示例说明
在电子表格中,存在两列数据,都由数据列字段扩展得到,需要对两列数据进行对比校验,若有数据不相同,则弹出提示
如图B3字段与C3 字段的扩展数据进行对比,发现3与4不相等,则弹出提示。
注:通过此种方式获取的到的值是单元格的显示值。
设置方法
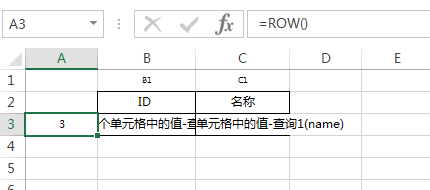
- 在电子表格设计器 Excel 中,创建一张电子表格报表。表样如下:
- 在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
- 在报表宏界面新建服务器端模块,在弹出的新建模块对话框中选择对象为spreadsheetReport;事件为onBeforeOutput;并把下面的服务器宏代码复制到代码区域。
服务器宏类型
类型
对象
事件
ServerSide
spreadsheetReport
onBeforeOutput
服务器宏代码
function main(spreadsheetReport) { var sheet = spreadsheetReport.sheets[0]; var posList = sheet.getExpandedPositions("C3"); //获取C3单元格字段扩展出来的所有单元格 var posList1 = sheet.getExpandedPositions("B3"); //获取B3 单元格扩展出来的所有单元格 var customProperties = spreadsheetReport.customProperties; var arr1 = new Array(); var arr2 = new Array(); for (var i = 0; i < posList.length; i++) { //将C3单元格字段扩展出来的所有数据添加到属性customProperties中 var value = sheet.getCellValue(posList[i]); //把C3扩展出来的所有单元格的值加入到arr1中 arr1.push(value); var value1 = sheet.getCellValue(posList1[i]); //把B3扩展出来的所有单元格的值加入到arr2中 arr2.push(value1); } customProperties.put("C3", arr1); //把值C3和C3单元格扩展出的所有数据添加到customProperties中 customProperties.put("B3", arr2); //把值B3和B3单元格扩展出的所有数据添加到customProperties中 } - 在报表宏界面新建客户端模块,在弹出的新建模块对话框中选择对象为spreadsheetReport;事件为onRender;并把下面的客户端宏代码复制到代码区域。
客户端宏类型
类型
对象
事件
ClientSide
spreadsheetReport
onRender
客户端宏代码
function main(spreadsheetReport) { var customProperties = spreadsheetReport.elemSheetFrame.contentWindow.customProperties; var arr1 = customProperties["B3"]; //获取B3单元格扩展出的所有数据 var arr2 = customProperties["C3"]; //获取C3单元格扩展出的所有数据 for (var i = 0; i < arr1.length; i++) { if (arr1[i] != arr2[i]) { alert(arr1[i] + " 不等于 " + arr2[i]); //进行对比,若不相同则弹出提示 return; } } }
资源下载:migrate.xml