示例说明
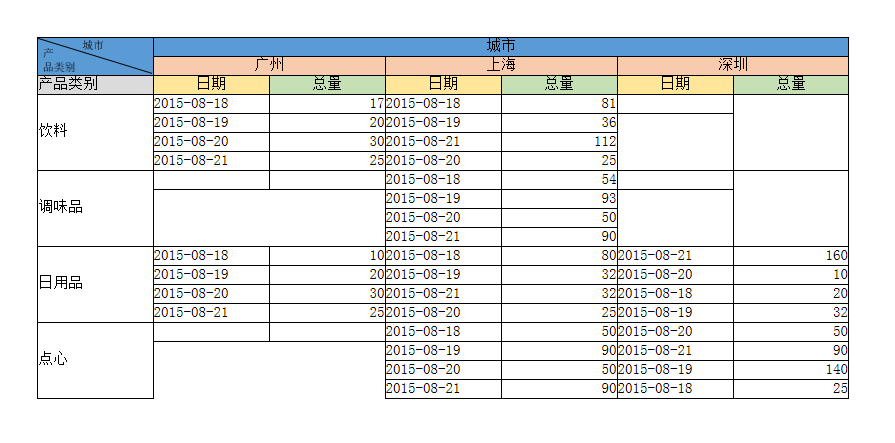
在使用电子表格中,有时候会遇到数据库中没有数据导致报表显示不美观的情况。类似上述需求,皆可以参照如下方法进行设置。参考示例:
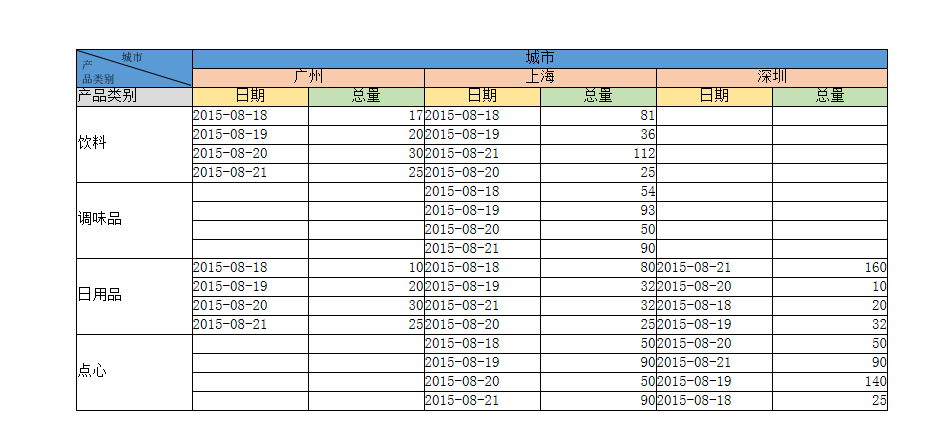
- 设置后:
设置方法
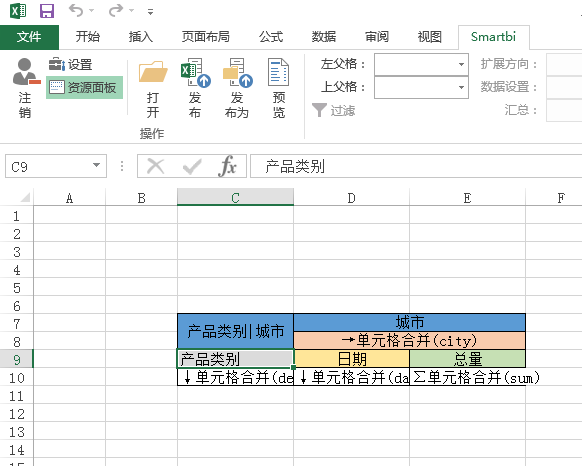
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
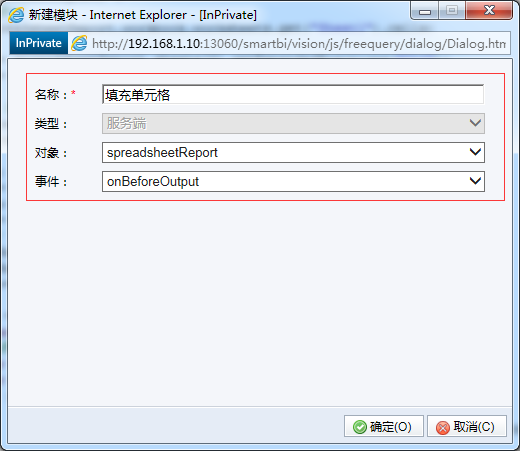
3、在报表宏界面新建服务端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码
function main(spreadsheetReport) {
/*工作表中的单元格*/
var cells = spreadsheetReport.workbook.worksheets.get("Sheet1").cells;
var C9PosList = spreadsheetReport.sheets[0].getExpandedPositions("C10");
var D8PosList = spreadsheetReport.sheets[0].getExpandedPositions("D8");
/*获取原始的D10、E10样式*/
var D9Style = cells.get("D10").style;
var E9Style = cells.get("E10").style;
for (var i = 0; i < C9PosList.length; i++) {
var C9Sub = cells.get(C9PosList[i].row, C9PosList[i].column);
var fromRow = C9Sub.row;
var toRow = C9Sub.row;
/*计算行数*/
var mergedRange = C9Sub.mergedRange;
if (mergedRange) {
toRow += mergedRange.rowCount - 1;
}
for (var z = fromRow; z <= toRow; z++) {
for (var j = 0; j < D8PosList.length; j++) {
/*获取单元格*/
var cell = cells.get(z, D8PosList[j].column);
var mergedRange = cell.mergedRange;
if (mergedRange) {
/*如果产生了合并单元格,取消合并*/
cells.unMerge(mergedRange.firstRow, mergedRange.firstColumn, mergedRange.rowCount, mergedRange.columnCount);
}
/*设置样式*/
cell.style = D9Style;
/*获取单元格*/
var cell = cells.get(z, D8PosList[j].column + 1);
var mergedRange = cell.mergedRange;
if (mergedRange) {
/*如果产生了合并单元格,取消合并*/
cells.unMerge(mergedRange.firstRow, mergedRange.firstColumn, mergedRange.rowCount, mergedRange.columnCount);
}
/*设置样式*/
cell.style = E9Style;
}
}
}
}