示例说明
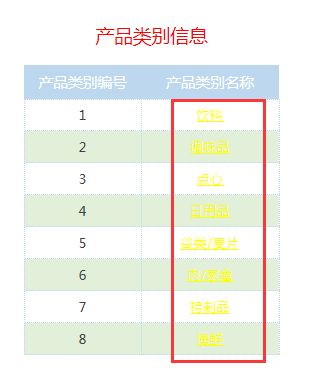
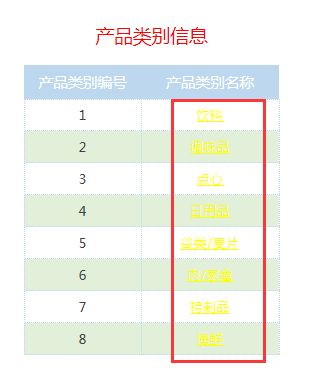
电子表格报表添加了跳转规则,要求对所有跳转链接单元格的样式进行修改,比如修改样式为黄色字体、下画线也为黄色;或者直接去掉下划线,效果如下图所示。

版本及客户端说明
1.smartbi版本:V7.0
2.客户端:PC
3.浏览器:IE11、谷歌浏览器(Chrome)、火狐浏览器(Firefox)
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建一张电子表格报表。
2、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
3、在报表宏界面新建客户端模块。在弹出的新建模块对话框中,选择对象为spreadsheetReport、事件为onRender、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|
ClientSide | spreadsheetReport | onRender |
宏代码
非照相机功能制作的报表,可使用宏如下:
function main(spreadsheetReport) {
var elems = spreadsheetReport.elemSheetFrame.contentWindow.document.getElementsByTagName("A");
var oldElem=""; //用于存放上一次点击链接的对象
for (var i = 0; i < elems.length; i++) {
var elem = elems[i];
// 设置点击跳转前的字体颜色和下划线
//设置字体颜色
elem.firstChild.style.color = "#ffff00";
//设置下划线颜色
elem.style.color = "#ffff00";
//隐藏下划线
elem.style.textDecoration = "none";
if (elem.firstElementChild) {
elem.firstElementChild.style.textDecoration = "none";
}
if (elem.parentElement) {
elem.parentElement.style.textDecoration = "none";
}
// 设置点击跳转后的字体颜色和下划线
elem.onclick = function() {
this.firstChild.style.color = "#fff00";
this.style.color = "#0000ff";
//判断上一次点击的是哪个链接,如果上一次有点击,则先将上一次的取消,然后再设置本次点击的背景色,然后再将本次的点击对象作为旧的对象,以便下一次的判断
if(oldElem){
oldElem.style.backgroundColor = "";
this.style.backgroundColor = "#ff0000";
oldElem=this;
}
//如果上一次没有点击任何链接,本次是第一次点击
else{
this.style.backgroundColor = "#ff0000";
oldElem=this;
}
// this.style.textDecoration = "none";
};
// 鼠标移入时设置单元格背景色
var c = elem.parentNode;
spreadsheetReport.addListener(c, "mouseover",
function() {
this.style.backgroundColor = "#ff0000";
},
c);
// 鼠标离开时设置单元格背景色
spreadsheetReport.addListener(c, "mouseout",
function() {
this.style.backgroundColor = "#ffffff";
},
c);
}
}
带有通过照相机功能实现的报表,可使用宏如下:
function main(spreadsheetReport) {
var elemSheetFrame = spreadsheetReport.elemSheetFrame;
changeStyle(spreadsheetReport, elemSheetFrame);
}
function changeStyle(spreadsheetReport, elemSheetFrame) {
if (elemSheetFrame && elemSheetFrame.contentWindow) {
var elems = elemSheetFrame.contentWindow.document.getElementsByTagName("A");
for (var i = 0; i < elems.length; i++) {
var elem = elems[i];
// 设置点击跳转前的字体颜色和下划线
//设置字体颜色
if (elem.firstChild) {
elem.firstChild.style.color = "ffffff";
}
//设置下划线颜色
//elem.style.color = "green";
//隐藏下划线
elem.style.textDecoration = "none";
if (elem.firstElementChild) {
elem.firstElementChild.style.textDecoration = "none";
}
if (elem.parentElement) {
elem.parentElement.style.textDecoration = "none";
}
// 设置点击跳转后的字体颜色和下划线
elem.onclick = function() {
this.firstChild.style.color = "#fff00";
this.style.color = "#0000ff";
this.style.textDecoration = "none";
};
var c = elem.parentNode;
// 鼠标移入时设置单元格背景色
spreadsheetReport.addListener(c, "mouseover",
function() {
this.style.backgroundColor = "#ff0000";
},
c);
// 鼠标离开时设置单元格背景色
spreadsheetReport.addListener(c, "mouseout",
function() {
this.style.backgroundColor = "#ffffff";
},
c);
}
var doc = elemSheetFrame.contentWindow.document;
var list = doc.getElementsByTagName("IFRAME");
for (var i = 0; i < list.length; i++) {
function x(subIFrame) {
changeStyle(spreadsheetReport,subIFrame);
subIFrame.onload = function() {
changeStyle(spreadsheetReport,subIFrame);
}
};
x(list[i]);
}
}
}
关键对象总结
- 获取报表中的所有A标签对象:spreadsheetReport.elemSheetFrame.contentWindow.document.getElementsByTagName("A");
- 设置A标签的字体颜色:elem.firstChild.style.color = "#0000ff"。
资源下载
报表资源:migrate.xml