文本组件可添加文本,对单个组件、多个组件或整个仪表盘进行文字说明,让人易于明白,主题更加鲜明突出。文本组件可对其中的文字格式及颜色进行设置,也可以上传图片等。
示例
下图是一个对整个仪表盘主题进行说明的文本组件,说明这是某公司近两年的销售情况分析,让人们第一时间就知道这个仪表盘表达的内容。
实现步骤
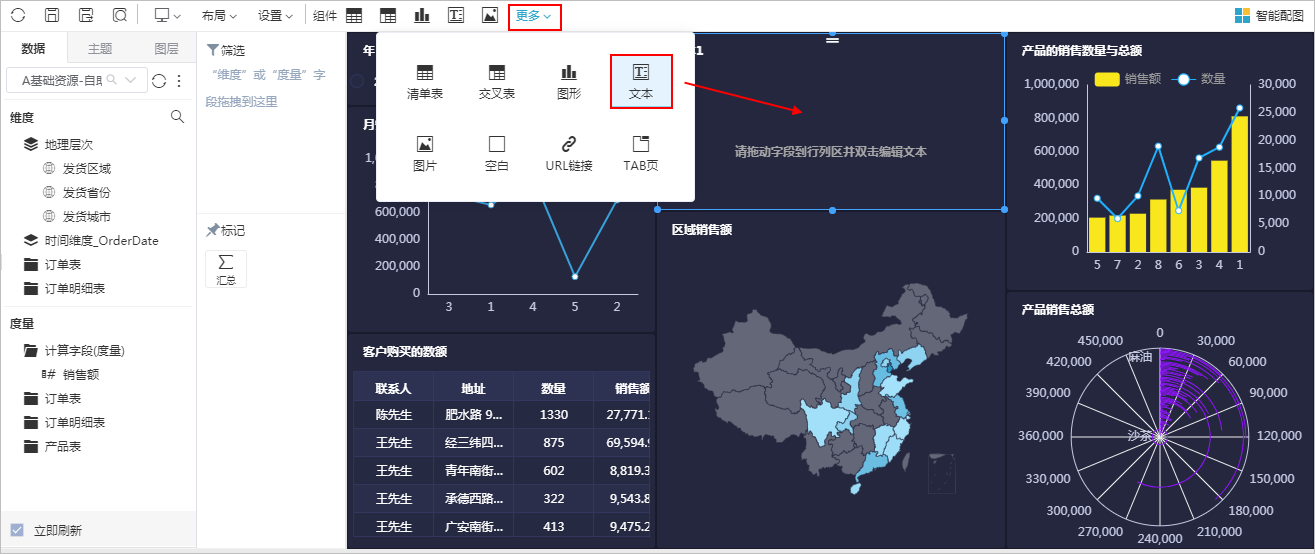
1、点击 更多 三角下拉框,拖拽 文本 到“展现区”:
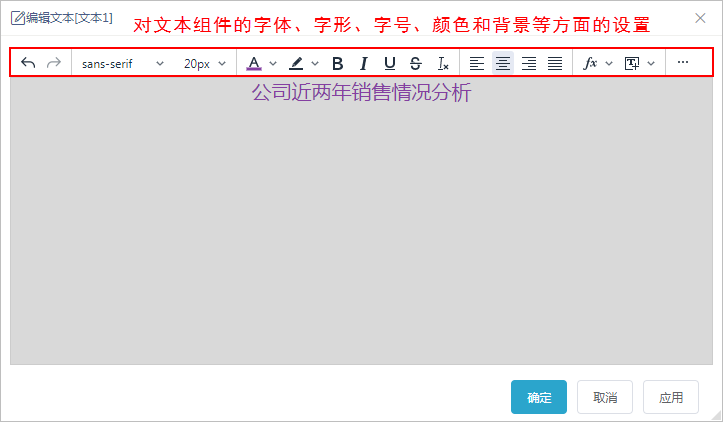
即出现如下对话框:
2、在对话框中输入文字如下,设置其字体颜色为紫色,20号,居中显示。
3、调整文本组件的大小,使其与整个仪表盘协调。
4、点击 保存 按钮保存。
编辑文本
入口
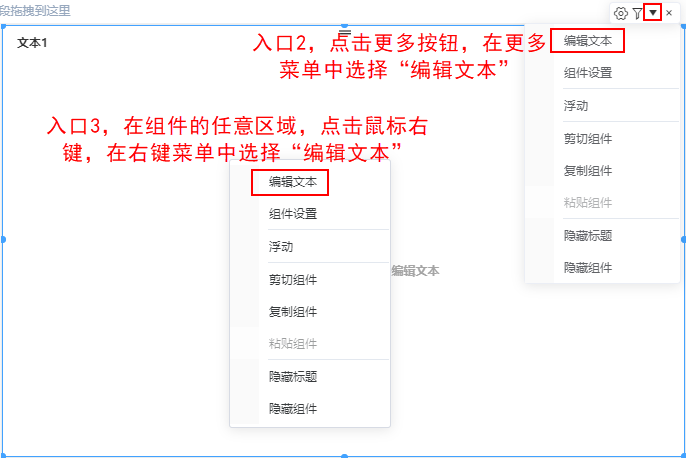
编辑入口有三个,如下:
| 目录 |
|---|
编辑文本
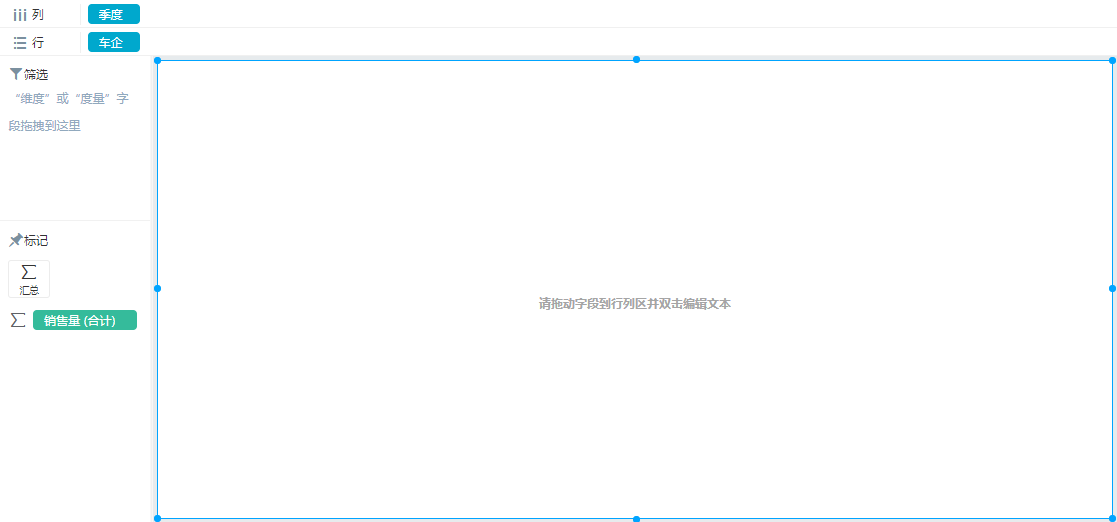
1、只双击编辑文本,界面如下:
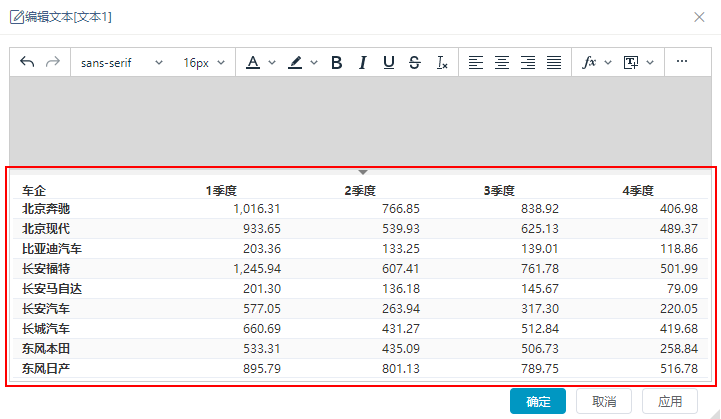
2、拖拽字段到行列区,再双击编辑文本,界面如下:
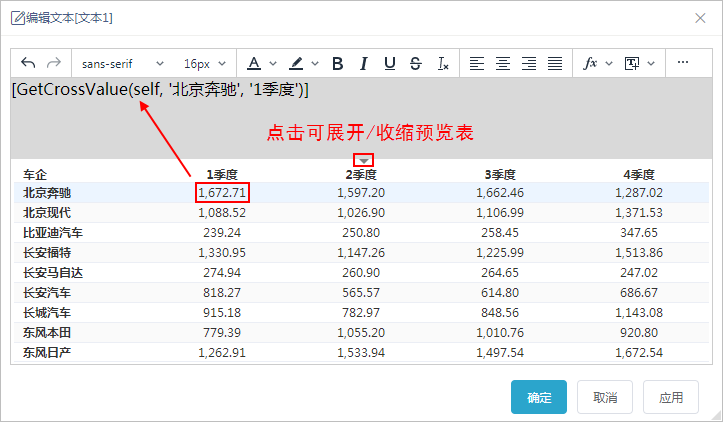
可以点击预览的交叉表的单元格进行取数。
注意事项
1)交叉表行头列头不支持点击。
2)单元格的数据为空时取出为空格。
3)取数是按照交叉表的行头列头进行取数的。例如,某组件作为筛选器,影响富文本组件,则联动富文本内的交叉表,如果联动后的交叉表找不到对应的行头列头那么引用的单元格值显示为空。
各个设置项的说明如下:入口1:双击文本组件。
入口2:点击更多按钮,在更多菜单中选择 编辑文本 。
入口3:在组件的任意区域,点击鼠标右键,在右键菜单中选择 编辑文本 。
界面介绍
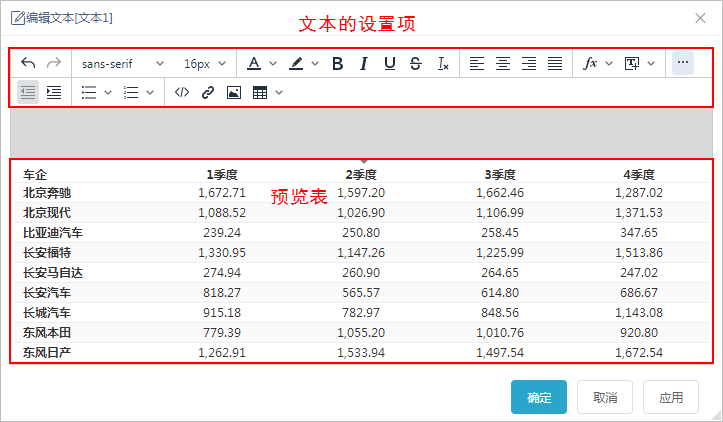
“编辑文本”的界面如图:
1、文本组件支持拖拽字段,拖拽字段的规则与交叉表一致。
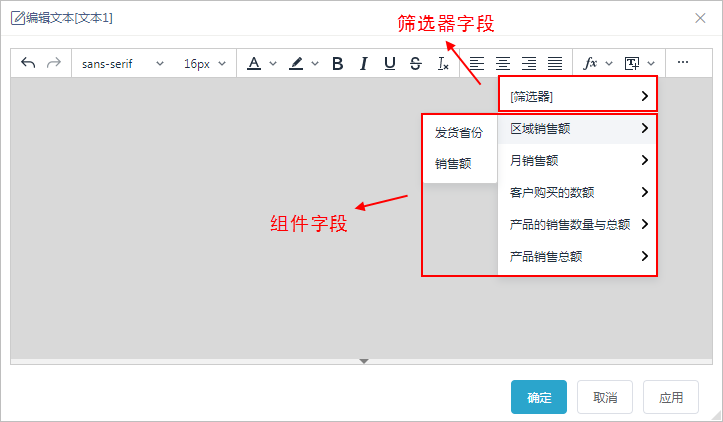
1)拖拽字段到文本组件中,如下图:
2)拖拽字段后,在“编辑文本”界面,会生成对应的交叉表。
3)可以点击预览表的单元格进行取数。
从预览表取数的说明如下:
1)交叉表行头列头不支持点击;
2)单元格的数据为空时取出为空格。
3)取数是按照交叉表的行号列号进行取数的。例如,切换筛选器后,交叉表数据刷新,富文本根据行号列号对刷新后的预览表进行取数。
2、文本的各个设置项的说明如下:
| 图标 | 设置项 | 说明 | ||
|---|---|---|---|---|
| 撤销 | 返回上一个动作。 | |||
| 重做 | ||||
返回撤销前的动作。 | |
| 字体 |
| 设置文本字体。 | |||
| 字号 | |||
| 设置文本字号。 | |
| 文字颜色 |
| 设置文字颜色。 | |||
| 背景色 | |||
设置文本的对齐方式。分为“左对齐”、“居中对齐”、“右对齐”、“两端对齐”。
| 设置文字的背景色,以突出显示文字。 | ||||
| 加粗 | 对文本进行加粗。 | |||
| 倾斜 | 将文本变为斜体。 | |||
| 下划线 | 为文本添加下划线。 | |||
| 删除线 | 对文本增加删除线。 | |||
| 清除格式 | ||||
| 清除文本的所有格式。 |
| 对齐方式 |
设置文本的对齐方式。有四种对齐方式:左对齐、居中对齐、右对齐、两端对齐。 |
|
|
| |||
| 减少/增加缩进量 | |||
|
| |||
| 字段 | |||
用于插入组件字段及筛选器字段,组件包括“清单表、交叉表、图形组件、TAB页组件”。 |
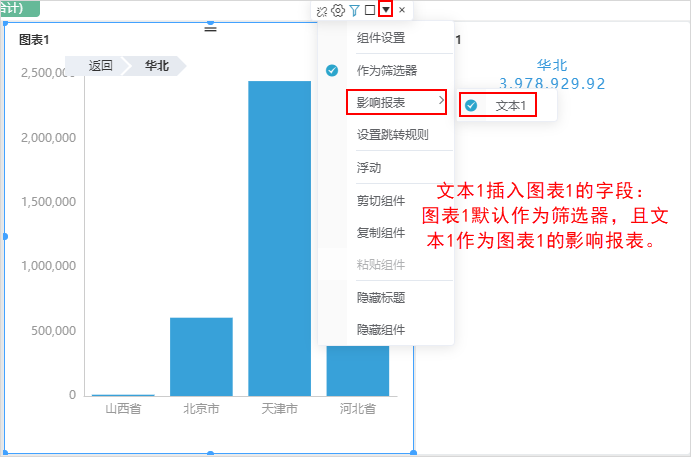
其中,当插入组件的字段,该组件会默认“作为筛选器”,且文本组件也默认添加到影响报表。 | ||||
| 函数 | 插入的函数有:系统日期、系统时间、登录用户别名、登录用户组编码、登录用户组名称、登录用户、单元格数据、字段数据和交叉表数据。 | |||
其中,“单元格数据”“字段数据”“交叉表数据”函数的说明如下: 1、“单元格数据”函数:[GetCellValue(组件名称标题,行号,列号)]:可插入清单表和交叉表的单元格数据。行号列号以1开始计算,从表格的第一行第一列开始计算。 |
2、“字段数据”函数:[ |
GetSelectedFieldValue('组件标题','字段别名')],插入清单表、交叉表、图形组件和筛选器数据。 |
3、“交叉表数据”函数:[GetCrossValue('交叉表组件标题','行头标题1|行头标题N','列头标题1|列头标题N')],插入交叉表数据。
|
点击此按钮还有如下更多操作。
| 项目符号 | 创建项目符号列表。 | |||
| 编号列表 | 创建编号列表。 | |||
| 字段间距 | 设置文字间距,默认间距为2px。 | |||
| 行高 | 设置文本行高。 | |||
| 源代码 | ||||
插入源代码。 |
| 插入/编辑链接 | ||
插入/编辑链接。 |
地址:输入链接的地址,可以是内部链接和外部链接。注:外部链接需要加上“http://:”前缀。
显示文字:输入链接显示的文本内容。可以选中文字点击该按钮,则不需要再输入显示文字。“编辑链接”界面各设置项说明如下:
|
|
| 插入/编辑图片 | 插入图片/对插入的图片进行编辑。 | ||
插入图片的方式有三种: |
1、在“普通”分类页的地址选项输入“图片地址”。 |
2、在“上传”分类页,点击 浏览图像 按钮,上传图片。 |
高:可修改图片的高。
:点击可切换是否保持纵横比。
上传:选择上传,点击浏览图像,可快捷插入图片,且图片相关信息也一并导入。
3、拖放图像到“上传”分类页。 |
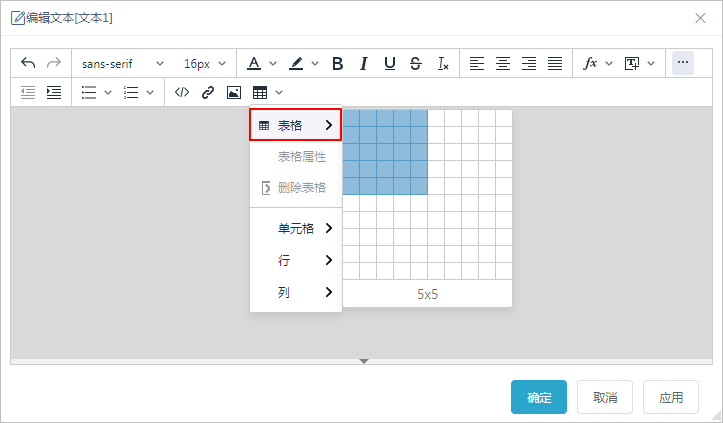
新建一个表格,行与列根据自己需求设置,如5×5。
注:表格创建完,选中任一单元格,表格下方有快捷菜单支持相关操作。
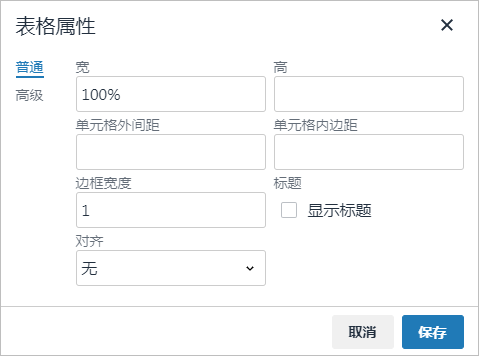
对已创建表格设置其“宽、高、单元格外间距”等属性,及其“边框样式、边框颜色”等属性。
宽:设置表格的宽。
高:设置表格的高。
单元格外间距:
单元格内边距:设置单元格内单元格内容与单元格边框的距离。
边框宽度:设置表格的边框宽度。
对齐:设置表格内文本的对齐方式。
显示标题:设置是否显示表格的标题。若勾选此项,则表格上方出现一行空行,可输入文字作为标题。
