| 注:若是希望后期oem更新后,APP自动提醒用户更新,可先查看wiki文档,移动端oem定制更新后提醒用户下载 再进行OEM定制。 |
|---|
另:1、由于ios11机制改变,目前文档中的oem定制工具仅支持ios10及以下版本,如需支持ios11及以上版本请定制。
2、Smartbi V8.5版本移动端暂不支持OEM。
1、在苹果官网申请开发者证书
2、下载 Smartbi for iOS Packager.zip 并解压(请勿直接在压缩包打开,会运行出错)
3、修改 Smartbi for iOS Packager\pack.cmd 中的JAVA路径,建议先设置好JAVA_HOME环境变量,然后像下图那样设置。注意,JAVA路径最好包含在双引号中,否则会在路径中包含空格时报错。
4、打开原始版本的smartbi.ipa文件,可点击此处下载
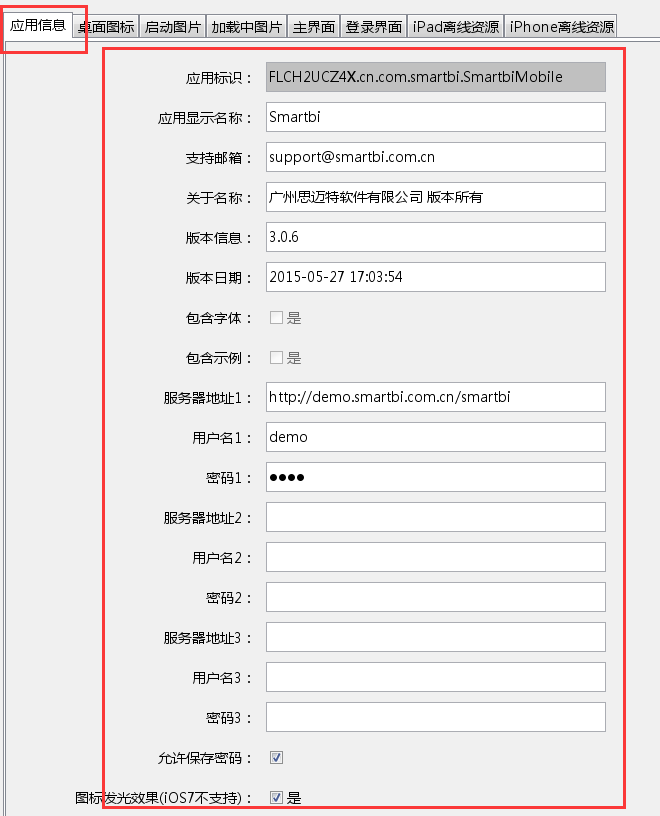
5、在“应用信息”页,修改定制的基本信息;信息修改方式详见Smartbi定制开发服务-IOS版APP
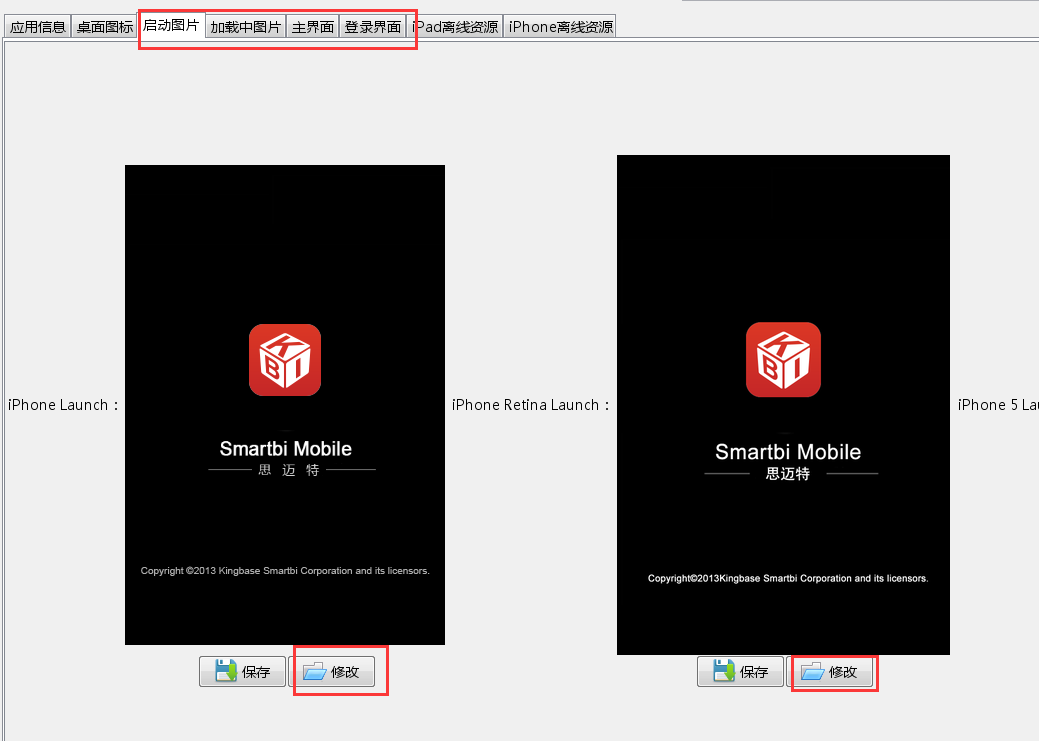
6、切换“桌面图标”、“启动图片”、“加载中图片”、“主界面”、“登录界面”页后,需要先点击“修改”按钮,然后就可以替换相应的图片资源。
注意,图片必须严格按照原始图片的尺寸大小制作,可参考Smartbi for iOS Packager\logo中的图片。具体尺寸大小也可见Smartbi定制开发服务-IOS版APP中的表格。
7、如果需要在ipa文件中,添加或删除离线示例,请先在Smartbi服务器上做好示例,请在打包程序中,输入服务器地址,并登录。
8、点击“打包”按钮保存为新的ipa文件,例如:Pack.ipa
9、移动端首页等资源的修改没有在上面的工具中提供,有两种修改方式:
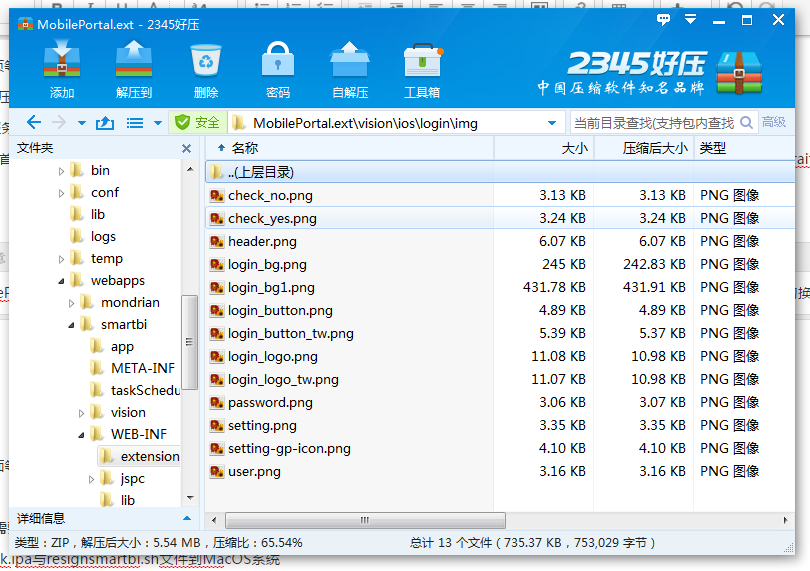
i. 直接用压缩工具打开Pack.ipa进行相关图片资源的替换;
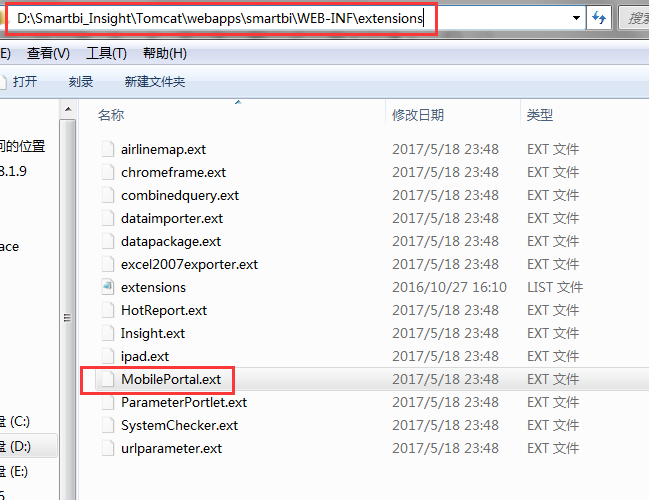
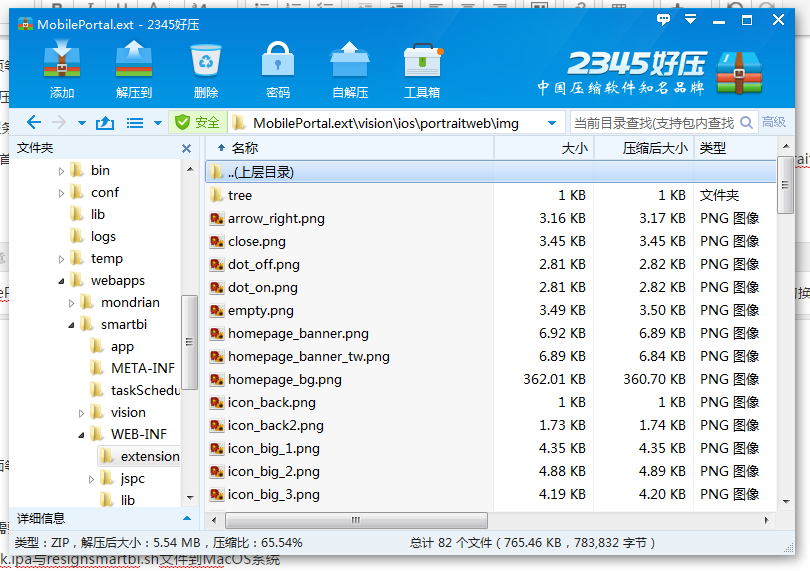
ii. 修改服务器上MobilePortal.ext扩展包,该扩展包在<smartbi>\Tomcat\webapps\smartbi\WEB-INF\extensions目录下。
移动端首页对应的图片资源在这扩展包中这两个目录下(. 表示扩展包根目录): 【.\vision\ios\login\img\】,【.\vision\ios\portraitweb\img\】
注意
以下操作需要切换到MacOS系统中:
1、复制Smartbi for iOS Packager\resignsmartbi.sh与打包生成的Pack.ipa文件到MacOS系统
2、编辑resignsmartbi.sh文件,修改相应变量值,必须如果在Windows上编辑此文件时必须将文件保存为Unix的回车格式,不可以使用Windows回车格式:
a. ID:应用的ID
b. MOBILE_PROVISION:指定mobileprovision文件的路径
c. IPA:打包生成的Pack.ipa路径
d. DEST_IPA:最终签名后的Ipa文件名路径
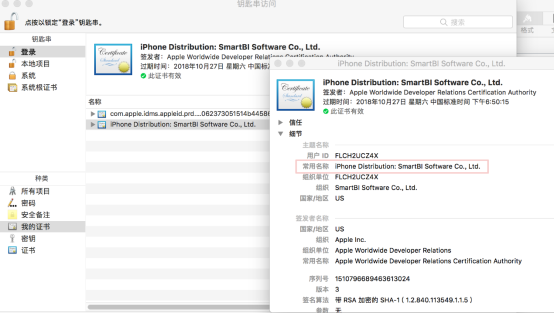
e. CERT_NAME:签名证书公司全名称,可以打开Finder -> 应用程序 -> 实用工具 -> 钥匙串访问 找到相应的名称,在相应的签名上右键"显示简介" 弹出的新窗口中复制"常用名称"获得
3、设置resignsmartbi.sh为可执行,chmod 755 resignsmartbi.sh
4、运行./resignsmartbi.sh,在弹出窗口中允许钥匙串访问权限
5、最终生成6.2-resign.ipa文件
6、使用iTools等工具可以安装到iPhone、iPad上