示例仅供参考,若是实际场景和示例需求场景有所差别,有可能需要自行调整宏代码。
需求
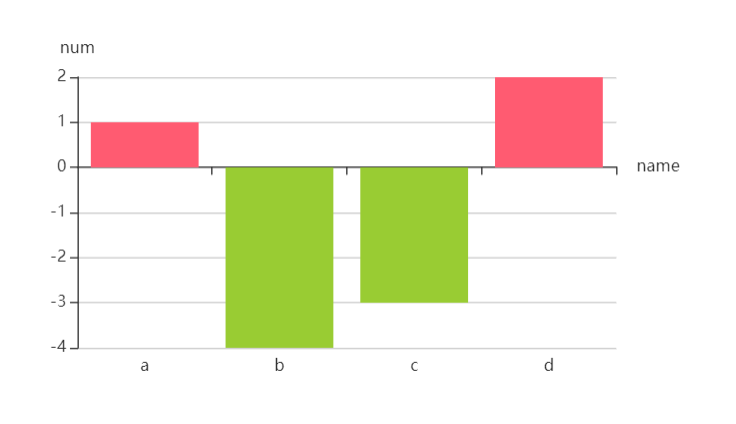
在电子表格中一个柱图图形中实现其中的柱图根据数值改色,当柱图数值小于0、大于0的时候是不同的2种颜色。
思路
1)在excel中创建如下图所示电子表格,并插入Echarts图形,保存发布后,打开客户端
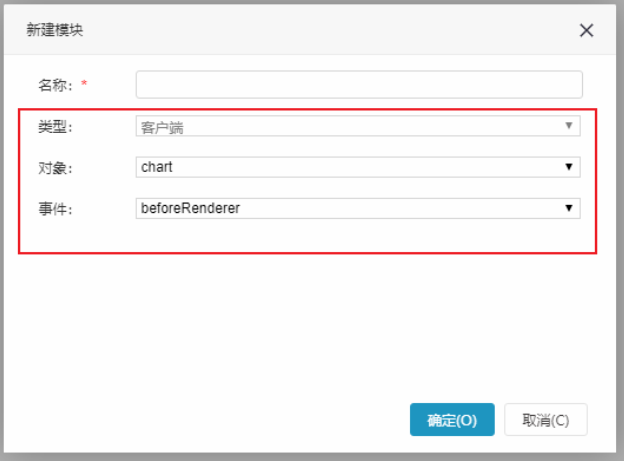
2)新建客户端宏
3)宏代码如下,在宏代码中所示设置小于0 和大于0的柱图的颜色
function main(chartView) {
var chart = chartView.getChartObject();//获取echarts图形
var options = chart.getOptions();
var series = options.series;//获取数值信息
var datas = [];
for (var i in series) {
if (series[i].type == "bar") {
datas = series[i].data;//得到柱图数值数组
}
}
for (var j in datas) {//数组循环进行判断
datas[j].itemStyle = datas[j].itemStyle || {};
if (parseInt(datas[j].displayValue) < 0) {
//设置小于0的柱图的颜色
datas[j].itemStyle = {
"normal": {
"color": "#99CC33"
}
}
} else {
//设置大于0的柱图的颜色
datas[j].itemStyle = {
"normal": {
"color": "#FF5B71"
}
}
}
}
}
4)最终在客户端显示效果如下