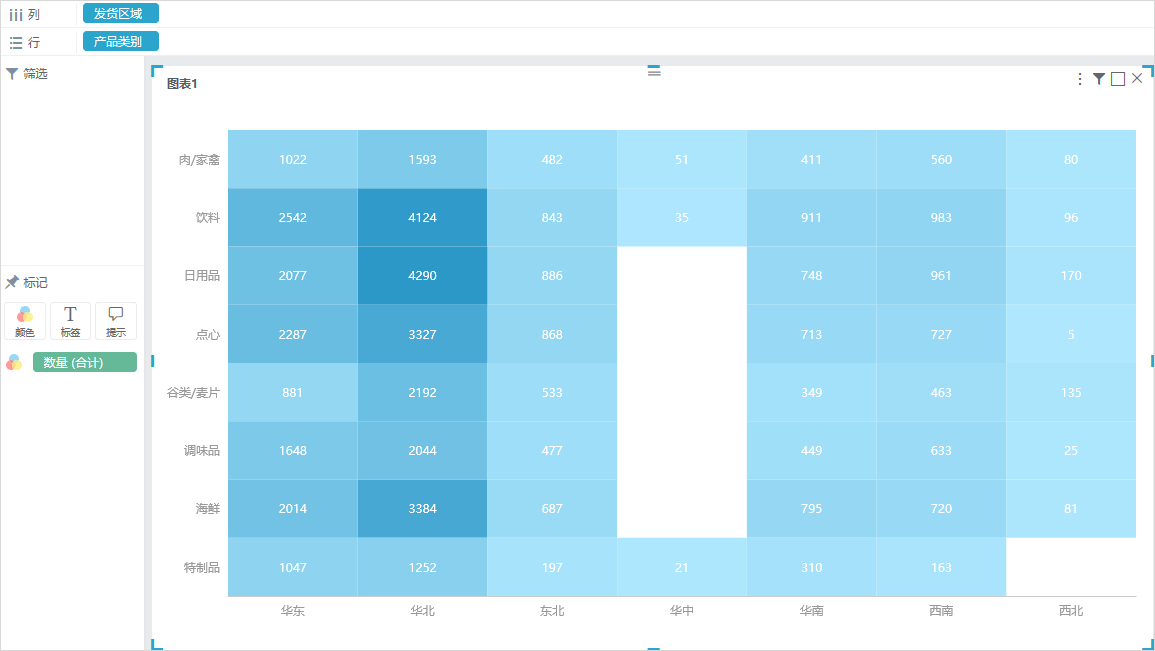
下图是一个热力图,它显示了不同发货区域各类产品的销售数量的大小对比情况。从图中矩形的颜色深浅和矩形中的销售数量值可以看出:华北的日用品销售数量最大。
...
| Title_font | ||
|---|---|---|
|
...
业务情景描述:查看公司各个发货区域产品销售数量的差异。
数据结构
以上业务情景的数据来源如下:
我们的基础数据以明细表的形式存储。
定制要点
双击“发货区域”、“产品类别”和“数量”字段,由系统自动分配到“列区”、“行区”和 标记>颜色 上;或者拖拽“发货区域”字段到“列区”,“产品类别”字段到“行区”,“数量”字段到 标记> 颜色 上。
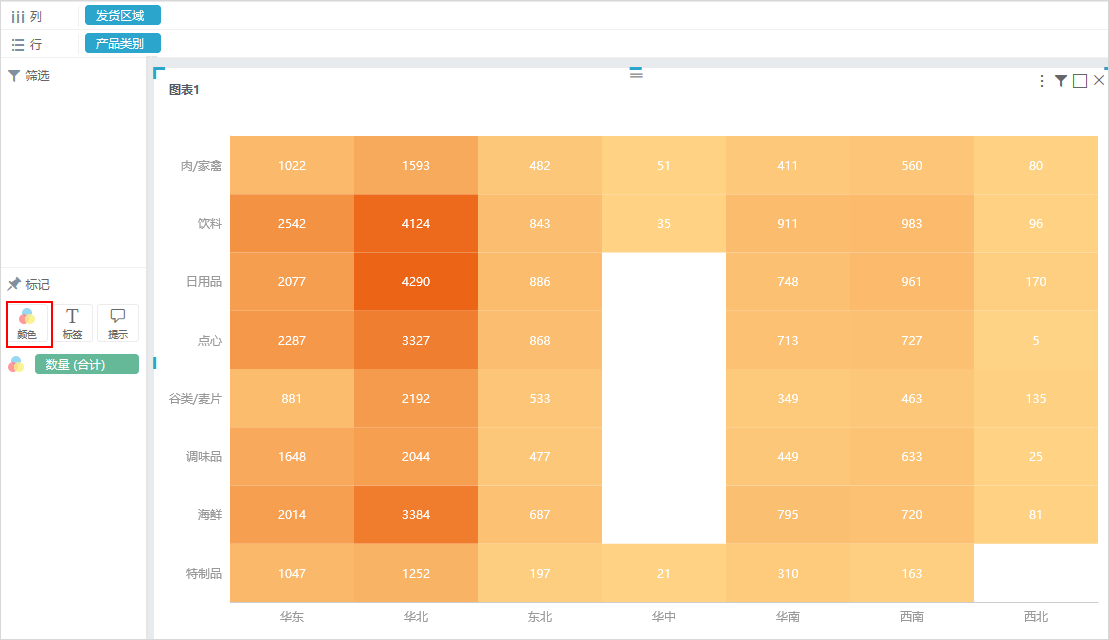
配色修改 (可选)
选中热力图组件,在“标记区”中单击 颜色 标记项,弹出颜色选择窗口,确定颜色后,在颜色窗口外单击即可。
