概要说明
树图,又称矩形树图,是一种有效的实现层级结构可视化的关系型图表结构。
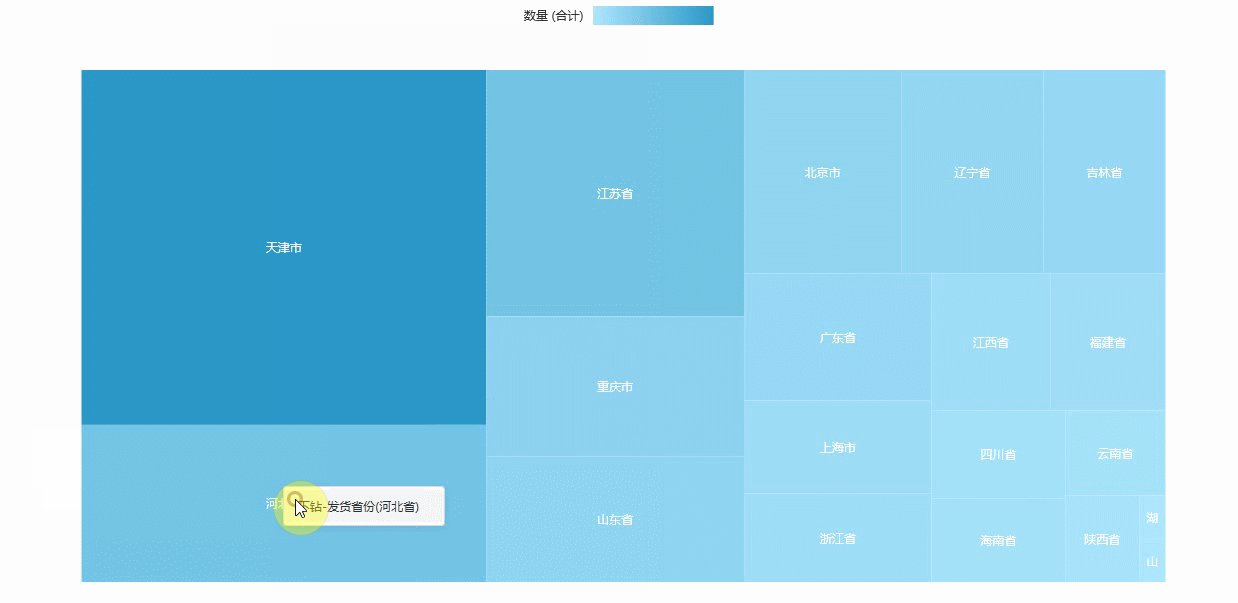
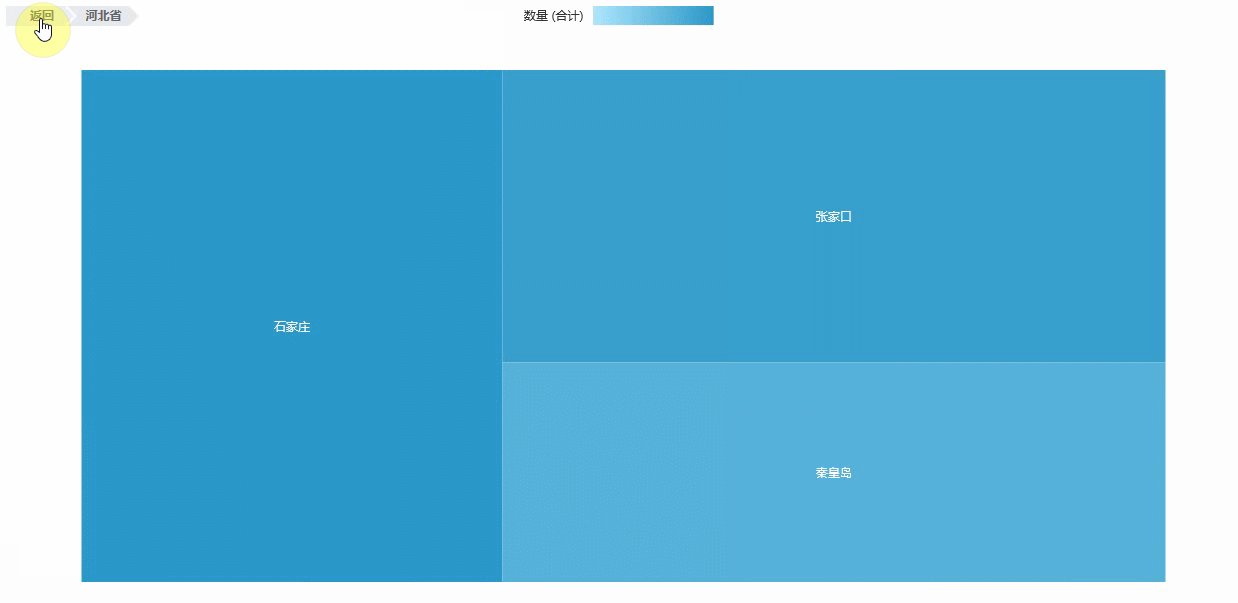
在树图中,各个小矩形的面积表示每个子节点的大小,面积越大,表示子节点在父节点中的占比越大,整个矩形的面积之和表示整个父节点。右键点击矩形块可下钻到子分支,每个子分支的矩形又按照相应节点的子节点进行分割。
通过树图及其钻取情况,我们可以很清晰地知道数据的全局层级结构和每个层级的详情。
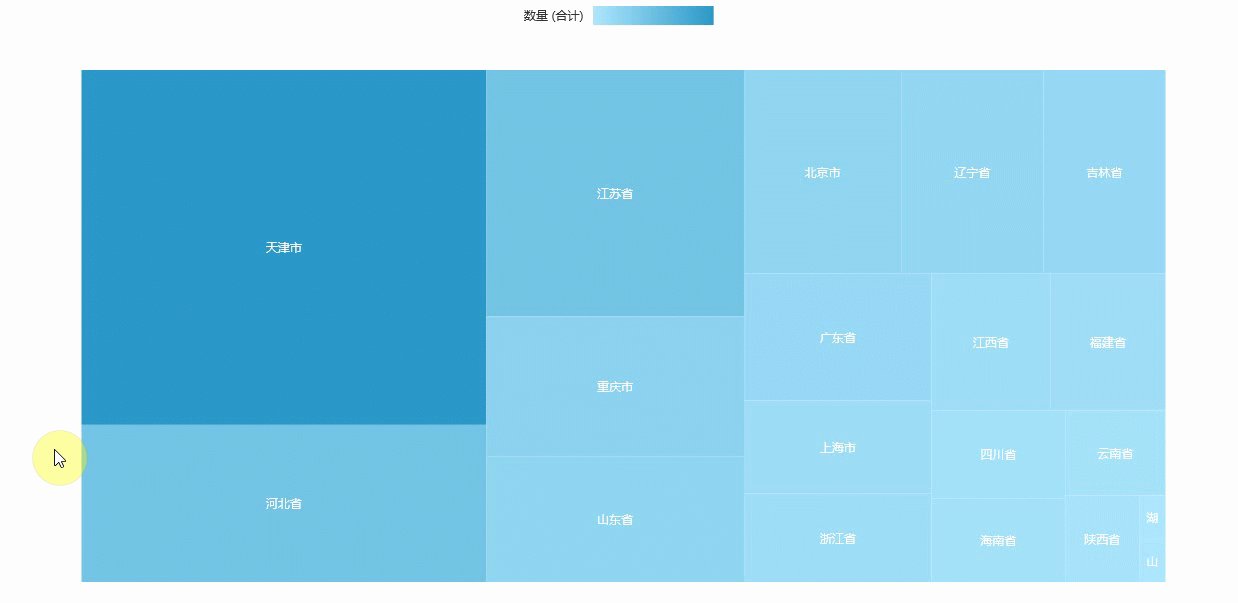
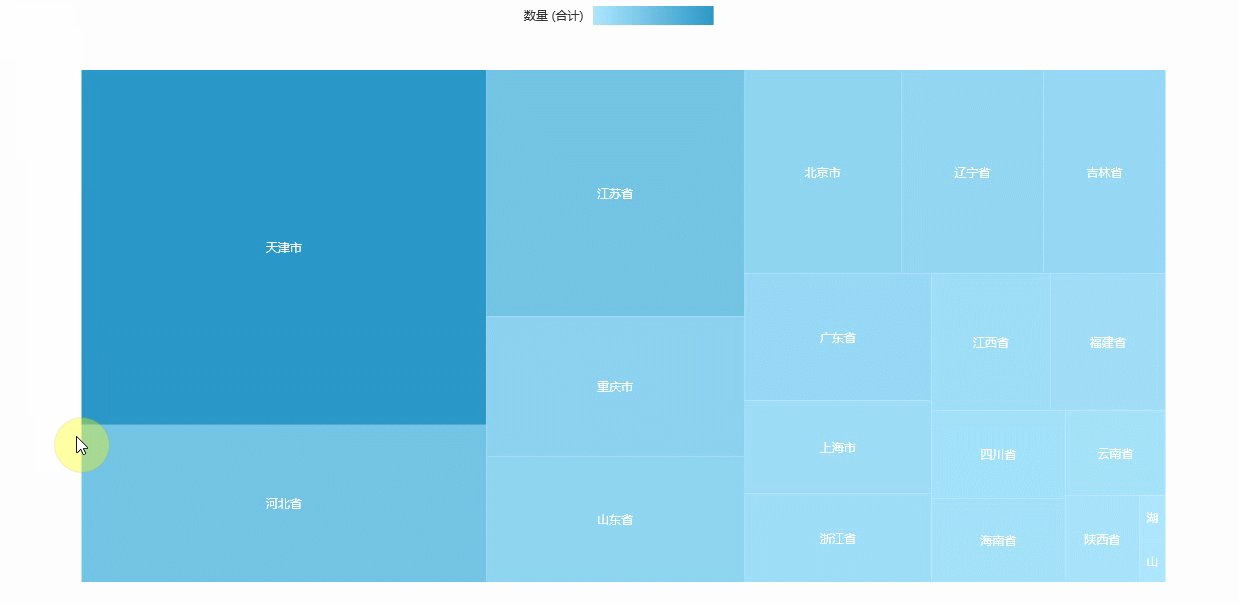
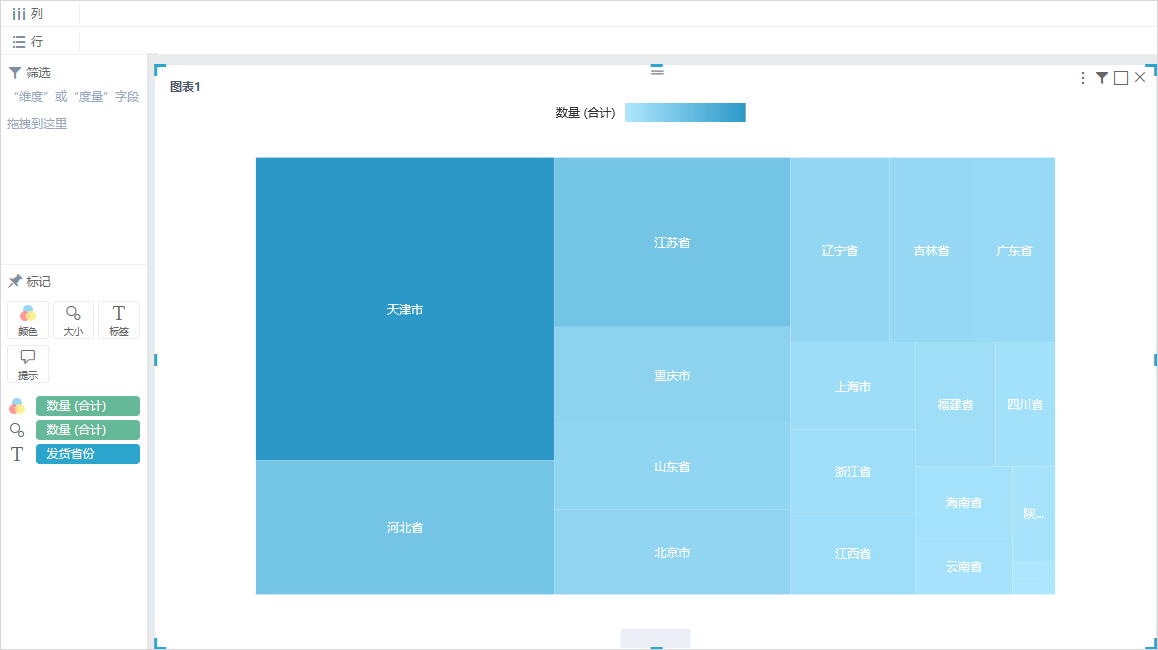
下图是一个树图,它通过各矩形的面积大小和颜色深浅显示了不同发货省份的销售数量大小,下钻到发货城市,可以查看到不同发货城市在所属发货省份中的占比情况。从图中矩形的大小可以看出:直辖市天津市的销售数量最大。
优势:
1) 可以清晰地显示树状层级结构,在展示横跨多个层级的数据信息时非常方便,从图表中可以直观地看到每一层的每一项占父类别和整体类别的比例。
2) 相比起传统的树形结构图,矩形树图能更有效利用空间,并且拥有展示占比的功能。
劣势:以面积表示大小,当数值相近时人眼难以辨别。
数据要求:有权重和层级关系的树形数据,分类数据大于5个分类。
适用场景: 树图能够直观体现同级之间的比较,比较适用于占比和关联类的需求。例如统计全国每个省份每个城市每个县区的人口占比分布等多层级分析。
不适用场景:没有权重关系,不需要数值大小对比的数据,没有层级关系的数据。
实现方案
业务情景描述:展示发货区域和下一层级发货城市的销售数量。
数据结构
业务情景的数据来源如下:
我们的基础数据以明细表的形式存储。
定制要点
拖拽“发货省份”字段到 标记>标签 上,“数量”字段到 标记>大小 和 标记>颜色 上。
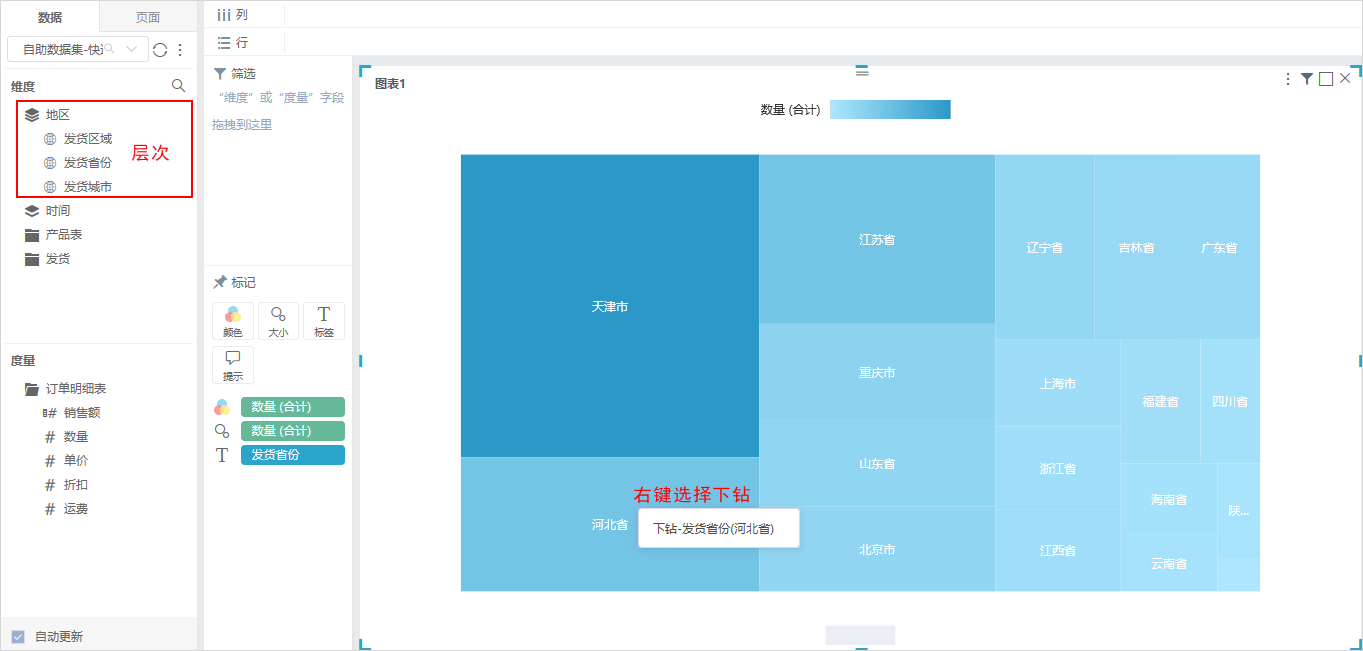
