示例说明
在某特定情况下,需要将dashlet的背景色设置成特定颜色以便符合当前系统的风格。
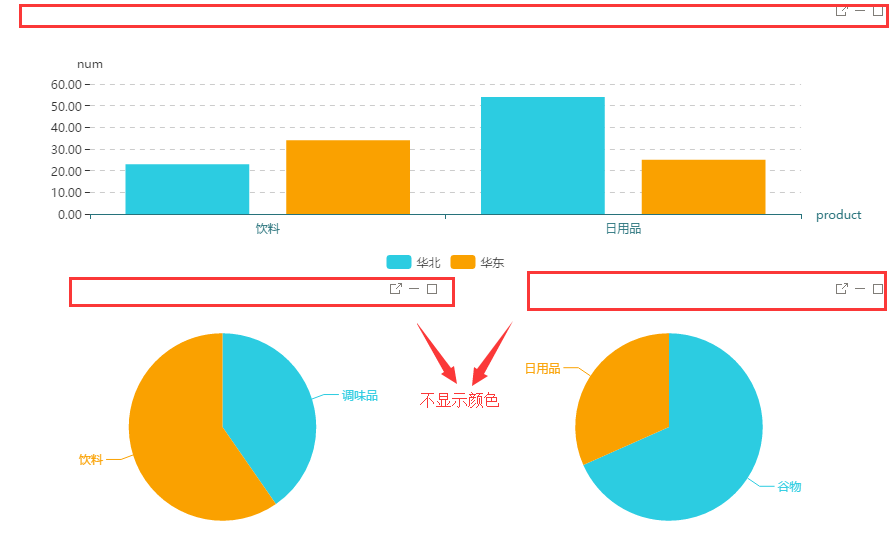
默认是不显示dashlet的颜色,如下图:
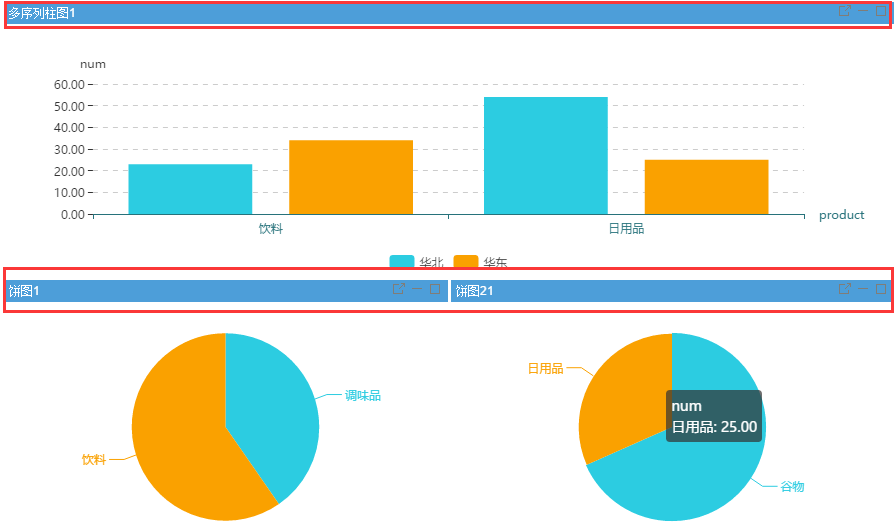
设置dashlet上的背景色后,如下图:
版本及客户端说明
1、smartbi版本:V6.1
2、PC
3、浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
- 在【门户定制】创建案例类似的页面。
- 在【定制】->【宏管理】的左边资源树上找到对应页面,右击【编辑宏】->创建【客户端宏】。
- 在报表宏界面新建客户端模块。在弹出的新建模块对话框中选择对象为page;事件为onRenderPage;并把下面宏代码复制到代码区域;
宏类型
类型 | 对象 | 事件 |
ClientSide | page | onRenderPage |
宏代码
function main(page, pageContext) {
//debugger;
for(var i = 0 ;i < page.dashletList.length; i++) {
page.dashletList[i].elemDashletTopTr.style.backgroundColor = "#4D9ED9";
page.dashletList[i].elemDashletTitle.style.fontSize = "16px"; //标题字体大小
}
}
注意:
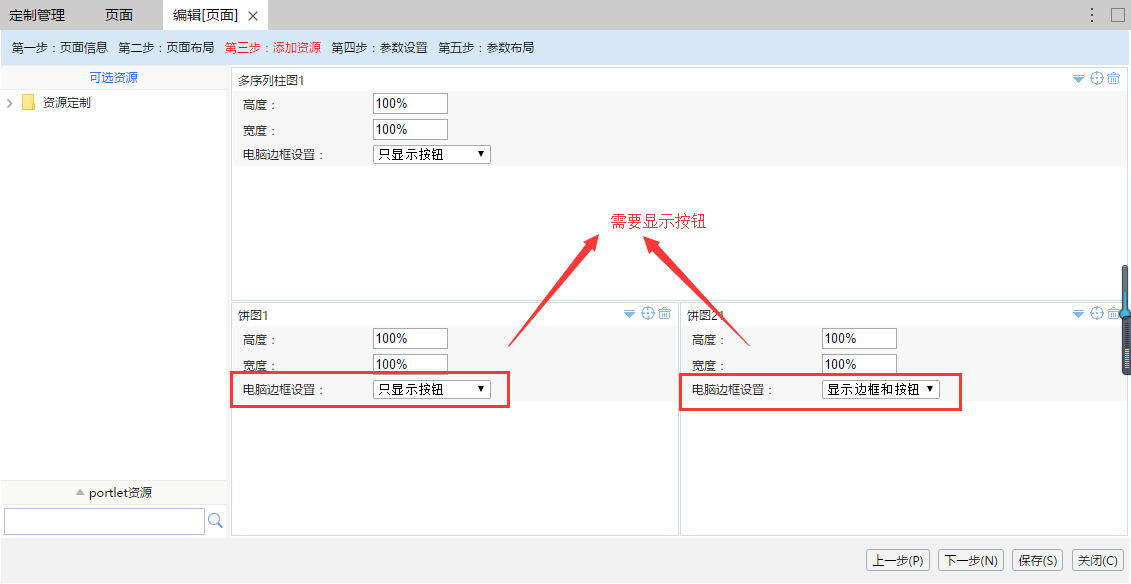
页面上的资源需要显示按钮,如下图:
备注:
有时需要dashlet背景色为渐变色,这时候需要用在扩展包中实现,可以在更换产品显示Logo中下载changelogo.ext扩展包,在该扩展包的vision/js/bof/decisionpanel/Portal/Dashlet(若没有对应文件夹,需创建)路径下添加Dashlet.html文件,其中一些需求可以可以通过修改下面参数实现:
height:40px; //是高度
background: -webkit-gradient(linear,0 0,0 100%,from(#2777EC),to(#6AC1FC)); //是渐变色
font:bold 14px 微软雅黑; //是字体
//这部分是按钮
<td align='right' bofid="dashletToolBar" class="dashletToolBar" style="height: 40px;padding:0 5px 0 0;">
......
</td>
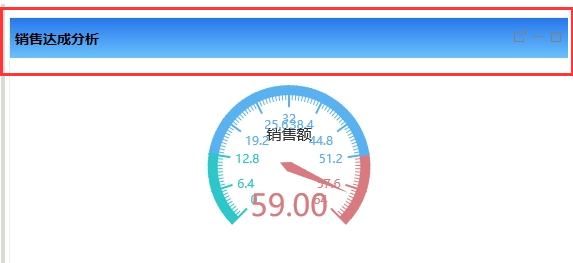
最终效果: