设置组件的布局方式为浮动,能够让组件在其他组件的上层或下层显示,并改变组件之间的位置和顺序。
| 信息 |
|---|
默认:组件会自动适应页面的高度与宽度,在画布中自动调整组件之间的位置与大小。 |
| 目录 |
|---|
浮动
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
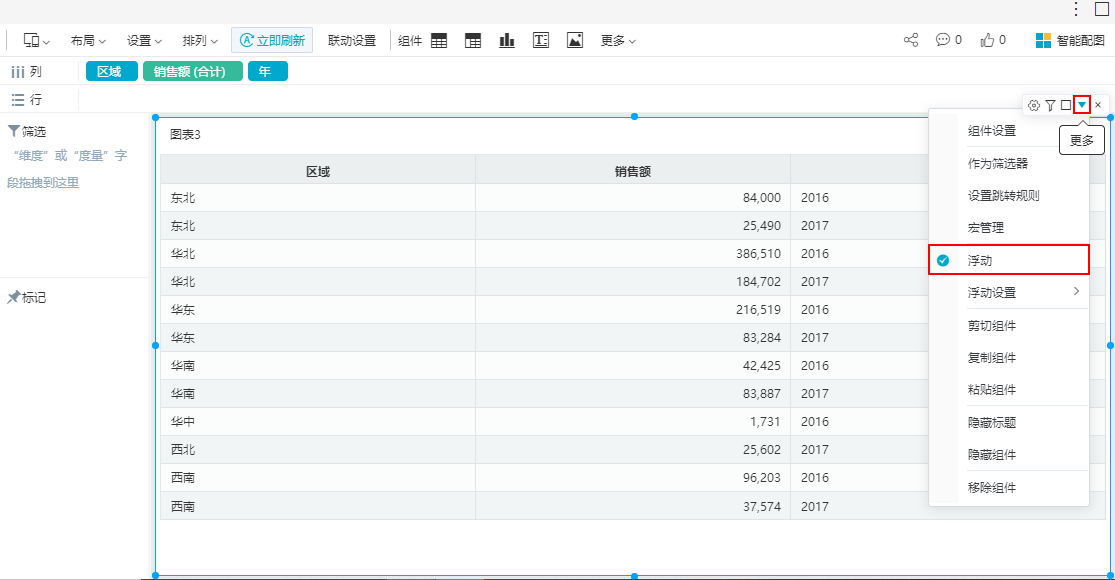
组件以浮动的方式显示,能够改变组件之间的位置和顺序。
浮动设置
组件设置布局方式为“浮动”时,选中该组件,点击 更多 > 浮动设置 ,可设置该组件的浮动顺序,相对位置,对齐方式。当组件的布局方式为“浮动”时,右键选择“浮动设置” ,可设置该组件的浮动顺序、相对位置、对齐方式(水平锚点、垂直锚点)。
浮动顺序
浮动顺序是指当浮动组件之间有重叠时,设置浮动组件的层次顺序。
- 顶层:移动该组件到最顶层;
- 上一层:移动该组件目前层级的上一层;
- 下一层:移动该组件目前层级的下一层;
- 底层:移动该组件到最底层。
相对位置
相对位置是
对齐方式
浮动组件的对齐方式是相对于其他组件而设置的,分为水平锚点、垂直锚点。
水平锚点
可设置该组件围绕在设置相对位置的组件水平方向的左边、中间、右边:
- 居左
- 居中
- 居右
垂直锚点
可设置该组件围绕在设置相对位置的组件垂直方向的上边、中间、下边:
- 居上
- 居中
- 居下
示例
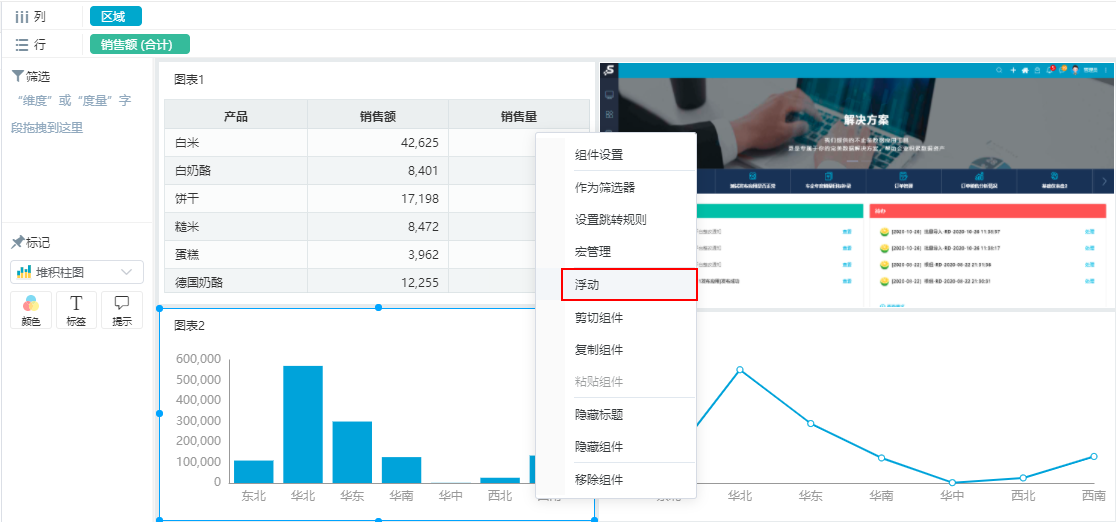
1、在图表2上右键选择“浮动”设置项。
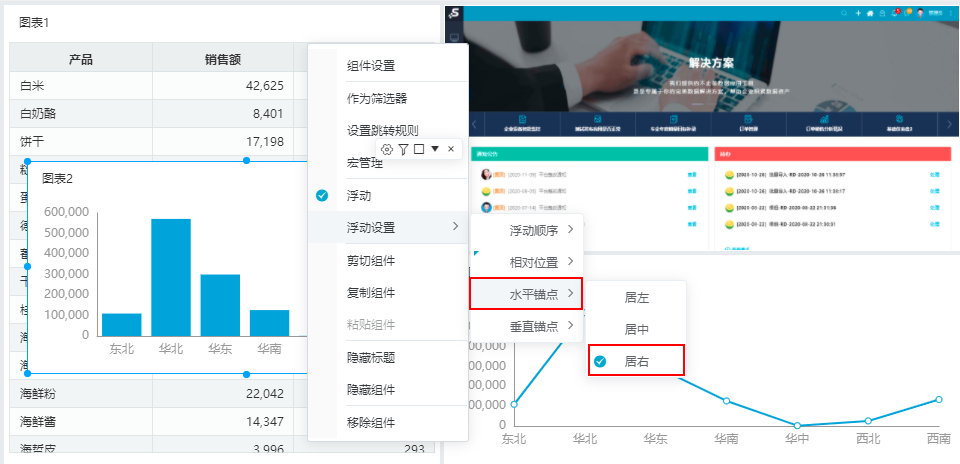
2、在浮动设置中,选择图表2的相对位置为图表1。
3、设置图表2的水平锚点为“居右”。
设置图表2的垂直锚点为“居上”。
图表2相对于图表1水平位置的右边,垂直位置的上边,效果如图: