示例说明
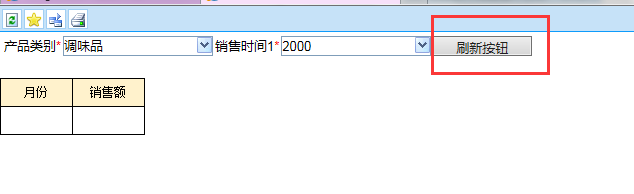
在项目中有时间需要在参数的后面添加一个按钮。可以通过宏实现该需求。效果图如下:
前提:
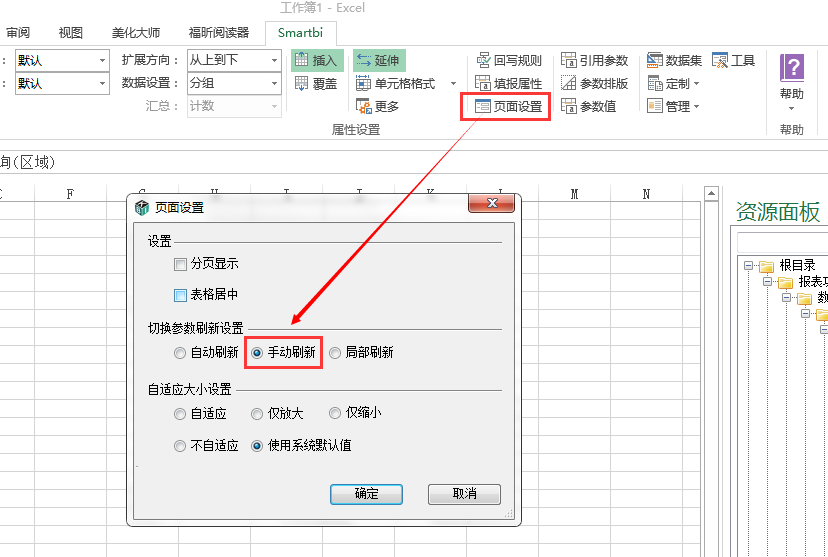
在excel中切换参数设置不“手动刷新”。如下图:
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRenderReport、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ClientSide | spreadsheetReport | onRenderReport |
宏代码
function main(spreadsheetReport) {
// debugger;
// 获取电子表格参数面板
var lastCell = spreadsheetReport.paramPanelObj;
var paramTable = spreadsheetReport.paramPanelObj.layoutTable;
var i, cell, lastCell;
// ============在参数同一行添加按钮
for (i = 0; i < paramTable.rows.length; i++) {
cell = paramTable.rows[i].insertCell(-1);
if (i == paramTable.rows.length - 1)
lastCell = cell;
}
// 在参数后面一行添加按钮,可以使用如下代码
/*
* var row = paramTable.insertRow();
* row.style.height = "20px";
* lastCell = row.insertCell( - 1);
* lastCell.colSpan = paramTable.rows[0].cells.length;
* lastCell.align = "center";
*/
if (!spreadsheetReport._newBtn) {// 不重复添加按钮
var input = document.createElement("INPUT");
input.type = "button";
// input.className = "button-buttonbar button-bgicon-save";
input.value = "刷新按钮";
input.title = "刷新按钮";
// input.accessKey = "N";
input.style.width = "100";
input.style.height = "20";
var newBtn = lastCell.appendChild(input);
spreadsheetReport.addListener(input, "click", doNewButtonClick,
spreadsheetReport);
spreadsheetReport._newBtn = newBtn;
}
// debugger;
// 新添加按钮Click事件处理函数
function doNewButtonClick(e) {
spreadsheetReport.doRefresh();
// alert("TODO:Click事件处理函数。");
spreadsheetReport.doRefresh(true);// 刷新报表
}
}
关键对象总结
通过spreadsheetReport.paramPanelObj;方法,将新创建的按钮添加到参数的尾部。- 利用spreadsheetReport.addListener 方法,为新创建的按钮绑定事件处理函数。