适用业务场景
线图主要有如下三种应用场景:
| 数据对比分析需求 | 分析 | 效果 |
|---|---|---|
| 场景1:查看公司当年销售额的变化情况。 | 情景1想要查看变化情况,即表示趋势,建议通过线图实现。 1、通过参数进行“年份”控制 2、分类轴上显示月份 3、指标轴上分布销售金额 该情景详细的实现说明请参见 场景1。 | |
| 场景2:查看公司当年各类产品销售额的对比情况。(数据是汇总数据) | 该情景需要对比各类产品的销售额情况,建议以多线图效果实现对比。 1、通过参数进行“年份”控制 2、分类轴上显示月份 3、指标轴上分布销售金额 4、把汇总的数据字段拖动到颜色标记区以实现分类 该情景详细的实现说明请参见场景2。 | |
| 场景3:查看公司当年各类产品销售额的对比情况。(数据是明细数据) | 该情景需要对比各类产品的销售额情况,建议以多线图效果实现对比。 1、通过参数进行“年份”控制 2、分类轴上显示月份 3、指标轴上分布各类产品的销售额 该情景详细的实现说明请参见场景3。 | |
| 场景4:当没有汇总数据时,想要查看公司当年各类产品的销售总额。 | 该情景想要看变化趋势也想要看汇总数据,但是只有明细数据。因此建议使用堆积线图实现,堆积线图有叠加的效果。 1、通过参数进行“年份”控制 2、分类轴上显示月份 3、指标轴上分布销售金额 该情景详细的实现说明请参见场景4。 |
实现方案
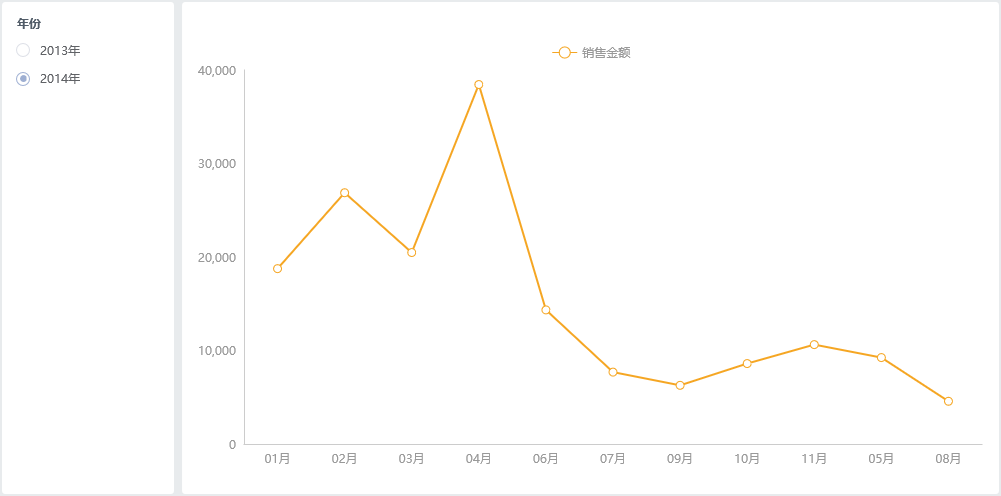
1、场景1
一个维度+一个度量,这是最基本的线图。
构建方法:
上图是典型的单线图:只展示一个维度“月份”和一个度量“销售金额”,从线图中可以直观的看出公司2014年中销售额的变化情况。
2、场景2
场景2的两个实现方案对应两种不同的存储数据方式,汇总数据和明细数据。
方案1
方案1适用汇总数据。
两个维度+一个度量。
构建方法:
上图展示不同商品类别一年中销售金额的比较。
方案2
方案2适合明细数据。
一个维度+多个度量。
构建方法:
上图表示不同的商品类别在一年中的销售额变化,可以看出每类商品在一年中销售额最高或最低的月份,同时可以看出那一类商品额销售额最高。
3、场景3
场景3适合只有明细数据,但是需要查看明细数据的汇总情况时。
把场景2方案2的线图切换为堆积线图,如图:
线图中蓝色线表示饮料销售额,红色线表示零食的销售额,黄色线表示日用品的销售额。
切换后:
堆积线图中,蓝色的线表示饮料的销售额,红色的线表示饮料和零食的销售额,黄色的线表示饮料、零食和日用品的总销售额。
子图列表
线图支持多种子图切换,按应用场景分可分为如下三类:
线图、曲线图、阶梯线应用场景一样,表示趋势,多线图中每个线图式独立的。这三者展现方式不同,线图线条的线是有棱角的,曲线图线条是平滑的,阶梯线线条呈阶梯状。
堆积线图、堆积曲线图、堆积阶梯线应用场景一样,可表示趋势,可实现堆积效果。多线图中从最下方到最上方的线图是逐个叠加的效果。这三者展现方式不同,。
极坐标曲线图是一种特殊的线图,不同的展现方式。
附录
汇总数据
分类数据都存储在一个汇总的字段下,如谷类/麦片、肉/家禽、特制品都存储在商品类别下。
明细数据
分类数据分开存储,没有再汇总在一个字段下。如饮料、零食、日用品的销售额分别分开存储在饮料、零食、日用品字段,它们不属于其他字段的子字段。