 'red' } } return null })示例图

-
setRenderCellHandler
-
单元格节点处理函数
可以改变单元格的结构,当需要改变单元格结构(如添加图标、自定义格式化等)的时候可以使用该方法。
Parameters 参数
-
handler: TableRenderCellHandler
样式处理函数
Returns 返回值 HtmlString
示例代码
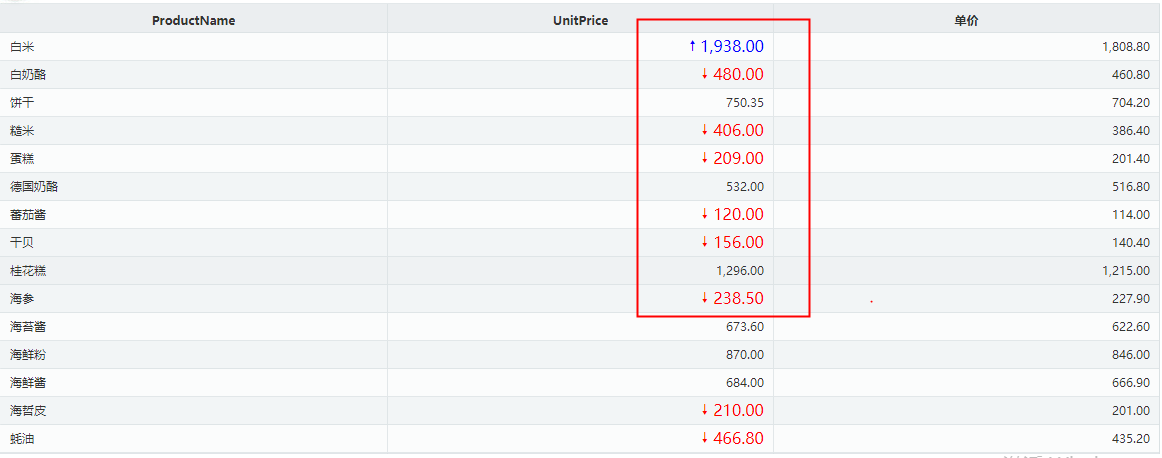
portlet.setRenderCellHandler(function (row, column, rowIndex, columnIndex) { if (columnIndex != 1) return null let value = row.getCellValue(columnIndex) let displayValue = row.getCellDisplayValue(columnIndex) if (value < 500) { return '<span style="color: red;"><i class="SmartbixIcons sx-icon-descending"/>' + displayValue + '</span>' } if (value > 1500) { return '<span style="color: blue;"><i class="SmartbixIcons sx-icon-ascending"/>' + displayValue + '</span>' } return null })示例图

-
setRowStyleHandler
-
表格行样式处理函数
可以对表格行添加CSS样式,当需要改变一整行样式的时候可以使用该方法。
Parameters 参数
-
handler: TableRowStyleHandler
表格行样式处理函数
Returns 返回值 void
示例代码
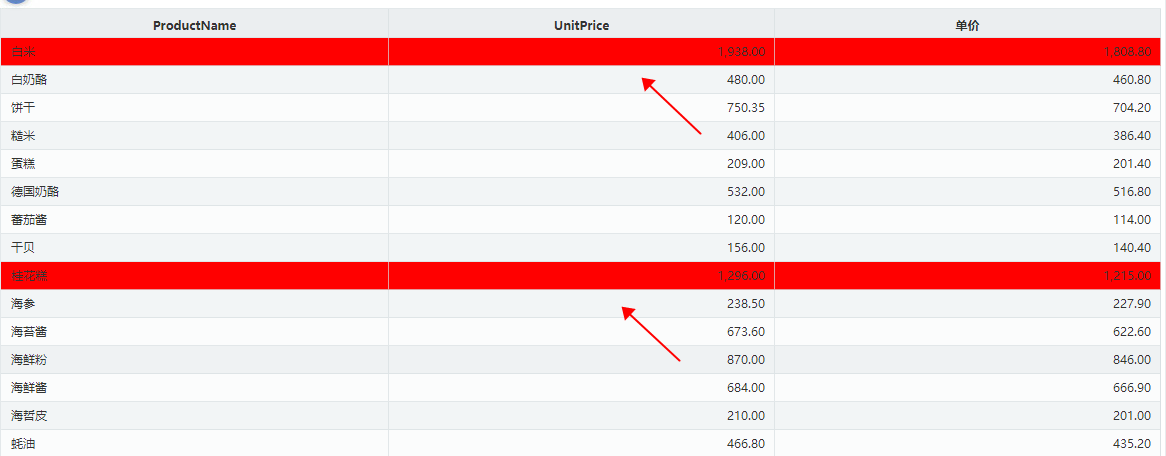
portlet.setRowStyleHandler(function (row, rowIndex) { let value1 = row.getCellValue(1) if (value > 1000) { return { background: 'red' } } return null })示例图

-
setTitle
-
设置组件标题
Parameters 参数
-
title: string
标题
Returns 返回值 void
-
show
-
显示组件
Returns 返回值 void
表格组件接口对象