我们有时候需要隐藏页面上的某个公共参数,比如有这样的需求,页面上有A、B、C三个参数,需要根据A参数当前值的不同,动态选择显示B或者C参数。在宏代码中使用 hiddenParameterByName 方法即可以隐藏页面参数,请参考如下示例。
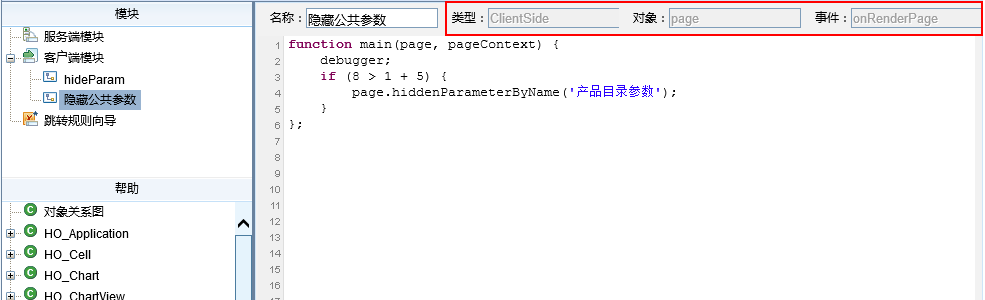
宏代码如下。
function main(page, pageContext) {
//debugger;
if (8 > 1 + 5) {
page.hiddenParameterByName('产品目录参数');
}
};
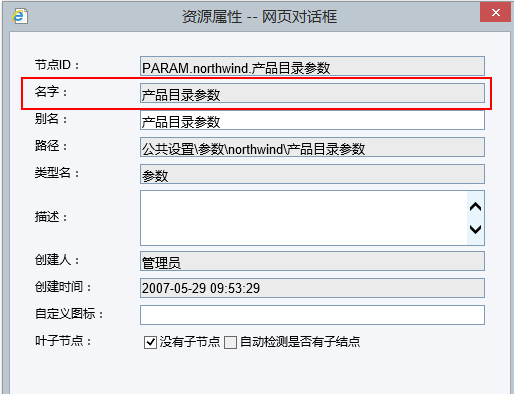
其中的“产品目录参数”是需要隐藏的参数的“名字”,可以在“资源属性”对话框上找到对应参数的名字。