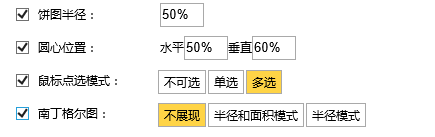
饼图(包含圆环图)的序列设置项中,有一些高级设置项。如下:
| 设置项 | 说明 |
|---|---|
| 饼图半径 | 设置饼图半径,详细说明请参考下文饼图半径 |
| 圆心位置 | 设置饼图的圆心在画布中的位置,详细说明请参考下文圆心位置 |
| 鼠标点选模式 | 设置鼠标选中饼图扇区时饼图的动画效果,详细说明请参考下文鼠标点选模式 |
| 南丁格尔图 | 设置饼图展示为南丁格尔图,详细说明请参考下文南丁格尔图 |
设置项说明
饼图半径
实现功能:通过饼图半径设置项,可以设置饼图的大小。若饼图类型为“圆环图”,饼图半径分为内圆半径和外圆半径。
可选值:数值或百分比
(1)饼图半径填写数值时,表示饼图的半径为对应数值的像素大小。如下图中,饼图半径填写的是“100”,则该饼图半径大小为100像素。
(2)饼图半径填写百分比时,表示饼图的半径为画布高宽中较小值的一半对应的百分比。如下图中,画布高宽是600*400,饼图半径填写的是“50%”,则实际饼图的半径为400/2*50%=100像素
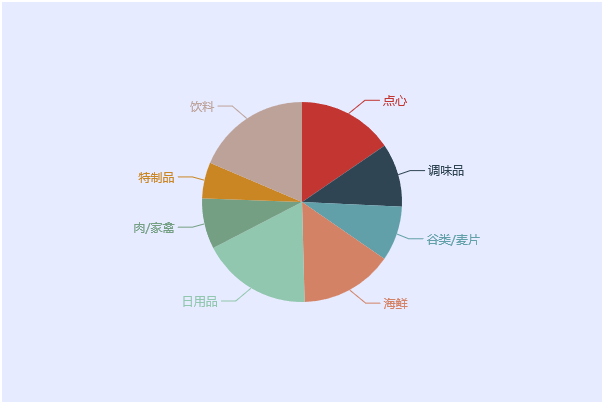
圆心位置
实现功能:通过圆心位置设置项,可以修改饼图在画布中的位置。
可选值:数值或百分比
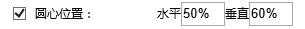
(1)饼图圆心位置的确定:饼图是在画布中进行绘制的,确定饼图的圆心位置需要两个值,一个是水平位置和垂直位置,原点为画布的左上角
(2)圆心位置可以填写数值。如下图中,圆心位置填写的是“水平:150,垂直:120”,表示圆心距离画布左侧边框距离为150像素,圆心距离画布上边框距离为120像素。
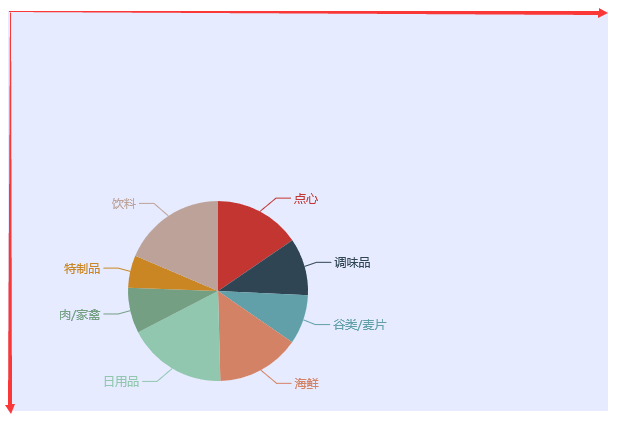
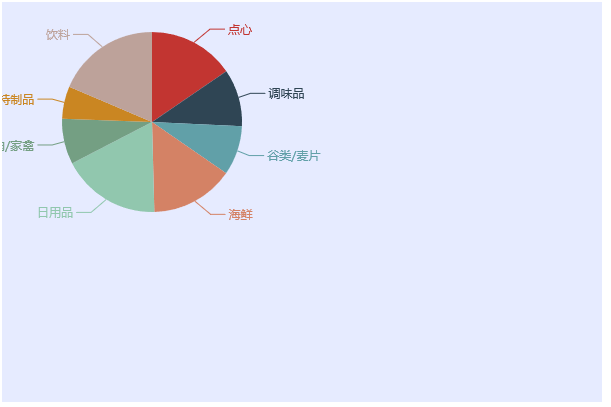
(3)圆心位置可以填写百分比。如下图中,圆心位置填写的是“水平:50%,垂直:60%”,表示圆心距离画布左侧边框的距离为画布宽度的50%,圆心距离画布上边框的距离为画布高度的60%
饼图半径和圆心位置结合,可以实现多个饼图的仪表分析。
鼠标点选模式
实现功能:通过鼠标可选模式,设置鼠标点击某个扇区时,其他扇区是否缩回
可选值:不可选、单选和多选
(1)鼠标点选模式选择“不可选”时,点击饼图扇区无动画效果
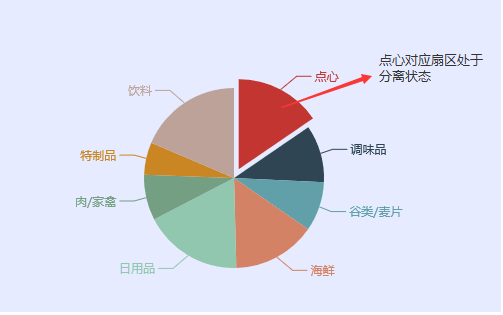
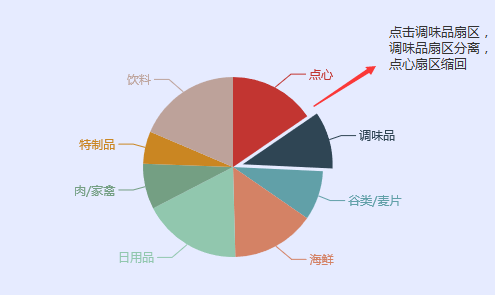
(2)鼠标点选模式选择“单选”时,点击饼图始终只有一个扇区处于分离状态,点击另一扇区时,原本分离的扇区缩回
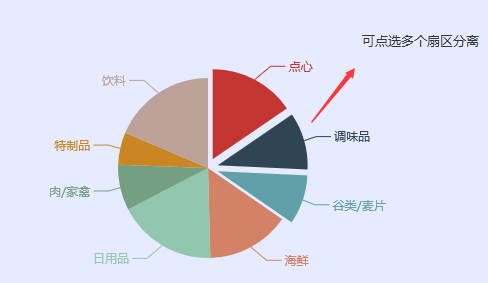
(3)鼠标点选模式选择“多选”时,点击扇区,扇区即分离,再次点击扇区,扇区即缩回。扇区之间不会相互影响。
南丁格尔图
实现功能:以南丁格尔图的形式展现数据。
可选值:不展现、半径和面积模式、半径模式
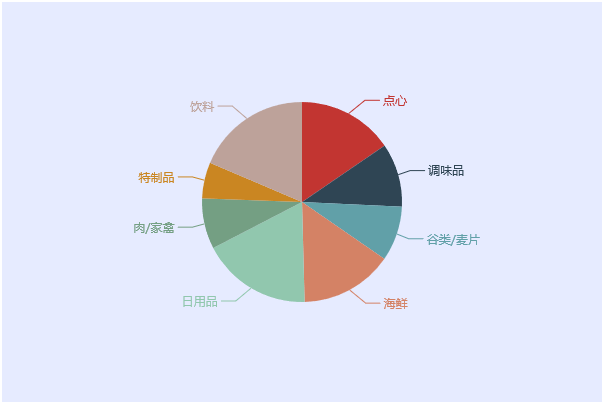
(1)南丁格尔图设置项选择“不展现”时,图形默认使用饼图或圆环图展现
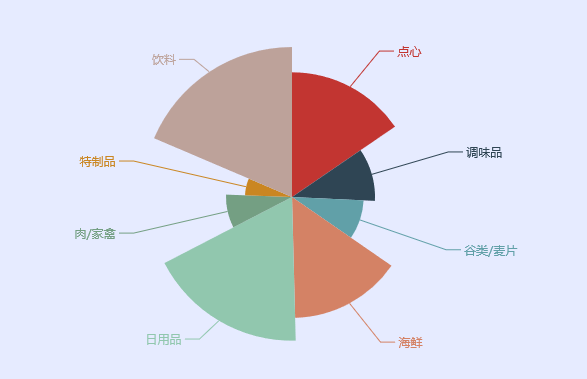
(2)南丁格尔图设置项选择“半径和面积模式”时,以不同半径和扇区角度大小展示数据。如下:不同的扇区,其半径大小不同,并且不同的扇区在整个圆360°中,所占的度数也是不同的,数据越大,所占度数越大。
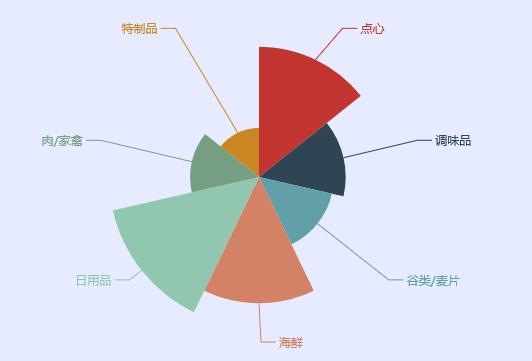
(3)南丁格尔图设置项选择“半径模式”时,仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°