| 手机 | 平板 |
|---|---|
实现说明
轮播图展现的资源是通过指定资源目录而得,将该目录下的资源轮播展现;支持的资源类型有:电子表格、页面、Web链接、分析报告。
目前资源展现的形式支持“图片”或“电子表格报表”两种类型:
- 图片:显示报表上传的移动端缩略图。该类型必须结合“轮播图下钻”功能使用;所有资源都支持以该类型展现。
- 电子表格报表:展现的是报表及数据,只有需要展现关键数据时才建议使用该类型;目前只有“电子表格”这类资源才允许以该类型展现。
因此,轮播图会有以下两种处理情况:
- 当轮播目录类型为“图片”时,该目录下所有资源以指定图片或默认图片展现。
- 当轮播目录类型为“电子表格报表”时,该目录下的电子表格以表格数据形式展现,其它资源以指定图片或默认图片展现。
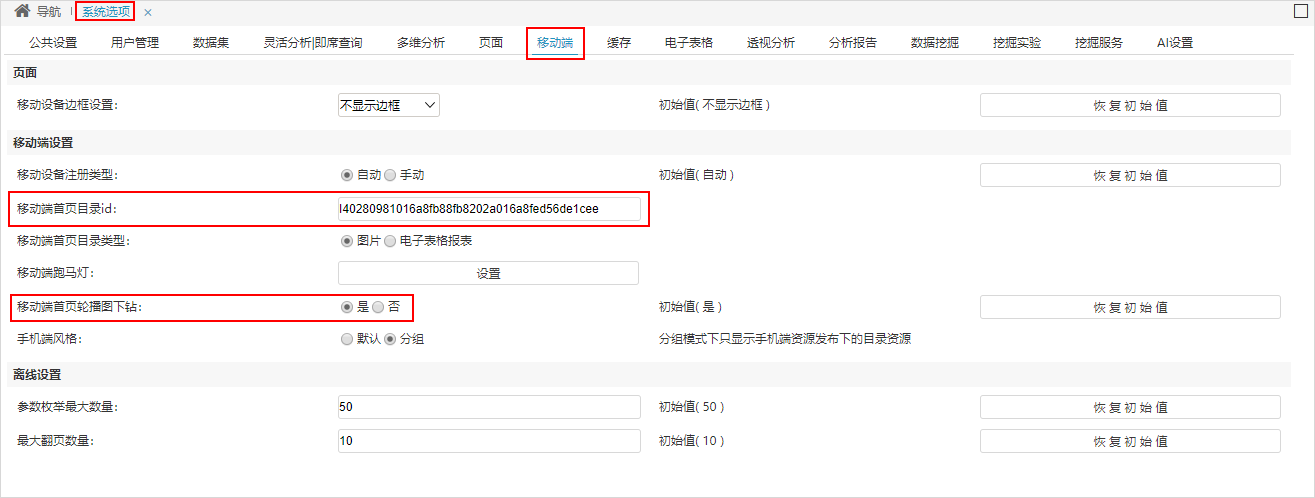
设置入口:在“系统选项”界面定义如下红框标识内容。该部分的设置详情请参见 轮播图设置 内容。
设置方法
1、前提条件:
1)确定轮播图的目录,建议将所有想显示轮播的资源集中在同目录下。
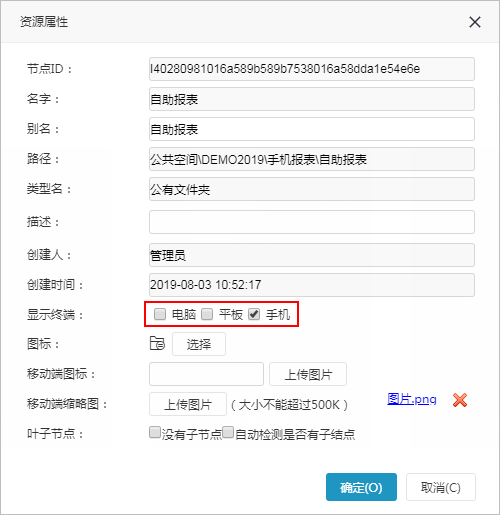
2)设置显示终端:设置目录下的资源必须允许在手机或平板端显示。
设置入口:在资源更多操作中选择 属性,在“资源属性”面板的设置项“显示终端”中勾选 平板 、手机 即可。
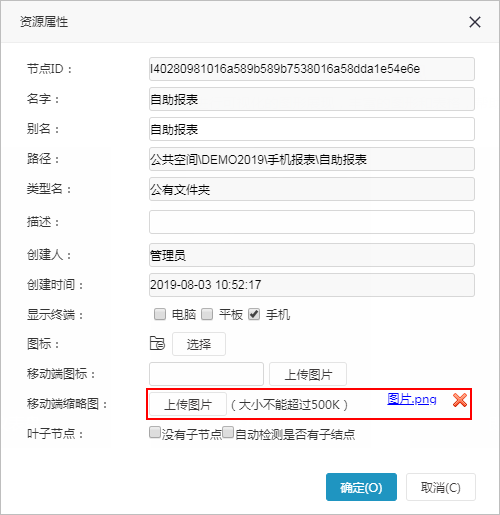
2、设置目录下的所有资源在移动端显示的缩略图。若轮播图以“电子表格报表”类型定义,则“电子表格”资源不需要设置缩略图。
设置入口:在资源更多操作中选择 属性,在“资源属性”面板的设置项“移动端缩略图”中上传图片即可。
注:若不设置缩略图,则以系统默认的图片展现。
3、在“系统运维”界面单击快捷菜单 系统选项,进入“系统选项”界面进行如下设置项定义:
| 设置项 | 说明 |
|---|---|
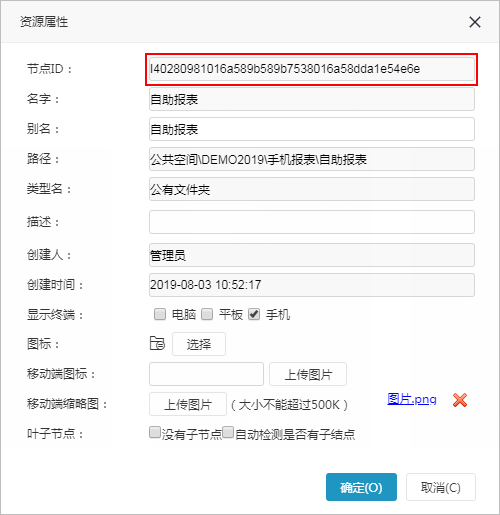
| 移动端首页目录id | 输入或粘贴目录ID。 ID获取方法:在目录的右键菜单中选择 属性,打开“资源属性”面板,复制“节点ID”中的ID号。 |
| 移动端首页目录类型 | 选择目录类型:图片或电子表格报表。详情参见 新移动端-轮播图#实现说明。 |
| 移动端首页轮播图下钻 | 设置首页轮播图是否下钻,通常建议允许下钻。 下钻可以实现单击当前图片或报表可以打开资源浏览详情。 |
效果展现
轮播图分别以“图片”或“电子表格报表”类型展现的效果如下:
| “图片”轮播 | “电子表格报表”轮播 |
|---|---|
若不设置移动端首页目录id,在V9中效果为能够去掉轮播图,而V8中效果为仅实现图片不显示。