关键字
自定义图形、空白图形、集成echarts其他图形、漏斗图
背景说明
Smartbi没有把echarts所有图形集成进来,对于未集成进来的图形,smartbi提供了一种只使用smartbi提供的数据,其他通过扩展属性+图形宏拼凑echarts图形的方法。这种方式实际就是使用smartbi提供数据,实现产品没有支持的echarts图形
已知适用范围
目前已知echarts地图通过这种扩展方式是没有支持的,并且对业务人员不便直接使用,如果想要配置界面,建议参考 Smartbi新增图形类型指南。
入口及接口说明
当基于数据集新建一种图形,在"扩展属性"标签页,选择"覆盖(所有设置项不生效)",此时除了扩展属性设置的option,通过界面设置的所有配置都不会生效,同时在图形宏中(对象chart, 事件:beforeRenderer)可以接收到一个返回所有数据的参数:allFieldsData,用户再在图形宏中将数据解析成echarts图形接收的数据,再回写到图形options,新的echarts图形即可集成进来。接口说明如下:
注意:如果没有选覆盖(所有设置项不生效),默认是没有带allFieldsData属性的,需要设置扩展属性:{"chartex": {"allFieldsData": true}},前端宏才会接收到所有数据。
//通过宏获取所有数据的方式:
//对象chart, 事件:beforeRenderer
function main(chartView) {
var options = chartView.getChartObject().getOptions(); //echarts options对象
var allFieldsData = options.allFieldsData; //所有数据
}
//返回的数据结构:
//返回的数据结构定义,包含数据、字段和参数信息,字段定义、数据格式等信息都来源于数据集,可在作图的数据集中查看
options.allFieldsData:{
rowsCount:, //数据行数
columnsCount:,//数据列数
//返回的数据表,是个object数组,
data:[[{
displayValue:'', //显示值
value:'' //真实值
}]],
//字段的定义
fields:[{
id:'', //数据集中输出字段唯一标识,在数据集中可以查看
alias:'', //字段别名
//数据集中设置的数据格式定义
dataFormat:{
dateFormat:'', //日期格式
forceDecimal:true,
prefix:
scale:
suffix:
timeFormat:
type:"STRING",
viewType:"NONE"
}
}],
//数据集中参数键值对
paramsData:[{
key:, //数据集中输出参数唯一标识,譬如"OutputParameter.I2c949e121d27be5d011d284d6b170049.销售月份"
value: //参数值
}]
}
示例说明
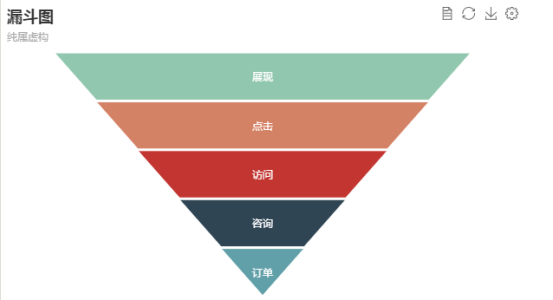
通过上面的接口,实现漏斗图,效果如下:
实现步骤:
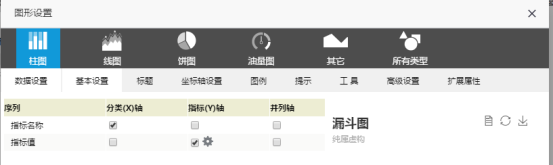
1, 新建仪表分析,数据设置可以按柱图随便勾选,实际不会用到,只是骗过验证
2, 切换到:"扩展属性",勾选"覆盖(所有设置项不生效)"
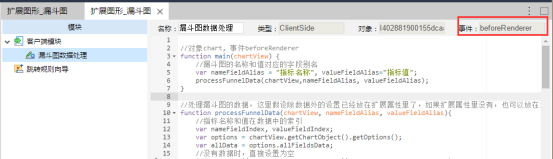
3, 设置扩展属性(见上图),固化的和数据不会有关系的可以在此设置,譬如示例直接把echarts漏斗示例options(去除数据部分)粘贴与此
4, 右键图形编辑宏,给图形添加宏事件
宏代码:
//对象chart, 事件beforeRenderer
function main(chartView) {
//漏斗图的名称和值对应的字段别名
var nameFieldAlias = "指标名称", valueFieldAlias="指标值";
processFunnelData(chartView,nameFieldAlias, valueFieldAlias);
}
//处理漏斗图的数据,这里假设除数据外的设置已经放在扩展属性里了,如果扩展属性里没有,也可以放在这里
function processFunnelData(chartView, nameFieldAlias, valueFieldAlias){
//指标名称和值在数据中的索引
var nameFieldIndex, valueFieldIndex;
var options = chartView.getChartObject().getOptions();
var allData = options.allFieldsData;
//没有数据时,直接设置为空
if(!allData || allData.rowsCount == 0 || allData.columnsCount == 0){
options.series[0].data = [];
return;
}
//查找字段对应的索引
var fields = allData.fields;
for(var i in fields){
if(fields[i].alias == nameFieldAlias){
nameFieldIndex=i;
}else if(fields[i].alias == valueFieldAlias){
valueFieldIndex = i;
}
}
//拼写漏斗图需要的数据options
if(nameFieldIndex>=0 && valueFieldIndex>=0){
var chartData = [], legendData=[];
for(var i in allData.data){
var item = allData.data[i];
chartData.push({
name:item[nameFieldIndex].displayValue,
value:item[valueFieldIndex].value
});
legendData.push(item[nameFieldIndex].displayValue);
}
options.series[0].data = chartData;
//options.legend.data = legendData;
}else{
alert("未找到用于作图的对应字段:" + nameFieldAlias + "或" + valueFieldAlias);
}
}
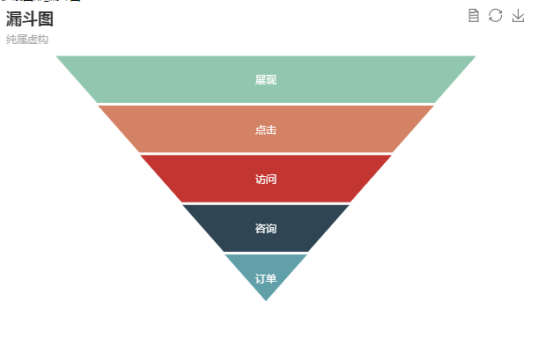
5, 保存宏后,预览效果如下:
下载:示例资源