概述
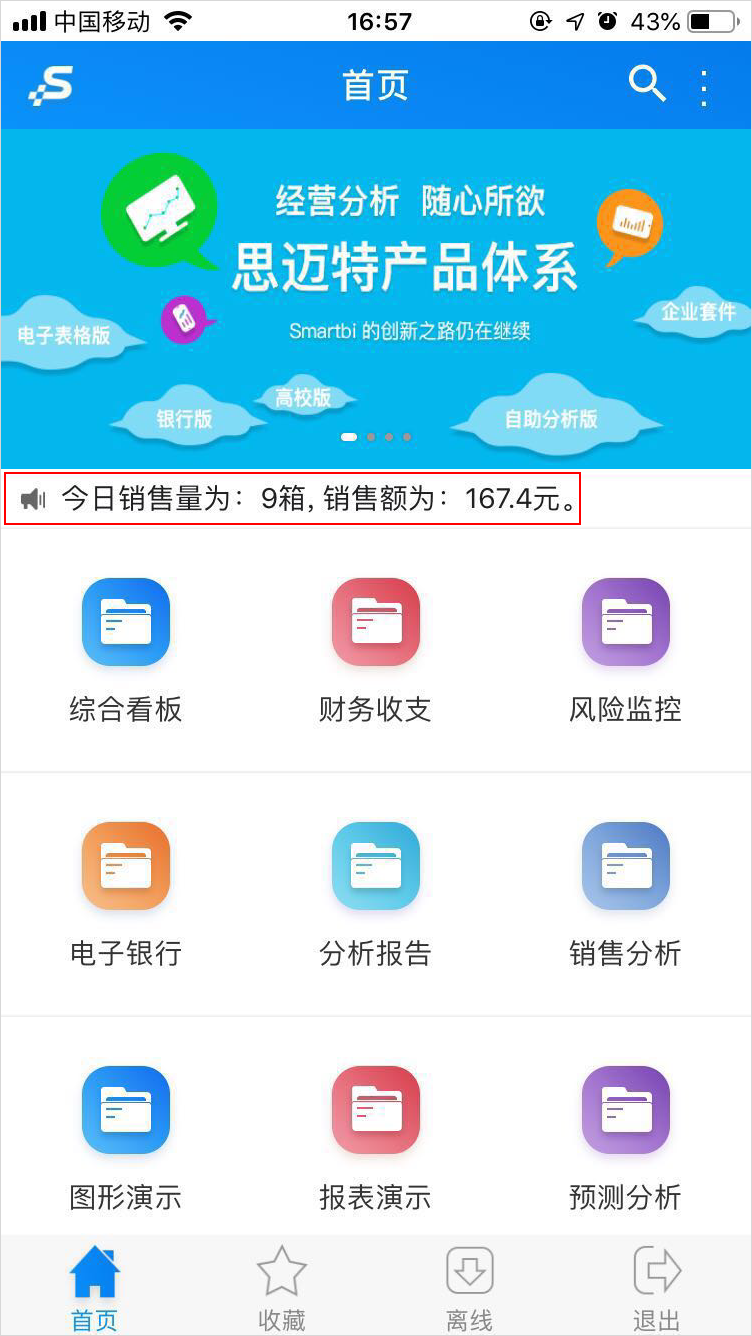
1、移动端首页存在跑马灯,跑马灯会循环进行信息的展示。
跑马灯常用于:
- 当内容空间不足时,资源轮播展现,达到更好的利用空间资源目的。
- 通过轮播的切换形式,增加组件内容资源的丰富性,趣味性。
2、分类
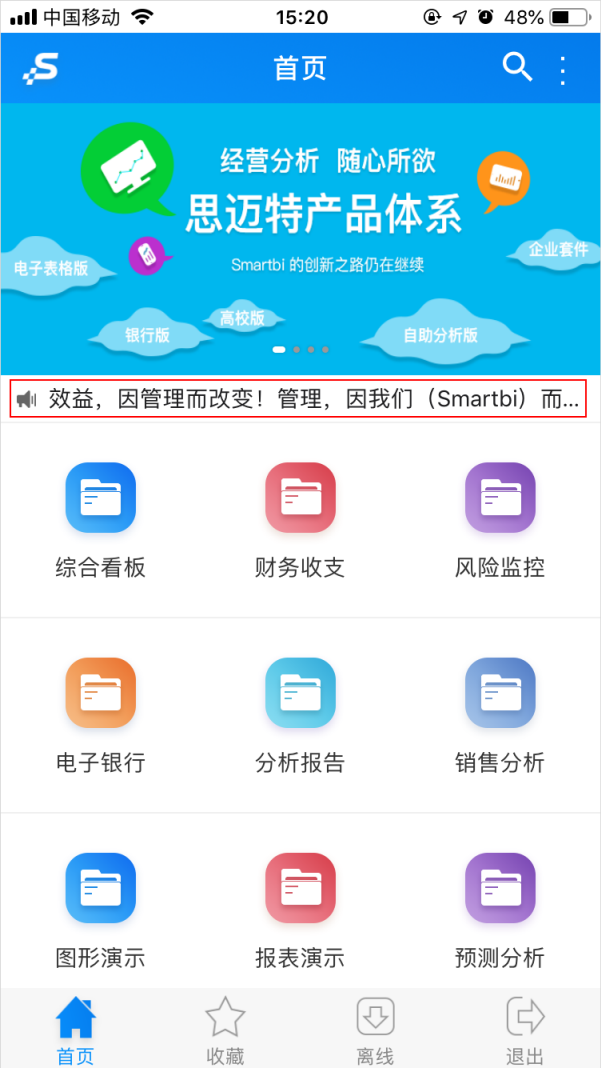
手机终端跑马灯:

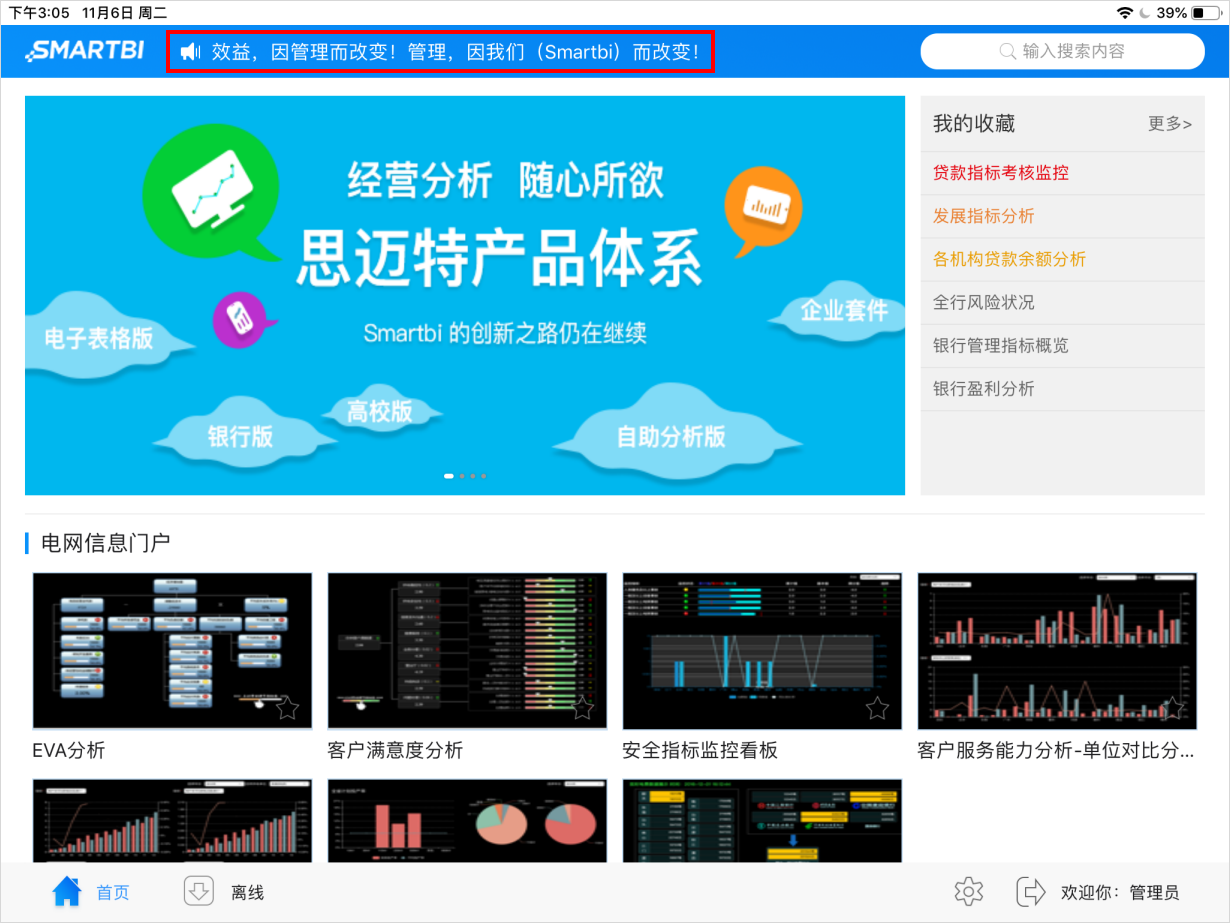
平板终端跑马灯:

设置方法
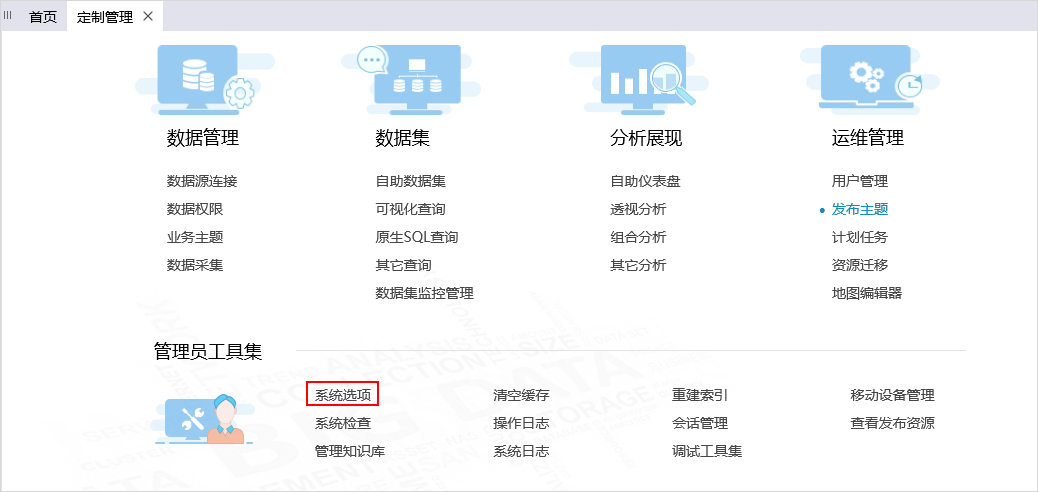
1、在PC端,切换到“定制管理”界面,找到快捷菜单 系统选项 ,如图:

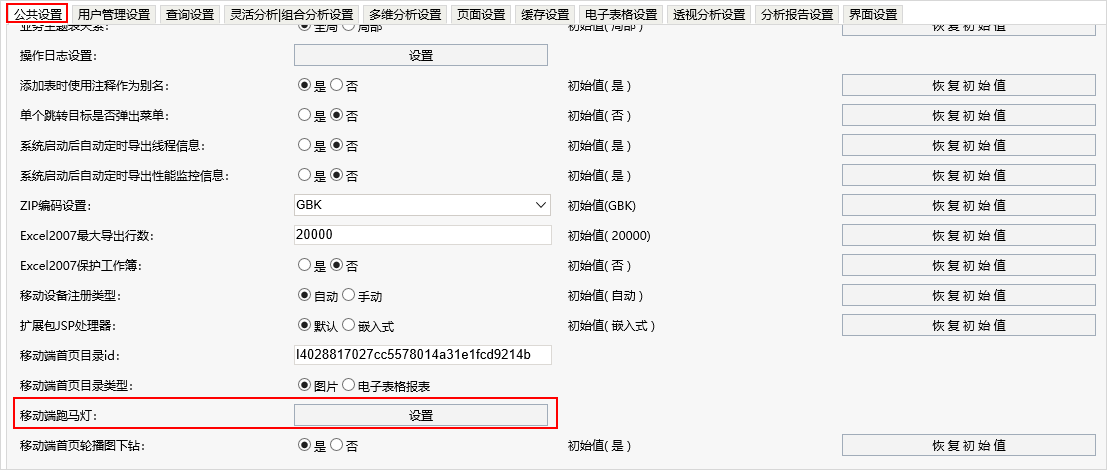
2、进入到“系统选项”界面,在 公共设置 下设置移动端跑马灯,如图:

3、点击 设置 按钮,弹出“移动端跑马灯”界面,跑马灯设置界面允许用户自己输入JavaScript脚本来定制跑马灯展示内容,并且必须要有return返回显示内容,如图:

查询中获取跑马灯
跑马灯数据支持从查询中获取,实现不同时间登录查看不同的数据。
如图,跑马灯为今日销售量数据,不同日期登录数据不同:

实现步骤
1、创建可视化查询,字段选择“数量”、“销售额”,如图:

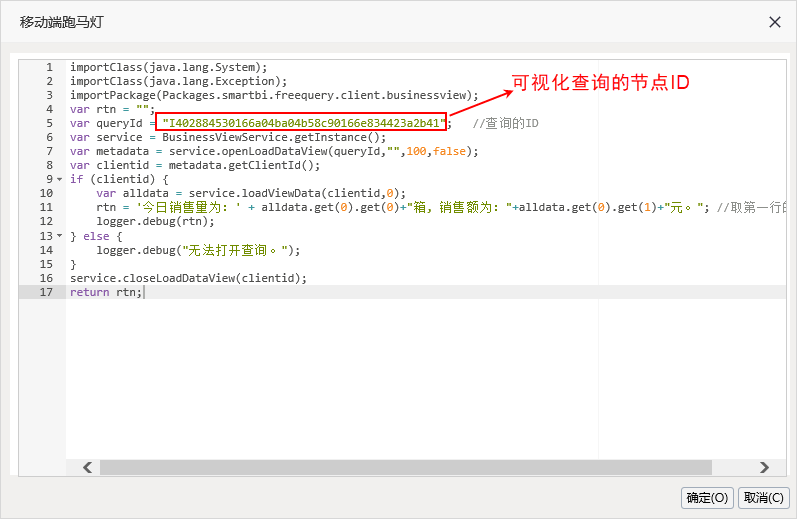
2、切换到“定制管理”界面,选择快捷菜单 系统选项 ,在公共设置下设置移动端跑马灯,输入如下代码:

代码如下:
importClass(java.lang.System);
importClass(java.lang.Exception);
importPackage(Packages.smartbi.freequery.client.businessview);
var rtn = "";
var queryId = "I402884530166a04ba04b58c90166e834423a2b41"; //查询的ID
var service = BusinessViewService.getInstance();
var metadata = service.openLoadDataView(queryId,"",100,false);
var clientid = metadata.getClientId();
if (clientid) {
var alldata = service.loadViewData(clientid,0);
rtn = '今日销售量为:' + alldata.get(0).get(0)+"箱, 销售额为:"+alldata.get(0).get(1)+"元。"; //取第一行的两个数据
logger.debug(rtn);
} else {
logger.debug("无法打开查询。");
}
service.closeLoadDataView(clientid);
return rtn; |