Hierarchy 层级
-
IPortlet
- IEChartsPortlet
Index 目录
Methods 方法
addChartsListener
-
监听EChart事件
Parameters 参数
-
event: EChartEvent
EChart事件
-
callback: (params: EChartEventParams) => void
事件回调函数
-
-
Parameters 参数
-
params: EChartEventParams
Returns 返回值 void
-
-
-
Returns 返回值 void
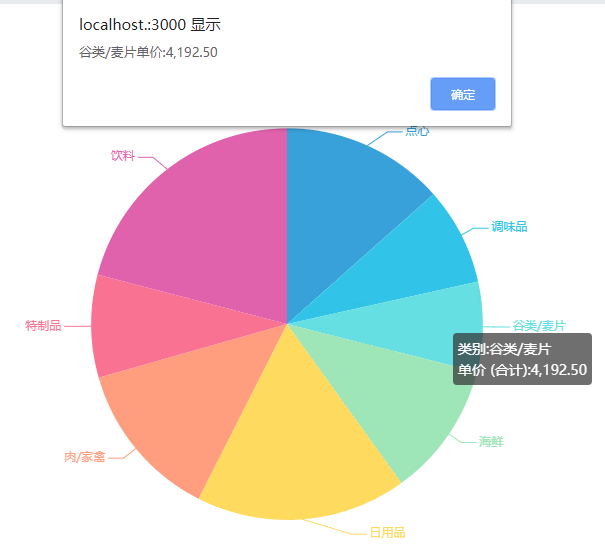
示例代码
portlet.addChartsListener('click', function (params) { alert('点击了') })示例图

-
appendCss
-
增加自定义CSS样式(样式只对当前组件生效)
Parameters 参数
-
selector: CssSelector
css选择器
-
style: CssObject | string
css样式对象
Returns 返回值 void
-
getChartInstance
-
获取EChart实例
需要等组件渲染完成,也就是在
onAfterRender(组件渲染后事件)中才能获取到EChart示例。Returns 返回值 EChartInstance
getChartOptions
-
获取EChart配置项
Returns 返回值 EChartOptions
getId
-
获取组件id
Returns 返回值 string
getTitle
-
获取组件标题
Returns 返回值 string
getTooltipHandler
-
获取tooltip信息处理函数
Parameters 参数
-
handler: TooltipHandler
单个tooltip的字段信息回调函数
Returns 返回值 void
-
getType
-
获取组件类型
Returns 返回值 string
hide
-
隐藏组件
Returns 返回值 void
removeCss
-
移除自定义CSS
Returns 返回值 void
setChartOptions
-
设置EChart配置项
通常需要先调用
getChartOptions获得到options后,再做改动,如果直接new新的options原配置将失效。建议在
onBeforeRender(组件渲染前事件)中进行设置,可以有效避免图表多次刷新。Parameters 参数
-
options: EChartOptions
EChart配置项
Returns 返回值 void
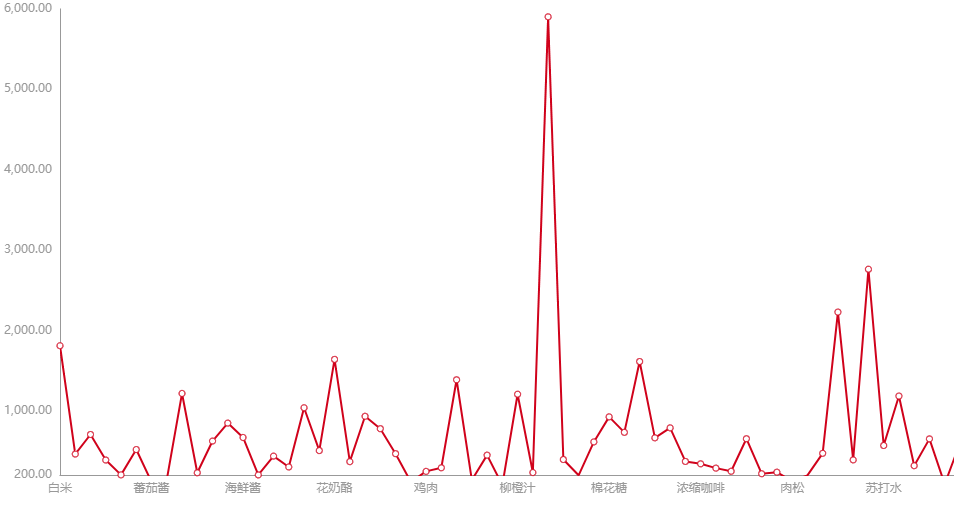
示例代码
let options = portlet.getChartOptions() options.yAxis.min = 200 portlet.setChartOptions(options)示例图

-
setTitle
-
设置组件标题
Parameters 参数
-
title: string
标题
Returns 返回值 void
-
show
-
显示组件
Returns 返回值 void
ECharts组件接口对象