需求
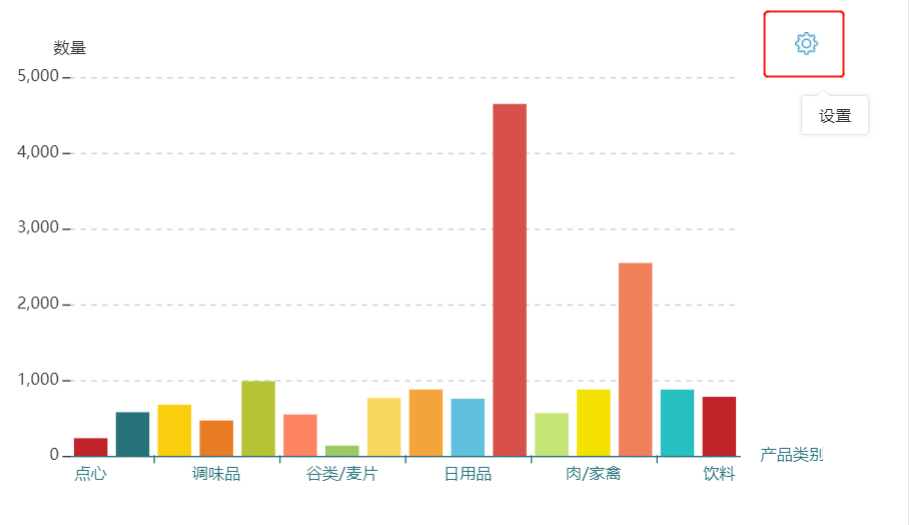
隐藏图形设置按钮。
思路
1)创建好图形。
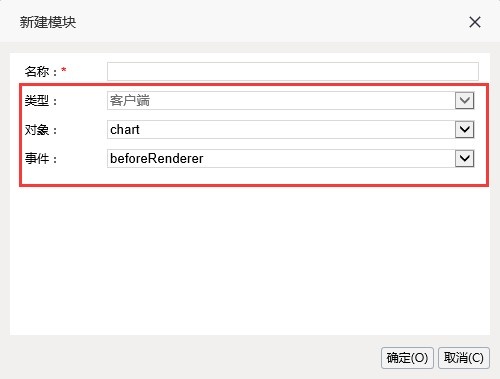
2)新建客户端模块:
3)具体宏代码如下:
function main(chartView) {
var toolbar = {
toolbar: {
buttons: {
//隐藏"设置"按钮,true表示显示,false表示隐藏
settingButton: {
enabled: false
}
/*
//隐藏"图形类型"按钮
chartTypeButton: {
enabled: false
},
//隐藏"切换表格"按钮
previewDataButton: {
enabled: false
},
//隐藏"删除"按钮
deleteButton:{
enabled: false
}*/
}
}
}
chartView.viewOptions = jQuery.extend(true, chartView.viewOptions, toolbar);
}
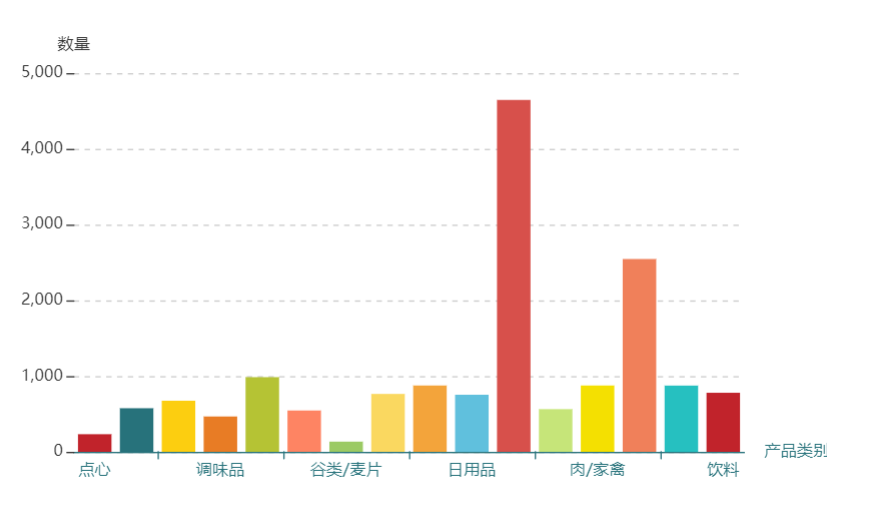
4)最终效果图,不会显示图形设置快捷按钮
示例资源:隐藏图形设置图标.xml