提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
示例效果
当鼠标移动到电子表格扩展数据行上时,该行高亮显示
实现步骤
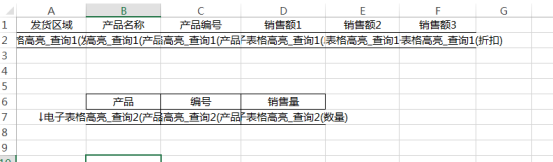
- 首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。表样如下:
2.在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3.在报表宏界面新建服务端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域
宏类型
类型 | 对象 | 事件 |
ServerSide | SpreadsheetReport | onBeforeOutput |
宏代码
function main(spreadsheetReport) {
spreadsheetReport.printExpandedPositions();
}
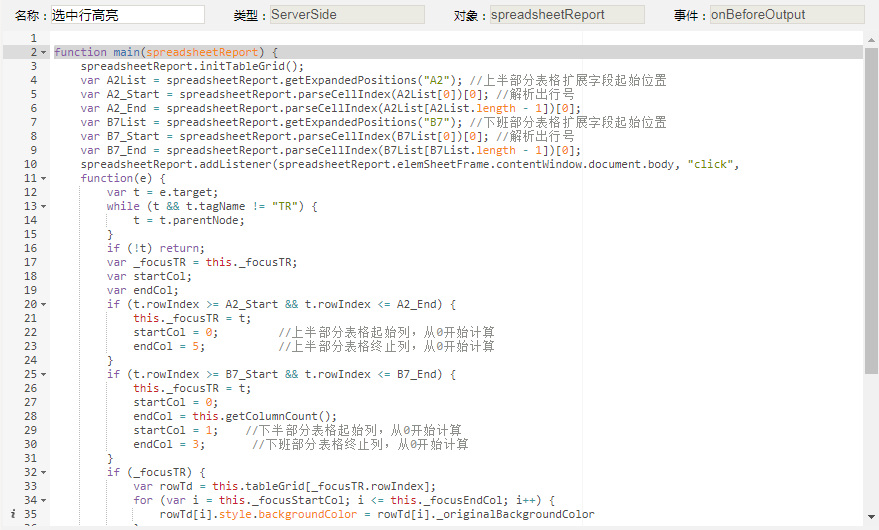
4.新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域,根据实际需要修改宏代码
宏类型
类型 | 对象 | 事件 |
ClientSide | SpreadsheetReport | onRender |
宏代码
function main(spreadsheetReport) {
spreadsheetReport.initTableGrid();
var A2List = spreadsheetReport.getExpandedPositions("A2"); //上半部分表格扩展字段起始位置
var A2_Start = spreadsheetReport.parseCellIndex(A2List[0])[0]; //解析出行号
var A2_End = spreadsheetReport.parseCellIndex(A2List[A2List.length - 1])[0];
var B7List = spreadsheetReport.getExpandedPositions("B7"); //下班部分表格扩展字段起始位置
var B7_Start = spreadsheetReport.parseCellIndex(B7List[0])[0]; //解析出行号
var B7_End = spreadsheetReport.parseCellIndex(B7List[B7List.length - 1])[0];
spreadsheetReport.addListener(spreadsheetReport.elemSheetFrame.contentWindow.document.body, "click",
function(e) {
var t = e.target;
while (t && t.tagName != "TR") {
t = t.parentNode;
}
if (!t) return;
var _focusTR = this._focusTR;
var startCol;
var endCol;
if (t.rowIndex >= A2_Start && t.rowIndex <= A2_End) {
this._focusTR = t;
startCol = 0; //上半部分表格起始列,从0开始计算
endCol = 5; //上半部分表格终止列,从0开始计算
}
if (t.rowIndex >= B7_Start && t.rowIndex <= B7_End) {
this._focusTR = t;
startCol = 0;
endCol = this.getColumnCount();
startCol = 1; //下半部分表格起始列,从0开始计算
endCol = 3; //下班部分表格终止列,从0开始计算
}
if (_focusTR) {
var rowTd = this.tableGrid[_focusTR.rowIndex];
for (var i = this._focusStartCol; i <= this._focusEndCol; i++) {
rowTd[i].style.backgroundColor = rowTd[i]._originalBackgroundColor
}
}
this._focusStartCol = startCol;
this._focusEndCol = endCol;
var rowTd = this.tableGrid[t.rowIndex];
for (var i = startCol; i <= endCol; i++) {
if (typeof rowTd[i]._originalBackgroundColor == "undefined") {
rowTd[i]._originalBackgroundColor = rowTd[i].style.backgroundColor;
}
rowTd[i].style.backgroundColor = "#ffc9af";
}
},
spreadsheetReport, "sheetFrameBody");
}