倒角尺寸
属性说明
将柱体的棱角切削成一定斜面,设置的倒角尺寸越大,其切削的斜面越大。
倒角尺寸最大值为1,如果填写数值超过1的话,保存之后倒角尺寸还是默认会为1的。
预览效果

倒角光滑度
属性说明
磨去设置倒角尺寸之后产生的棱角,设置的倒角光滑度越大,其棱角越不明显。
倒角光滑度最大值为50,如果填写数值超过50的话,保存之后倒角光滑度还是默认会为50的。
预览效果

普通状态设置
序列属性(Z)轴的普通状态设置包括“系列主色、图形透明度、数据项标签、标签与图形距离、文本样式”。

系列主色
属性说明
设置柱子的颜色。

预览效果
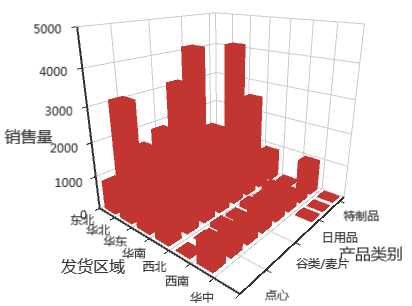
设置系列主色为“深红色”,如图:

图形透明度
属性说明
设置图形的透明度。
图形透明度的范围为0~1,但不包含0,即无法设置完全透明,1为完全不透明。

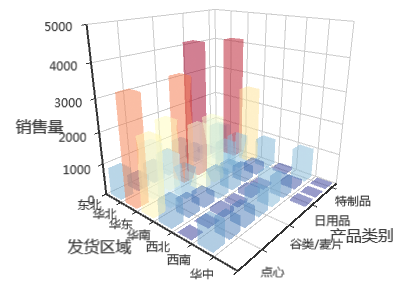
预览效果
设置图形透明度为0.5,如图:

数据项标签
属性说明
设置是否显示数据项标签,即指标轴的数值是否显示在各自柱子上。

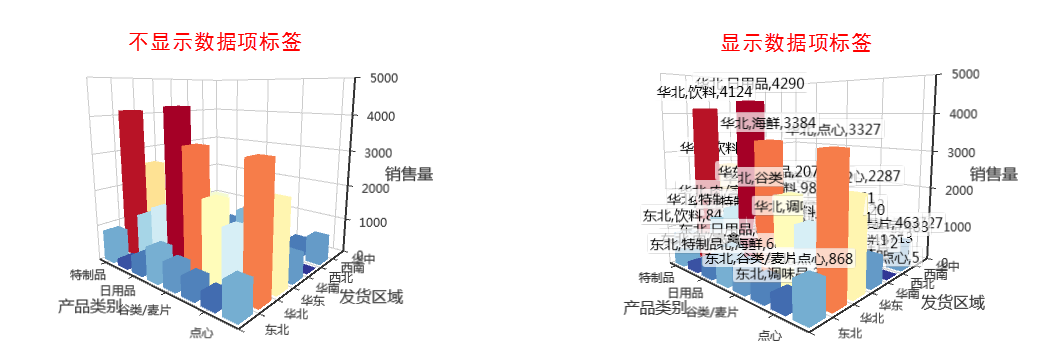
预览效果
设置显示与不显示数据项标签效果对比,如图:

标签与图形距离
属性说明
设置标签与图形之间的距离。
需先设置显示数据项标签,才能设置标签与图形距离。

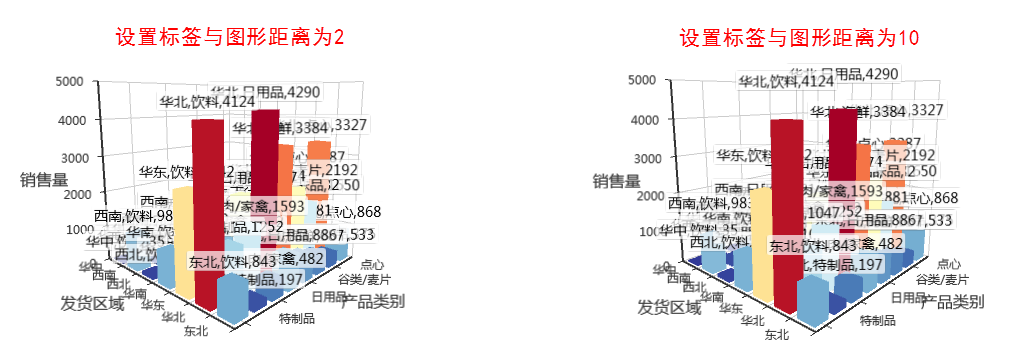
预览效果
设置两种不同标签与图形距离效果对比,如图:

文本样式
属性说明
设置数据项标签的文本样式。
可设置文本的字体、字号、字形和颜色。

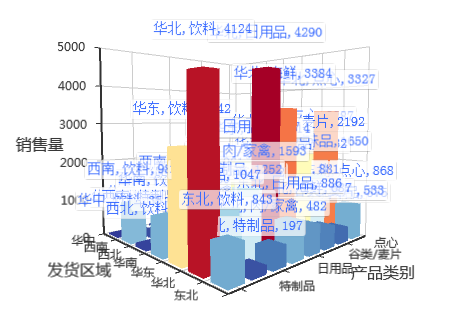
预览效果
设置文本颜色为“蓝色”,如图:

高亮状态设置
序列属性(Z)轴的高亮状态设置包括“系列主色、图形透明度、数据项标签、文本样式”。
高亮:当鼠标光标选中或移至某柱子时,该柱子呈现高亮状态。

系列主色
属性说明
设置当某柱子高亮状态时,该柱子的颜色。

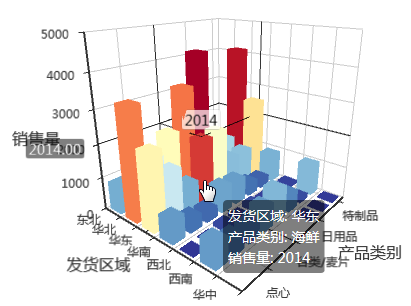
预览效果
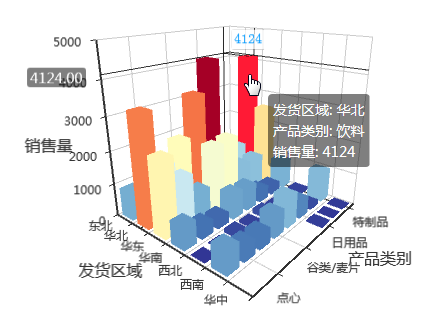
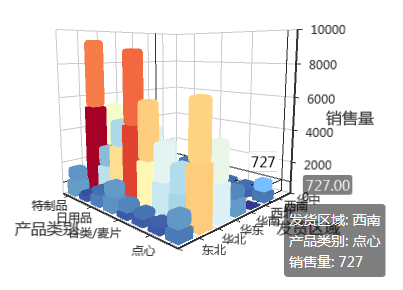
设置高亮时系列主色为深红色,如图:

图形透明度
属性说明
设置当某柱子高亮状态时,该柱子的透明度。

预览效果
设置高亮时图形透明度为0.3,如图:

数据项标签
属性说明
设置当某柱子高亮状态时,该柱子是否显示数据项标签。

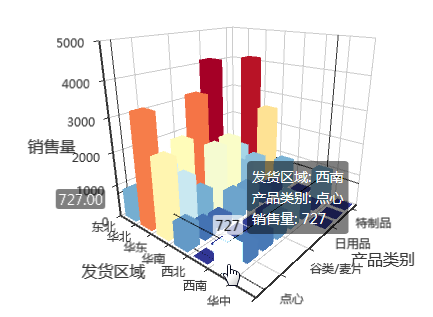
预览效果
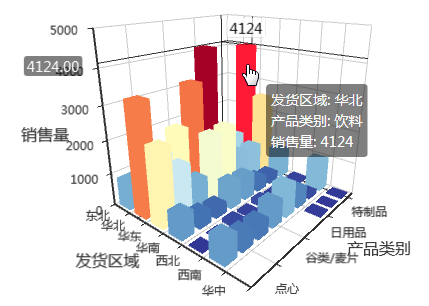
设置高亮时显示数据项标签,如图:

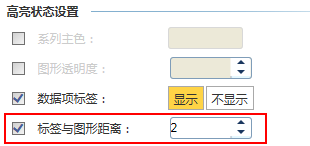
标签与图形距离
属性说明
设置当某柱子高亮状态时,该柱子的标签与图形之间的距离。

预览效果
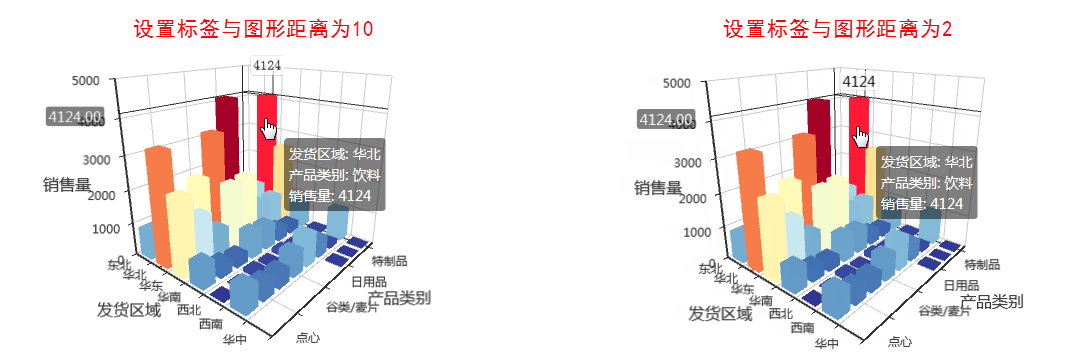
设置高亮时两种不同标签与图形距离效果对比,如图:

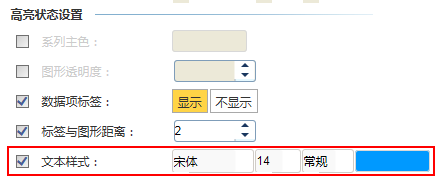
文本样式
属性说明
设置当某柱子高亮状态时,该柱子的数据项标签的文本样式。

预览效果
设置高亮时文本颜色为“蓝色”。