1、布局选择
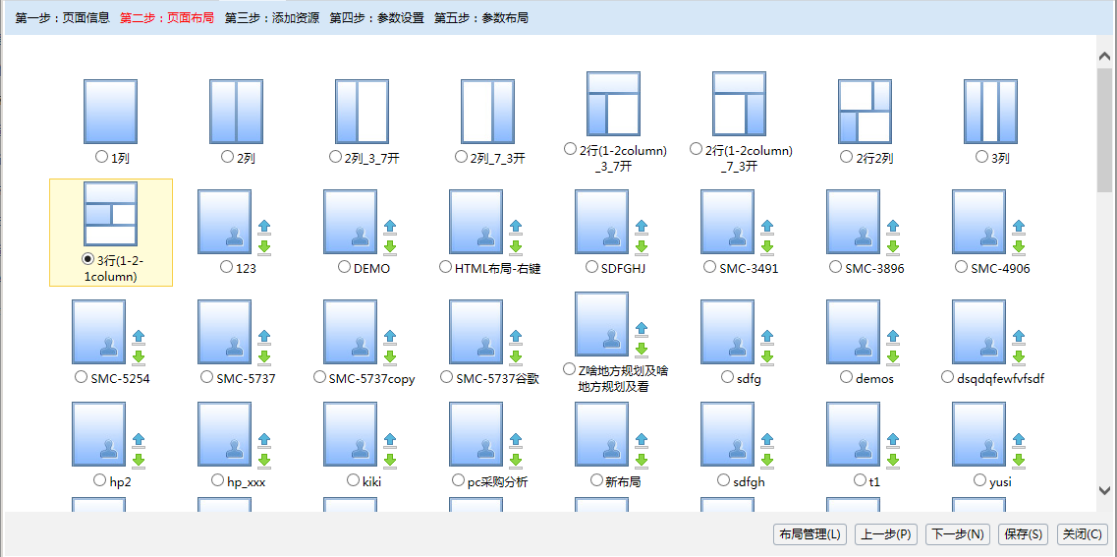
我们切换到创建页面的"第二步:页面布局",此时则会列出已有的布局样式,可以根据需要选择使用。
成功设置了页面的布局后,在“添加资源”页中将显示该布局样式,各区域有明显的分界线。如我们选择两列布局,则切换到添加资源界面。如下图所示。
2、布局管理
布局管理是指对布局的进行创建、修改、删除等管理操作。
- 当已有的布局不满足需求时,我们可以自定义布局。
- 当已有的布局需要修改时,我们可以使用布局管理功能。
页面布局可以分为系统内置布局、自定义普通布局和自定义HTML5模板布局三种。
2.1 功能入口
- 布局的管理和创建都是在新建页面“第二步:页面布局”中,点击 布局管理 按钮则进入布局管理界面。
2.2 功能说明
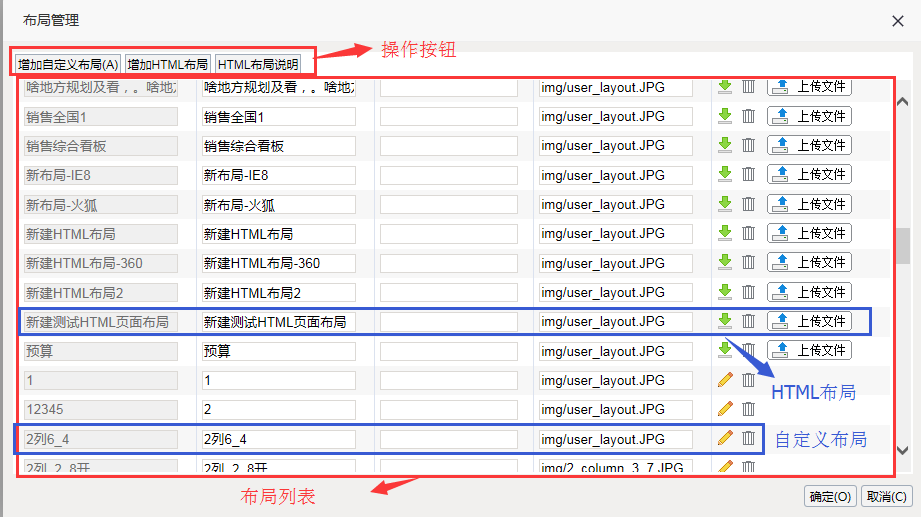
布局管理包含新增、设置、删除布局。
- 增加自定义布局:新增自定义布局。点击此按钮会在最后一行添加一行新的普通布局,可以点击列表中的操作按钮修改其布局设置。
- 增加HTML布局:新增HTML布局。点击此按钮会在最后一行添加一行新的HTML布局,可以点击列表后的操作按钮对当前布局进行设置和管理。
- HTML布局说明:对HTML布局设置的一些说明信息。
布局列表,下面是对布局列表设置项的说明表,请对照参考:
布局种类 | 名称 | 图标 | 操作 |
|---|---|---|---|
内置布局的名称,无法修改 | 内置布局的显示图标 | 无操作 | |
自定义布局的名称,可以修改 | 自定义布局的显示图标,可以修改 |
