实现方案
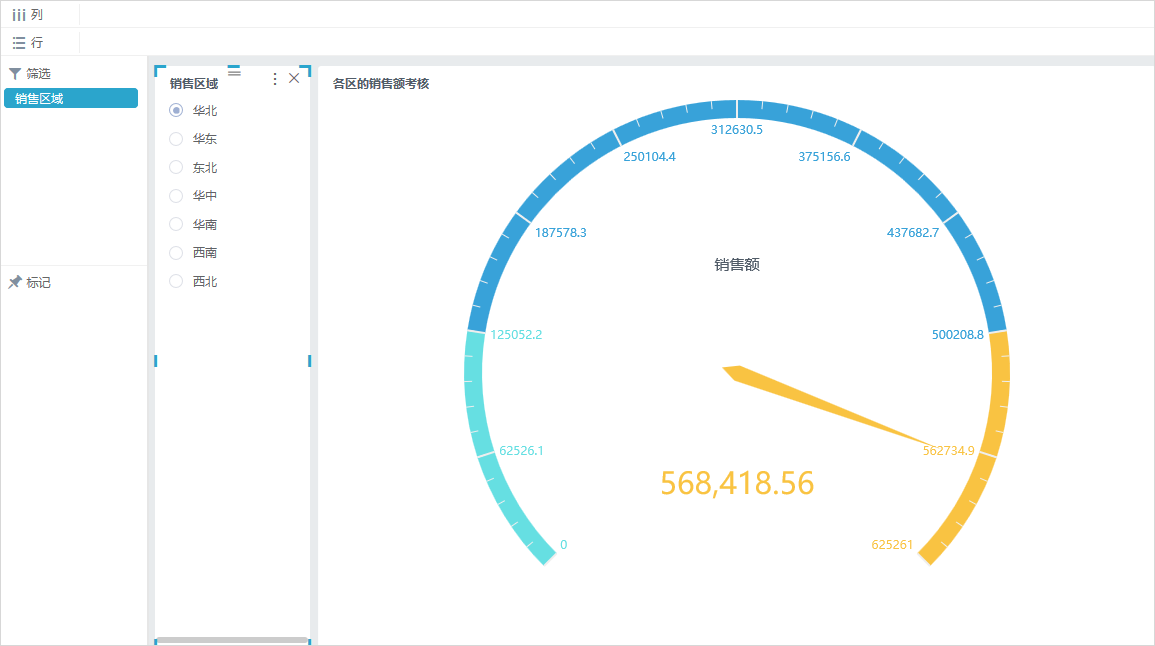
业务情景描述:公司年底对各个区的销售额指标进行考核,评判是否属于业务优秀的范畴。
数据结构
以上业务情景的数据来源如下:
定制要点
1、双击或者拖拽“销售额”字段到 标记>标签 。
2、拖拽“销售区域”字段到“筛选区”即生成“销售区域”筛选器,该筛选器需要设置:展示类型为“列表(单选)”,详情请参见 筛选器-展示样式 ,默认值为“列表选择”中的“华北”,详情请参见 筛选器-设置说明 。
特殊应用
指标卡