高级:可对边框样式、边框颜色和背景色进行设置。
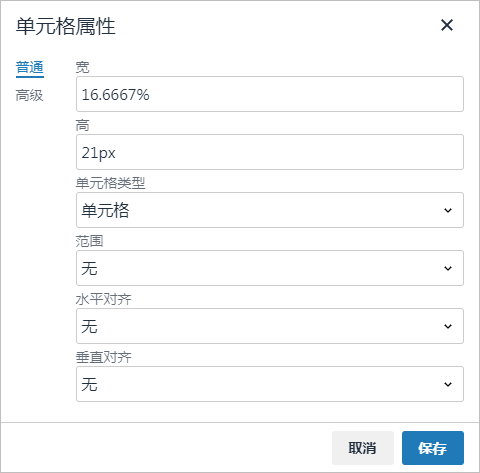
对单元格设置其“宽、高、单元格类型、范围”等属性,以及“边框样式、边框颜色”等属性。
宽:设置单元格的宽。
高:设置单元格的高。
单元格类型:修改的单元格属于哪种类型。若选择表头单元格,则对话框的设置项都是对表头单元格的设置。
范围:
水平对齐:设置单元格内文本水平对齐方式。
垂直对齐:设置单元格内文本垂直对齐方式。
高级:可对边框样式、边框颜色和背景色进行设置。
“插入/编辑图片”界面其他设置项说明如下:
| |||
| 表格 | 插入表格,行与列根据自己需求设置,如5×5。 | ||
| 表格属性 | 设置表格属性。 | ||
| 删除表格 | 删除选中的表格。 | ||
| 单元格 | 设置单元格属性。 | ||
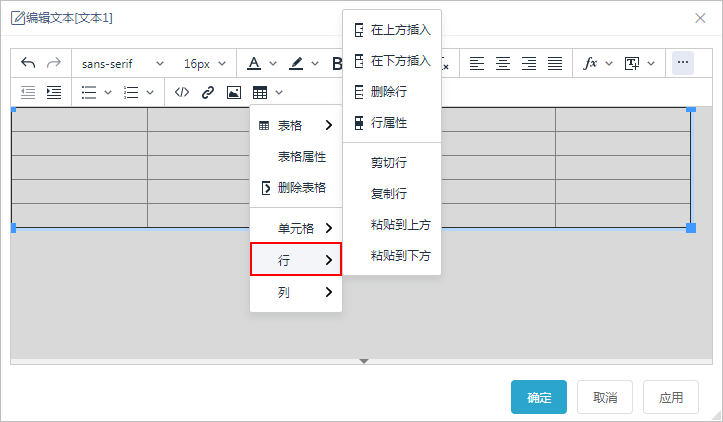
| 行 | 在选中单元格进行操作:在上方插入行、在下方插入行、设置行属性等。
| ||
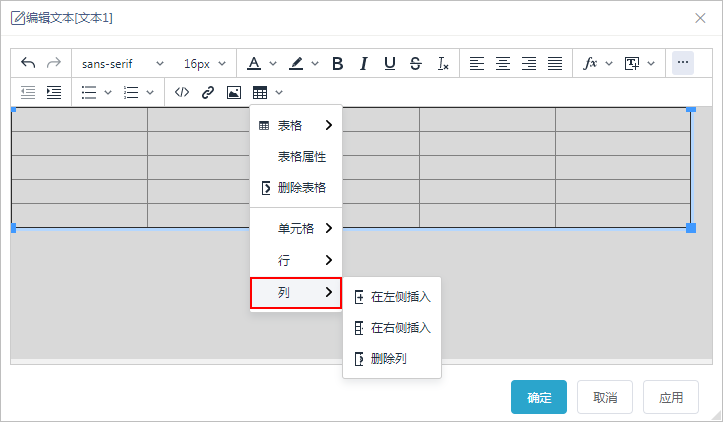
| 列 |
在选中单元格进行操作:在左侧插入列、在右侧插入列、删除列。
|
| 注意 |
|---|
文本组件暂不支持下钻 |