| |
自定义布局的名称,可以修改 | 自定义布局的显示图标,可以修改 |
|
3、内置布局
产品内置9种布局,产品内置布局是不允许修改的。具体说明如下:
布局类型 | 说明 |
|---|---|
1列 | 整个页面是一个区域。该类型为布局的默认样式。 |
2列 | 页面从水平方向上被分成两个区域,且两个区域大小均等。 |
2列_3_7开 | 页面从水平方向上被分成两个区域,且两个区域从左至右按3_7开划分。 |
2列_7_3开 | 页面从水平方向上被分成两个区域,且两个区域从左至右按7_3开划分。 |
3列 | 页面从水平方向上被分成三个区域,且三个区域大小均等。 |
2行(1-2column)_3_7开 | 页面分别从垂直方向和水平方向共被分成三个区域,且上下、左右的分配比例都为3_7开。 |
2行(1-2column)_7_3开 | 页面分别从垂直方向和水平方向共被分成三个区域,且上下分配比例为3_7开,左右的分配比例为7_3开。 |
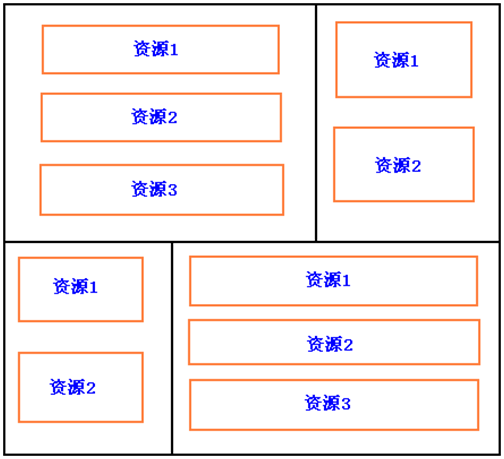
3行(1-2-1column) | 页面分别从垂直方向和水平方向共被分成四个区域,垂直方向上被分成三行,中间行又被分成两列,且垂直方向上的三个区域大小均等,水平方向上的两个区域大小均等。 |
2行2列 | 页面分别从垂直方向和水平方向共被分成四个区域,垂直方向上被分成两行,每一行又被分成两列,且垂直方向上的两个区域大小均等,第一行水平方向上的两个区域从左到右的分配比例为7_3开,第二行水平方向上的两区域从左到右的分配比例为3_7开。 |
如果上述布局还不满足展示要求,还可以在页面管理界面单击 自定义布局 按钮自定义布局。详细信息请参见自定义布局。
4、自定义布局
除各内置的布局样式外,还允许用户自定义布局样式,以满足个性化展现的需要。
4.1 操作入口
- 添加新布局:单击 增加自定义布局 按钮,添加一个新布局,名称默认为“新布局”。
- 修改布局名称:选定某布局,在“名称”栏的文本框中修改名称即可。
- 自定义图标:选定某布局,在“图标”栏中输入图标路径即可。
- 删除布局:选定某布局,在“操作”栏中单击 删除 按钮,删除此布局。
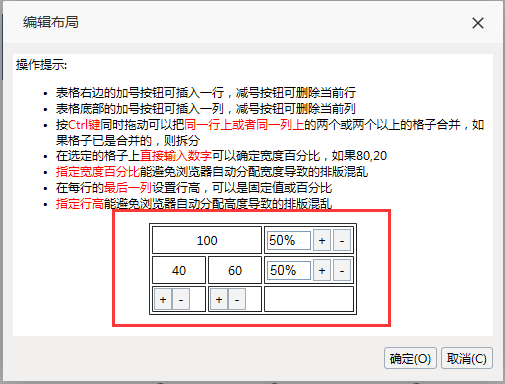
- 编辑布局:选定某布局,在“操作”栏中单击 编辑布局 按钮,弹出“编辑布局”对话框,按照提示信息进行布局规划。如下图所示:
4.2 功能说明
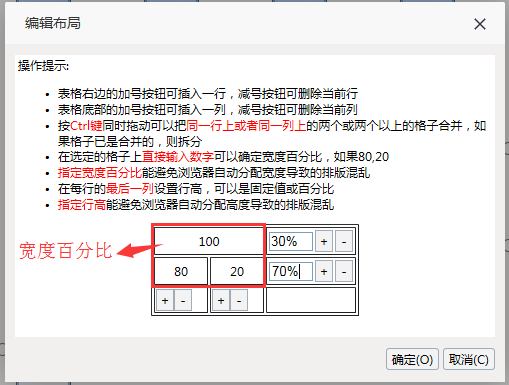
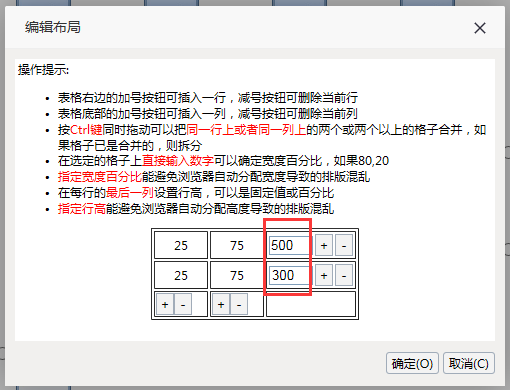
- 我们在布局布局界面,通过增删行列和宽高度百分比达到页面划分的整体效果。加减号代表着增删行列,宽度和高度设置入口。如下图:
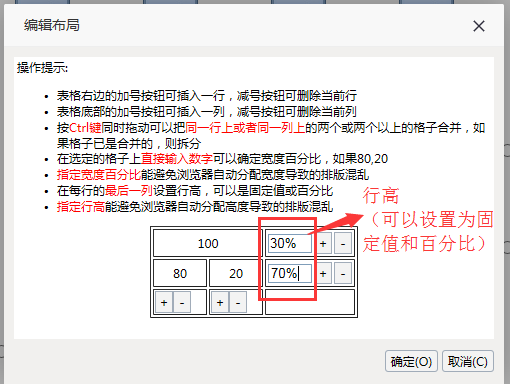
- 行高可以设置为固定值或是百分比。
- 进行行列设置即代表着页面的布局区域划分。
4.3 注意事项
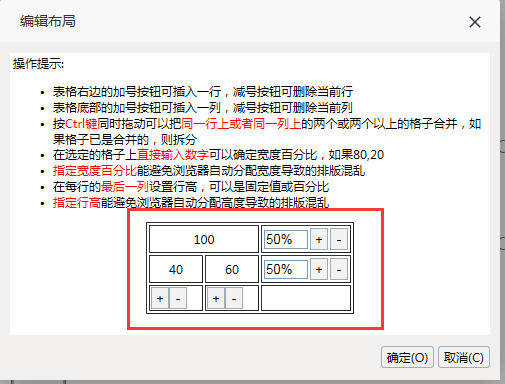
- 尽量设置为:同一行的宽度加起来为100%,如高度设置为百分比,则加起来也应该是100%。