钻取设置
通过对层级结构的字段创建层次,树图可以实现右键选择下钻到下一层次和上钻返回的效果。具体操作请参考 功能示例-自定义层次维下钻 。
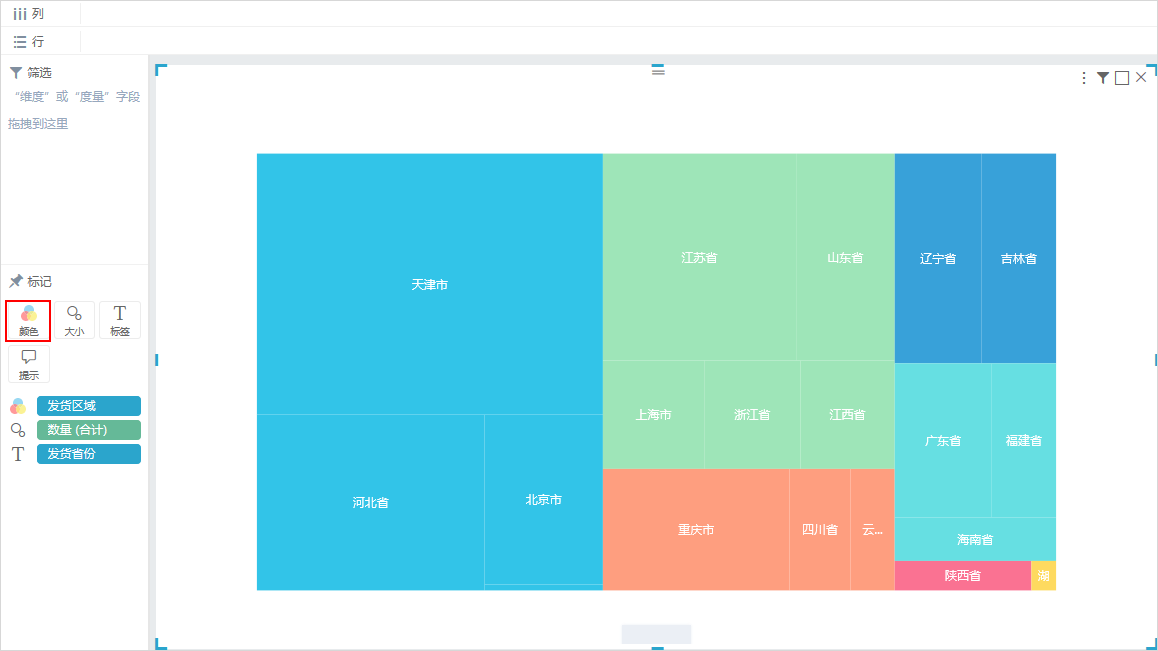
配色修改(设置颜色分类)
多色配色可以设置 标记>标签 的字段按照 标记>颜色 的字段进行颜色分类。
选中树图组件,拖拽字段“发货区域”到“标记区”的 颜色 标记项, 可以设置发货省份按照其所属区域以不同的颜色显示。如下图所示: