需求
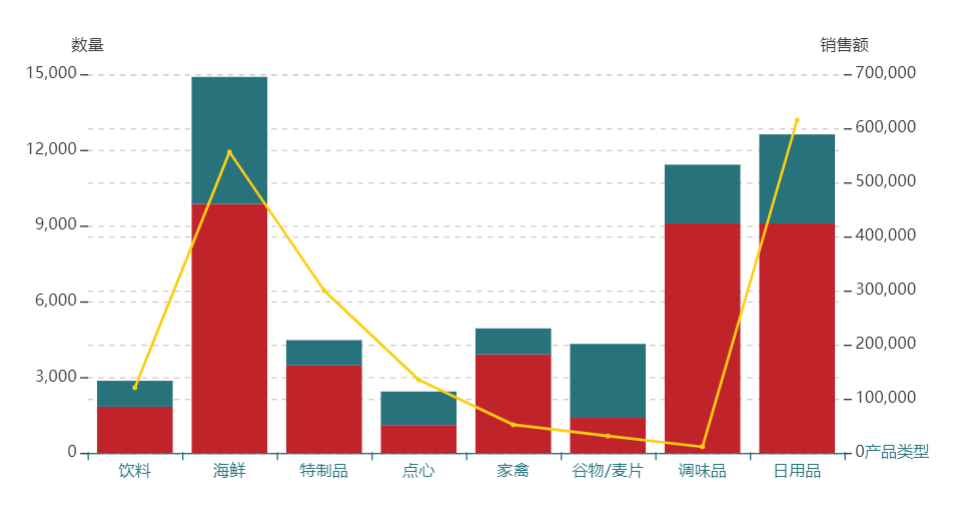
如何实现联合图是堆积柱图+线图的效果?现在是效果如下:
思路
1)设置好联合柱图,如下:
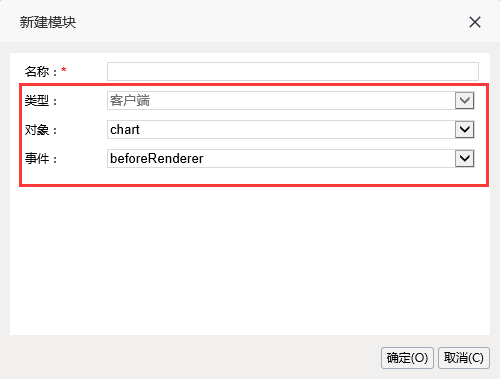
2)新建客户端模块:
3)具体宏代码如下:
function main(chartView) {
var options = chartView.getChartObject().getOptions();//获取图形信息
if (options && options.series) {
for (var i = 0; i < options.series.length; i++) {
if (options.series[i].type == "bar") {//判断是不是柱形
options.series[i].stack = "total";//堆放一起
}
}
}
}
4)最终效果图:
示例资源:实现堆积柱图+线图.xml