调试移动设备上的页面是一个比较头痛的问题,IOS可以通过Safari浏览器连接 IPHONE或者IPAD来调试,现在通过桌面上的Chrome浏览器也能够对安卓设备上的页面进行 Debug了。
准备工作步骤:
1. PC端与移动端都安装最新的Chrome浏览器。
2. 在PC端的Chrome上安装ADB插件。
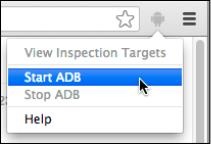
装好后,应该出现如图的按钮。
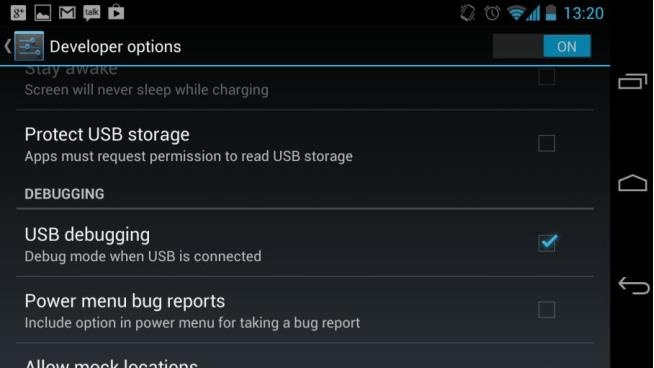
3. 打开安卓设备的调试选项。
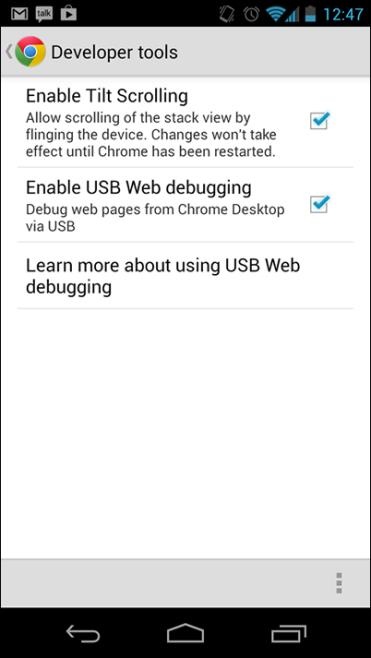
4. 打开安卓设备Chrome上的调试项。
调试工作步骤:
1. 在安卓设备Chrome上打开需要调试的页面,然后插上USB线,连接PC。
2. PC端启动ADB插件。
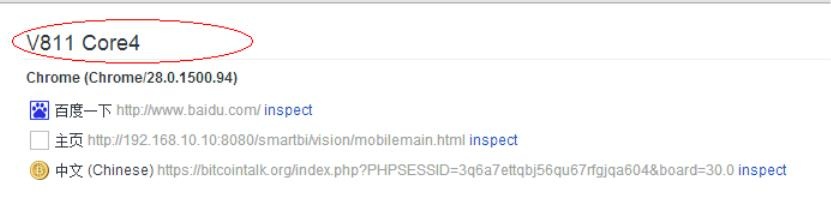
3. 这时候你应该能看到你连接的设备及在设备上打开的页面。
4. 点击相应页面的inspect就能进行相应的调试了,调试方法与普通页面一样。
注意!
现有的 ADB插件调试时,会访问一些"墙"外的东西,也就是说这个插件需要"翻墙"使用。有点坑是吧。
原始文档:http://pan.baidu.com/s/1kTJVaOv