对组件的基础设置,不同组件之间的差异较大。
包括:圆角、半径、柱间距、柱宽、连接空数据、数据点、标线、标注、画布、边框、开始角度、选中模式、区域颜色、区域边界色、高亮颜色、高亮边界色、缩放、斥力因子、连线曲率、普通状态、高亮状态、分割数、轴线、隔线、隔区、标题、指针、表盘、刻度、拖拽、风格、颜色、分页、样式。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
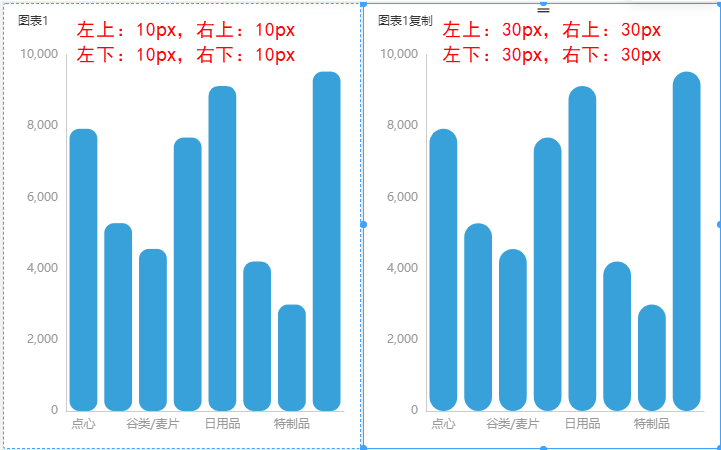
圆角是用一段与角的两边相切的圆弧替换原来的角,圆角的大小用圆弧的半径表示。
可设置柱子的“左上”“右上”“左下”“右下”的圆角大小。
效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
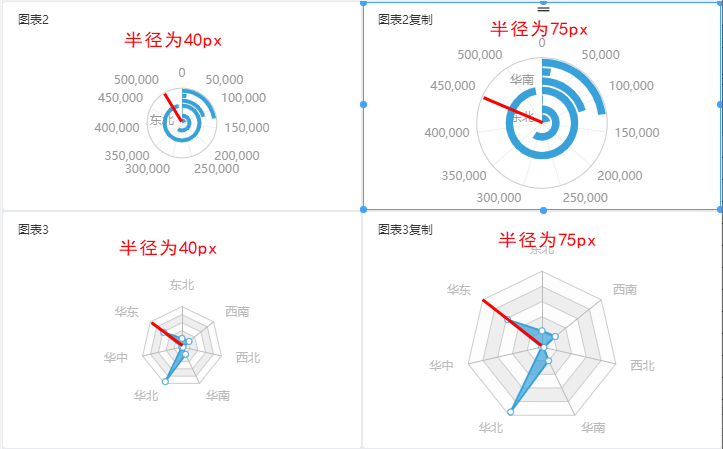
设置图形的半径,半径为从中心到周边的任何线段的长度,根据不同图形分为如下两种:
- 极坐标柱图\极坐标堆积柱图和雷达图:只有一种半径。
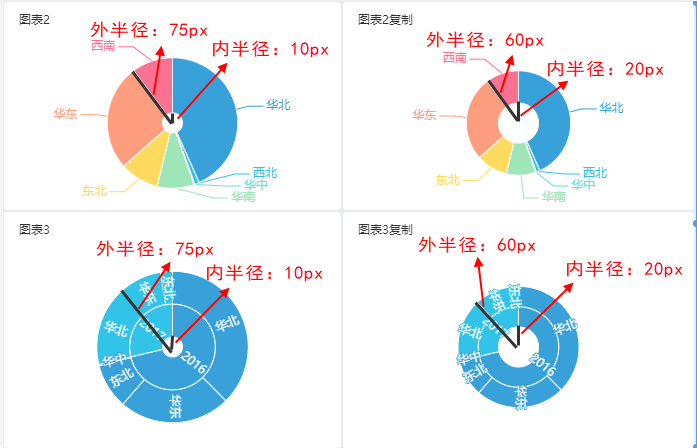
- 饼图和旭日图:半径分为“内半径”和“外半径”。
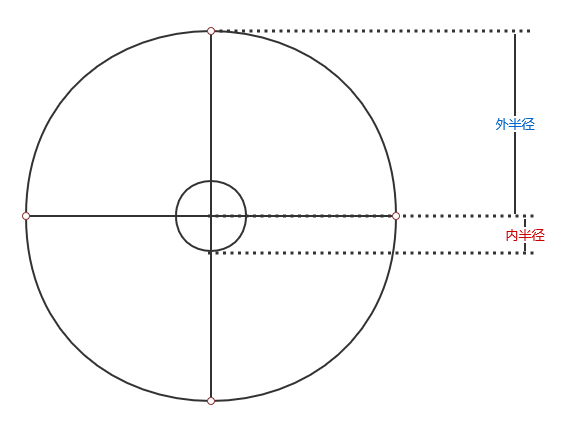
内外半径对应的模型图如图:
效果
极坐标柱图和雷达图的半径如图:
饼图和旭日图的半径如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
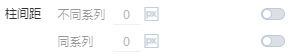
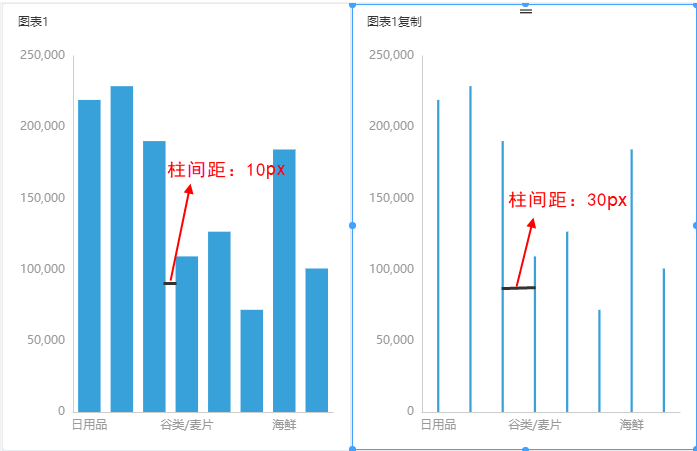
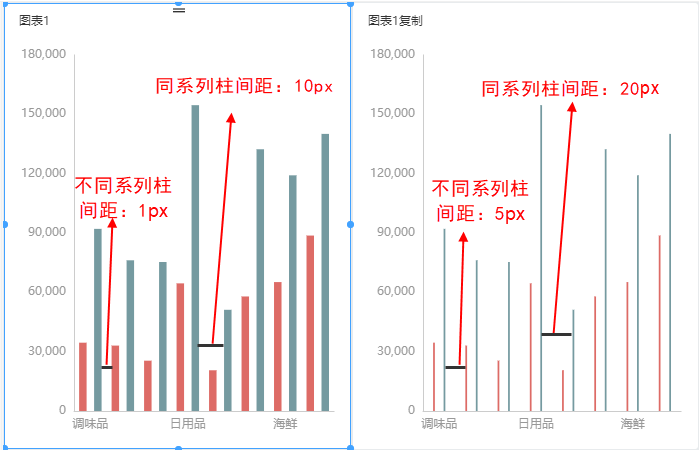
设置系列数据的柱间距离。包括“同系列的柱间距”和“不同系列的柱间距”。
效果
同系列柱间距:
不同系列柱间距:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
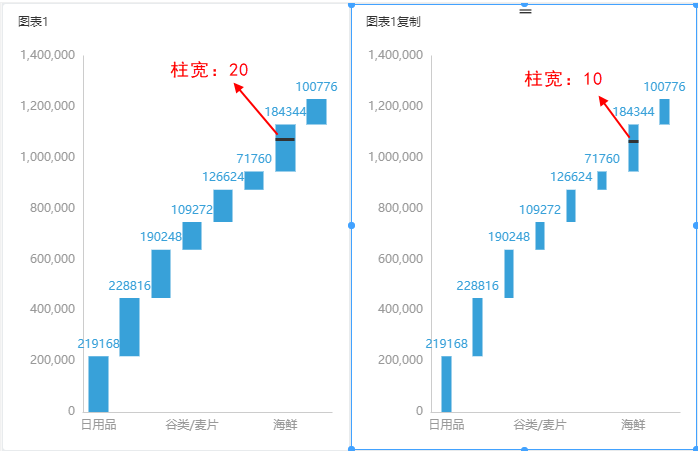
设置柱条的宽度。
效果
瀑布图的柱宽如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
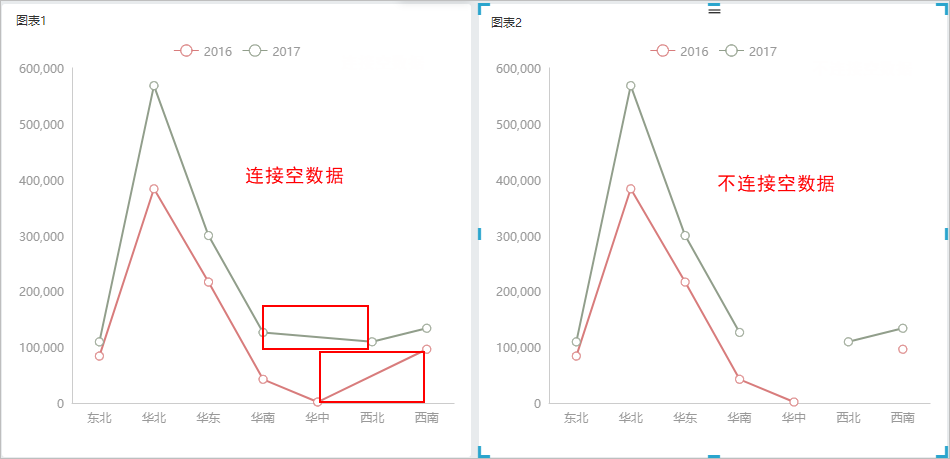
在存在空数据的情况下,设置是否继续连接后面的非空数据。是则连接,否则不连接。
效果
特制品为空数据,图表1设置为连接空数据,线图继续连接后面的非空数据。图表2设置为不连接空数据,线图不继续连接后面的非空数据。如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
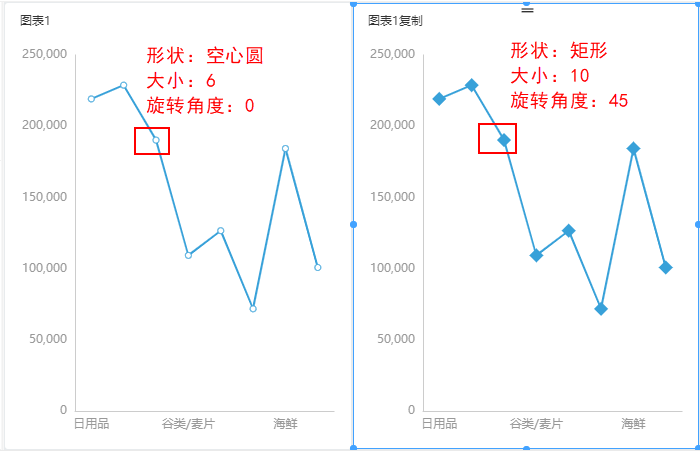
对数据点的形状、大小等进行设置,不同图形的设置项不同,具体如下:
- 线图、面积图的设置项有:形状、大小、旋转角度。
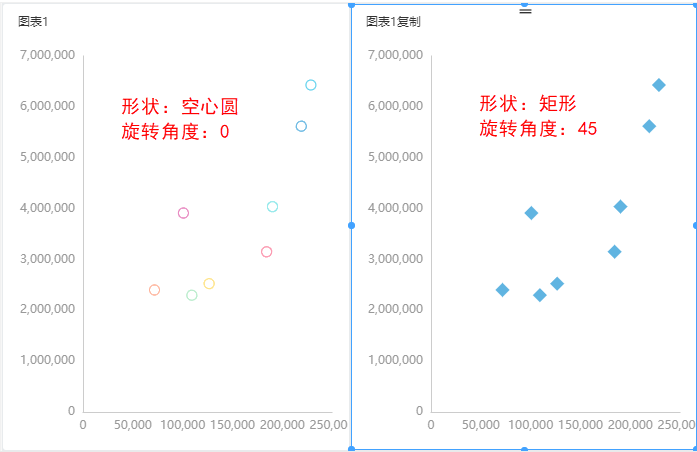
- 散点图的设置项有:形状、旋转角度。
- 雷达图的设置项有:形状、大小
效果
线图的不同数据点效果如图:
散点图的不同数据点效果如图:
雷达图的不同数据点效果如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
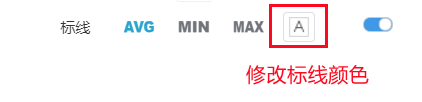
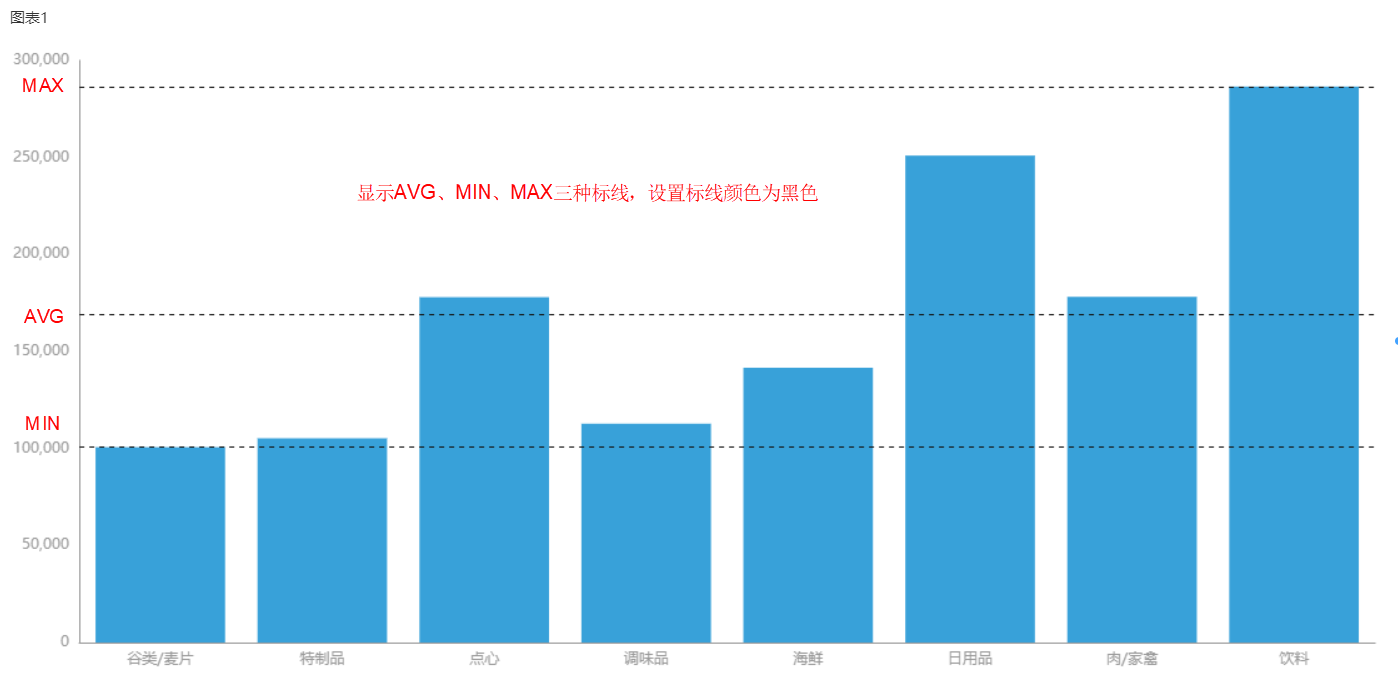
设置标线类型,有平均值(AVG)、最小值(MIN)和最大值(MAX)三种标线,可以同时显示。
可设置标线的颜色。
效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
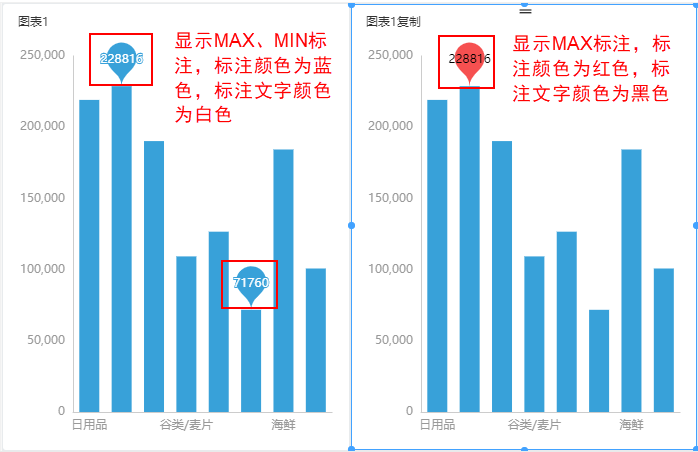
设置图形是否显示最大值(MAX)和最小值(MIN)的标注。
可设置标注的颜色,标注文字的字形、字体、加粗、斜体、颜色。
效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
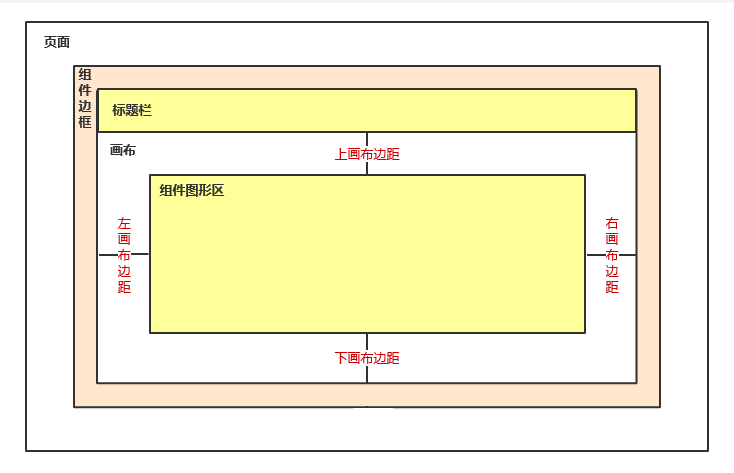
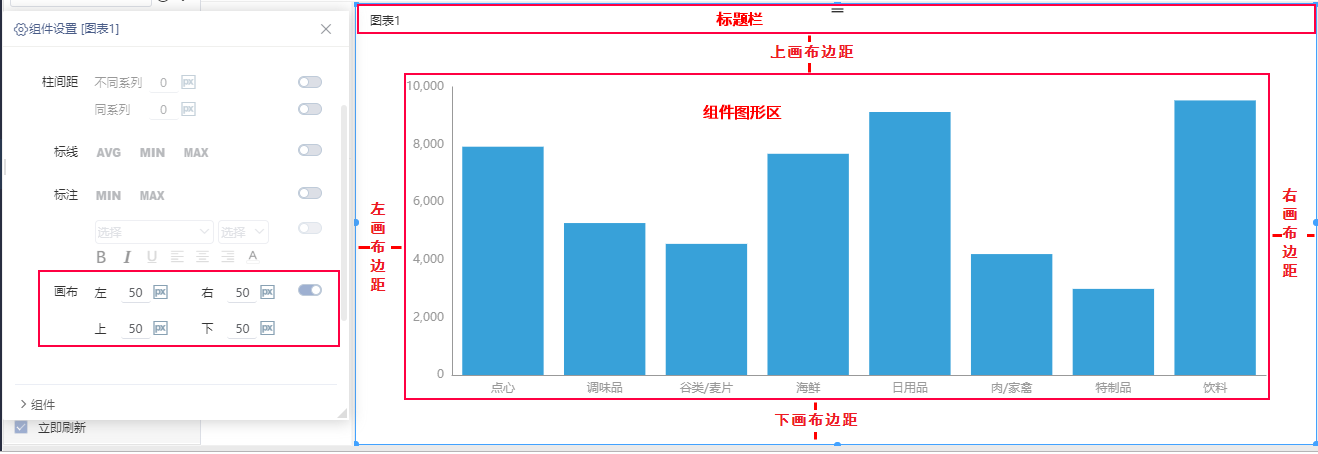
设置组件图形区与画布之间的距离,可以对上下左右间距分别设置。
| 注意 |
|---|
桑基图只支持对左右间距进行设置。 |
画布边距对应的模型图如下:
效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
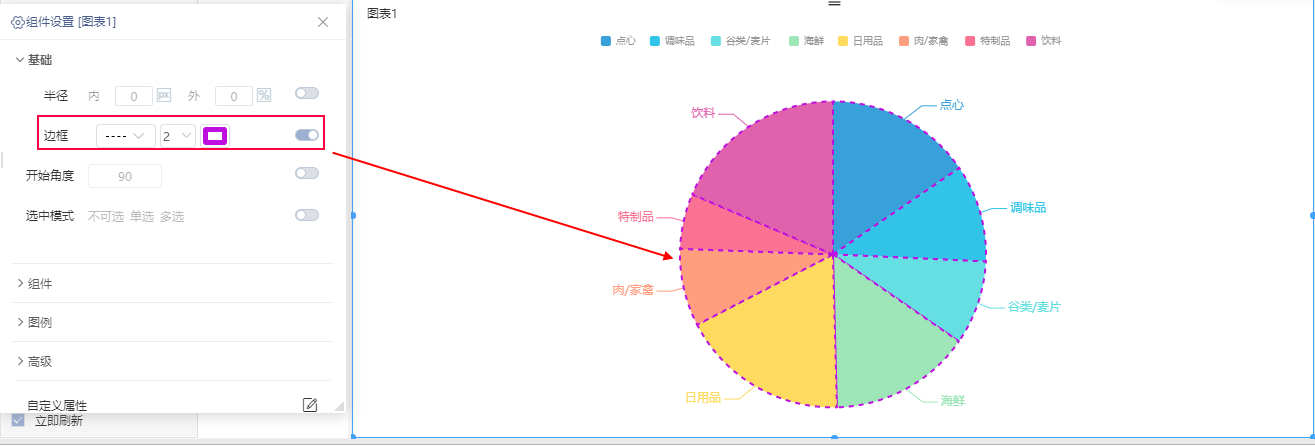
设置图形的边框样式,边框大小和边框颜色。
效果
设置图形边框样式为虚线,边框大小为2,边框颜色为紫色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
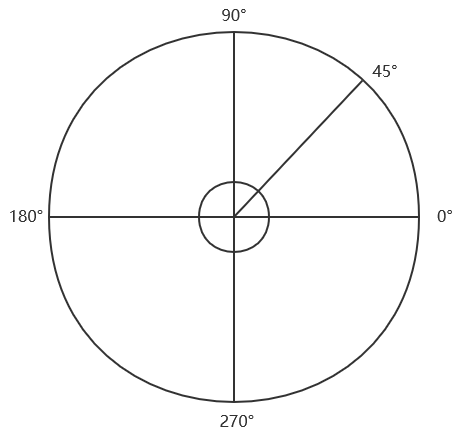
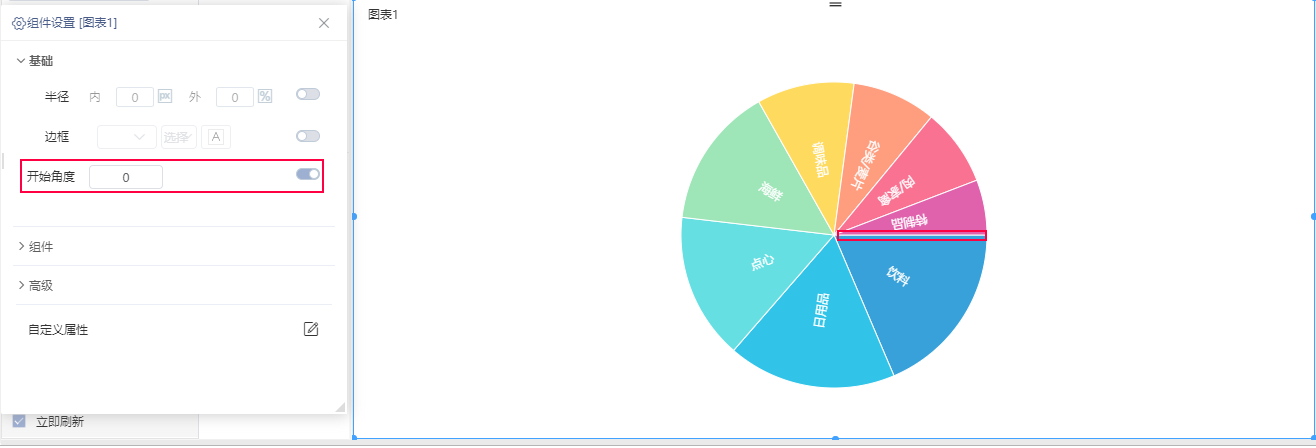
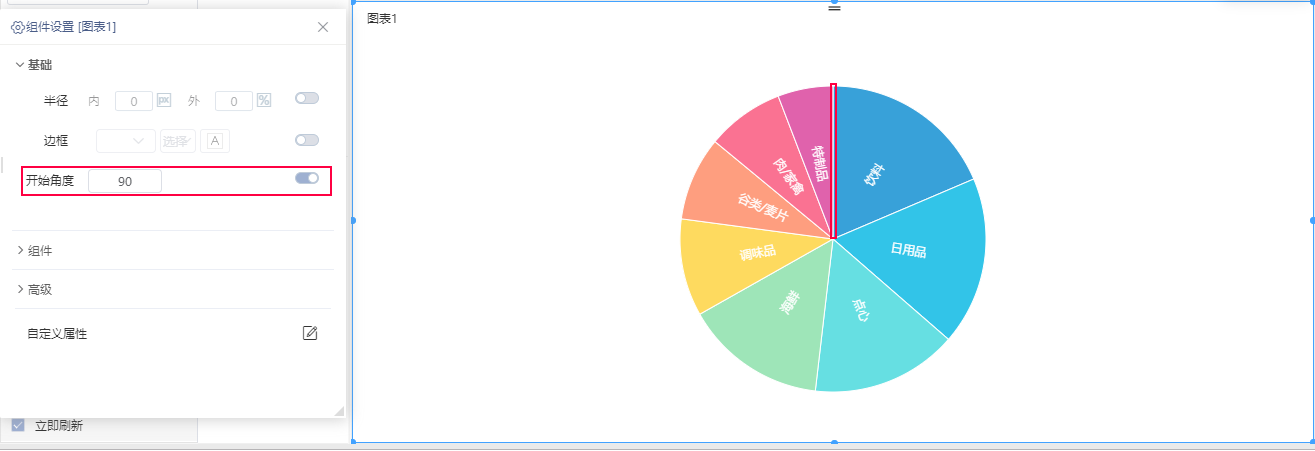
设置饼图和旭日图系列排序的开始角度。
“开始角度”对应的模型图:
效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
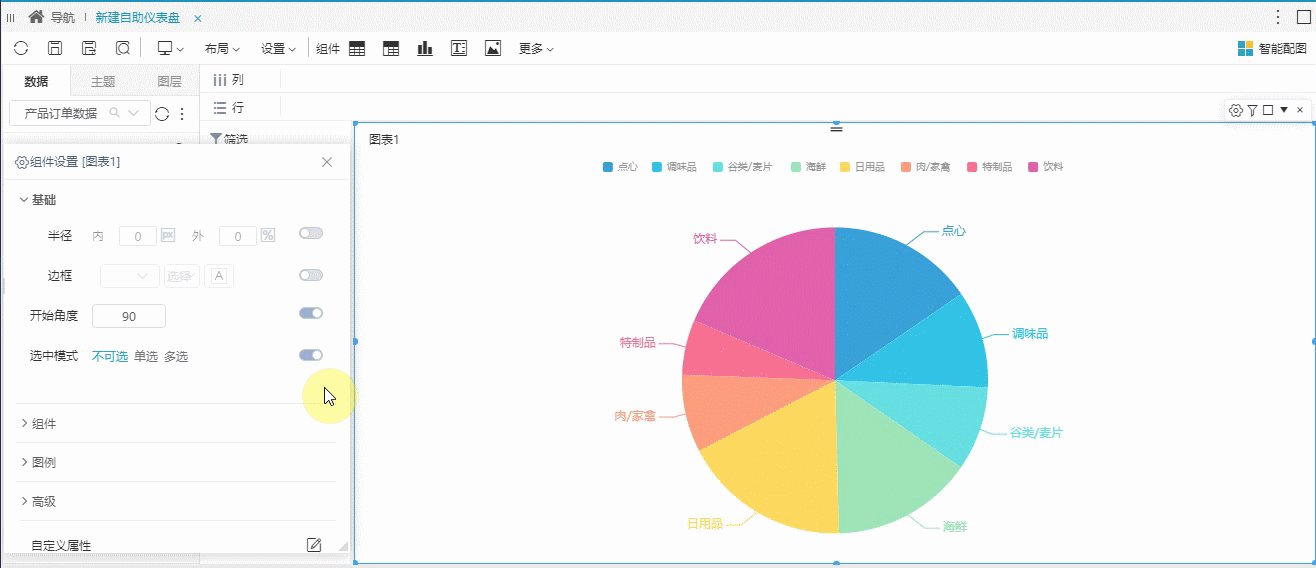
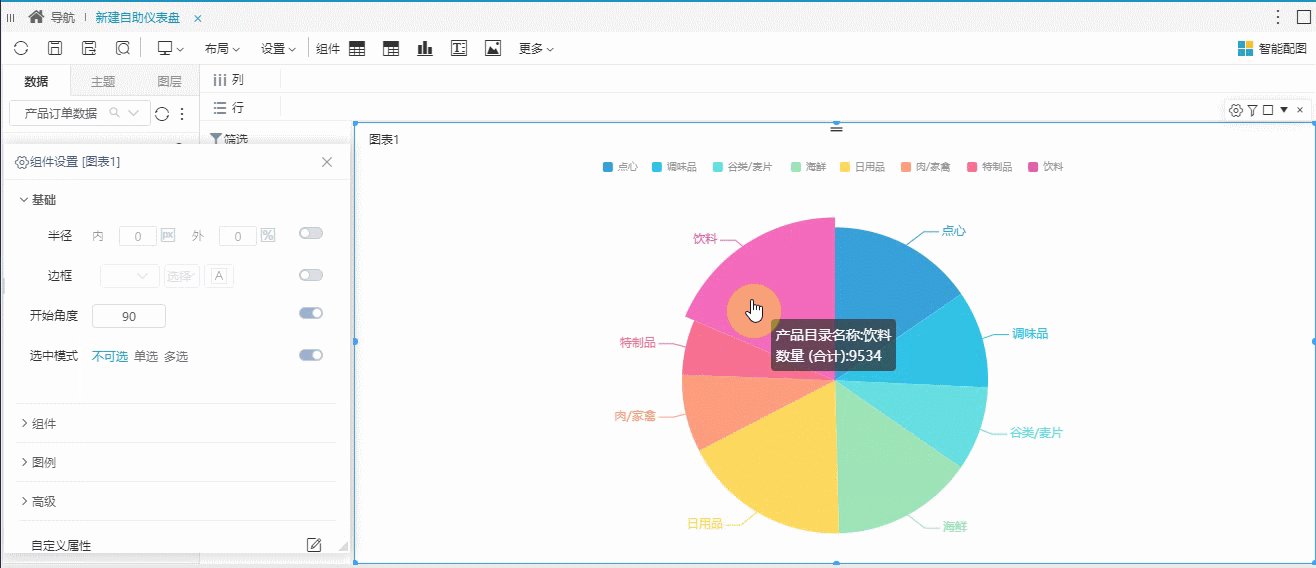
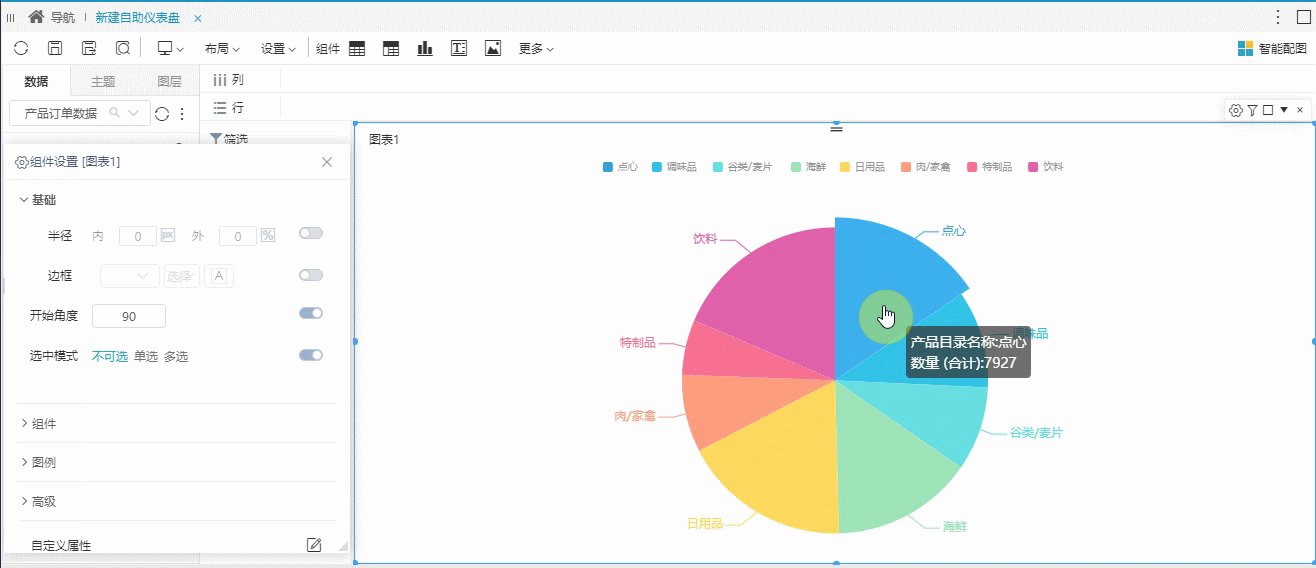
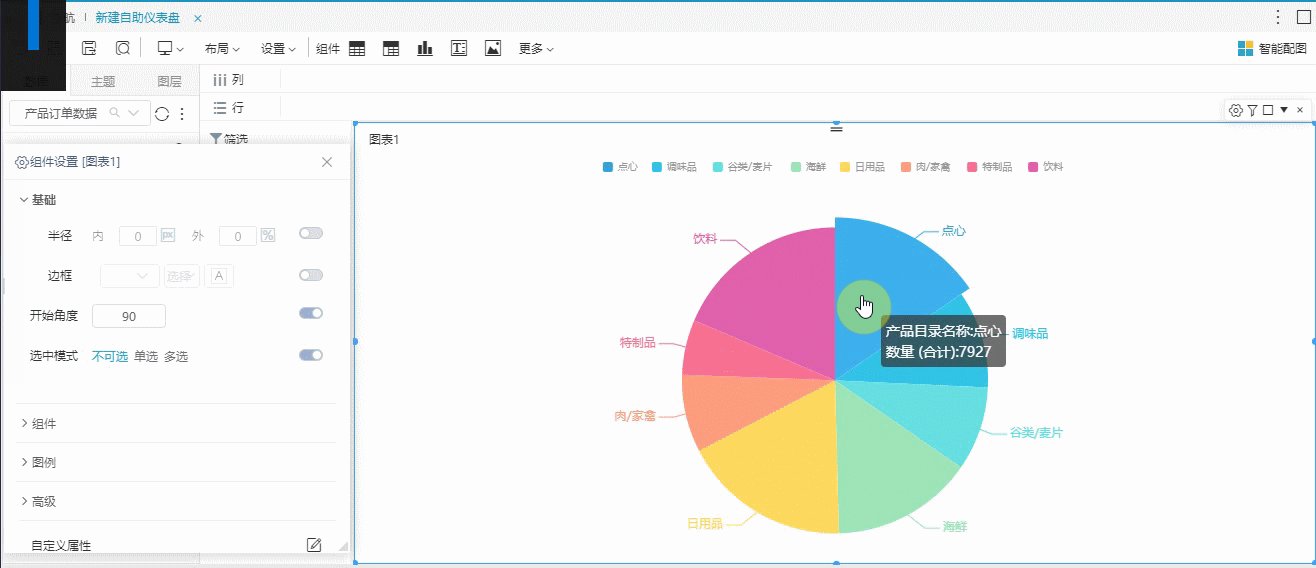
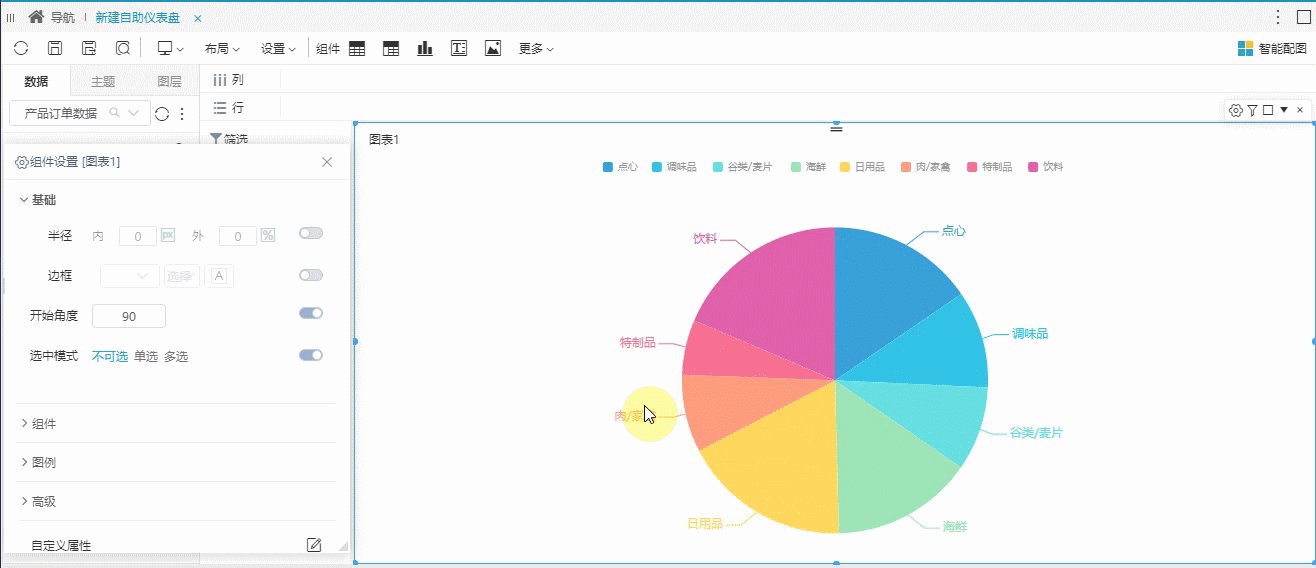
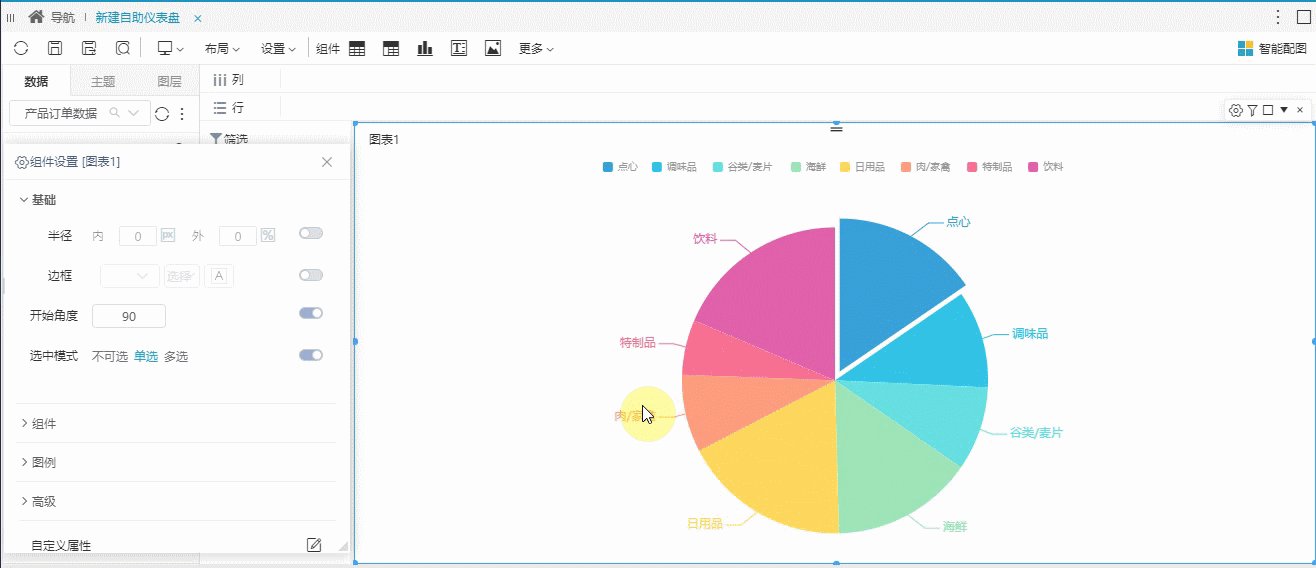
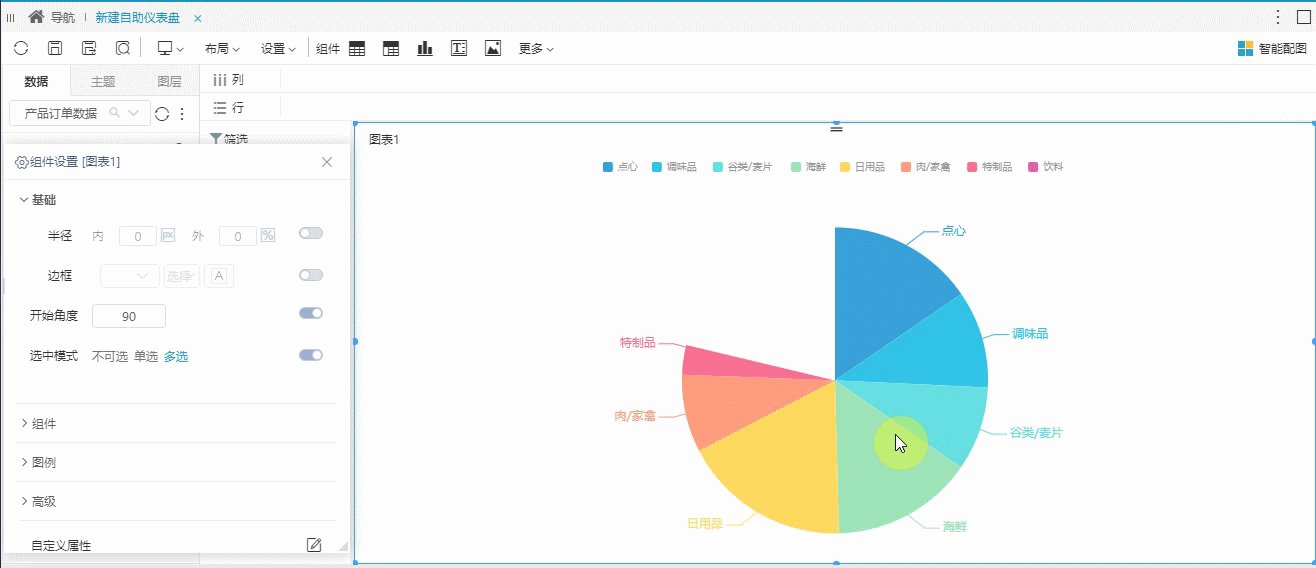
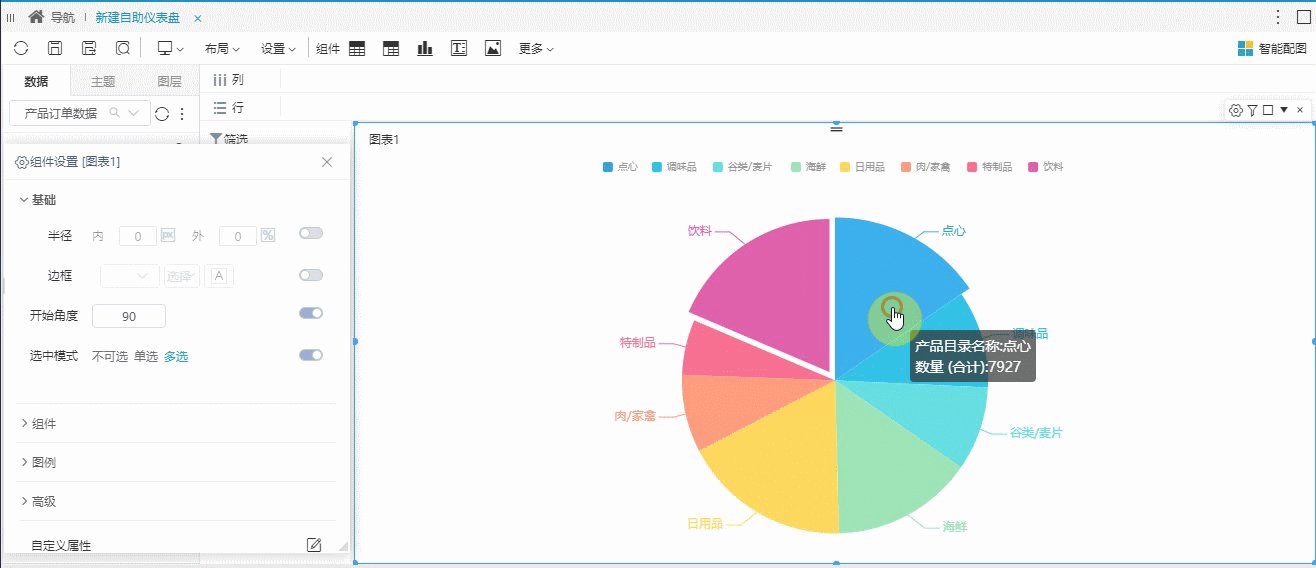
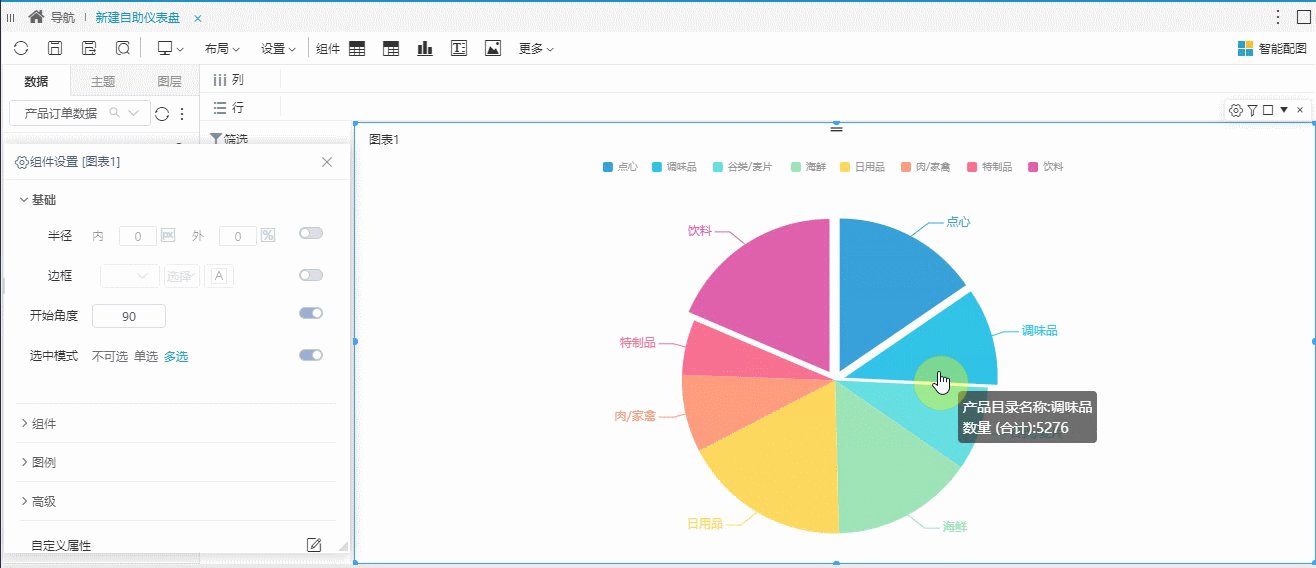
设置饼图选中的模式,有“不可选、单选和多选”三种模式。
- 不可选:选择不了数据。
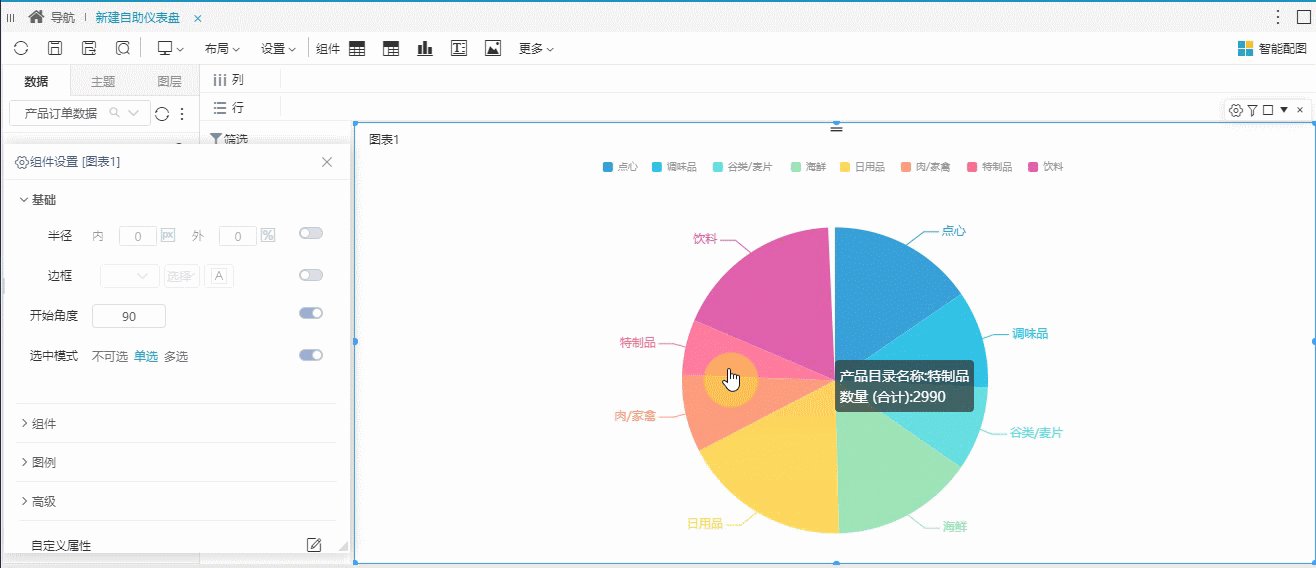
- 单选:只能选择一个数据。
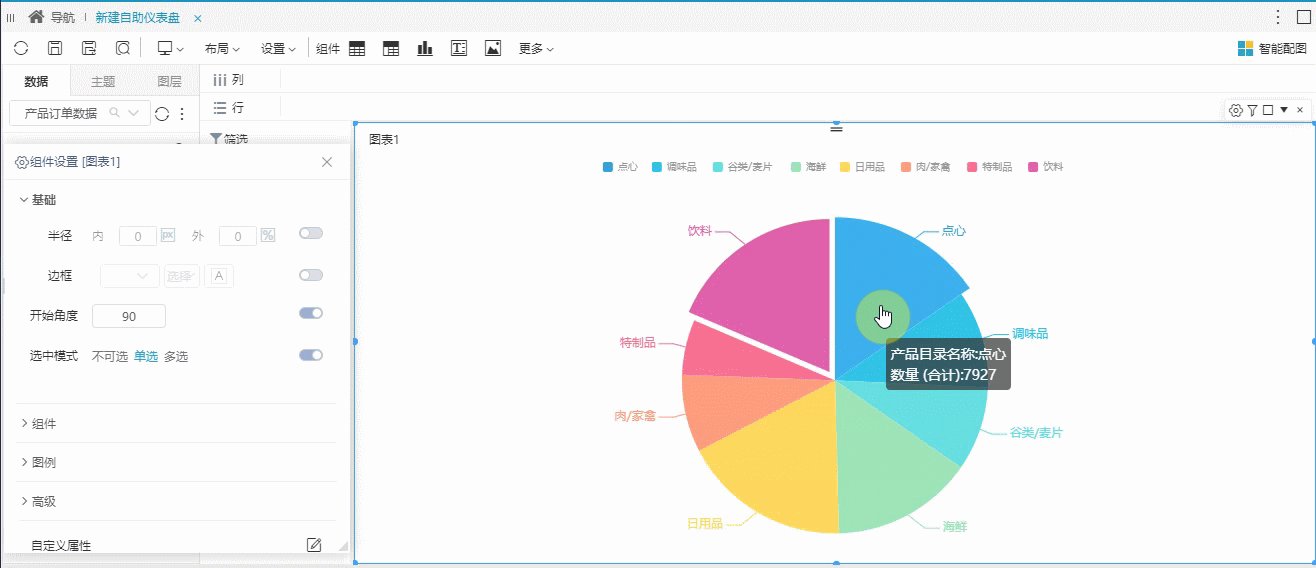
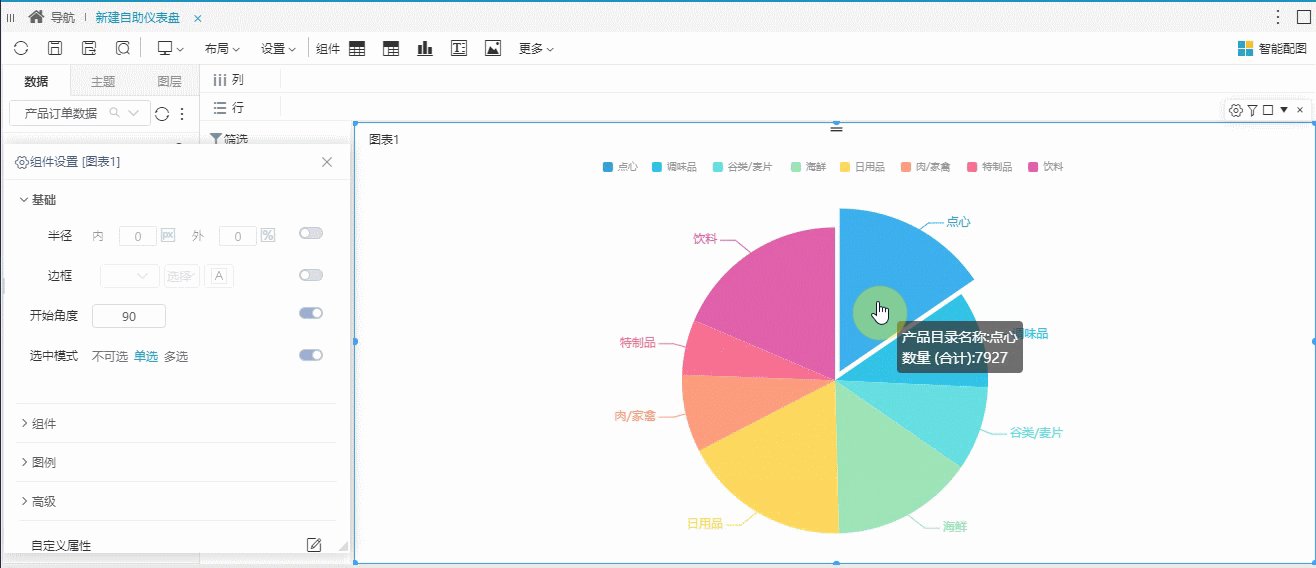
- 多选:一次可选多个数据。
效果
1、不可选的动图如下:
2、单选的动图如下:
3、多选的动图如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
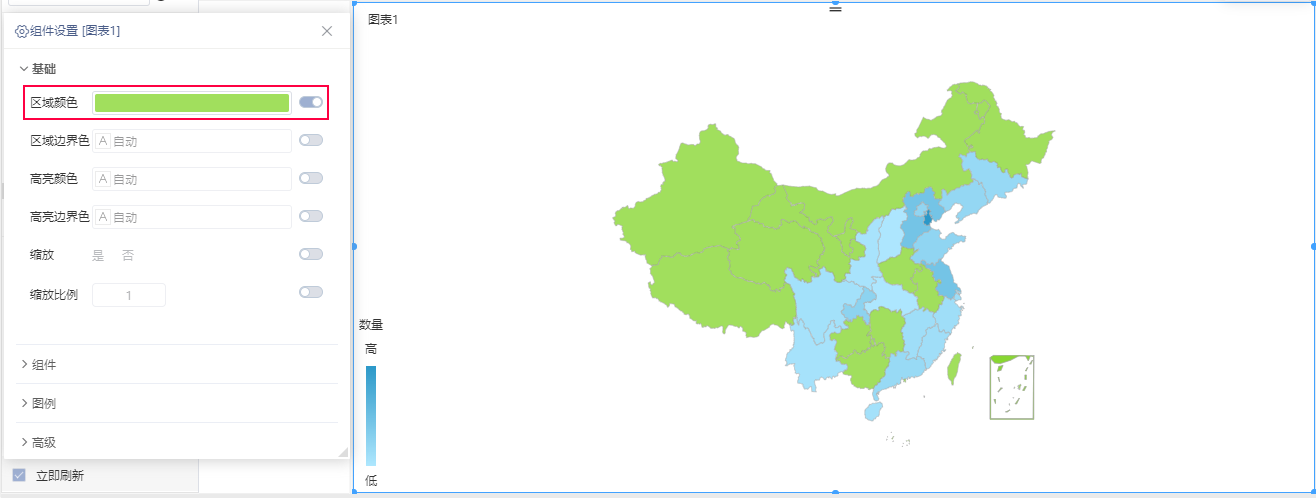
用于设置地图中无数据区域的颜色。
效果
设置区域颜色为绿色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
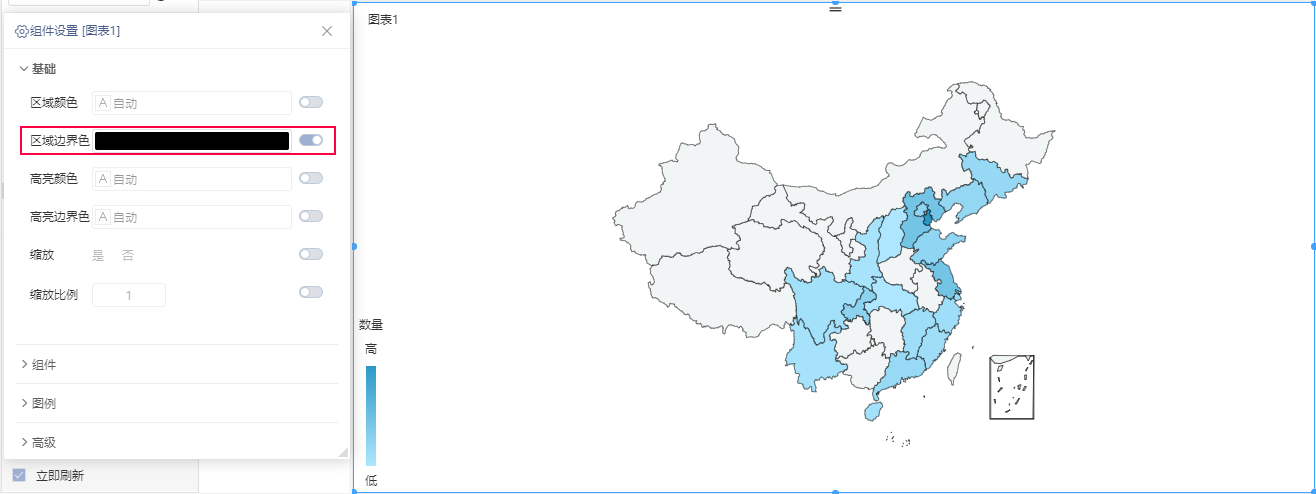
用于设置地图中各省份之间的边界色。
效果
设置区域边界色为黑色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
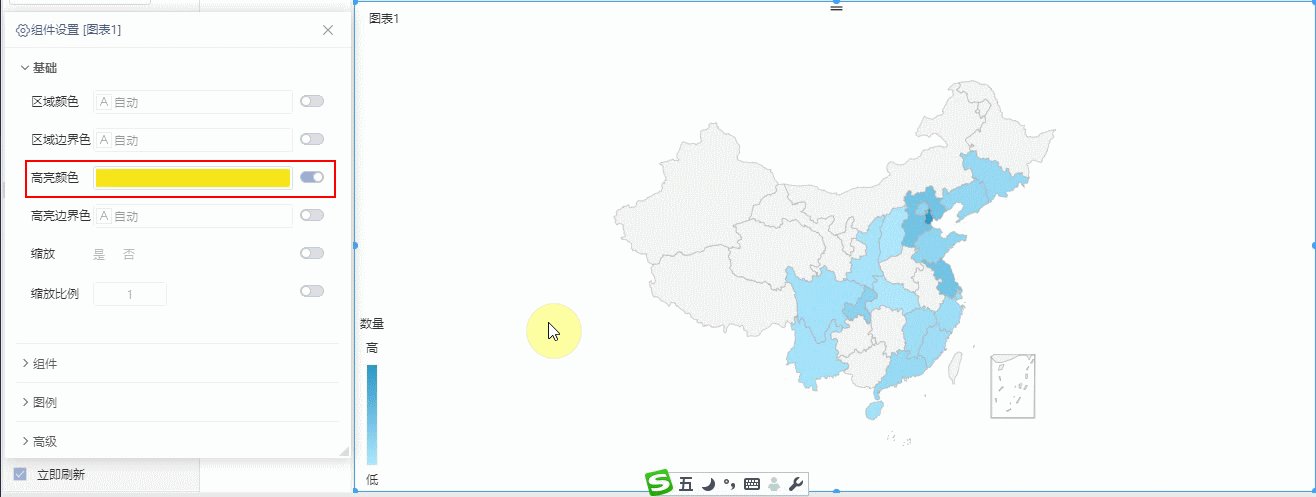
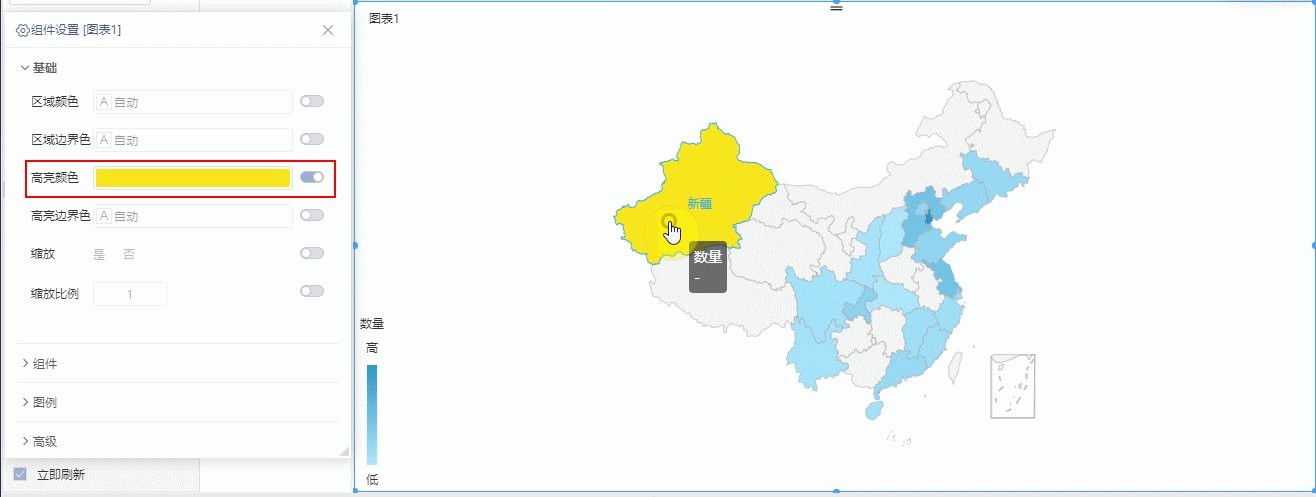
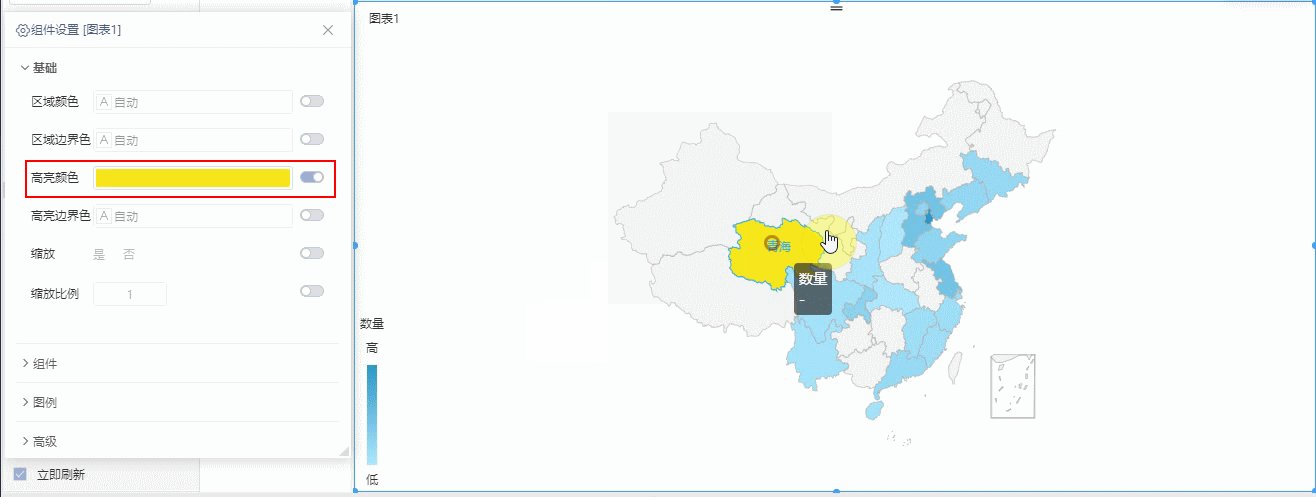
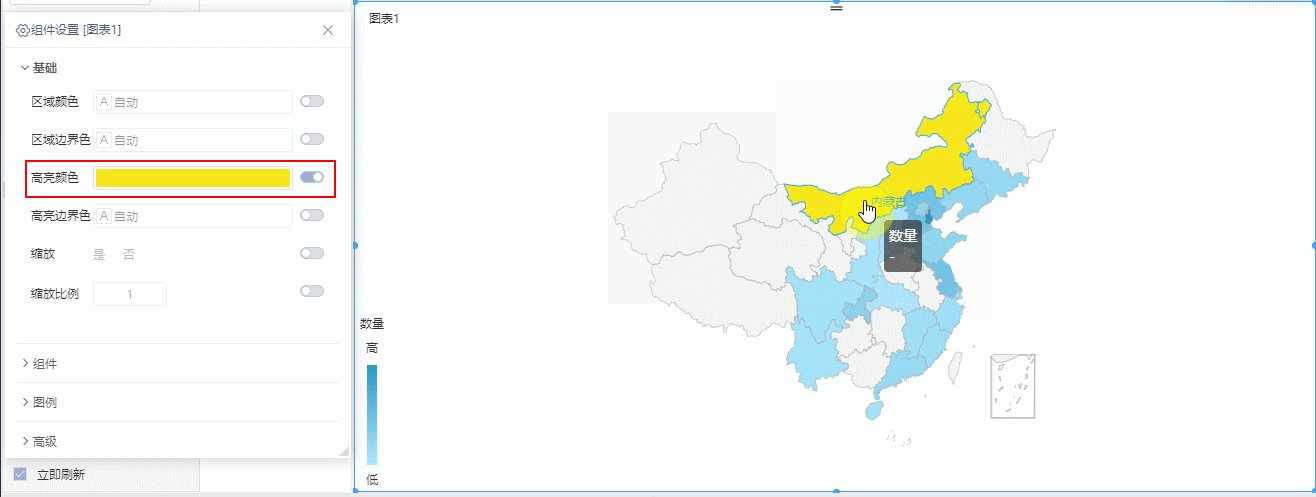
用于设置地图中被选中区域的颜色。
效果
将高亮颜色设置为黄色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
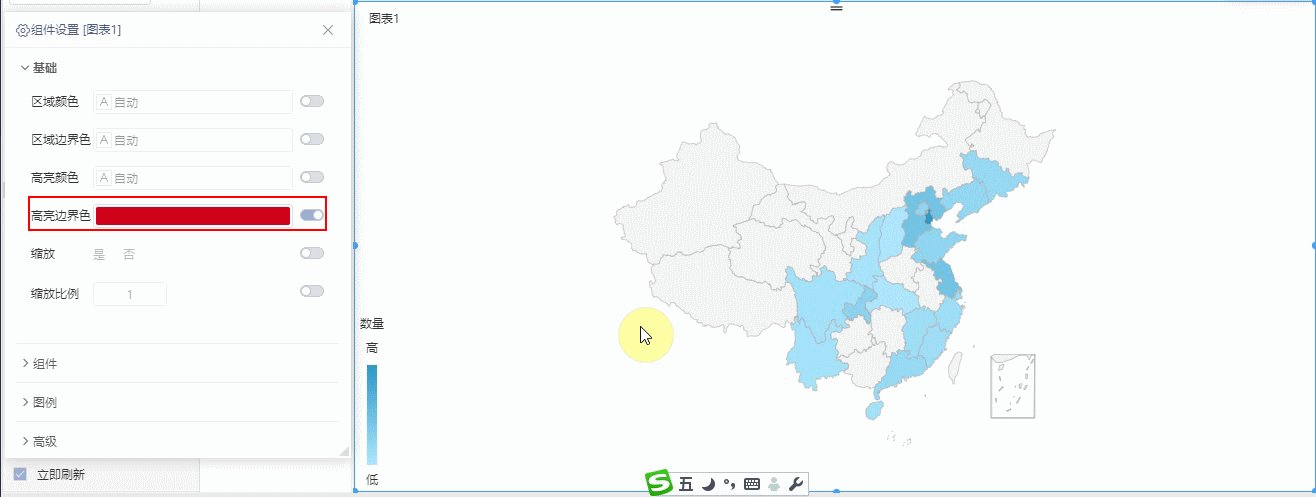
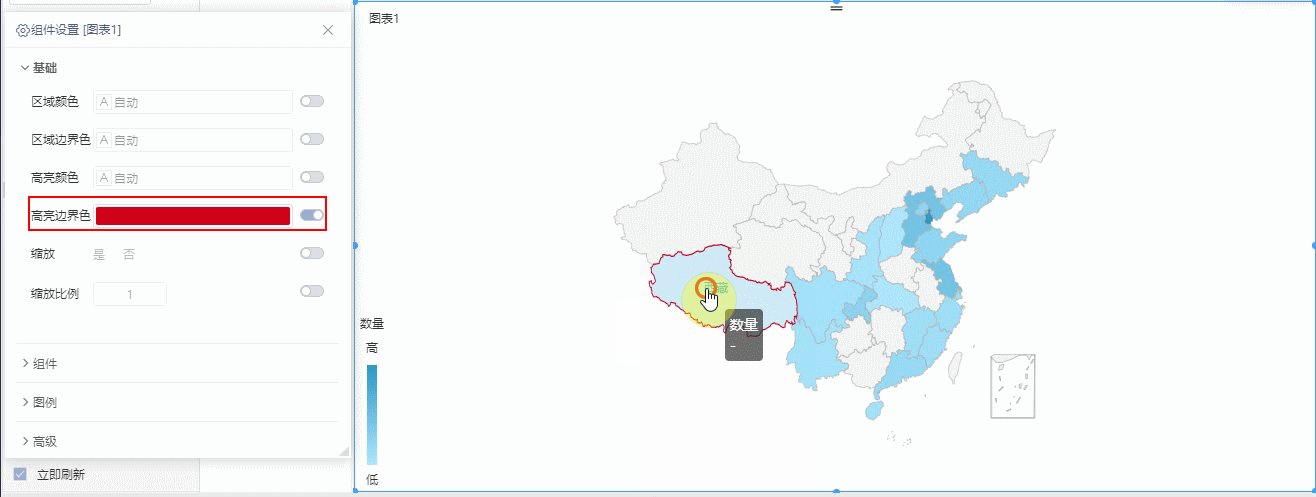
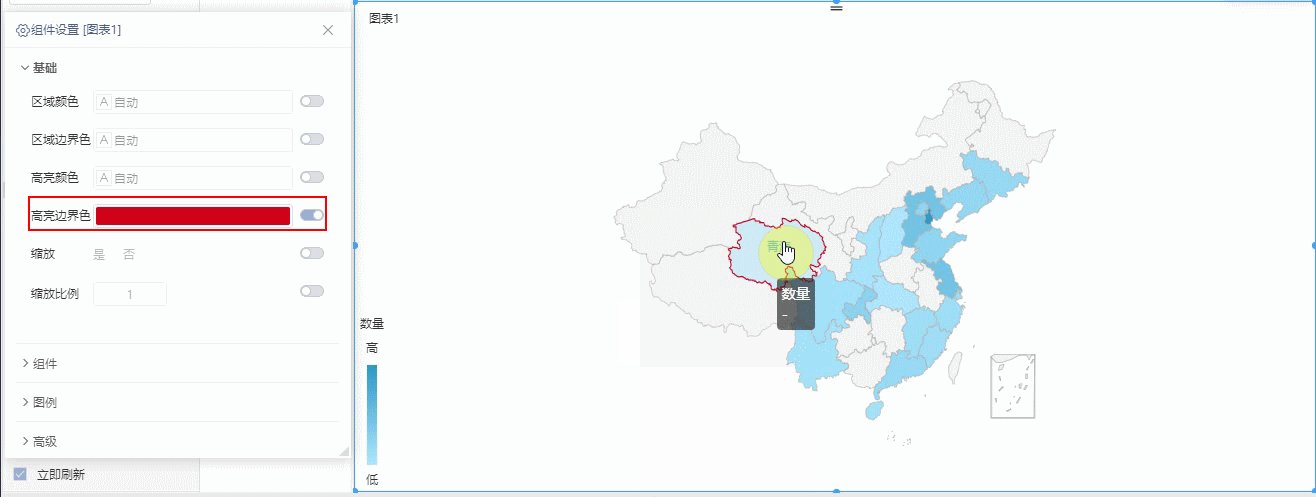
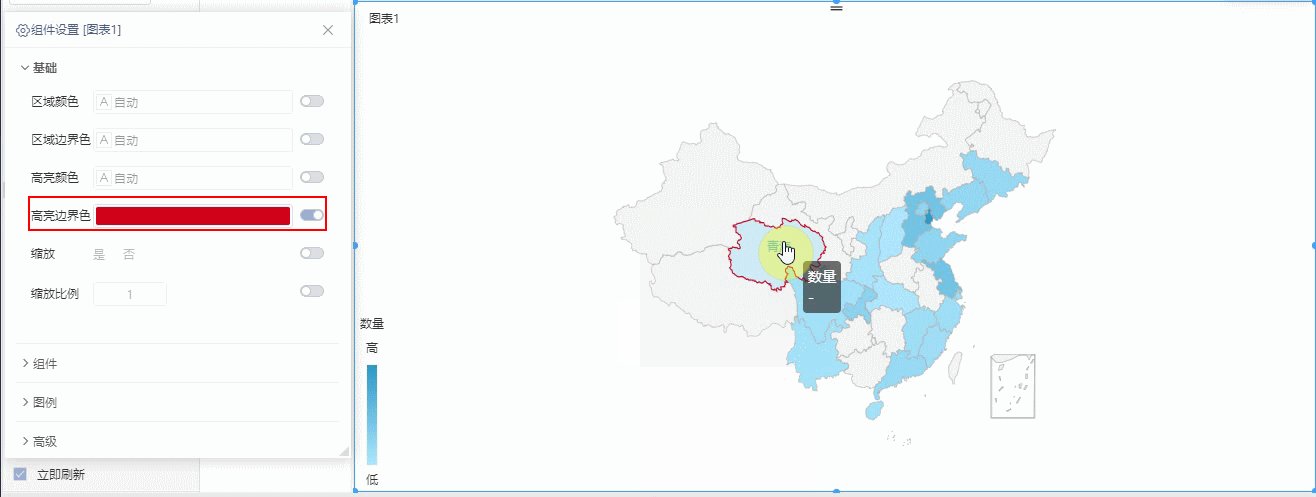
用于设置地图中被选中区域的边界色。
效果
将高亮边界色设置为红色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
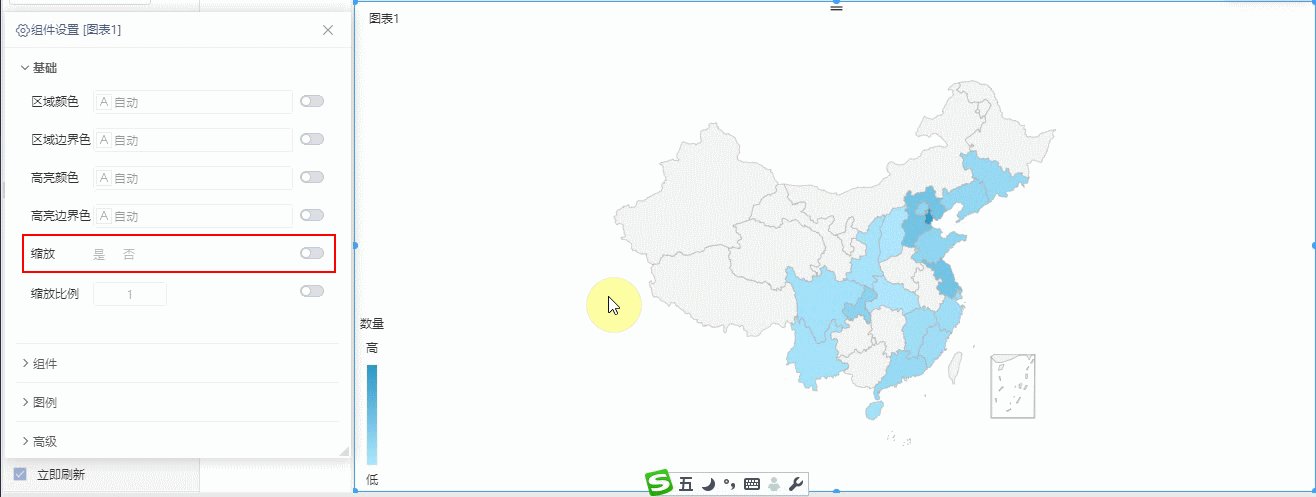
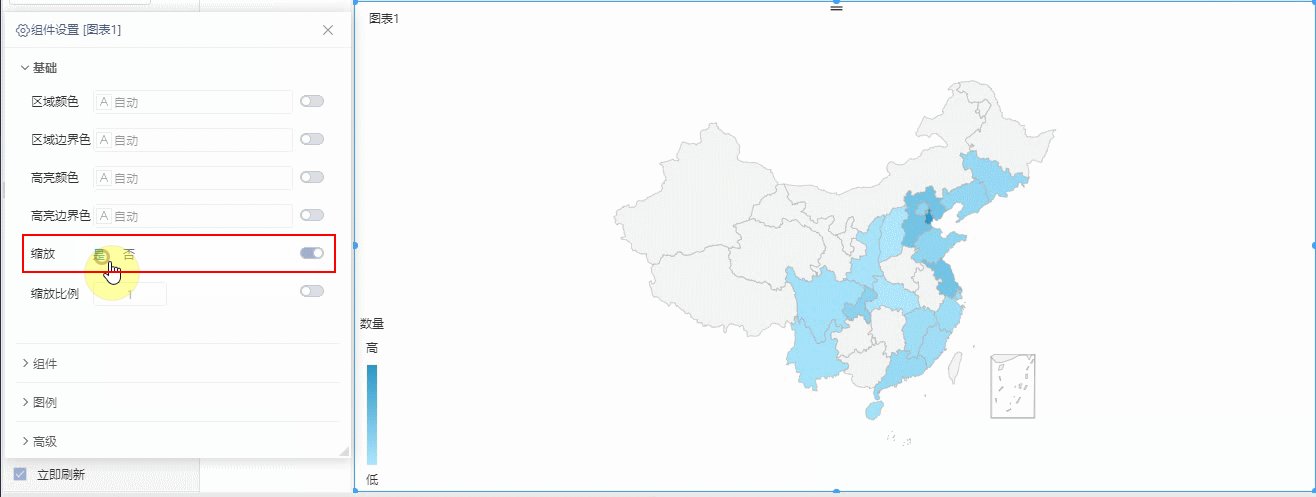
说明
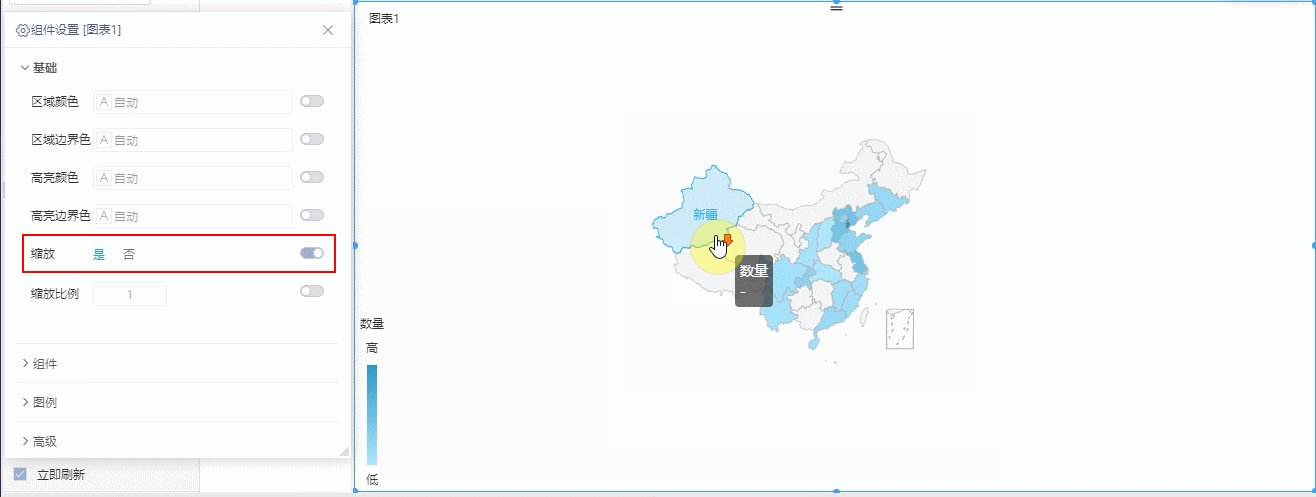
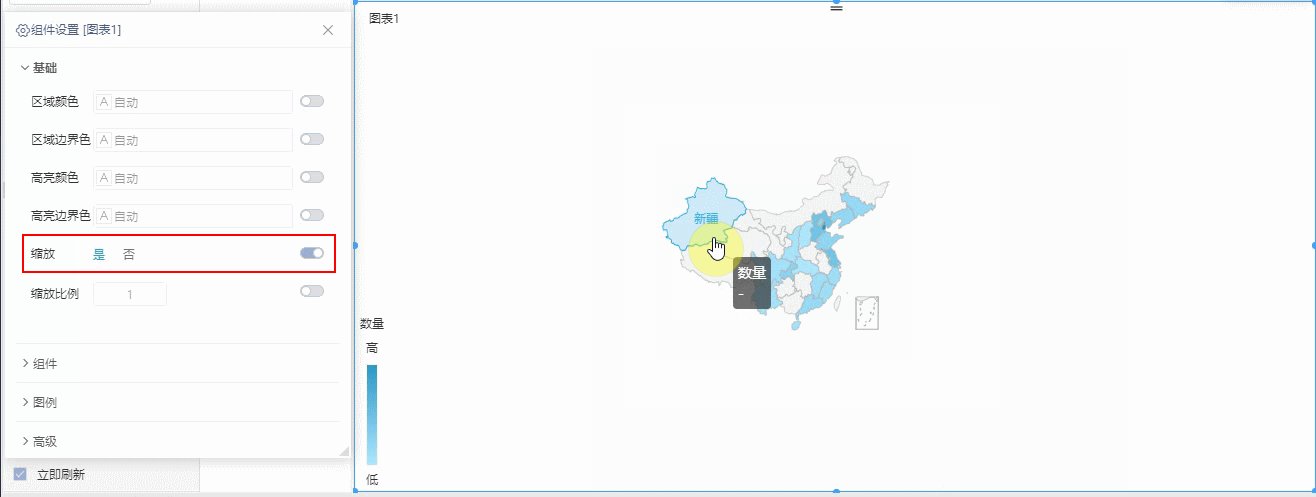
设置地图可以缩放或者不可以缩放。
效果
设置为可以缩放,滚动鼠标中间轮进行缩放:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
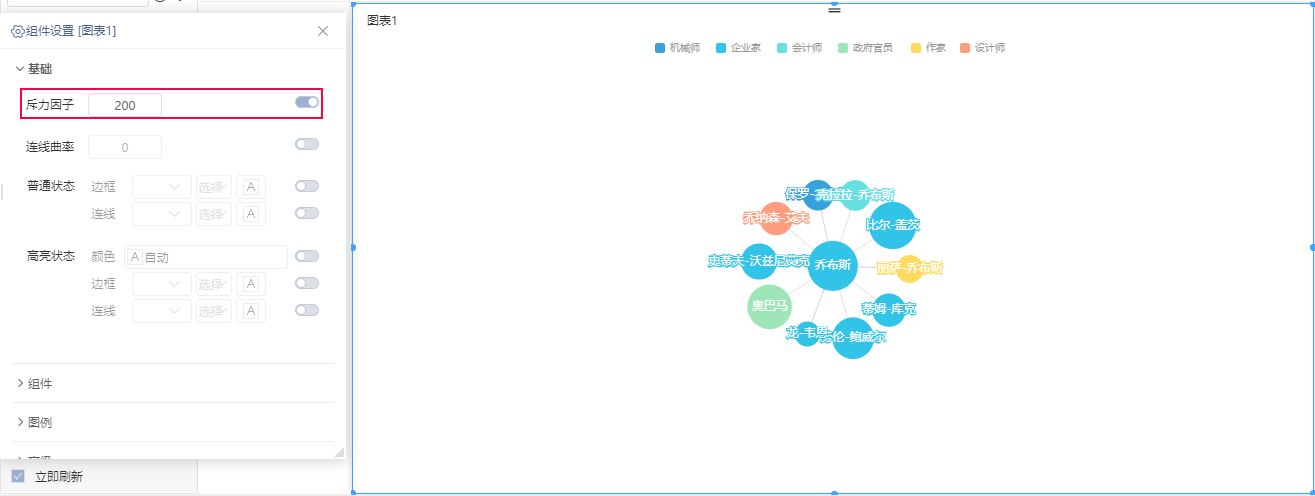