- 行高可以设置为固定值,当设置为固定值表示为像素显示。
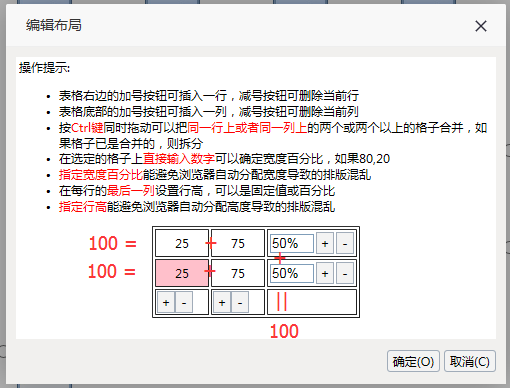
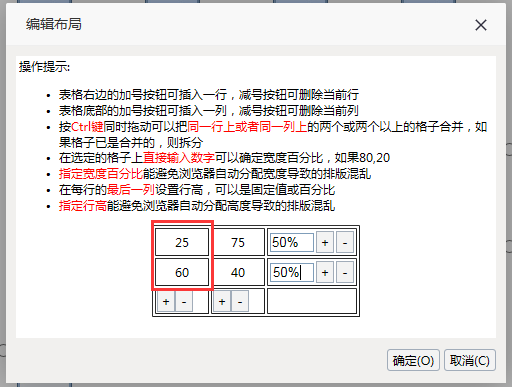
- 同一列的宽度只能设置一个数值,如下图设置,宽度默认取第一个区域的值25和75,则只有25才生效。如想实现同一列不同宽度,需要和合并一起使用,具体参考应用场景不规则布局。
4.4 参考示例
关于自定义布局,可以参考如下示例。
5、HTML模板布局
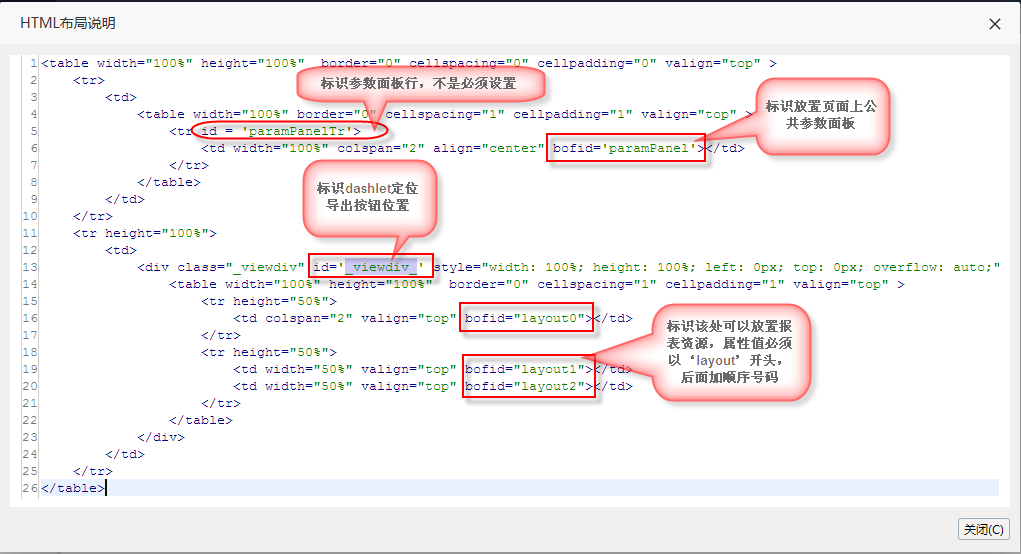
使用产品默认模板能快速的生成页面,但是这些页面的风格会比较雷同。当我们需要制作一些高度个性化的页面的时候,就需要使用产品里面的HTML模板功能了。使用HTML布局不需要任何的编码知识,但需要对HTML静态页面有一定的基础,并已经掌握产品的普通页面制作方法。HTML布局设置可以参考布局说明,点击 HTML布局说明 按钮,则会弹出如下说明对话框。
5.1 操作入口
- 添加新布局:单击 增加HTML布局 按钮,添加一个新布局,名称默认为“新布局”。
- 修改布局名称:选定某布局,在“名称”栏的文本框中修改名称即可。
- 自定义图标:选定某布局,在“图标”栏中输入图标路径即可。
- 上传文件:选定某布局,在“操作”栏中单击 上传文件 按钮,上传HTML文件。
- 下载文件:选定某布局,在“操作”栏中单击 下载文件 按钮,下载HTML文件。
- 删除布局:选定某布局,在“操作”栏中单击 删除 按钮,删除此布局。
5.2 参考示例
关于HTML布局,可以参考如下示例。