示例说明
对于页面跳转有时候会有如下使用场景:首先目标页面是根据公共参数切换改变页面资源内容的,并希望从另一个页面进行跨页跳转并通过源页面的参数控制跳转的目标页面参数。
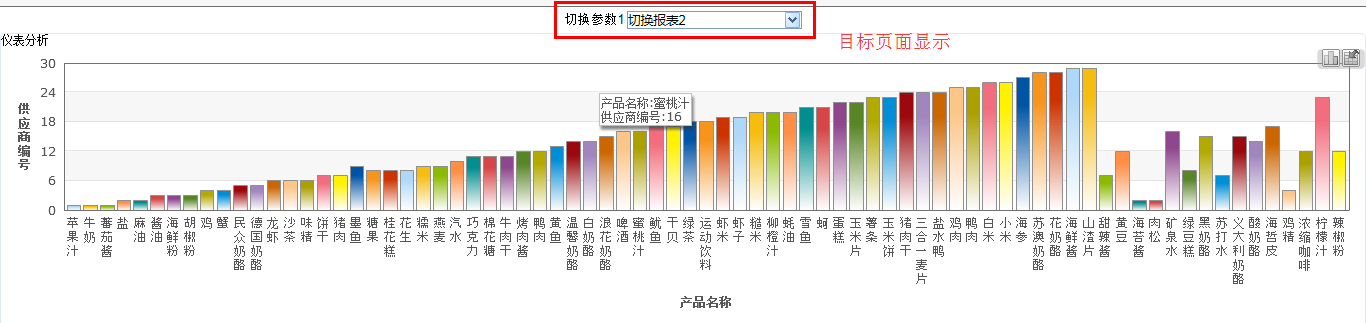
1、当源页面参数为"切换报表2"时,并点击“供应商编号”跳转到目标页面,这时需要把参数“ 切换参数1“传递到目标页面的公共参数(如下图):

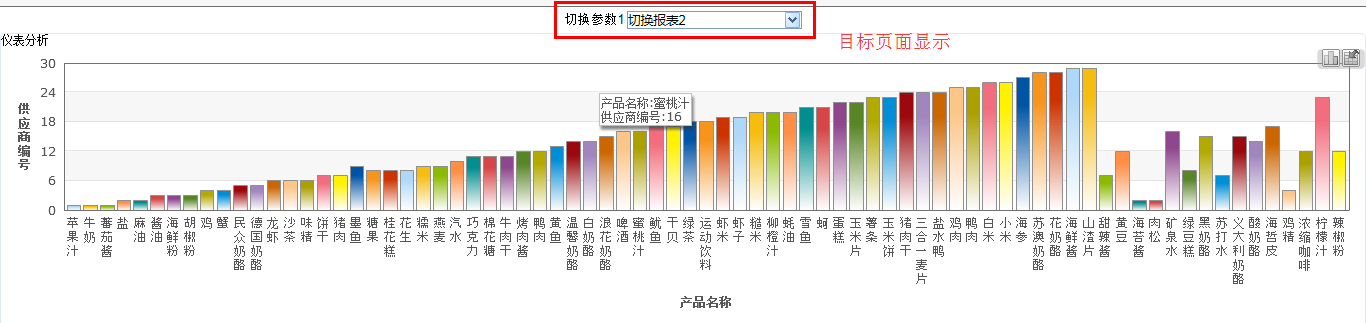
2、跳转的目标页面显示如下:

设置方法
- 请参考公共参数值不同显示不同的报表先实现目标页面的创建。
- 目标页面建议放置的资源为一个空白报表,这样源报表跳转到目标报表的时候效果比较好。
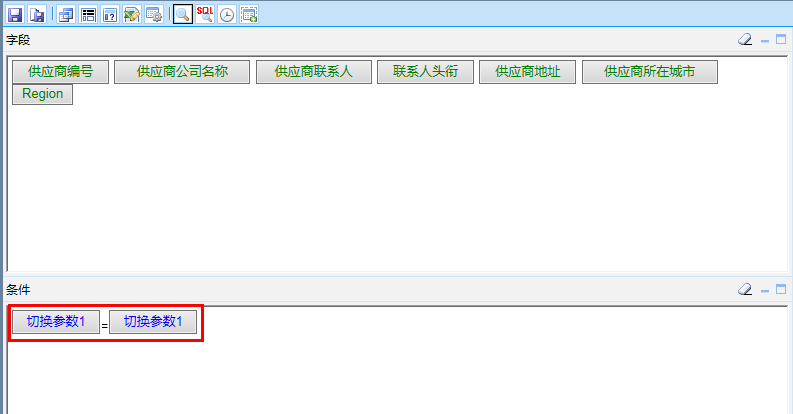
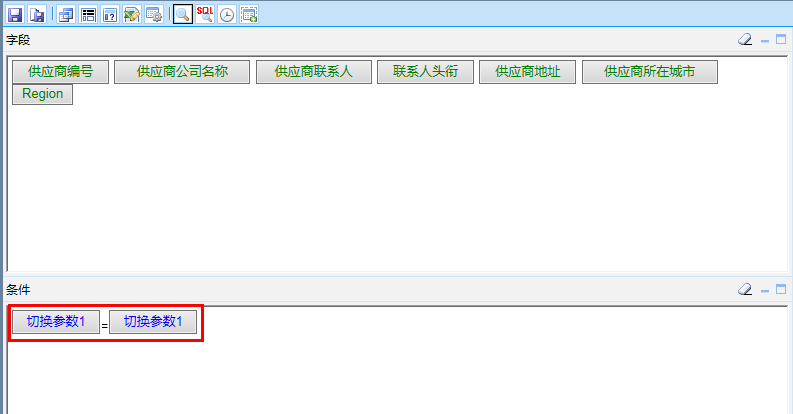
- 源页面的报表资源的查询如下显示:

4. 源页面新建跳转规则向导。
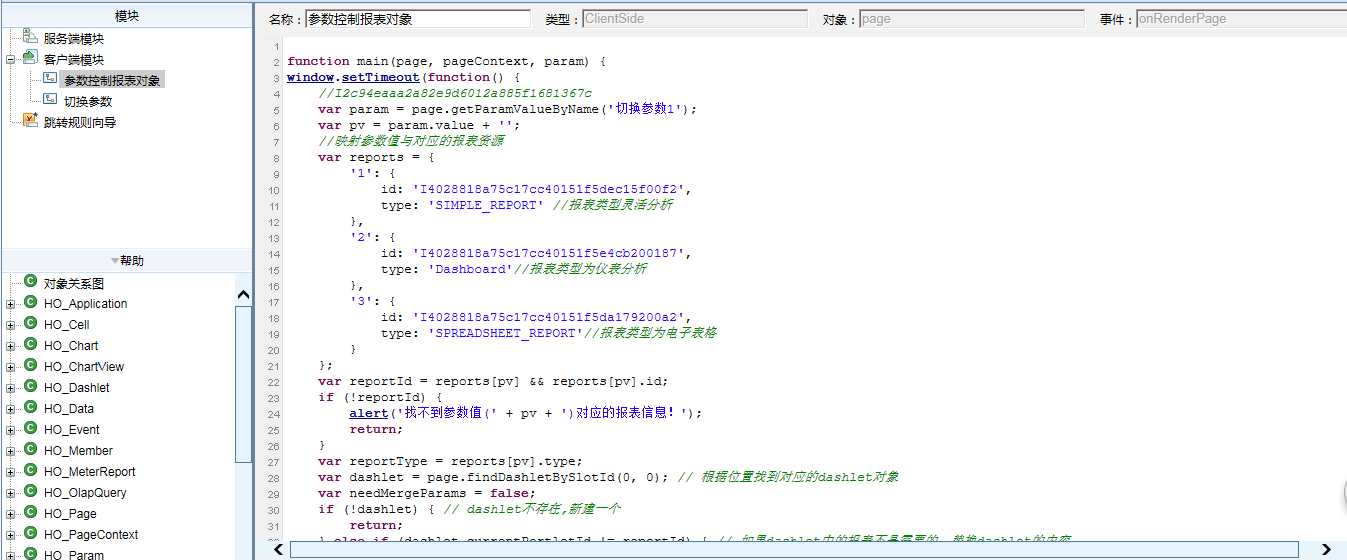
5、选中目标页面,右键选择 编辑宏 进入报表宏界面。
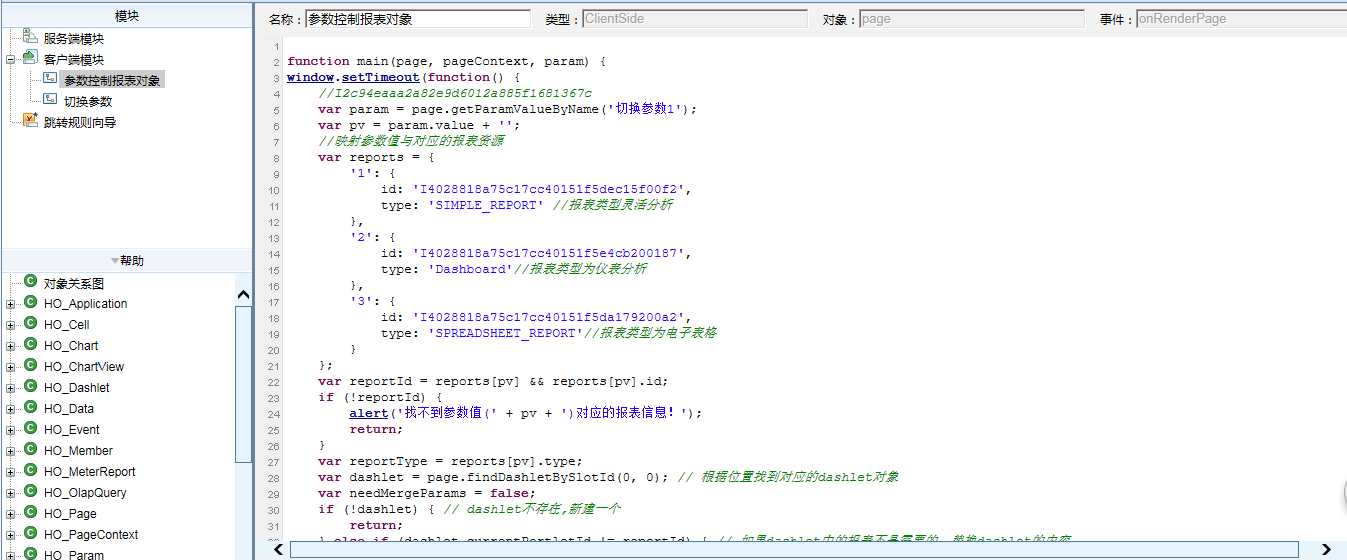
6、在报表宏界面新建客户端模块。在弹出的新建模块对话框中选择对象为 page;事件为 onRenderPage;并把下面宏代码复制到代码区域;

7、可将附件资源导入查看。
宏类型
类型 | 对象 | 事件 |
ClientSide | page | onRenderPage |
宏代码
function main(page, pageContext, param) {
window.setTimeout(function() {
//I2c94eaaa2a82e9d6012a885f1681367c
var param = page.getParamValueByName('切换参数1');
var pv = param.value + '';
//映射参数值与对应的报表资源
var reports = {
'1': {
id: 'I4028818a75c17cc40151f5dec15f00f2',
type: 'SIMPLE_REPORT' //报表类型灵活分析
