标题1
标题2
...
浮动
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
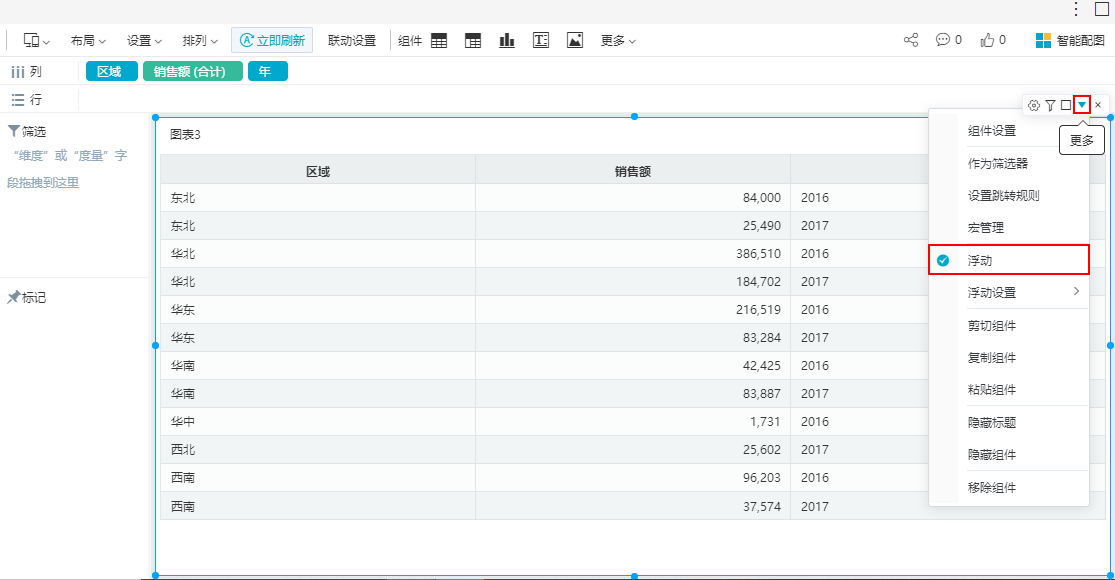
组件以浮动的方式显示,能够改变组件之间的位置和顺序。
浮动设置
组件设置布局方式为“浮动”时,选中该组件,点击 更多 > 浮动设置 ,可设置该组件的浮动顺序,相对位置,对齐方式。
浮动顺序
浮动顺序是指当浮动组件之间有重叠时,设置浮动组件的层次顺序。
- 顶层:移动该组件到最顶层;
- 上一层:移动该组件目前层级的上一层;
- 下一层:移动该组件目前层级的下一层;
- 底层:移动该组件到最底层。