油量图可以通过样式设计,实现下图的指标卡效果:
实现要点:
| 步骤 | 效果 |
|---|---|
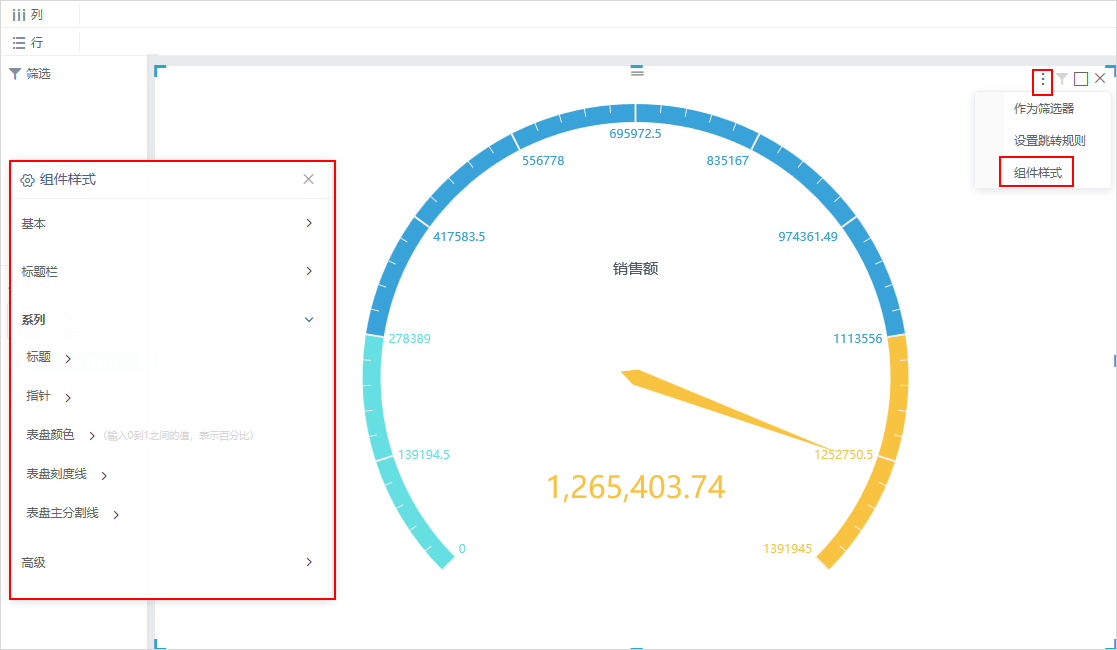
1、选中“油量图”,点击图形右上方的 更多 > 组件样式 ,打开“组件样式”设置窗口。 | |
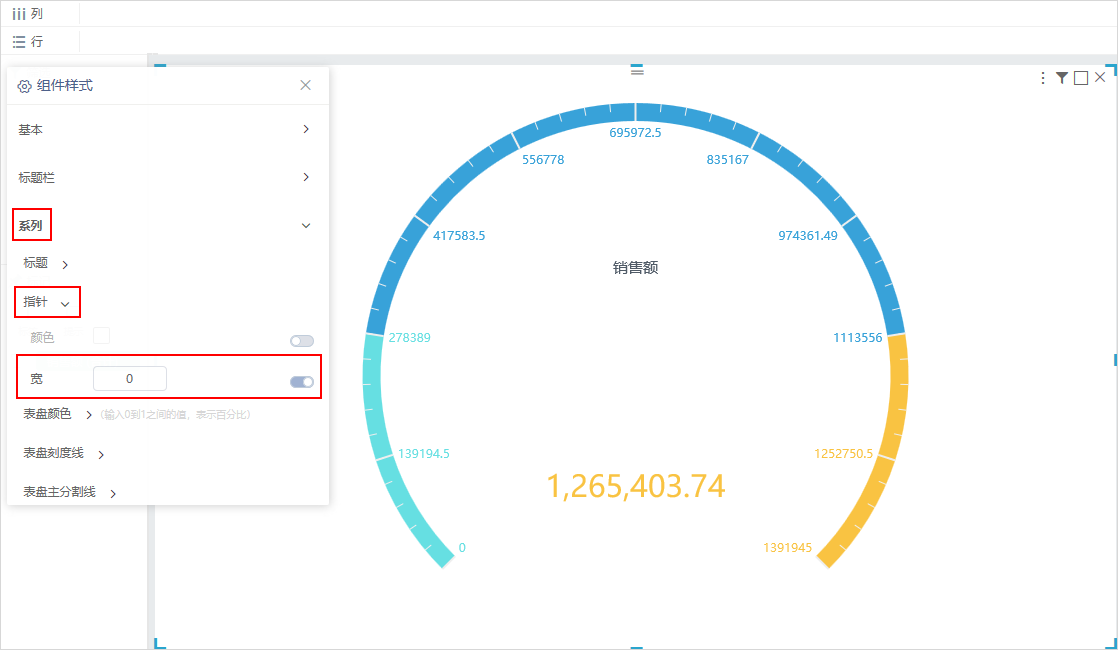
2、隐藏指针。点击 系列 > 指针 ,设置指针的宽度为0。 | |
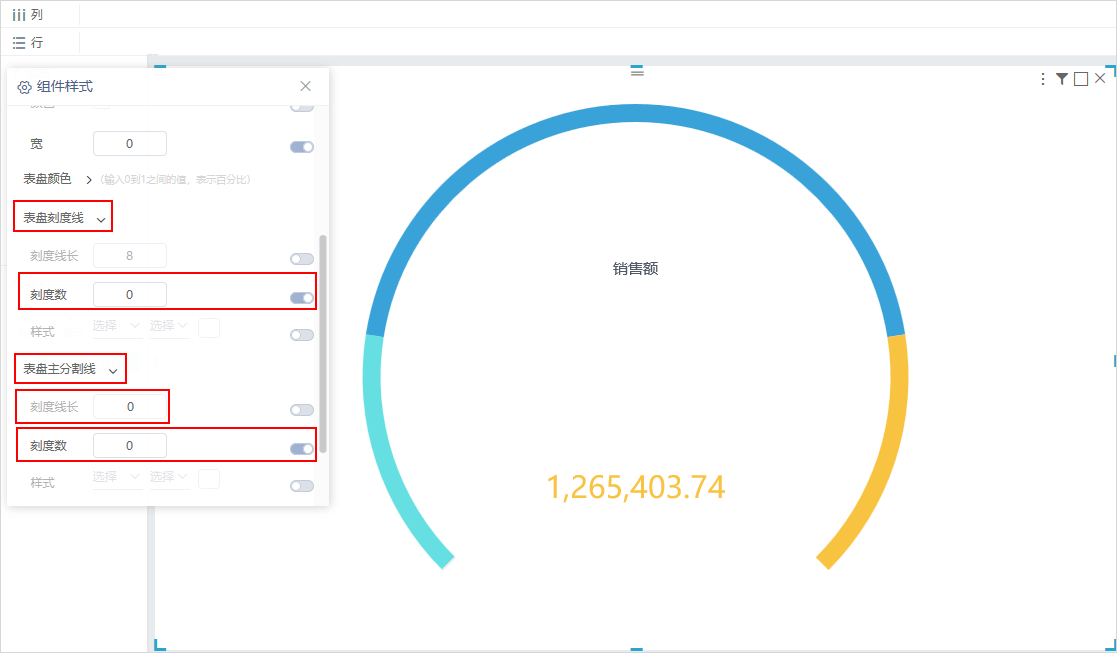
| 3、隐藏表盘刻度线和主分割线。点击 系列 > 表盘刻度线 ,设置刻度数为0,刻度长度为0,点击 系列 > 表盘主分割线 ,设置刻度数为0。 | |
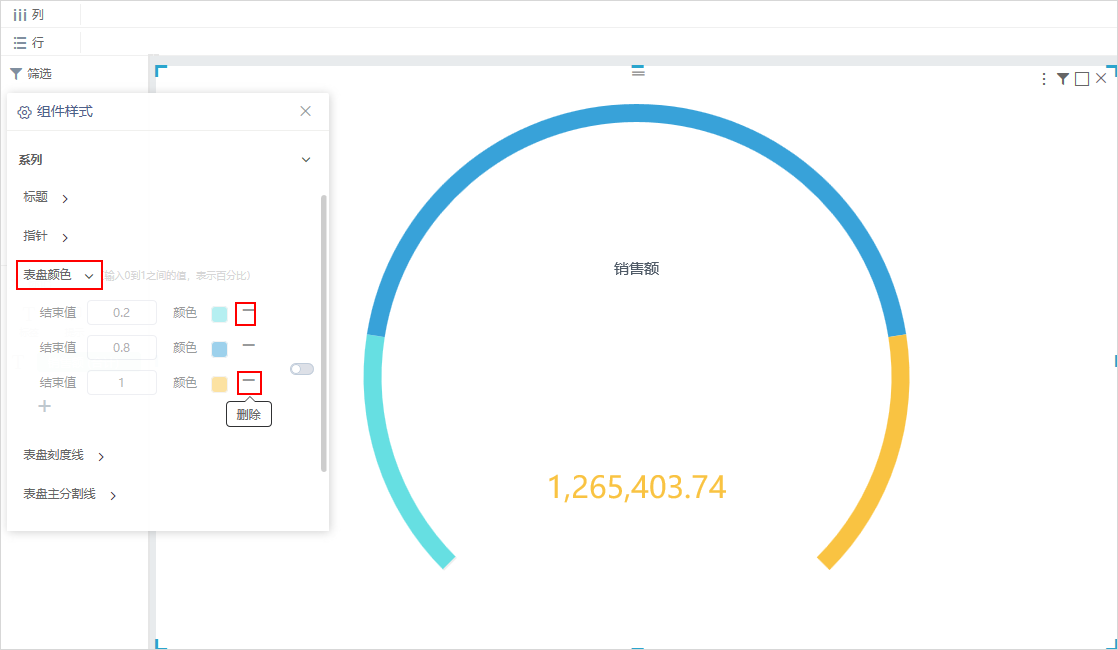
4、在 系列 > 表盘颜色 中,点击 删除 按钮删除表盘颜色,使表盘只剩一种颜色。 注:表盘的最后一种颜色也是度量值的显示颜色。 | |
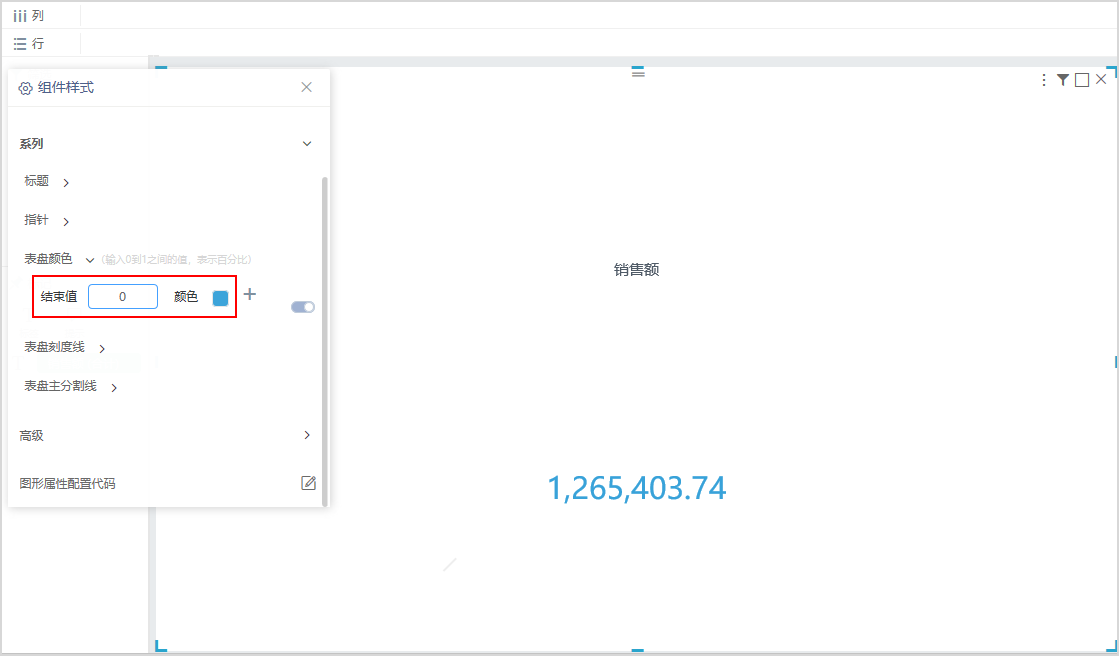
| 5、隐藏表盘。设置表盘颜色的结束值为0,度量值的显示颜色通过 颜色 设置。在这里,我们设置度量值的显示颜色为蓝色。 | |
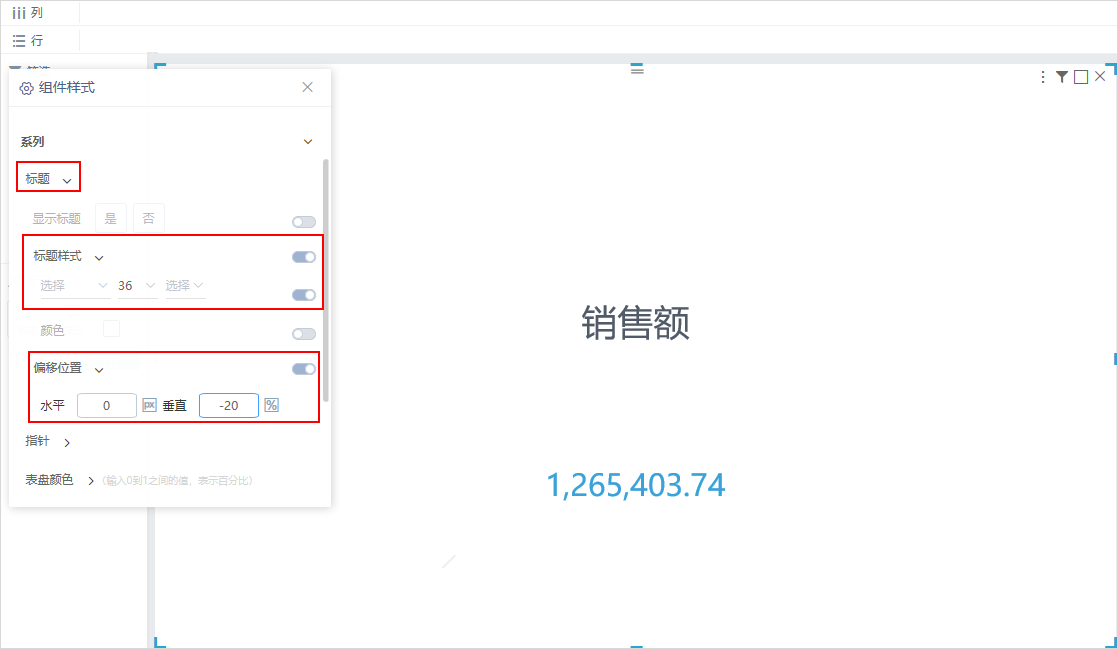
| 6、设置标题“销售额”的显示样式和位置。点击 系列 > 标题,我们设置标题的字体大小为36,偏移位置为水平0,垂直-20。 | |
7、设置度量值的显示样式和位置。点击 标记 > 标签,打开“标签设置”窗口,在这里,我们设置度量值的位置和字体大小如右图。 注:“标签设置”也可以设置度量值颜色,这时,度量值颜色不再受表盘颜色的影响。 |