覆盖局部区域是指点击源资源不同的区域,在页面指定位置的打开目标资源,该位置上的原资源被目标资源覆盖。
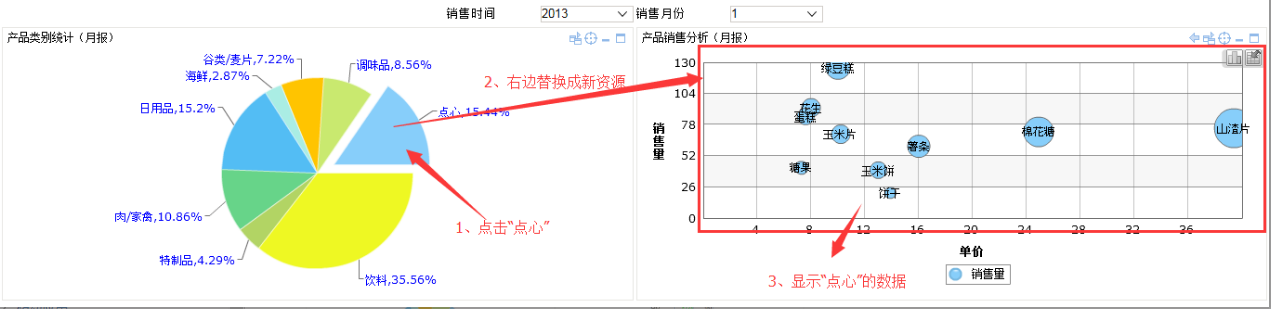
如下图,初始效果为:
点击饼图不同的区域,右侧"销售统计预警(月报)"的位置被替换,并根据点击的区域显示对应数据。如点击饼图"点心"的片区,右侧"销售统计预警(月报)"被替换为"产品销售分析(月报)",并展现产品类别为" 点心"数据的泡泡图,如图:
页面覆盖局部区域需要在页面中使用跳转规则向导实现。实现上述场景,请执行下面步骤:
实现步骤
- 创建页面。此页面包含:
一个饼图,名称为"产品类别统计(月报)"。查询字段:"产品类别"、"销售额"、"销售量",参数:"销售时间"、"销售月份"。
一个灵活分析,名称为"销售统计预警(月报)"。查询字段:"产品类别"、"销售额"、"销售量",参数:"销售时间"、"销售月份"。
页面的创建请参考定制页面。 - 创建目标资源泡泡图。
该泡泡图名称为"产品销售分析(月报)"。查询字段:"产品名称"、"最低单价"、"销售额"、"销售量",参数:"销售时间"、"销售月份"、"产品类别"。 "产品类别"参数用于接收源表"产品类别"字段的值,从而刷新相 应的数据。 - 创建跳转规则。
对步骤1创建的页面点击右键【编辑宏】,新建一个跳转规则向导,设置如下:
源表:"产品类别统计(月报)"
目标表:"产品销售分析(月报)"
互动方式:设置如下:
说明:我们也可以根据实际需要选择相对位置,具体如何设置可以参见跳转规则指定位置 。
- 查看效果。打开页面,点击饼图不同区域查看效果。