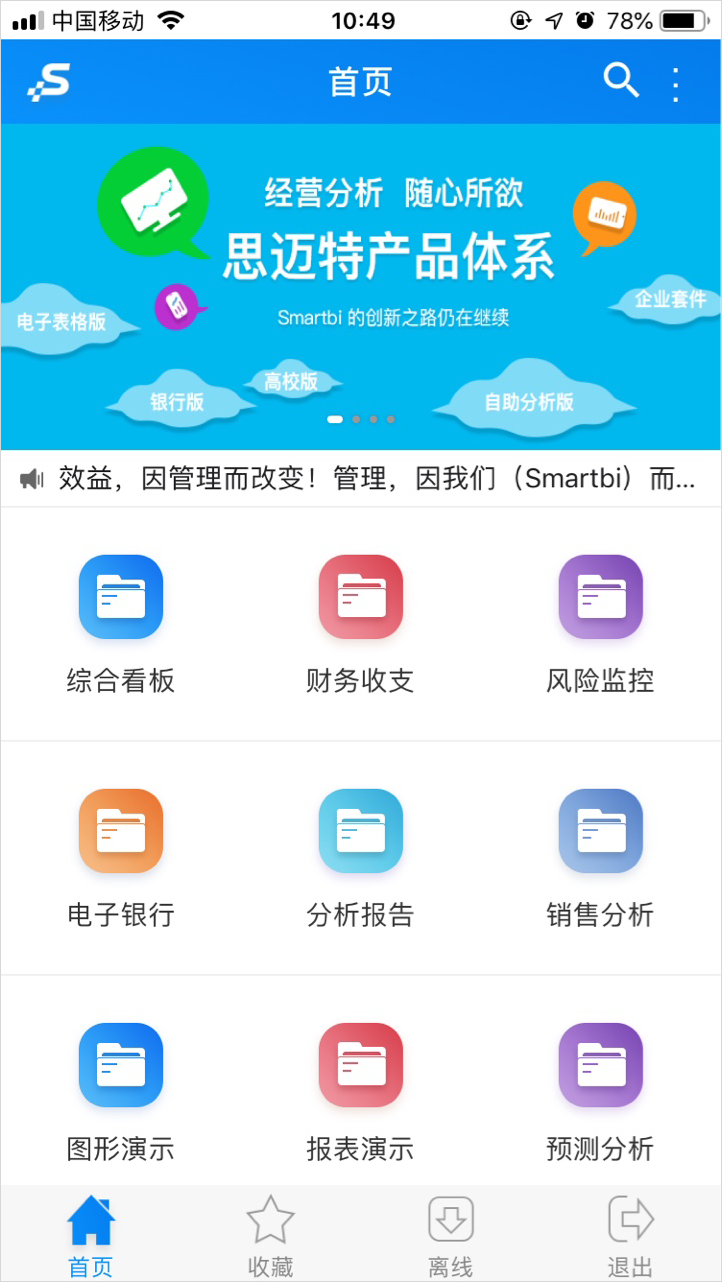
首页是用户在移动端登录系统后,默认显示的页面,如下图所示:
首页分为五个部分:头部、banner、跑马灯、主体区、底部导航区。具体说明如下:
| 首页 | 说明 |
|---|---|
| 头部 | 头部展示APP上的LOGO、搜索键及其它系统菜单键。 搜索键()可以搜索所有报表,不支持搜索文件夹。 搜索界面如图: |
| banner | banner通常以轮播的形式展现,用于展现不同的信息,支持手动切换。详情请参考 新移动端-banner。 |
| 跑马灯 | 移动端首页的跑马灯通常用于循环提示重要的文字信息。详情请参考 新移动端-跑马灯。 |
| 主体区 | 主体区显示资源发布中的目录及报表,点击进入对应的目录或打开对应的报表资源进行浏览。 关于报表浏览详情请参考 手机-报表浏览。 资源的图标:
|
| 底部导航区 | 位于手机显示屏底部,显示功能或功能模块界面入口,如下图: |