设置方法
| 实现步骤 | 说明 |
|---|---|
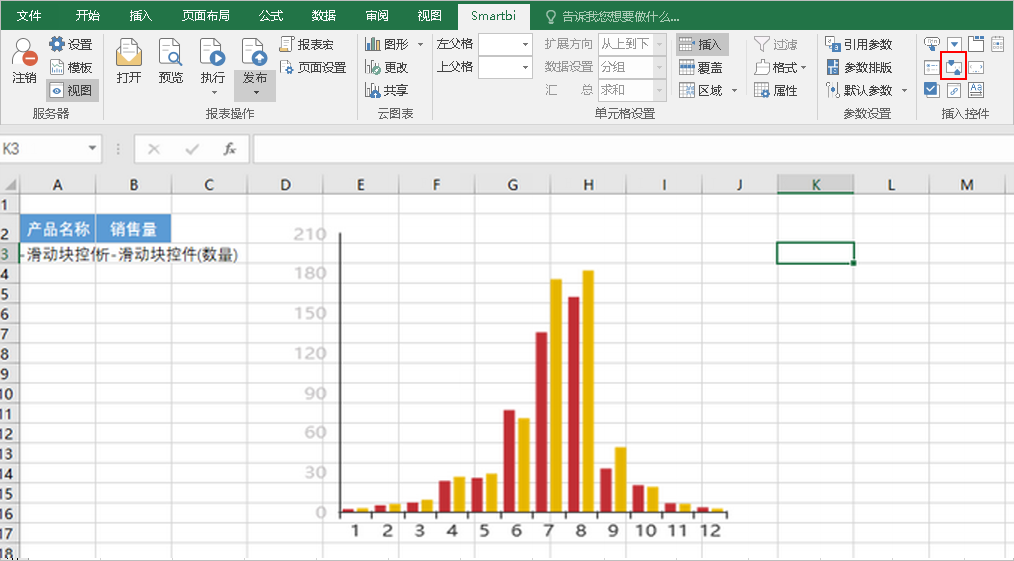
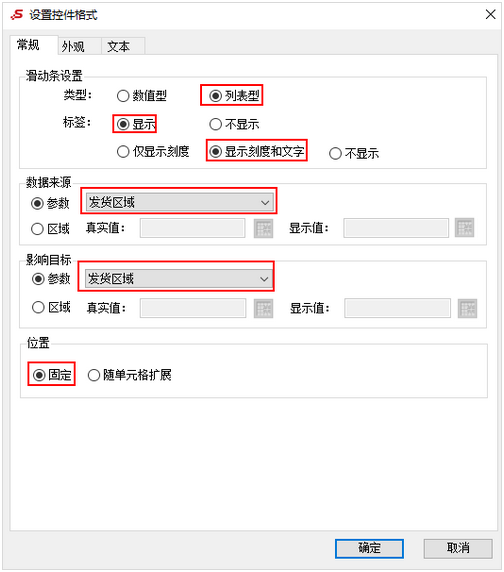
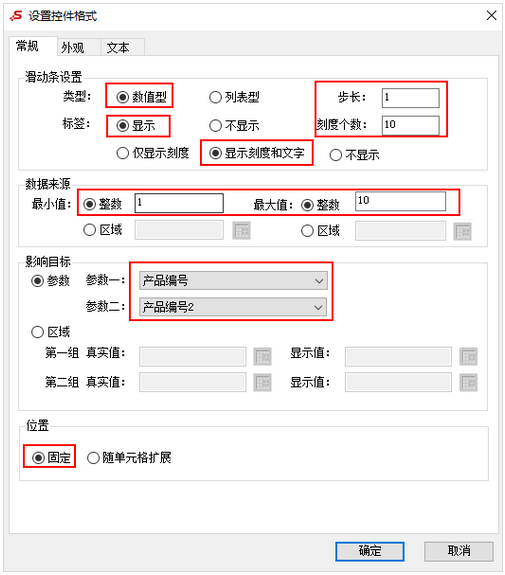
| 1、插入“发货区域”滑动条控件 | 1)选中要插入控件的单元格,在工具栏选择 滑动条 控件,如图: 2)设置控件格式。 进入“设置控件格式”界面,进行如下设置:
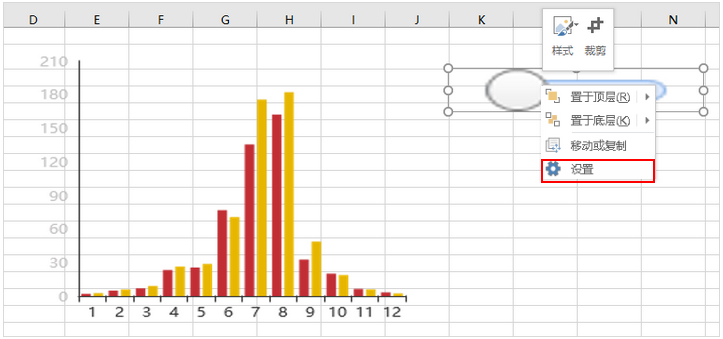
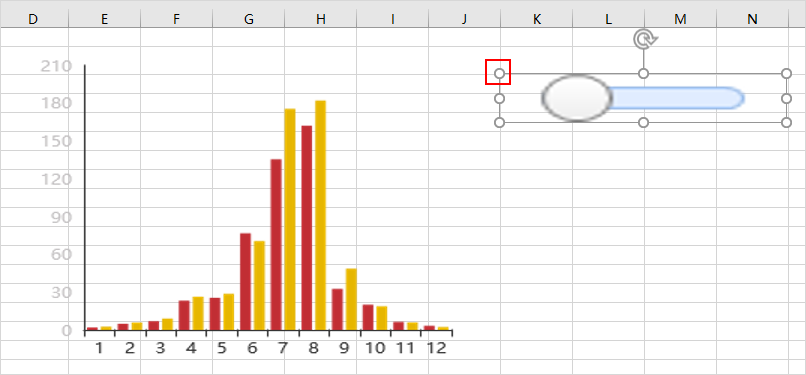
选中控件,右键 > 设置 ,弹出“设置控件格式”界面,可对控件格式进行设置,如图: 3)对控件进行美化调整。 调整控件的外观、大小、位置等。拖拽控件选中状态下的四周显示的圆圈,用于调整控件的大小,如图: |
| 2、插入“产品编号”滑动条控件 | 1)选中要插入控件的单元格,在工具栏选择 滑动条 控件。 2)设置控件格式。 进入“设置控件格式”界面,进行如下设置:
3)对控件进行美化调整。 |
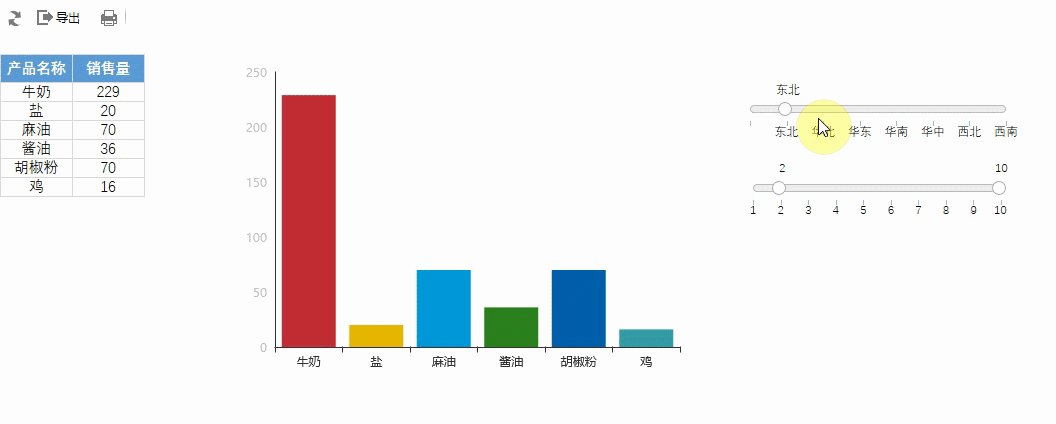
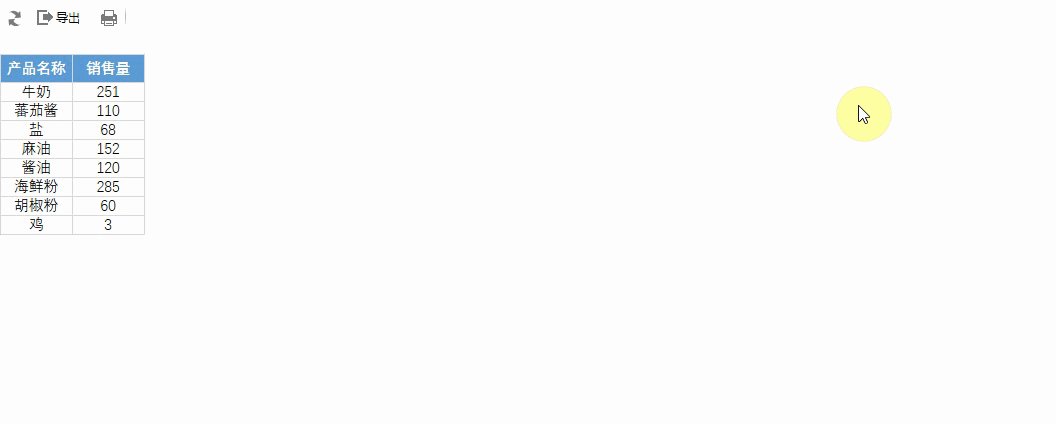
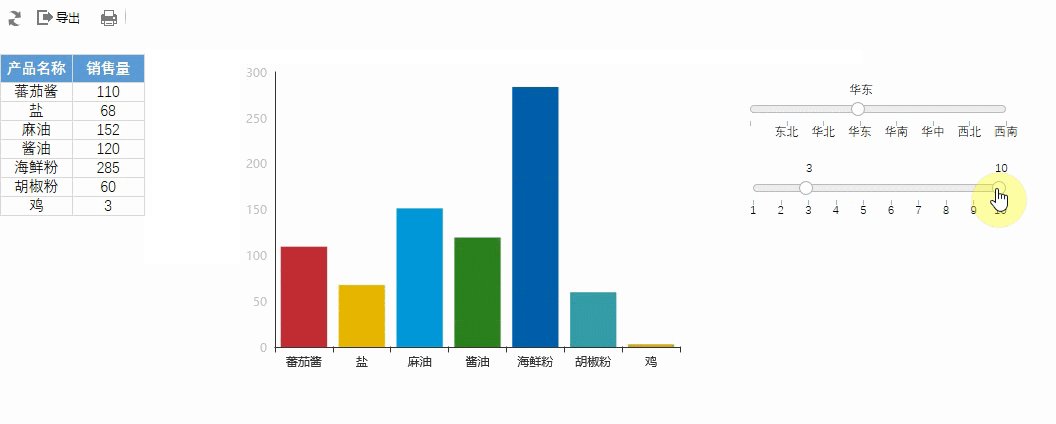
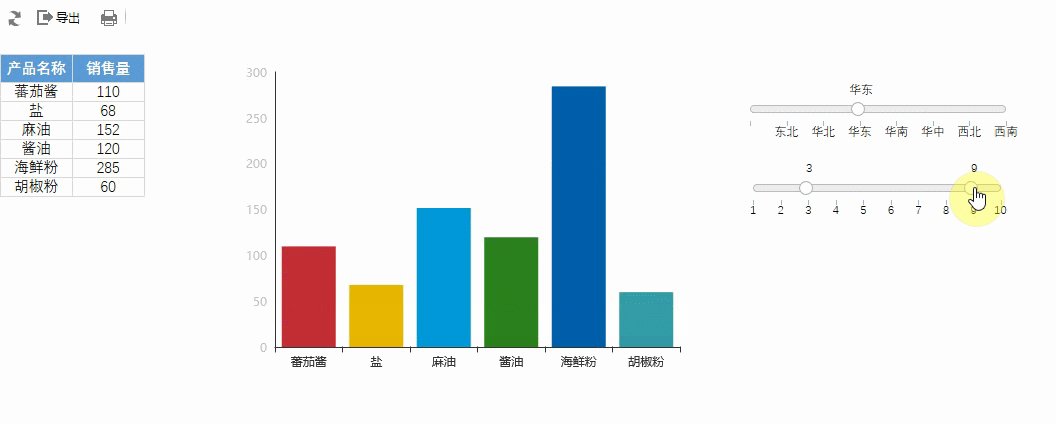
| 3、保存查看 | 预览效果如图: |
设置控件格式
| 设置项 | 说明 | ||||||||
|---|---|---|---|---|---|---|---|---|---|
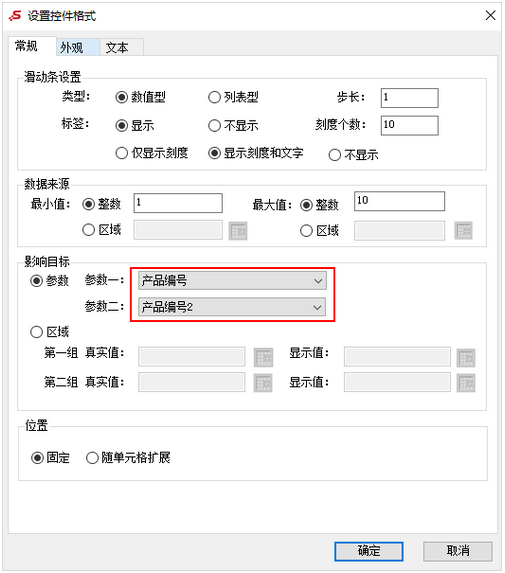
| 常规 | 数值型 | 滑动条设置 | 步长 | 指每次移动的刻度数。
| |||||
| 标签 | 设置标签显示或不显示。
| ||||||||
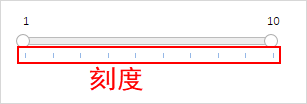
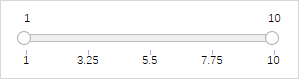
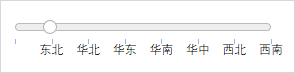
| 刻度 | 仅显示刻度 | 设置只显示刻度,如图: | |||||||
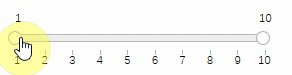
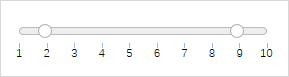
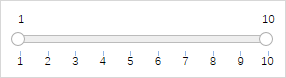
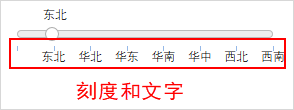
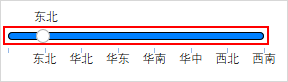
| 显示刻度和文字 | 设置显示刻度和文字,如图: | ||||||||
| 不显示 | 设置不显示,如图: | ||||||||
| 刻度个数 | 当刻度设置为“只显示刻度”和“显示刻度和文字”时,可设置刻度个数。
| ||||||||
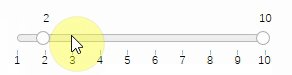
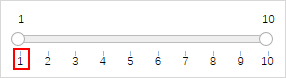
| 数据来源 | 最小值 | 整数 | 输入整数数值作为滑动块最小值。如输入“1”,效果如图: | ||||||
| 区域 | 选择某单元格作为滑动块最小值。 | ||||||||
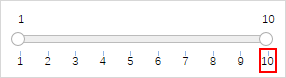
| 最大值 | 整数 | 输入整数数值作为滑动块最大值。如输入“10”,效果如图: | |||||||
| 区域 | 选择某单元格作为滑动块最大值。 | ||||||||
| 影响目标 | 参数 | 参数一 | 设置控件最小值影响的参数。 | ||||||
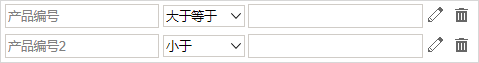
| 参数二 | 设置控件最大值影响的参数。 当前电子表格引用的参数如下: 则滑动块控件的影响目标设置如下: | ||||||||
| 区域 | 第一组 | 设置控件最小值影响的区域。 | |||||||
| 第二组 | 设置控件最大值影响的区域。 | ||||||||
| 列表型 | 滑动条设置 | 标签 | 设置标签显示或不显示。
| ||||||
| 刻度 | 仅显示刻度 | 设置只显示刻度,如图: | |||||||
| 显示刻度和文字 | 设置显示刻度和文字,如图: | ||||||||
| 不显示 | 设置不显示,如图: | ||||||||
| 数据来源 | 参数 | 选择当前电子表格的参数作为数据来源。 | |||||||
| 区域 | 选择区域作为数据来源。 | ||||||||
| 影响目标 | 参数 | 选择受控件影响的参数。 | |||||||
| 区域 | 选择受控件影响的区域。 | ||||||||
位置 | 固定 | 设置控件位置固定,不随单元格扩展。 | |||||||
| 随单元格扩展 | 设置控件随单元格扩展。 | ||||||||
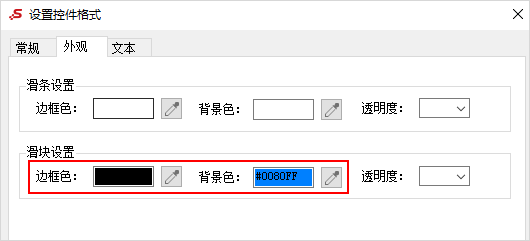
| 外观 | 滑条设置 | 设置滑条的边框色为“黑色”,背景色为“蓝色”,如图: 效果如图: | |||||||
| 滑块设置 | 设置滑块的边框色为“黑色”,背景色为“蓝色”,如图: 效果如图: | ||||||||
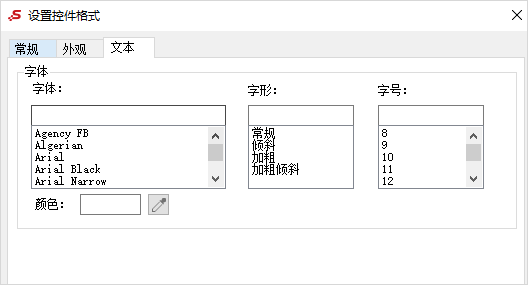
| 文本 | 字体 | 设置文本的字体、字形、字号和颜色。 设置文本颜色为“蓝色”,如图: | |||||||