示例说明
代码块
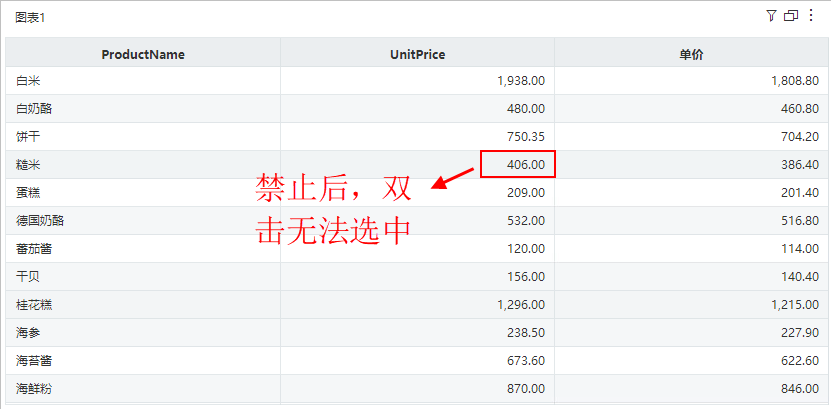
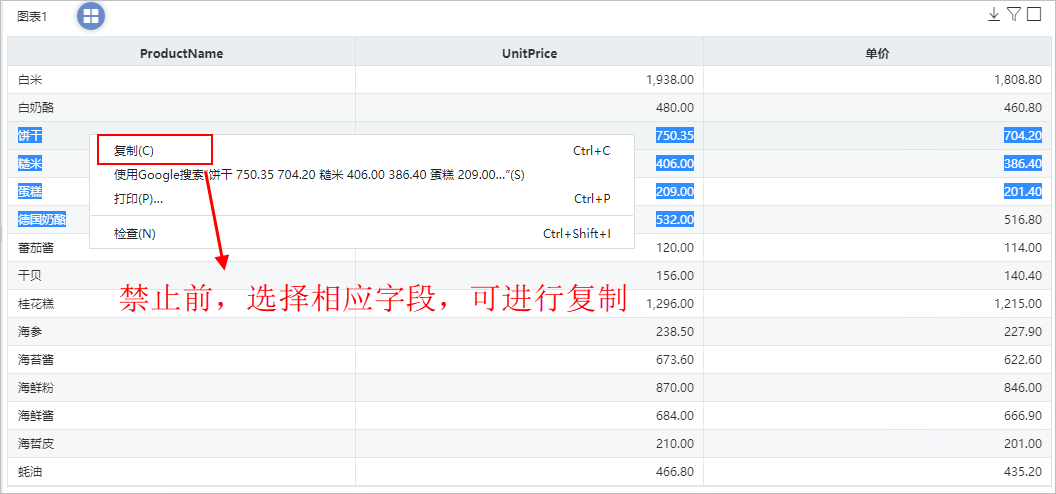
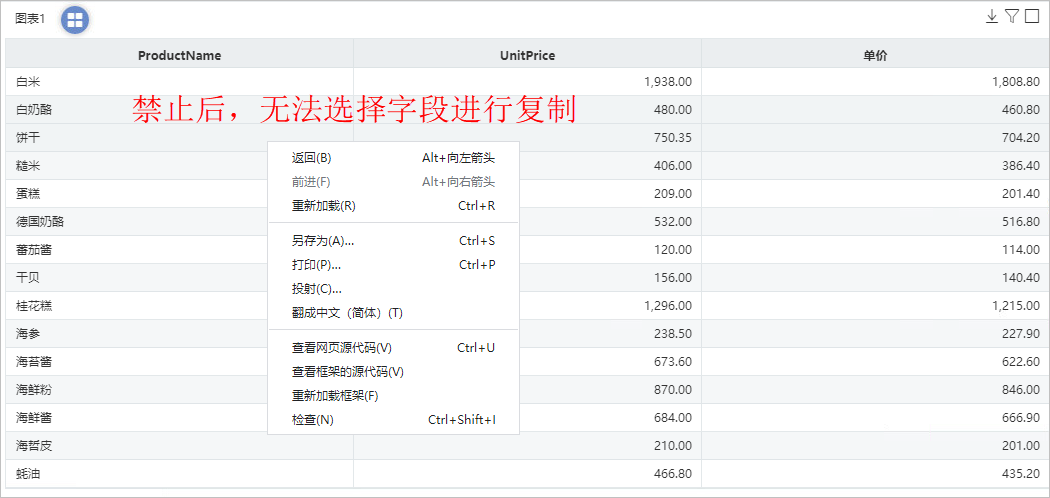
在自助仪表盘表格中通过表格行样式处理函数setRowStyleHandler来禁止自助仪表盘的复制功能的实现。如下图1-1,1-2所示:
图1-1 禁止前
图1-2 禁止后
2.设置方法
- 步骤一:在“分析展现”节点下,新建自助仪表盘,拖入清单表组件,在业务主题-产品主题下选择相应字段。
- 步骤二:选中清单表,右键选择宏管理 进入自助仪表盘宏界面。
- 步骤三:在自助仪表盘宏界面选择新建客户端宏。在弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender。
- 步骤四:把下面宏代码复制到代码区域;
- 步骤五:保存后回到自助仪表盘界面,刷新即可查看效果
3.宏代码
| collapse | true |
|---|
以下是根据清单表为例子进行说明,交叉表的宏效果实现与清单表一致
2.操作步骤
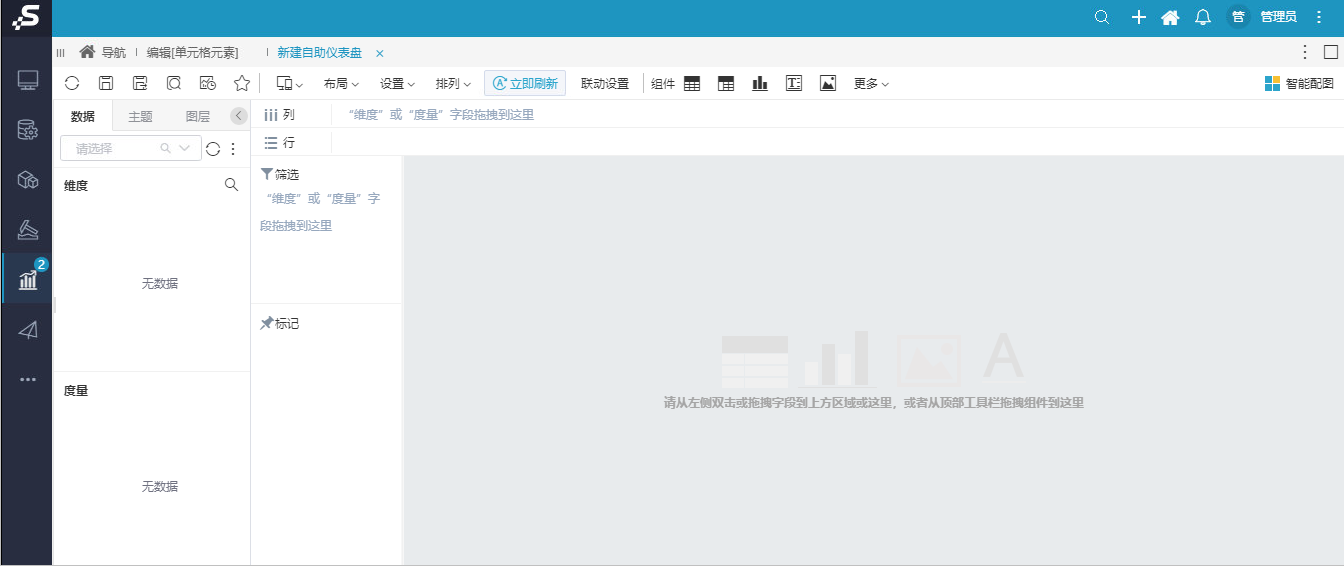
- 步骤一:新建一个空白的自助仪表盘
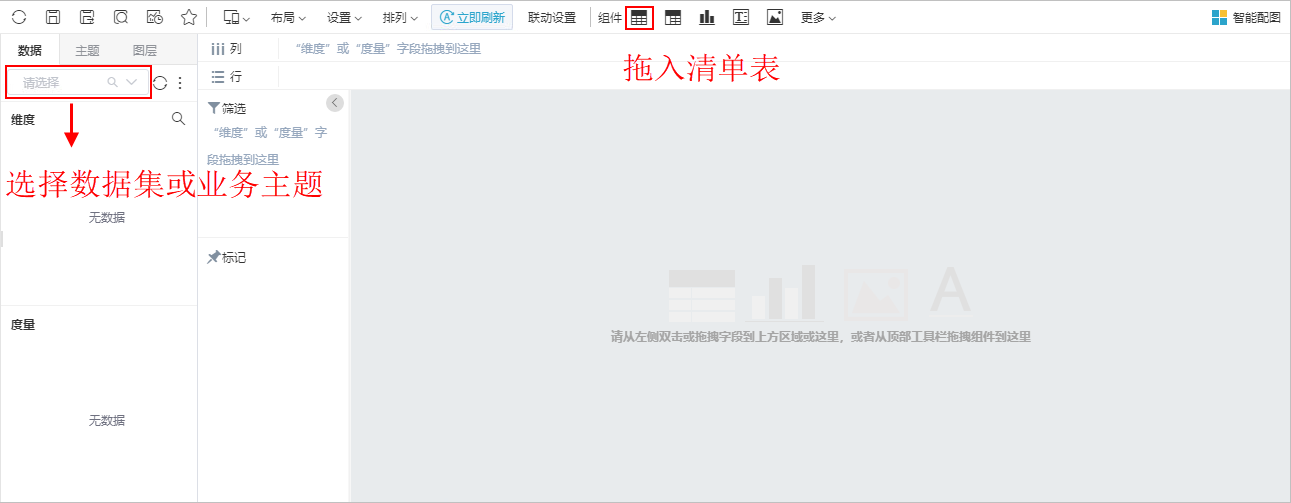
- 步骤二:拖入清单表 ,选择数据集或业务主题
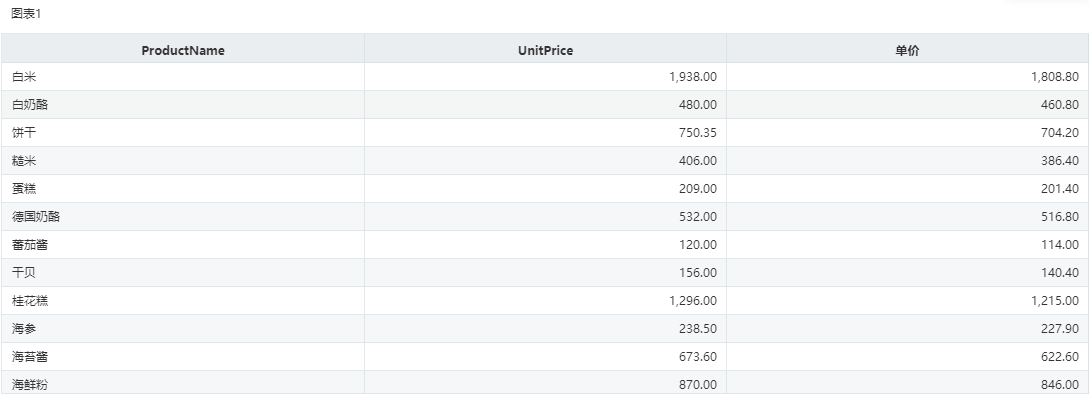
效果如下:
- 步骤三:选中清单表,鼠标右键进入宏管理页
- 步骤四:在界面新建客户端宏。在弹出的新建模块对话框中输入名称,勾选对象为组件、事件为onBeforeRender。
- 步骤五:编写宏代码实现效果
把下面宏代码复制到代码区域;
| 代码块 | ||||
|---|---|---|---|---|
| ||||
function main(page: IPage, portlet: ITablePortlet) { console.log('portlet: ', portlet) portlet portlet) portlet.setRowStyleHandler(function function (row, rowIndex rowIndex) { return { { return { 'user-select': 'none' } }) |
4.关键对象总结
表格行样式处理函数:setRowStyleHandler
控制行中文字不能被选中:'user-select': 'none'
5
}
})
} |
示例使用的是ITablePortlet对象下的setRowStyleHandler方法,点击查看API详情
- 步骤六:点击 保存,查看效果,需重新打开报表,可看到效果已实现
3.资源下载
代码资源:migrate.xml