要在移动端中能够访问报表资源,首先需要在PC端创建报表资源
目前允许在移动端显示的资源有电子表格、页面、Web链接和Office报告。
- 定制电子表格过程,请参照创建电子表格操作流程。
- 定制页面过程,请参照创建页面的操作流程。移动端使用页面在页面定制上有一些技巧,具体请参考页面定制技巧。
- 定制Web链接过程,请参照创建Web链接操作流程。
- 定制Office分析报告过程,请参照创建Office分析报告操作流程。
定制技巧
电子表格定制技巧
做电子表格手机、APP报表时,总结了如下的设置技巧供参考:
- 注意给报表左右留边距。
- 数字格式都居右。
- 标题不要和APP顶部栏名称重复。
- 整体布局尽量均衡。
- 尽量用我们的"云图表"替换现有的图形效果。
页面定制技巧
iPad、iPhone等移动终端设备是页面最终展现的客户端。由于该移动终端设备在展现效果、使用习惯、设备性能等方面与PC电脑存在一定的特殊性,因此在页面定制时需要一些特别的技巧。
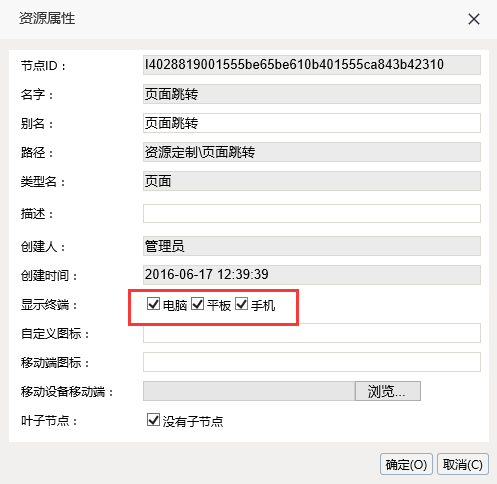
注意:在实际应用中,为保证最终用户看到的效果更美观,一般会针对桌面版和移动版单独设置不同的展示页面,这样即可以通过此属性区分两种终端所看到的不同页面。
在页面定制时要使最终展现的界面更美观,需要注意如下几点规范:
- 移动终端系统展示效果设置为HTML5图形。
- 一般页面支持多级,任何级别的页面都能设置展现内容,但在移动终端展示中须严格区分目录与页面,只允许在叶子节点的页面中设置展现内容。针对叶子节点的页面,可以设置"缩略图"。
- 设置在Mobile中展示的页面内容时,注意几点:
- 为了使展现效果更好,建议多使用图形展现,少用表格;
- 如需用表格展现且有跳转操作,则注意将字体和行间距调大,以免在移动设备中不易点中目标;
- 移动设备中不支持在新窗口中打开页面,因此请不要编写相关的宏代码
- 目录/页面属性设置
- 如果是页面,则必须设置【叶子节点】属性,选中"没有子节点"。如选择"有子节点"则页面也会被作为目录展现了;