},
'2': {
id: 'I4028818a75c17cc40151f5e4cb200187',
type: 'Dashboard'//报表类型为仪表分析
},
'3': {
id: 'I4028818a75c17cc40151f5da179200a2',
type: 'SPREADSHEET_REPORT'//报表类型为电子表格
}
};
var reportId = reports[pv] && reports[pv].id;
if (!reportId) {
alert('找不到参数值(' + pv + ')对应的报表信息!');
return;
}
var reportType = reports[pv].type;
var dashlet = page.findDashletBySlotId(0, 0); // 根据位置找到对应的dashlet对象
var needMergeParams = false;
if (!dashlet) { // dashlet不存在,新建一个
return;
} else if (dashlet.currentPortletId != reportId) { // 如果dashlet中的报表不是需要的,替换dashlet的内容
dashlet.openOtherPortlet(reportId, reportType);
needMergeParams = true;
}
var portlet = dashlet.currentPortlet;
if (!portlet) return;
if (needMergeParams) { // 合并参数到公共参数,必须是已经存在的公共参数。
if (reportType == 'FREE_REPORT') {
window.setTimeout(checkLoadComplete, 200);
} else {
var paramNames = ['切换参数1'];
for (var i = 0; i < paramNames.length; i++) {
page.mergeParamToPublic(paramNames[i], reportId, portlet, "groupById");
}
var params = page.getPublicParams();
for (var i = 0; i < params.length; i++) {
var pobj = params[i];
//portlet.getPortletObject().setParamValue(pobj.id, pobj.value,pobj.displayValue);// 设置或收集参数值
portlet.setParamValueByName(pobj.name, pobj.value, pobj.displayValue); // 设置或收集参数值
}
portlet.commitParamValue(); // 设置参数值到报表对象
}
}
portlet.refreshData(); // 刷新报表
}, 1000);
}
function checkLoadComplete() {
var dashlet = page.findDashletBySlotId(0, 0);
var portlet = dashlet.currentPortlet;
if (!portlet.isLoadComplete()) {
window.setTimeout(checkLoadComplete, 200);
return;
}
var paramNames = [ '切换参数1'];
for (var i = 0; i < paramNames.length; i++) {
page.mergeParamToPublic(paramNames[i], dashlet.currentPortletId, portlet, "groupById");
}
var params = page.getPublicParams();
for (var i = 0; i < params.length; i++) {
var pobj = params[i];
portlet.setParamValueByName(pobj.name, pobj.value, pobj.displayValue); // 设置或收集参数值
}
portlet.commitParamValue(); // 设置参数值到报表对象
portlet.refreshData();
}
migrate (5).xml