设置关系对象之间的距离,此时不同大小的值会线性映射到不同的斥力,值越大则斥力越大。
效果
1、斥力因子为200时,如图:
2、斥力因子为600时,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
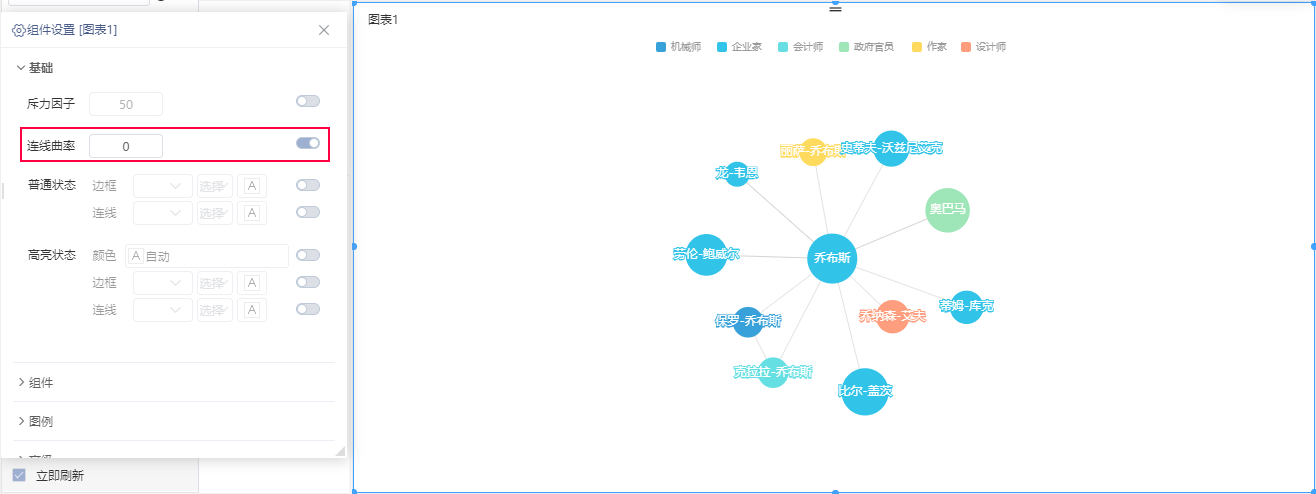
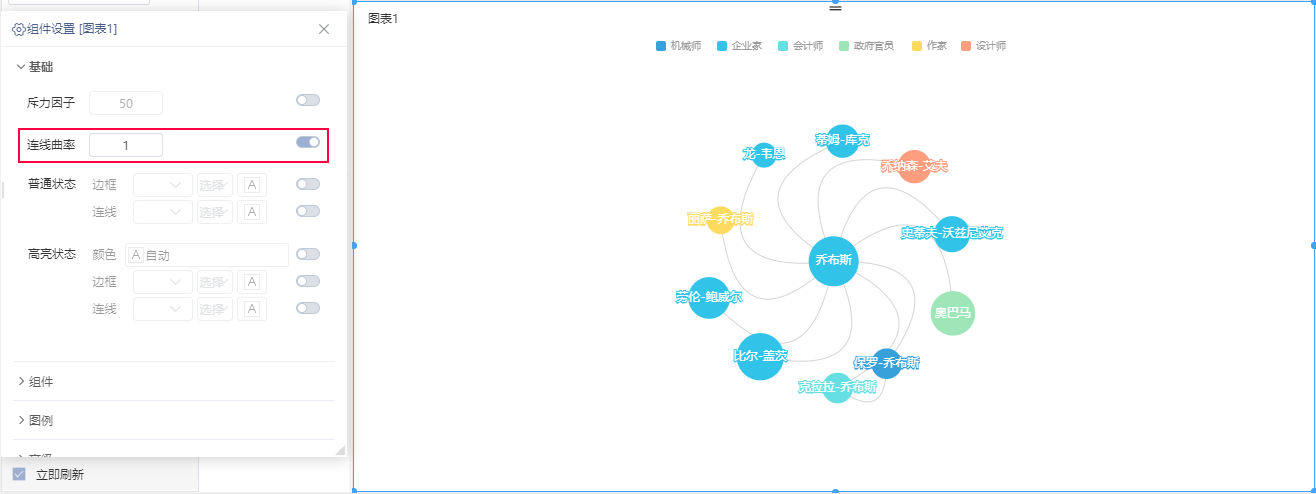
设置关系图节点之间的连线曲度,值越大曲度也大。
效果
1、连线曲率为0时,为直线,如图:
2、连线曲率为1时,为曲线,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
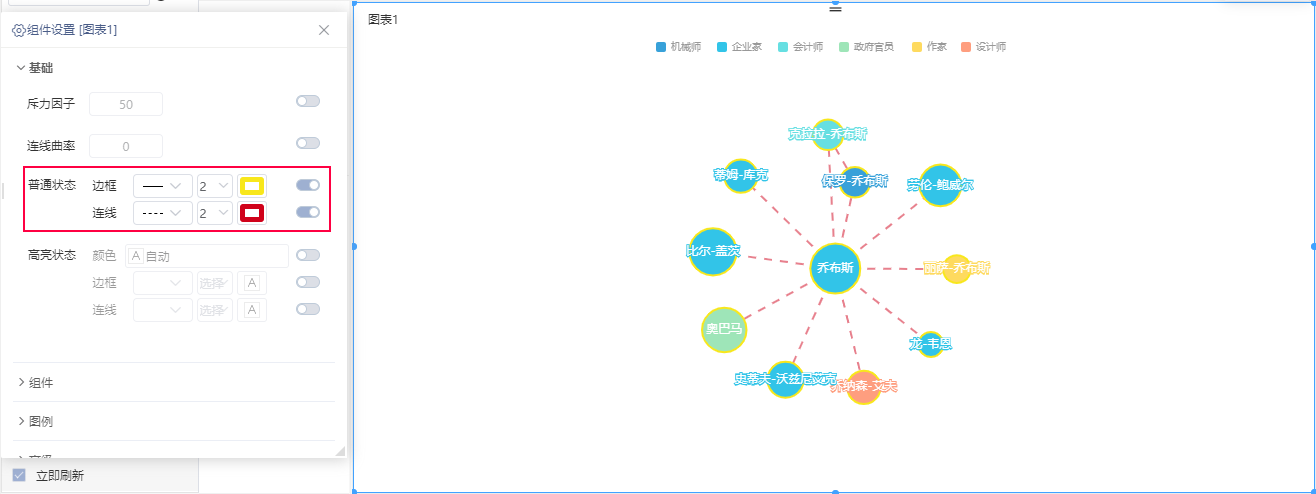
设置关系图边框样式、边框大小、颜色。
设置连线样式、大小、颜色。
效果
设置边框样式为实线,边框大小为2,颜色为黄色;连线样式为虚线,连线大小为2,颜色为红色,效果如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
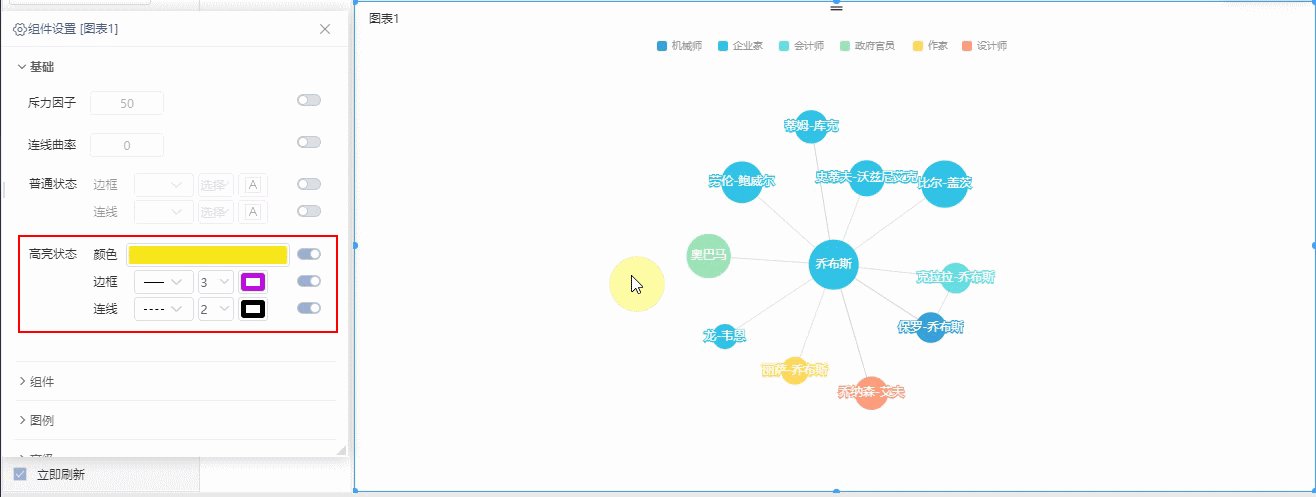
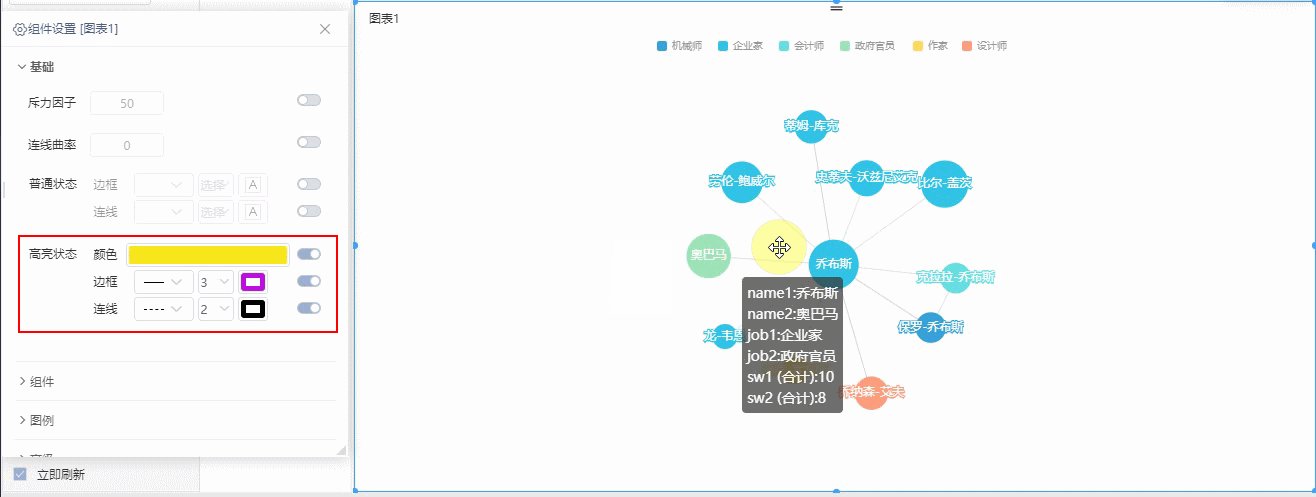
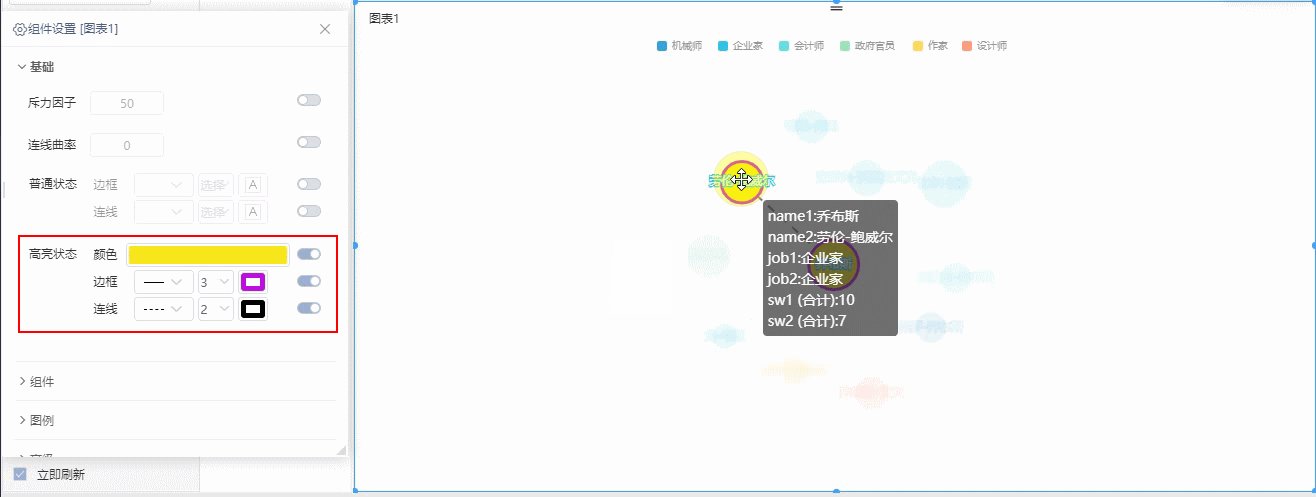
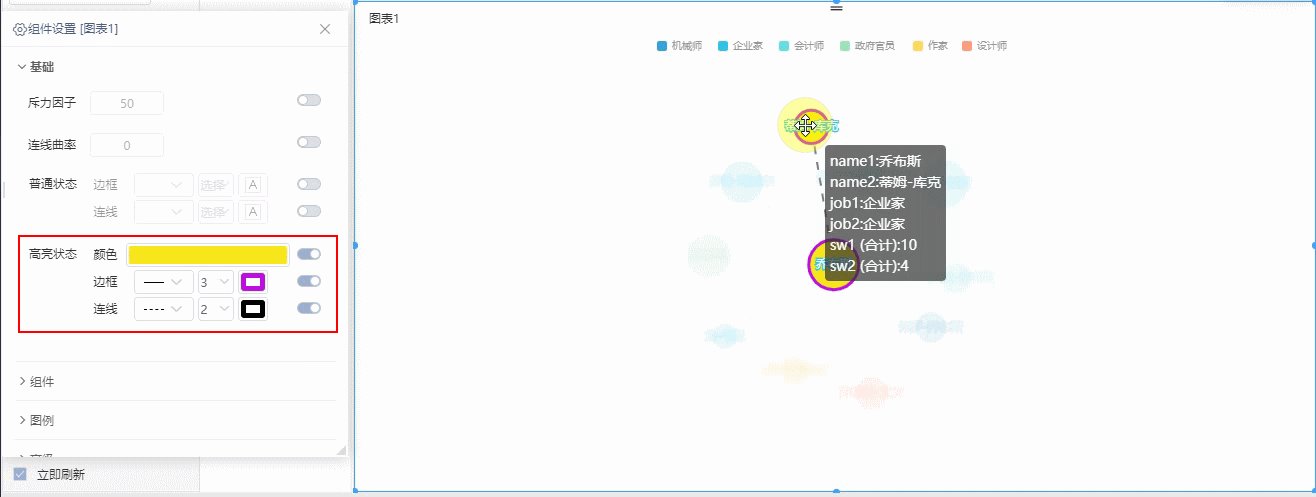
高亮状态即为选中状态。
- 设置高亮状态的颜色。
- 设置高亮状态的边框样式、边框大小、颜色。
- 设置高亮状态的连线样式、大小、颜色。
效果
设置高亮状态颜色为黄色;
边框样式为实线,边框大小为3,颜色为紫色;
连线样式为虚线,连线大小为2,颜色为黑色,动态效果如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
用于设置雷达图的隔区数。
效果
设置3个分割数,效果如下:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
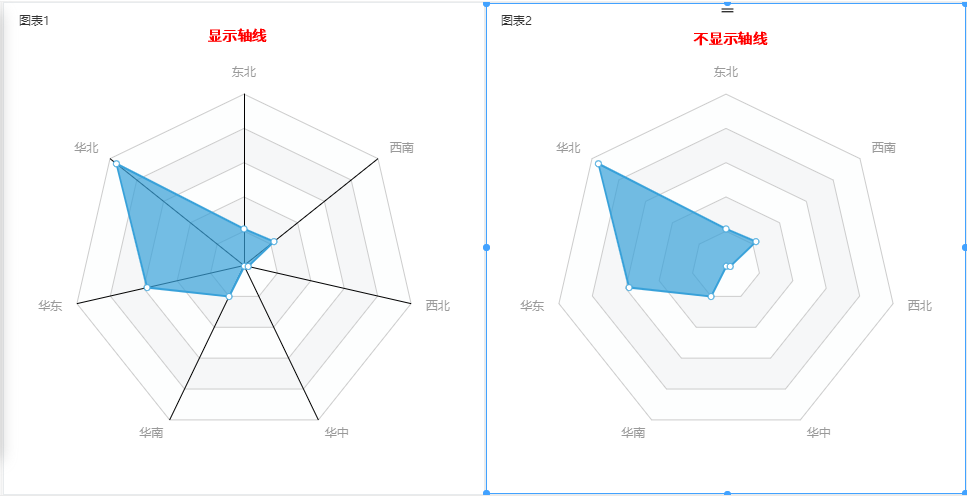
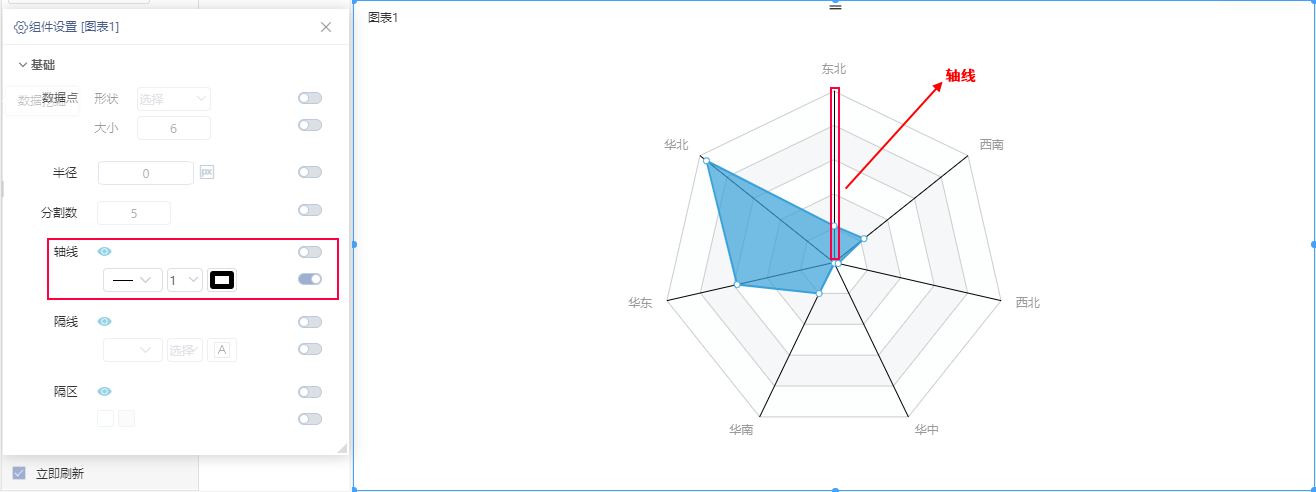
对雷达图轴线的设置,包括“是否显示轴线、轴线样式”。
- 显示:轴线显示或者不显示。
- 样式:设置轴线的样式、大小和颜色。
效果
轴线显示和不显示的效果对比图:
设置轴线样式为实线,轴线大小为1,颜色为黑色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
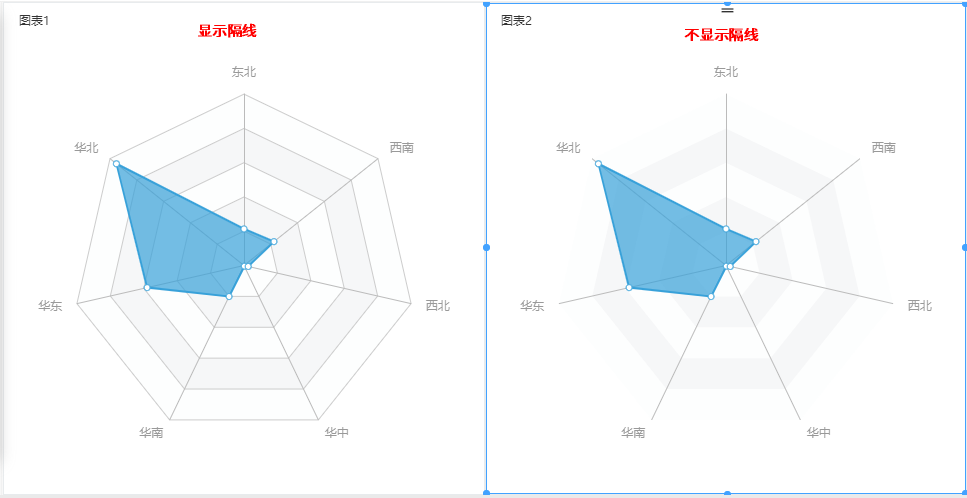
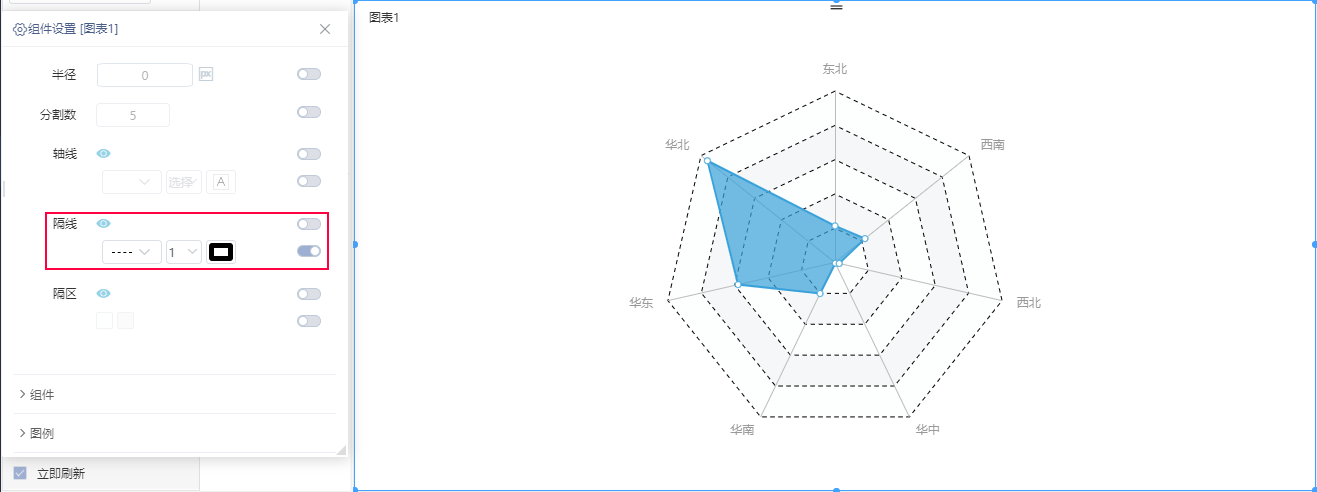
对雷达图隔线的设置,包括“是否显示隔线、隔线样式”。
- 显示:隔线显示或者不显示。
- 样式:设置隔线的样式、大小和颜色。
效果
隔线显示和不显示的效果对比图:
设置隔线样式为虚线,隔线大小为1,颜色为黑色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
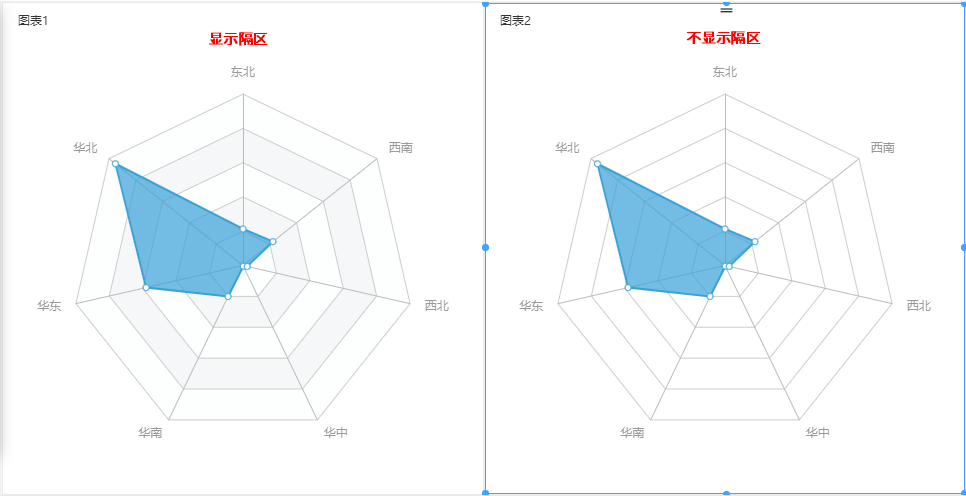
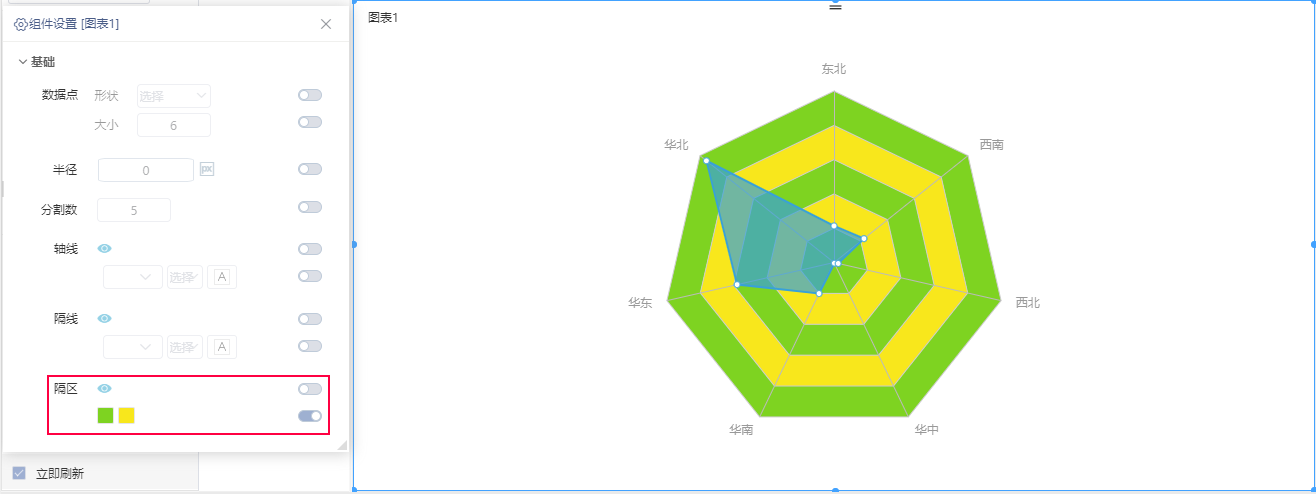
对雷达图隔区的设置,包括“是否显示隔区、隔区颜色”。
- 显示:设置隔区显示或者不显示。
- 颜色:分别设置隔区的颜色。
效果
隔区显示和不显示的效果对比图:
分别设置隔区颜色,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
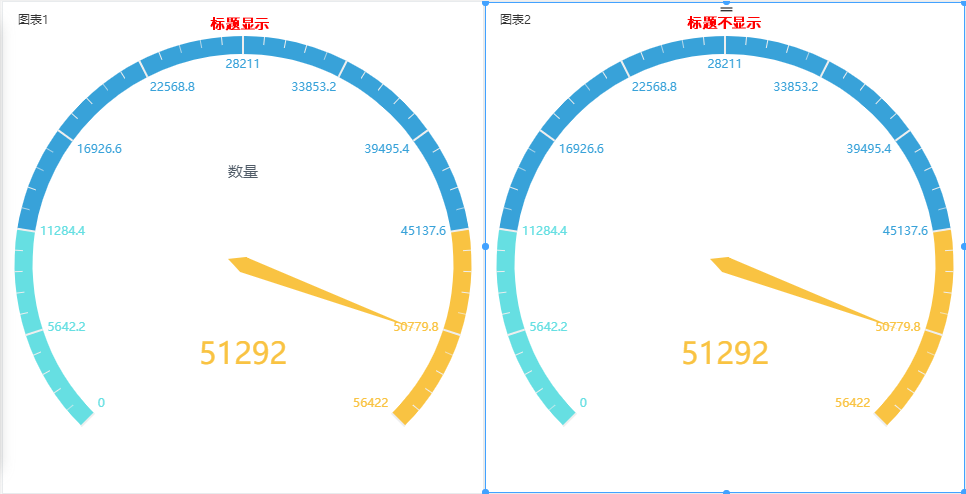
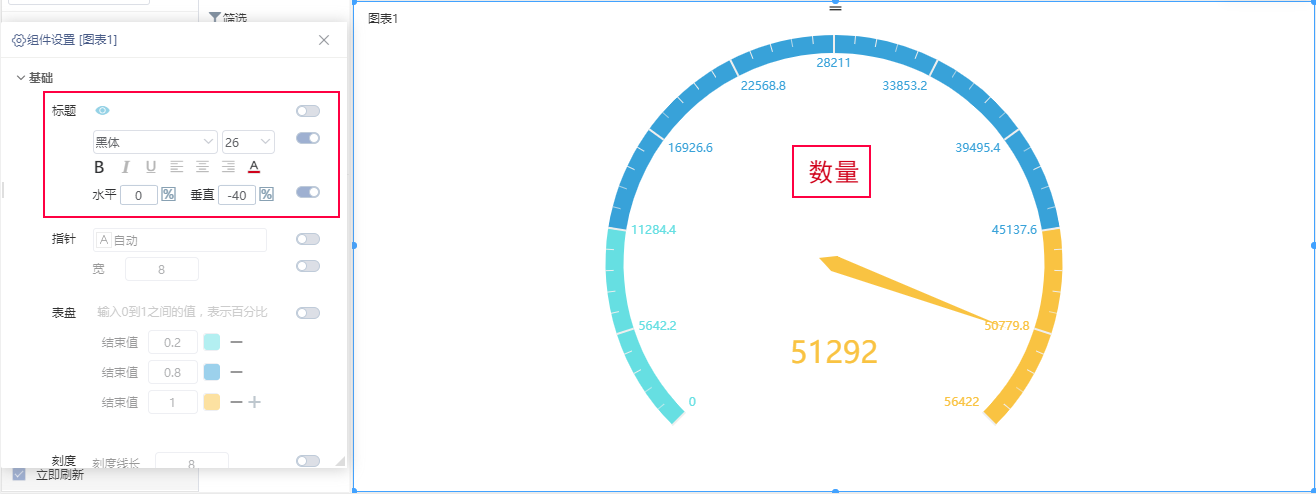
设置油量图是否显示标题、标题样式、偏移位置。
- 显示标题:设置标题是显示或者不显示。
- 标题样式:设置标题字体、字号大小、字形和颜色。
- 偏移位置:设置标题位置,包括水平偏移位置和垂直偏移位置。
效果
标题显示和不显示效果对比:
油量图标题:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
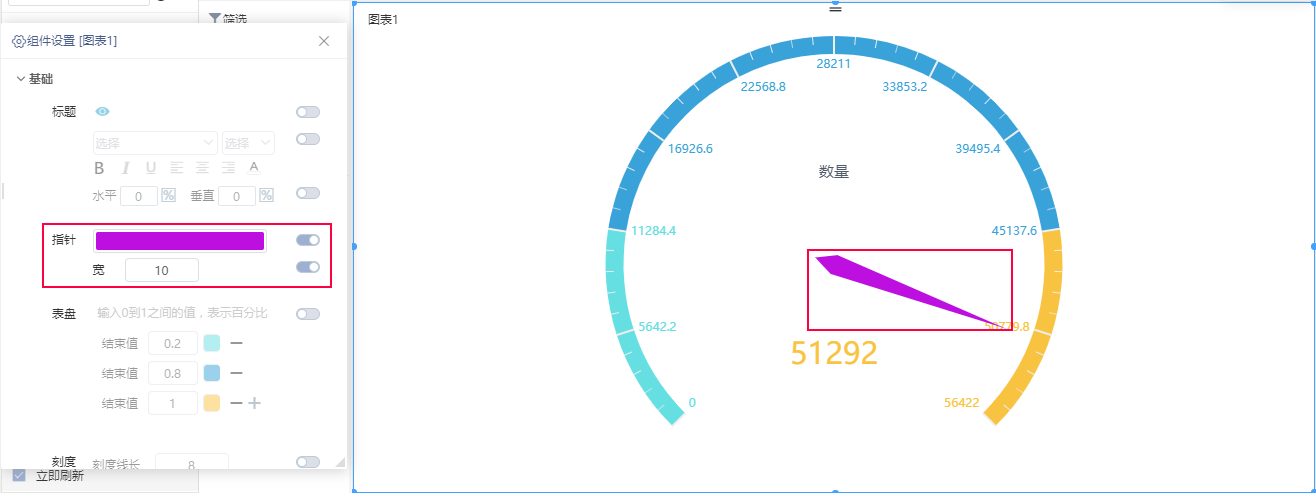
说明
设置指针的颜色和宽度。
效果
设置油量图指针:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置表盘指定区间的颜色。
指定区间手动输入从0到1之间的值。
效果
区间数可增加和删除:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
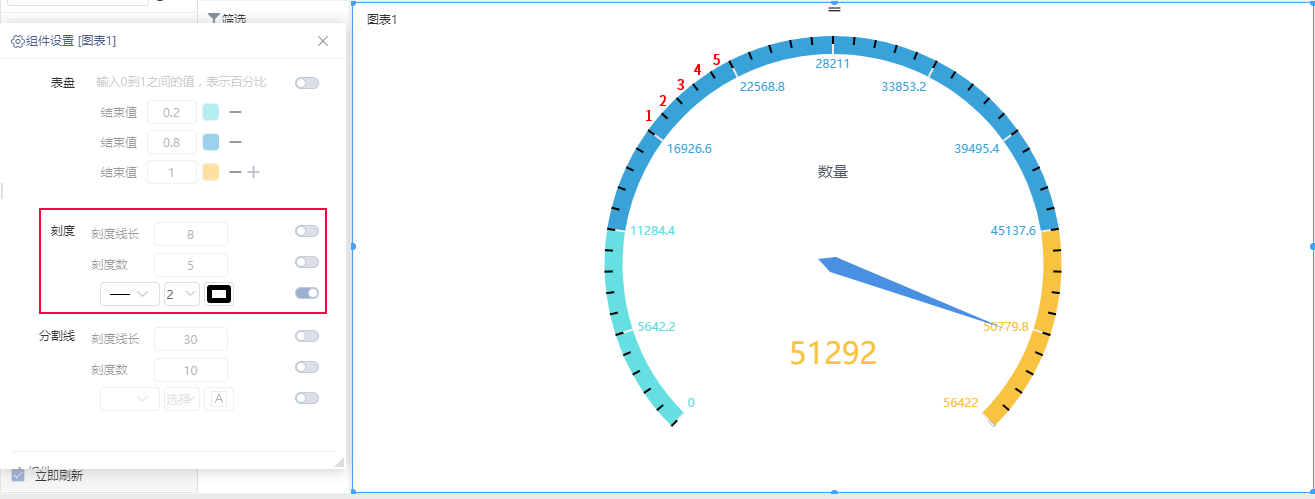
说明
设置表盘刻度线的刻度线长、刻度数、样式。
- 刻度线长:设置刻度线的长度。
- 刻度数:设置每格刻度数的数量。
- 样式:设置刻度线的样式、大小和颜色。
效果
图中黑色线即为刻度线:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置允许拖拽或不允许拖拽。
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置清单表和交叉表的表格风格类型:表格、斑马线、无边框。
效果
1、边框类型为表格,如图:
2、边框类型为斑马线,如图:
3、边框类型为无边框,如图:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
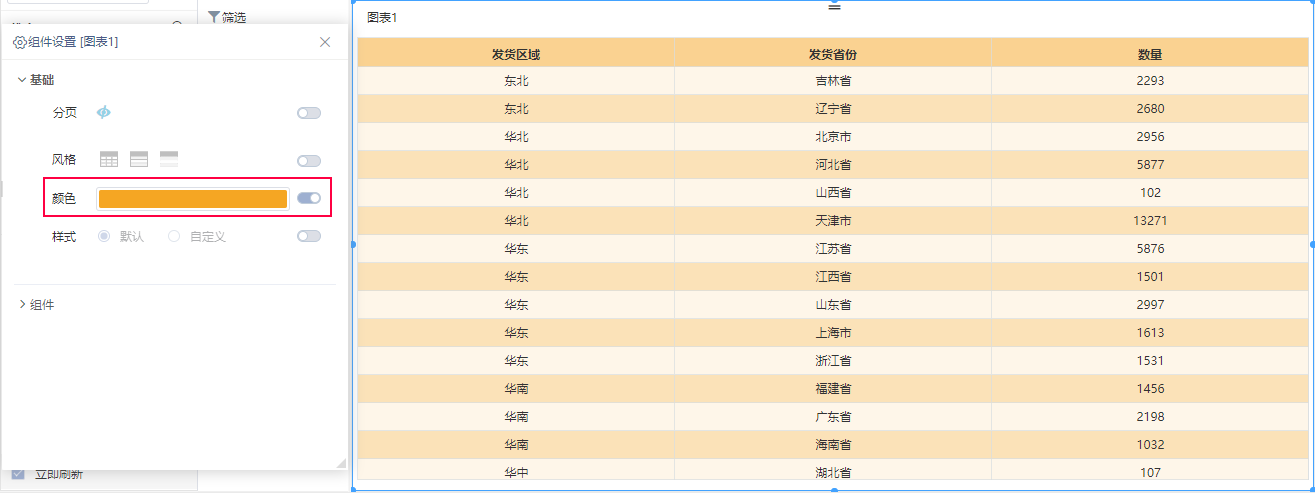
设置清单表和交叉表的间隔色。
效果
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
设置清单表、交叉表设置为分页后,可对其分页选项具体设置,包括“文本样式、总行数、每页条数、页码、前往”。
效果
设置分页显示或者不分页显示。分页显示和不分页显示的效果对比:
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
说明
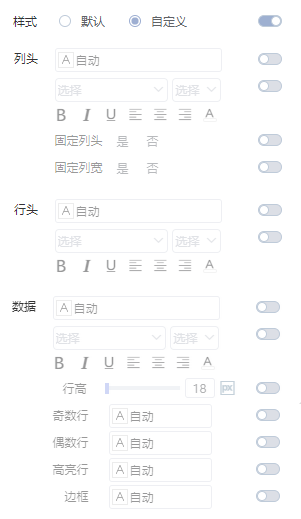
设置清单表和交叉表的列头、行头和数据样式,包含“默认”和“自定义”两种。
其中“自定义”的设置项包含的设置内容如下:
列头
列头设置项内容包含如下:
- 背景色:设置清单表和交叉表的列头背景色。
- 字体相关设置:设置清单表和交叉表的字体颜色、字体、字号等。
- 固定列头:设置清单表和交叉表的表头固定,向右滚动数据时,表头始终在页面上。
- 固定行头数:设置清单表的行头固定数量,向右滚动数据时,行头始终在页面上。
- 固定列宽:列宽固定,表示根据所设置的列宽固定,手动调整某列的列宽后该列视为固定列宽,增加数据字段或删除数据字段,这两列宽度固定;列宽不固定,表示随着页面大小自动调节,即添加数据字段或者删除数据字段,清单表的数据字段根据页面自动调整列宽。
效果
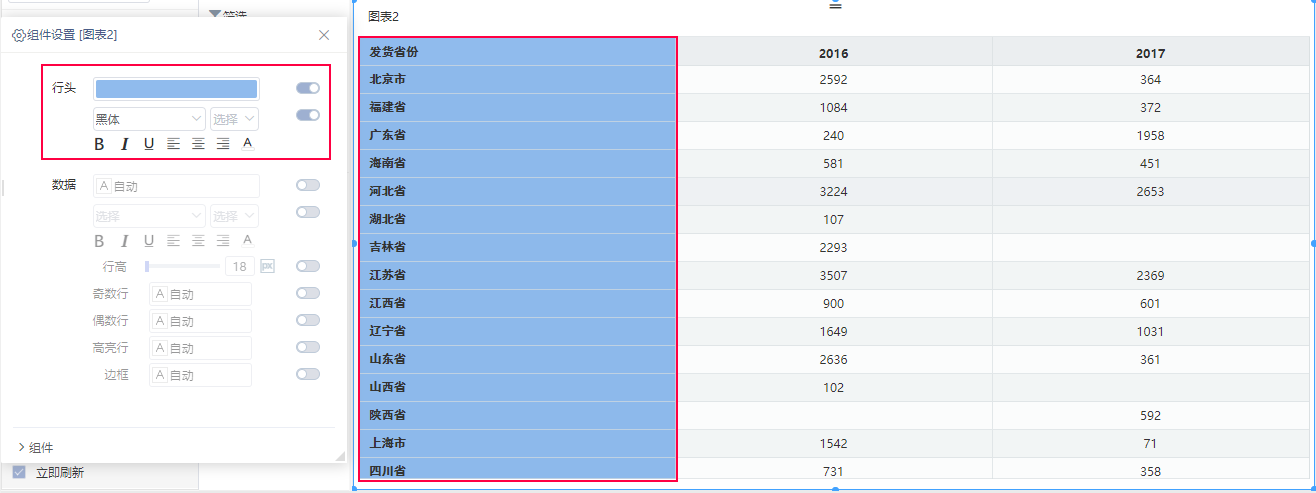
行头
设置清单表和交叉表的背景色及字体。
效果
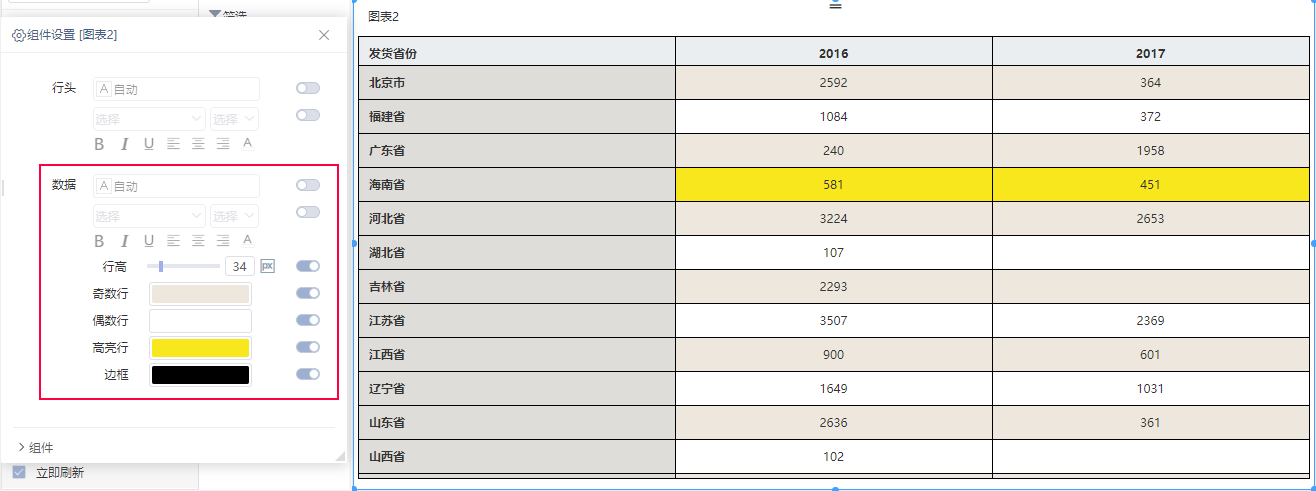
数据
清单表和交叉表的数据设置,包括:
- 字体:数据行文本字体、字号大小、字形和颜色。
- 行高:设置数据行的行高。
- 奇数行:设置奇数行的颜色。
- 偶数行:设置偶数行的颜色。
- 高亮行:设置选中的行的颜色。
- 边框:设置边框的颜色。
效果
| 锚 | ||||
|---|---|---|---|---|
|
| Title_font | ||
|---|---|---|
|
| Wiki 标记 |
|---|
{html}<div style="border-bottom: 0.5px solid #dfe1e5;color:#2D5C8C;padding-bottom: 0.5px;font-size: 24px; height: 5px;"> </div>{html} |
| 注意 |
|---|
在V9.7版本中,联合图支持设置堆积效果。 |
在单Y联合图和双Y联合图中,通过堆积设置可以使拥有相同堆积名称的序列堆积展示。
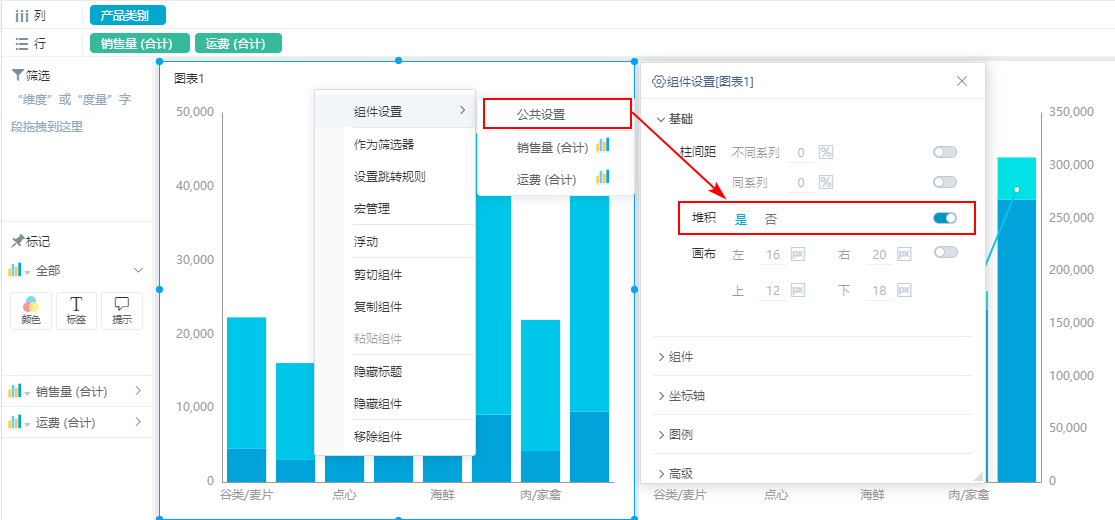
堆积属性
堆积属性是公共的属性,设置堆积属性可自动的使各个序列堆积展示。在 组件设置>公共设置 中,堆积属性为”是“时,将同轴的序列进行堆积展示;堆积属性为“否”时,不进行堆积展示。
在 组件设置>公共设置 中,堆积属性为”是“时,将同轴的序列进行堆积展示;堆积属性为“否”时,不进行堆积展示。
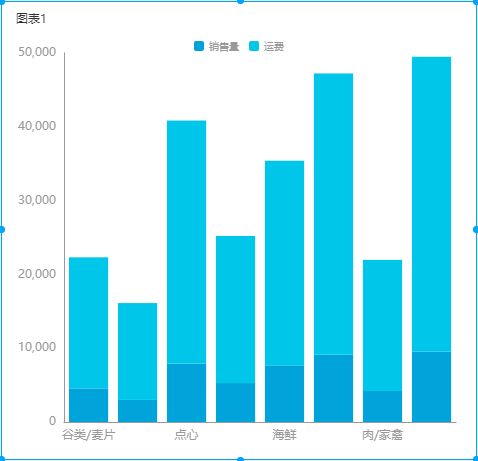
效果
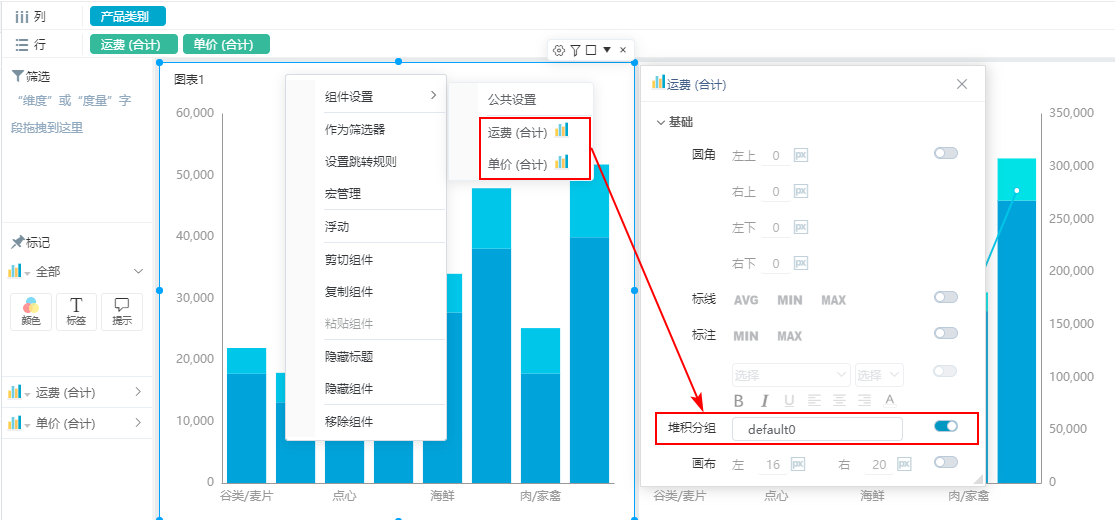
堆积分组
堆积分组通过设置序列相同的堆积分组名称,可控制具体是哪些序列进行堆积展示。
分别设置运费和单价的堆积分组名称为“default0”。
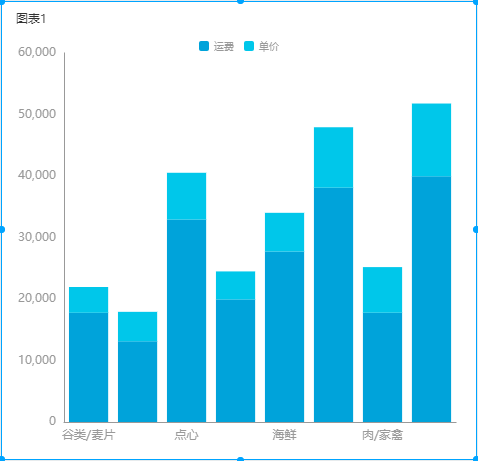
效果
注意事项
1、在双Y联合图中,暂不支持不同轴的线图、面积图的同名堆积分组。
2、在双Y联合图中,左轴、右轴分别分配两组数据,四组数据的堆积分组名称相同。那么左轴的数据按左轴的刻度大小显示,右轴的按右轴的刻度大小显示,然后堆积到一起。