业务情景
我们在业务分析中,经常会对趋势进行对比分析。
下面我们以零售公司为例,年底对公司产品销售额变化情况进行数据分析时,通常会有如下分析需求:
| 数据对比分析要求 | 分析 | 效果 |
|---|---|---|
| 场景1:查看公司当年销售额的变化情况。 | 该需求的趋势对比分析,是想要查看变化情况,即趋势。因此建议通过线图实现。 1、分类轴上显示月份。 2、指标轴上分布销售金额。 该情景实现的详情请参考 情景1 。 | |
| 场景2:查看公司当年各类产品销售额的对比情况。 | 该需求的趋势对比分析,是需要对比各类产品的销售额情况。因此建议以多线图效果实现对比。 1、分类轴上显示月份。 2、指标轴上分布销售金额。 该情景实现的详情请参考 情景2 。 | |
| 场景3:对于没有进行汇总的数据,想要查看公司当年各类产品的销售总额。 | 该需求的趋势对比分析,是想要看变化趋势也想要看数据的汇总情况。因此建议使用堆积线图实现。 1、分类轴上显示月份。 2、指标轴上分布销售金额。 该情景实现的详情请参考 情景3 。 |
实现方案
情景1
业务场景描述:
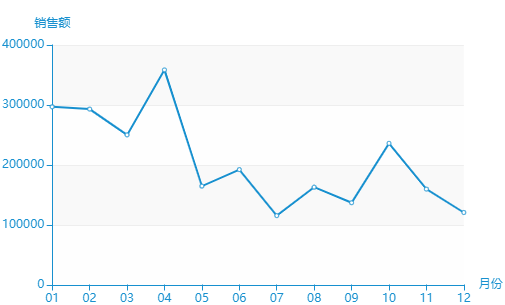
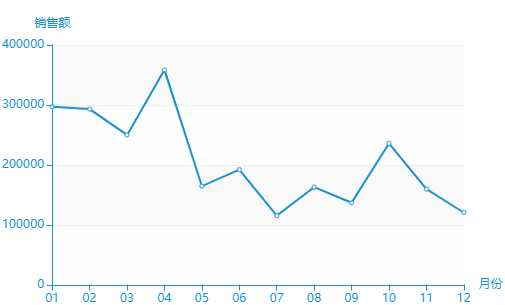
查看公司当年销售额的变化情况。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“销售额”字段作为“指标(Y)轴”。
预览效果:
情景2
业务场景描述:
查看公司当年各类产品销售额的对比情况。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,“产品类别”字段作为“并列轴”,“销售金额”字段作为“指标(Y)轴”。
预览效果:
情景3
业务场景描述:
对于没有进行汇总的数据,想要查看公司当年各类产品的销售总额。
数据结构:
定制要点:
将“月份”字段作为“分类(X)轴”,"产品类别”字段作为“并列轴”,“销售金额”字段作为“指标(Y)轴”。
预览效果: