柱子宽度
属性说明
设置柱图中柱子的宽度。

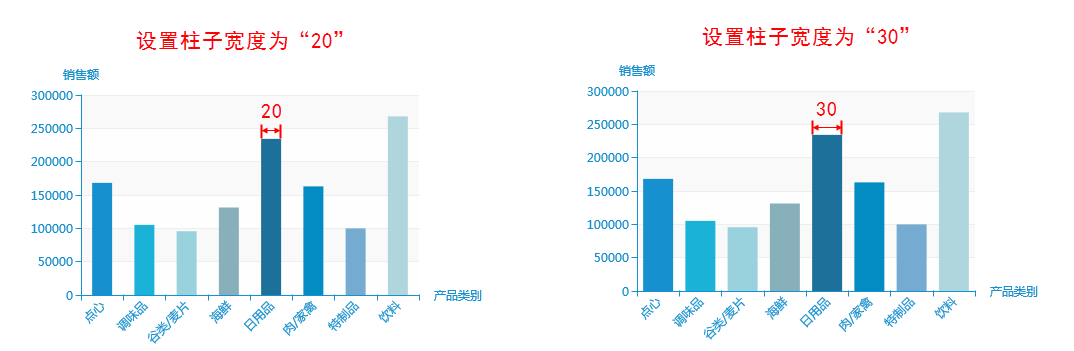
预览效果
两种不同的柱子宽度效果对比,如图:

平滑曲线
属性说明
当图表类型为线图时,可设置曲线是否平滑。

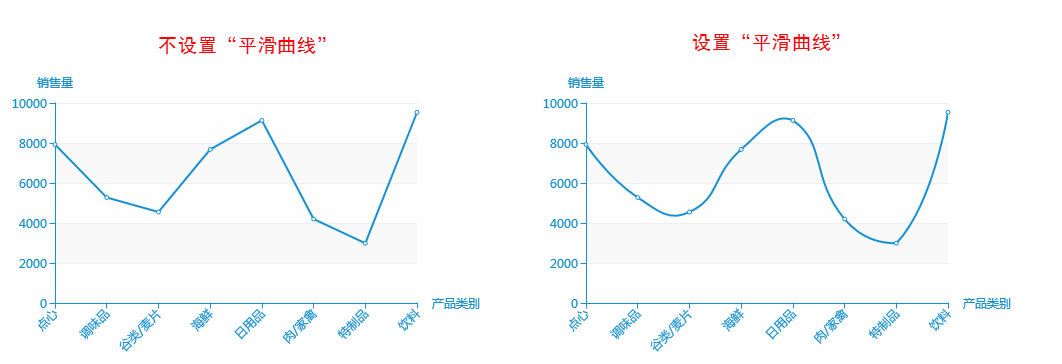
预览效果
设置与不设置“平滑曲线”效果对比,如下:

连接空数据
属性说明
设置是否连接空数据,则在空数据点前后数据之间,直接用直线连接。

预览效果
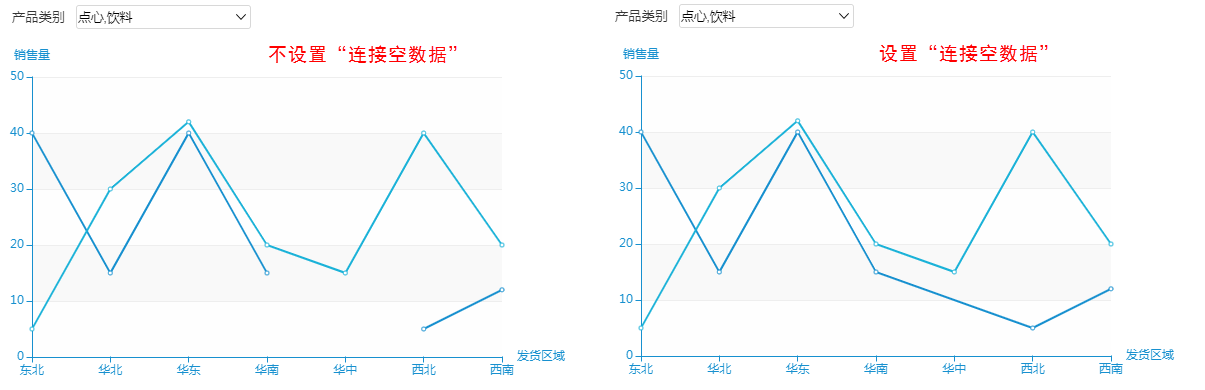
已知饮料的数据都是完整的,而点心在华中的数据为空,设置与不设置“连接空数据”效果对比,如下:

鼠标点选模式
属性说明
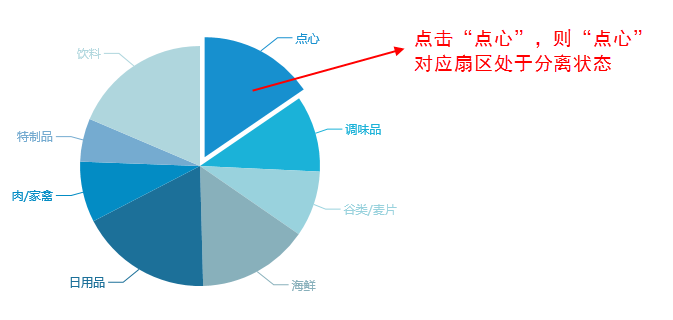
设置鼠标选中饼图扇区时饼图的动画效果。

预览效果
不可选:点击饼图扇区无动画效果;
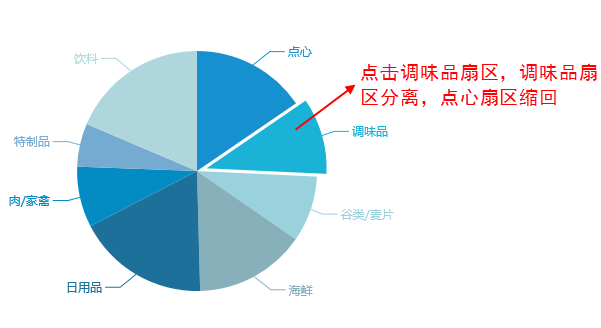
单选:点击饼图始终只有一个扇区处于分离状态;点击另一扇区时,该扇区分离,原本分离的扇区缩回;


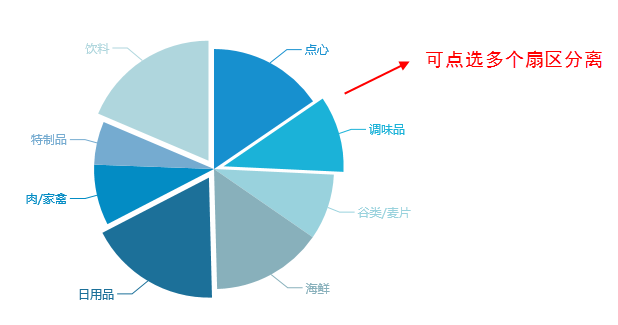
多选:点击扇区,扇区即分离,再次点击扇区,扇区即缩回。扇区之间不会相互影响。

列数
属性说明
预览效果
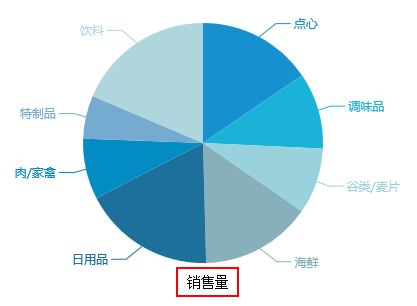
指标名称
属性说明
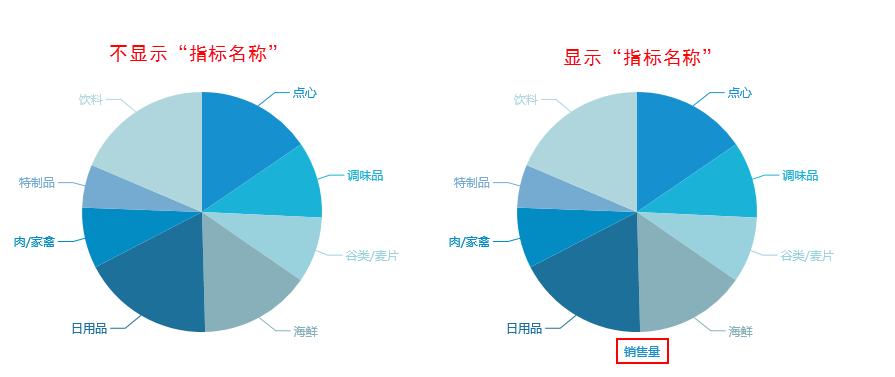
设置是否显示指标名称,图形所使用指标的名称。

预览效果
设置现实与不显示“指标名称”效果对比,如下:

指标样式
属性说明
设置指标名称的文本样式。
可设置文本的字体、字号、字形和颜色。

预览效果
设置文本的颜色为“黑色”,如图:

显示最大值
属性说明
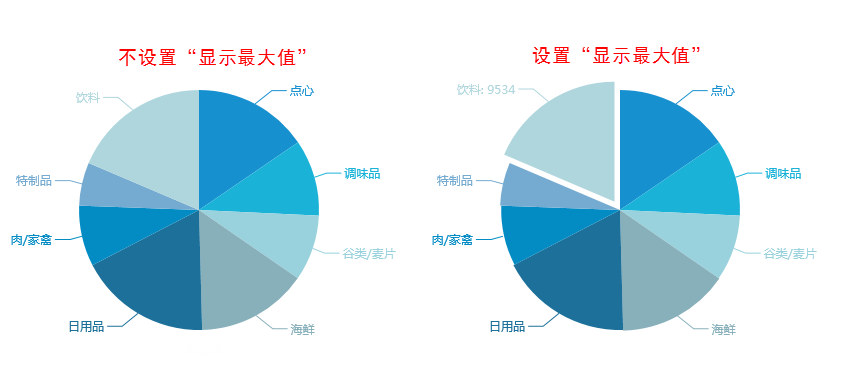
设置是否显示最大值,显示最大值时会将最大值所处扇区分离,并显示其信息:指标名称与指标值。

预览效果
设置与不设置“显示最大值”效果对比,如图:

南丁格尔图
属性说明
设置以南丁格尔图的形式展现数据。

预览效果
不展现:图形默认使用饼图或圆环图展现;
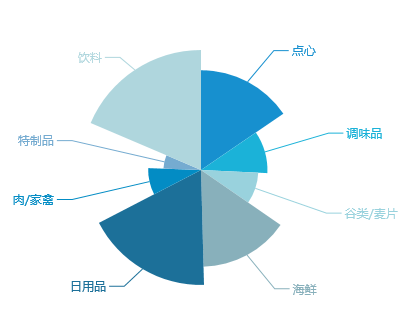
半径和面积模式:以不同半径和扇区角度大小展示数据。如下:不同的扇区,其半径大小不同,并且不同的扇区在整个圆360°中,所占的度数也是不同的,数据越大,所占度数越大。

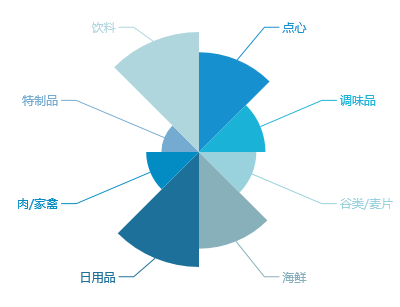
半径模式:仅以半径大小不同展示不同扇区的数据,各个扇区平分整个圆360°

显示方式
属性说明
预览效果
连接曲率
属性说明
预览效果
斥力因子
属性说明
预览效果
拖动
属性说明
预览效果
是否展开
属性说明
预览效果
初始化展开的层级
属性说明
预览效果
普通状态设置
系列主色
属性说明
预览效果
边框色
属性说明
预览效果
边框宽度
属性说明
预览效果
数据项标签
属性说明
预览效果
数据标签内容
属性说明
预览效果
位置
属性说明
预览效果
文本样式
属性说明
预览效果
节点颜色
属性说明
预览效果
文本样式
属性说明
预览效果
线条颜色
属性说明
预览效果
线条宽度
属性说明
预览效果
高亮状态设置
系列主色
属性说明
预览效果
边框色
属性说明
预览效果
边框宽度
属性说明
预览效果
数据项标签
属性说明
预览效果
位置
属性说明
预览效果
节点颜色
属性说明
预览效果
文本样式
属性说明
预览效果
数据点设置
数据点形态
属性说明
预览效果
数据点大小
属性说明
预览效果
数据点旋转角度
属性说明
预览效果
数据标注设置
是否显示
属性说明
预览效果
数据标线设置
标线类型
属性说明
预览效果
标记颜色
属性说明
预览效果
标记设置
标记的图形
属性说明
预览效果
标记的大小
属性说明
预览效果