如何在宏代码中打开一个自定义的对话框,请参考如下示例。
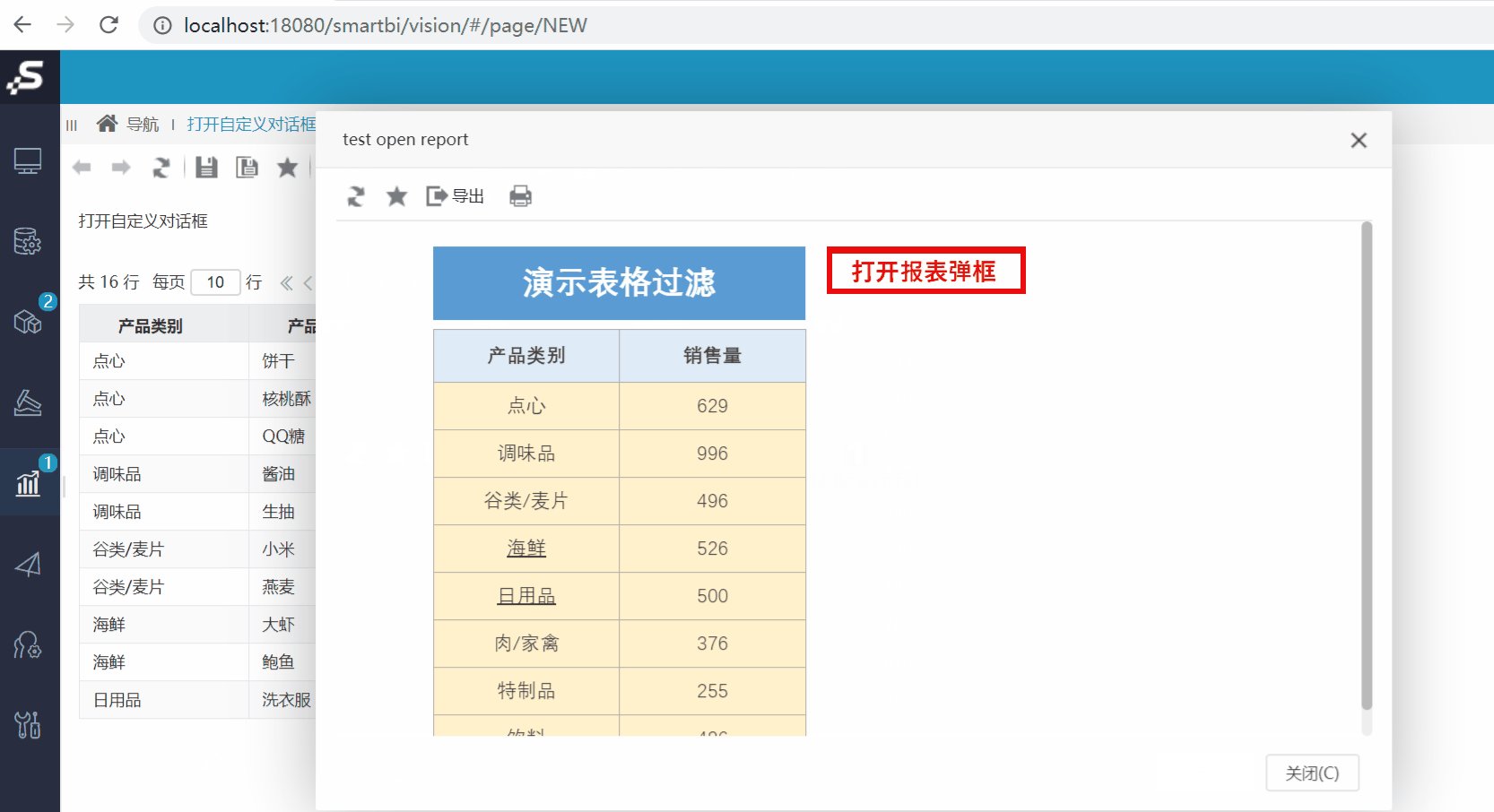
示例效果:
示例代码:
function main(simpleReport, simpleReportContext) {
var dialogFactory = jsloader.resolve("freequery.dialog.dialogFactory");
var dialogConfig = {
title: "test open report",
size: dialogFactory.size.LARGE,
dialogType: "modeless",
fullName: "freequery.dialog.BaseDialogEx",
closeBeforeCallback: true
};
var data = {};
dialogFactory.showDialog(dialogConfig, data);
setTimeout(function() {
openReport();
}, 500);
}
function openReport() {
// 替换成你的目标资源的url
var url = 'http://10.10.203.190:8080/smartbi/vision/openresource.jsp?resid=I8a8a4b3e0172541e541e352701725f0f8dec5462&refresh=true&user=admin&password=admin';
var domutils = jsloader.resolve('freequery.lang.domutils');
var elem = window.dialog.dialogBody;
var btnOK = window.dialog.btnOK;
var btnCancel = window.dialog.btnCancel;
btnOK.style.display = 'none';
btnCancel.value = '关闭(C)';
elem.innerHTML = '<iframe src="' + url + '" width="100%" height="100%" border="0" frameSpacing="0" frameBorder="0"></iframe>';
}
示例资源:宏代码中打开自定义对话框的示例.xml