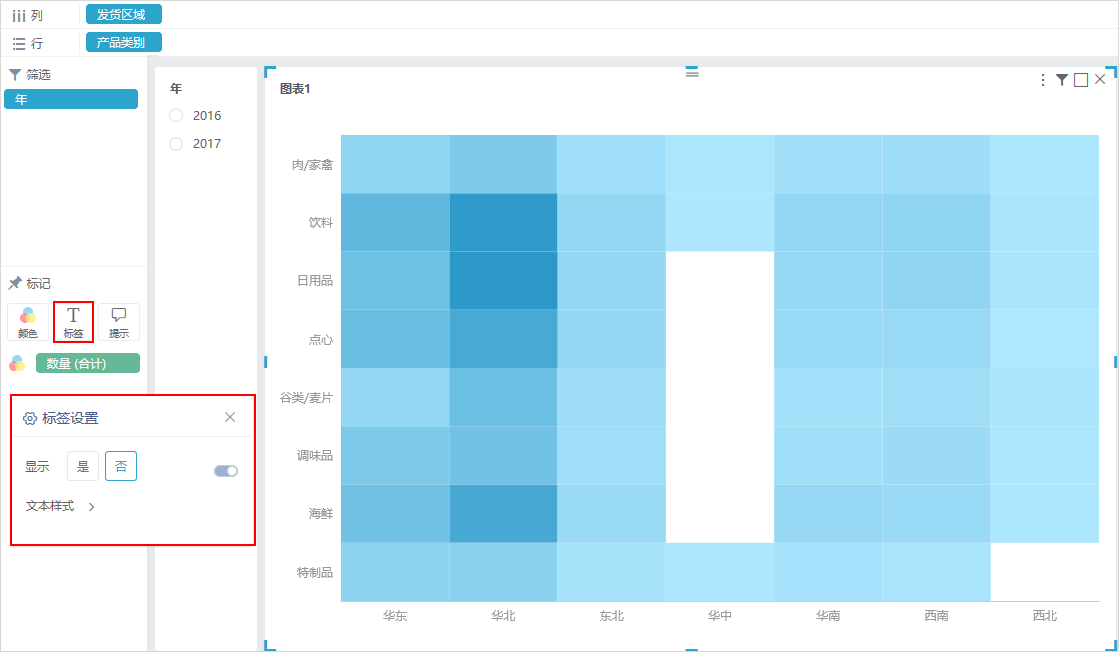
标签显示(可选)
热力图可以显示或者隐藏矩形上的数值标签,如下图,选中热力图组件,在“标记区”中单击 标签 标记项,弹出标签设置窗口,选择“否”后,在标签设置窗口外单击即可隐藏数值标签。
...
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
业务情景描述:查看公司各个发货区域产品销售数量的差异。
数据结构 :
基础数据以明细表的形式存储。
定制要点:
设置“发货区域”字段、“产品目录名称”字段为分类项,“数量”字段为指标项。
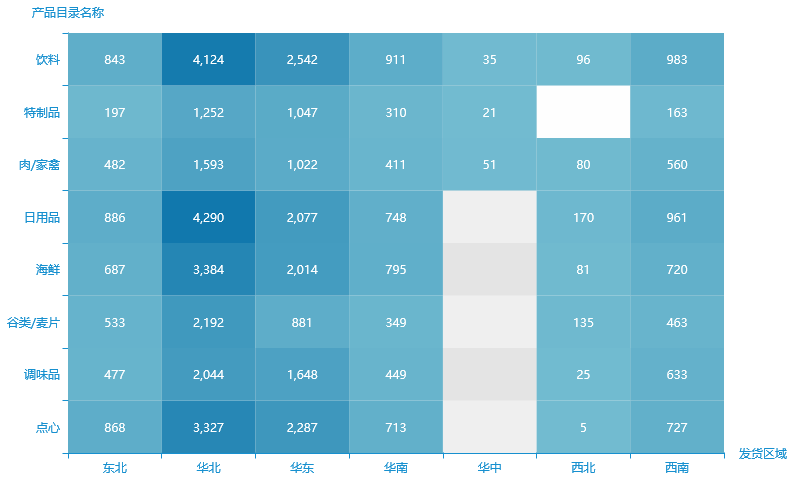
预览效果:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
热力图的属性包括数据设置、基本设置、标题、坐标轴、提示、工具、高级、扩展属性等,具体请参考下面表格: