合并列
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
概述
合并列是将两张表的数据按列合并,组成新表,行数不同时,缺失部分则自动填充空值。
输入/输出
输入 |
|---|
两个输入端口,用于接收两个数据集。 |
输出 |
|---|
一个输出端口,用于输出两个数据集按列合并后的结果。 |
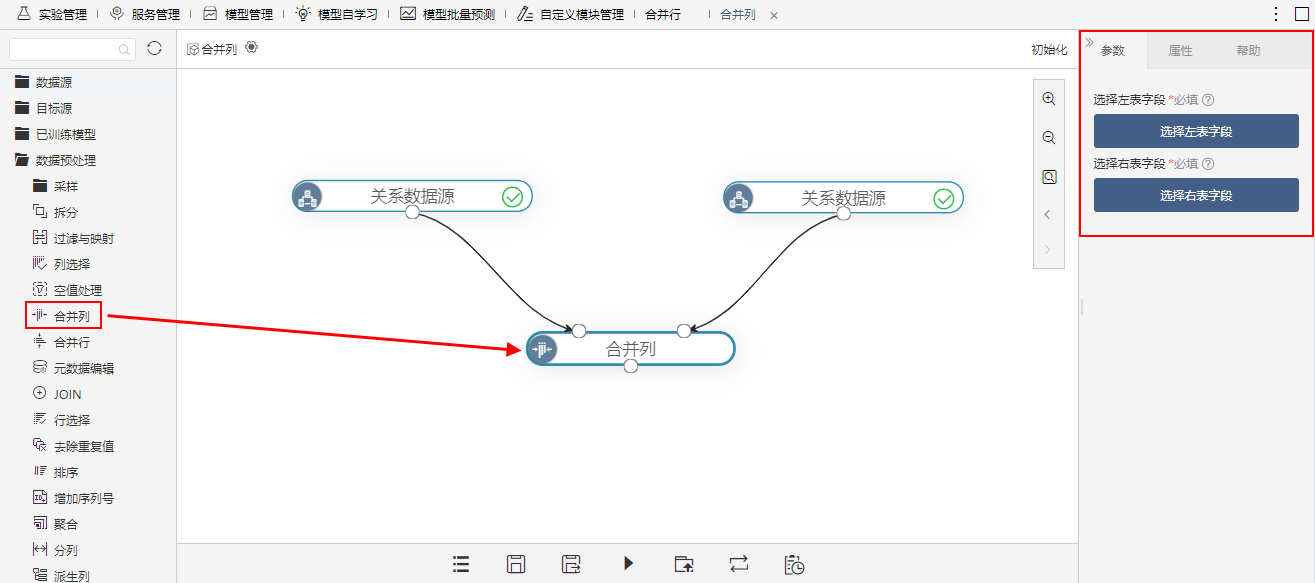
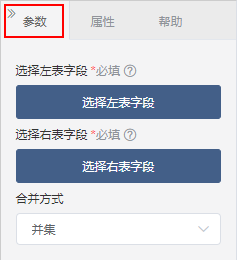
参数设置
在节点配置区设置参数:设置合并列的参数:
过滤器的设置说明如下:
类型设置说明如下:
参数 | 说明 |
|---|
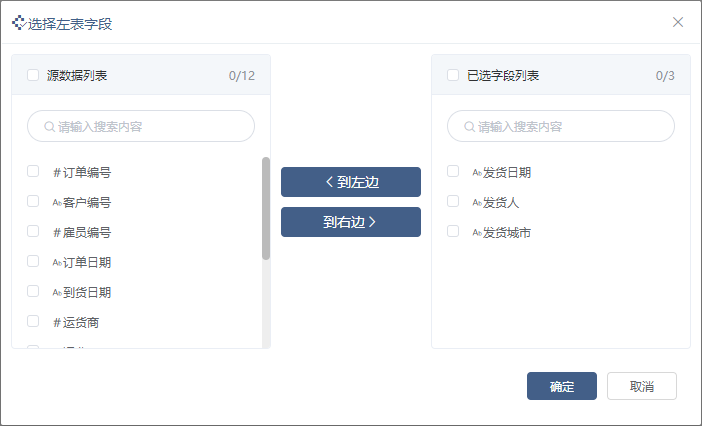
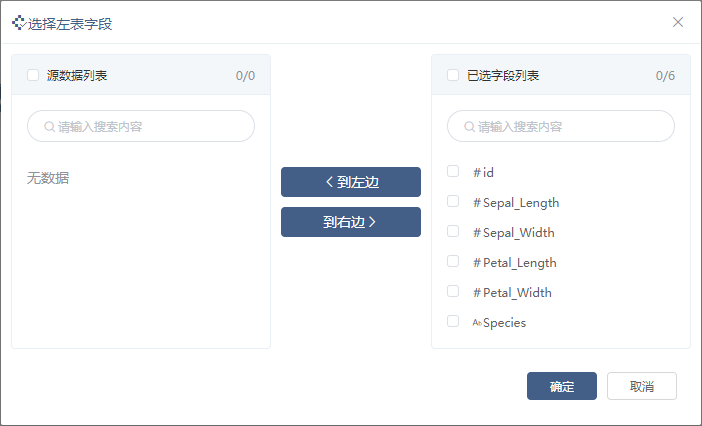
| 选择左表字段 |
用于选择通过左侧输入端口连接的前置节点资源输出的数据集的列: |
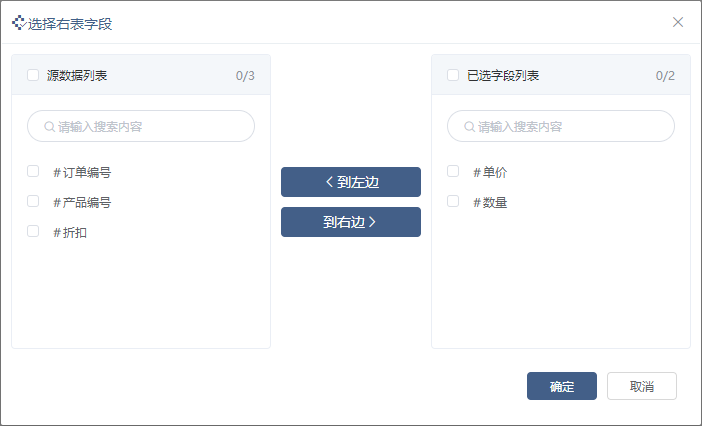
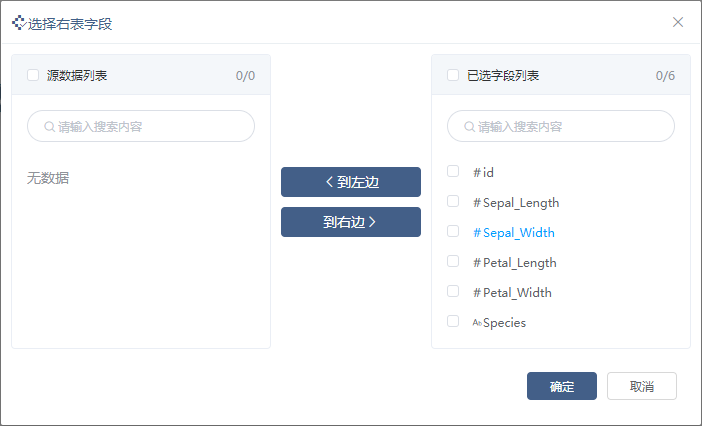
| 选择右表字段 |
用于选择通过右侧输入端口连接的前置节点资源输出的数据集的列: |
示例
合并列
合并行
1、将两个关系数据源的列进行合并,选择左表字段“ShipName、ShipCity、ShippedDate”,选择右表字段“UnitPrice、Quantity”。
2、来源于左表和右表的字段按顺序组成一张新的表。
合并行
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
概述
合并行是将两张表的数据按行合并,合并成为一个新表,左表及右表选择输出的字段个数、类型应保持一致。
输入/输出
输入 | 两个输入端口,用于接收两个数据集。 |
|---|---|
输出 | 一个输出端口,用于输出两个数据集按行合并后的结果。 |
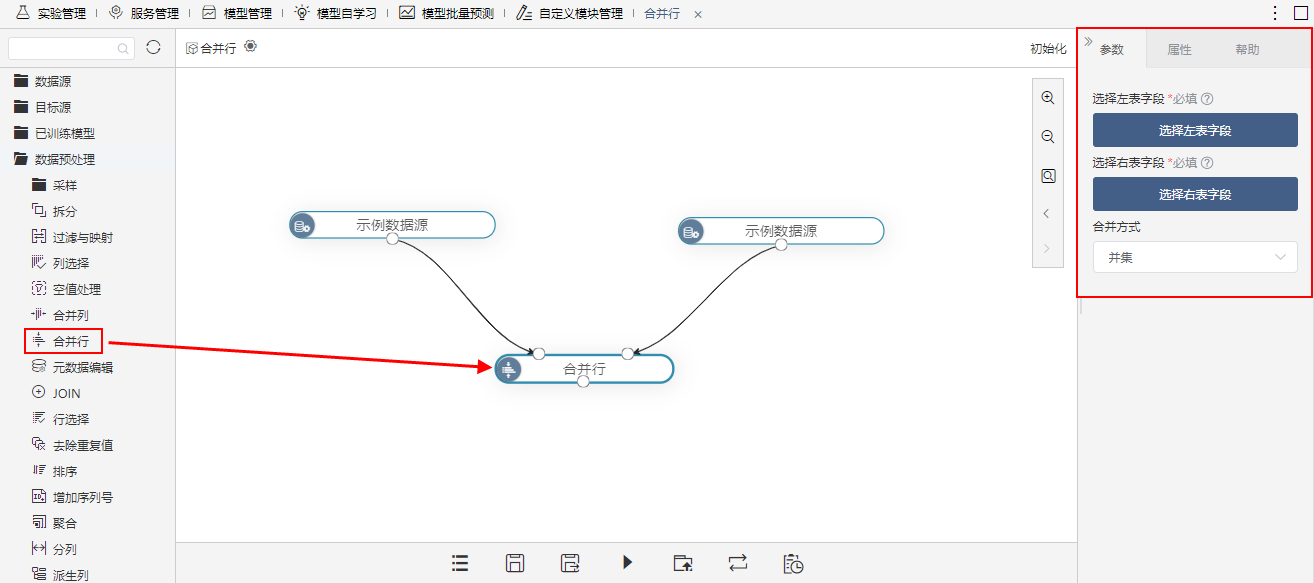
参数配置
设置合并列的参数:
设置说明如下:
参数 | 说明 |
|---|---|
| 选择左表字段 | 用于选择通过左侧输入端口连接的前置节点资源输出的数据集的列: |
| 选择右表字段 | 用于选择通过右侧输入端口连接的前置节点资源输出的数据集的列: |
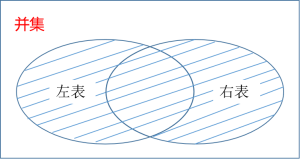
| 合并方式 | 并集:子结果集所有的记录组合在一起形成新的结果集。如下图阴影部分。 |
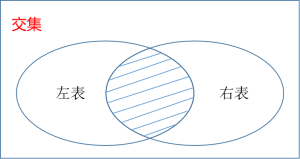
交集:返回左边结果集和右边结果集中都有的记录。如下图阴影部分。 | |
差异:返回左表和右表并集除去两表交集,如下图阴影部分。 |
示例
1、对两个数据源进行行合并,选择左表字段“id、number”,选择右表字段“id、number、count”,合并方式为“并集”。
2、合并时以左表字段为基准,将右表字段按顺序合并到左表字段中。当左表没有的字段“count”时,直接填充空值。