自助仪表盘的柱图中,系统内置了的颜色体系无法满足我们想根据数值的区间设置颜色的需求。
因此,我们可以通过自助仪表盘宏来实现。
1. 示例效果
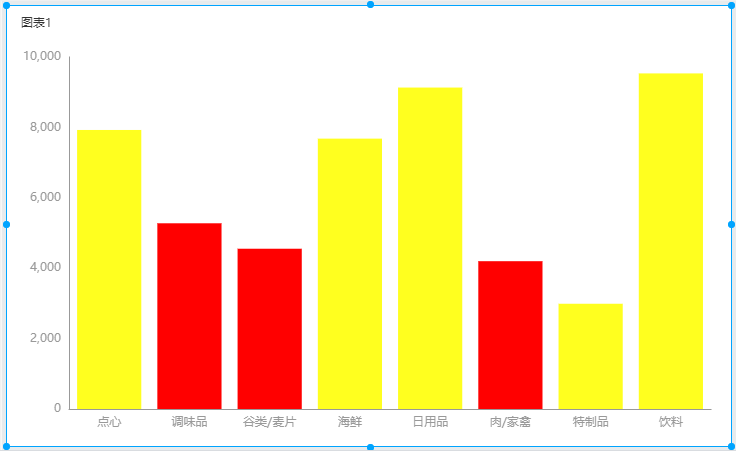
下图显示了数量介于4000-6000之间的产品以黄色柱显示,其它的以红色柱显示。
2.操作步骤
- 步骤一:新建一个空白的自助仪表盘
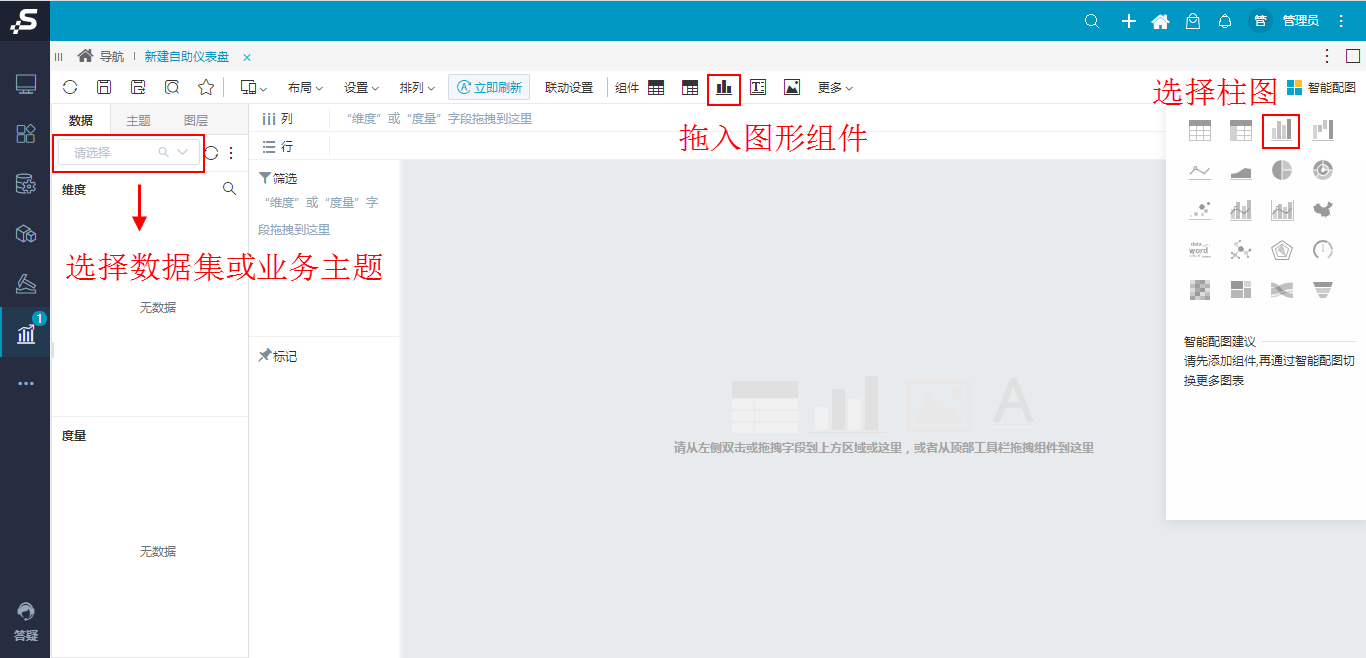
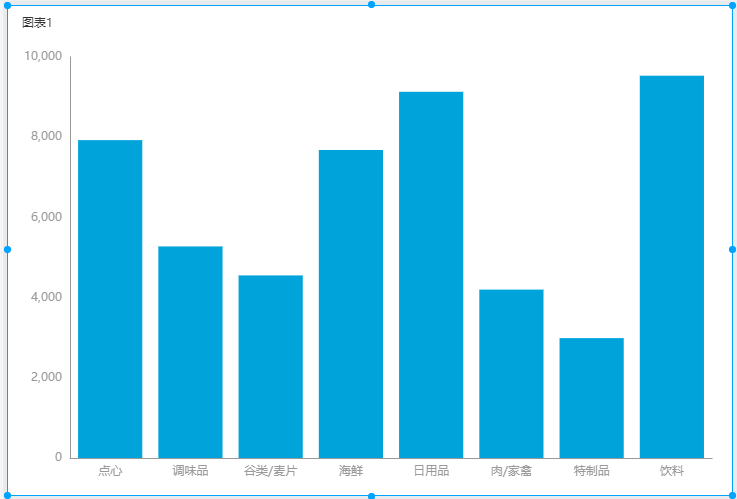
- 步骤二:拖入图形组件,选择柱图,选择数据集或业务主题
效果如下:
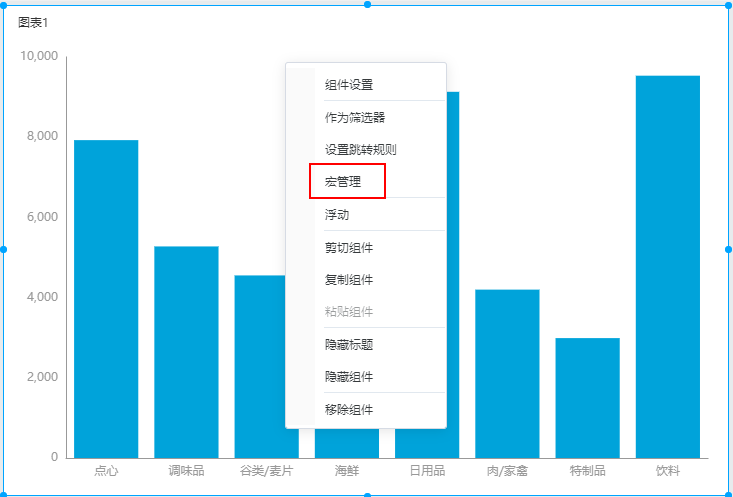
- 步骤三:选中柱图,鼠标右键进入宏管理页
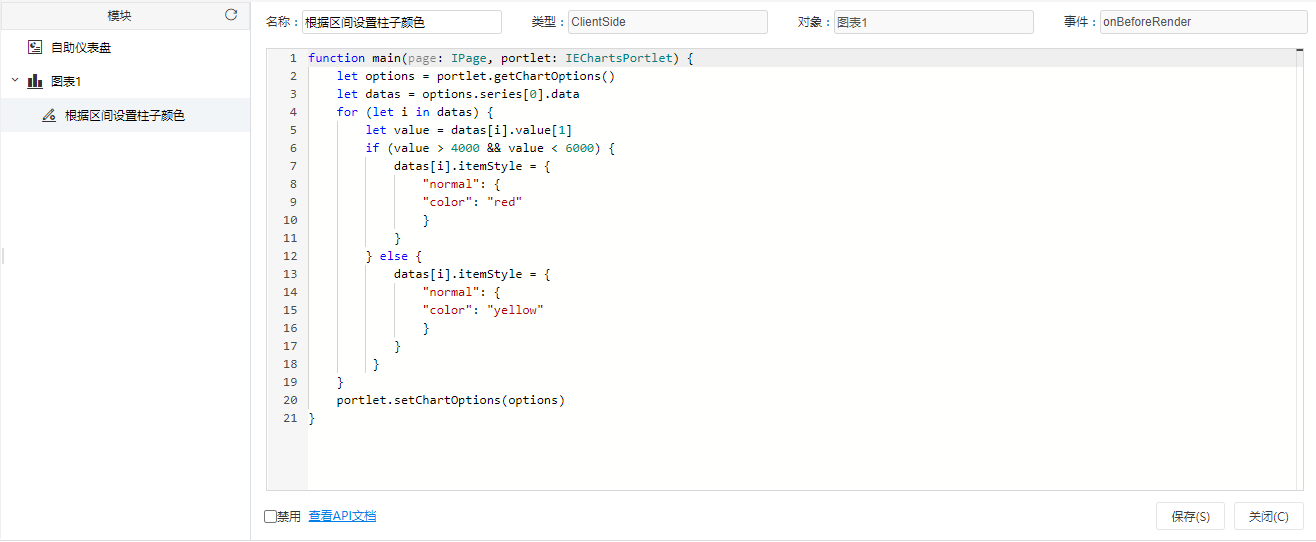
- 步骤四:在界面新建客户端宏,弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender
- 步骤五:编写宏代码实现效果
把下面宏代码复制到代码区域;
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: IEChartsPortlet) {
let options = portlet.getChartOptions() //获取图形信息
let datas = options.series[0].data
for (let i in datas) {
let value = datas[i].value[1] //获取datas数组的值
if (value > 4000 && value < 6000) {
datas[i].itemStyle = { //修改某个柱子的样式
"normal": {
"color": "#FF0033"
}
}
} else {
datas[i].itemStyle = {
"normal": {
"color": "#FFFF66"
}
}
}
}
portlet.setChartOptions(options)
} |
示例主要使用的是IEChartsPortlet对象下的setChartOptions方法,点击查看API详情
- 步骤六:点击 保存,查看效果,需重新打开报表,可看到效果已实现
3.资源下载
代码资源:migrate.xml