思路
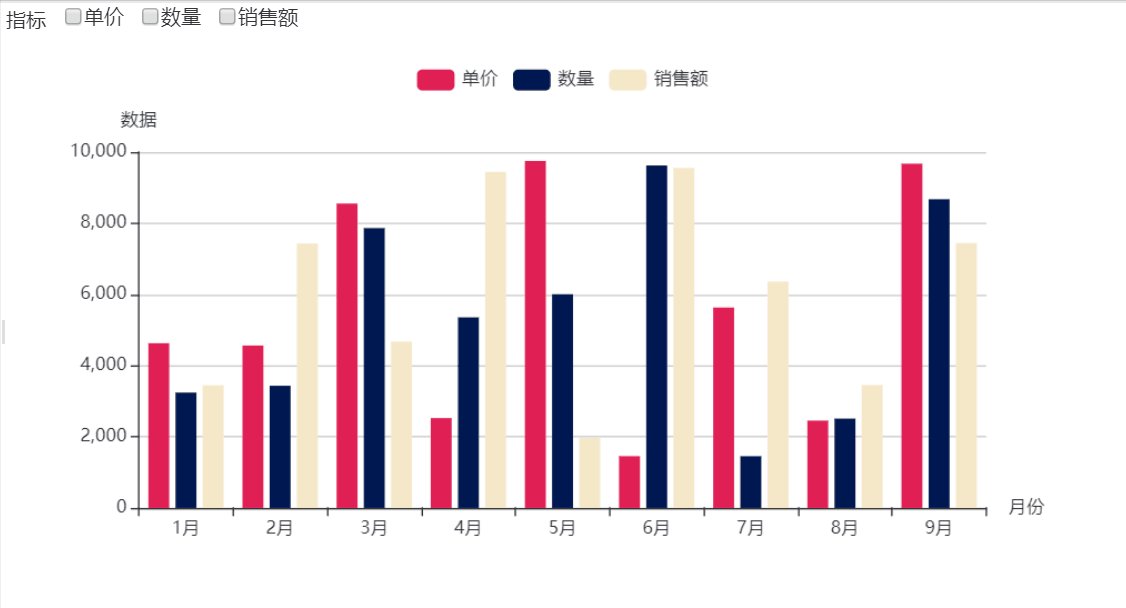
1)数据集准备
2)新建客户端宏
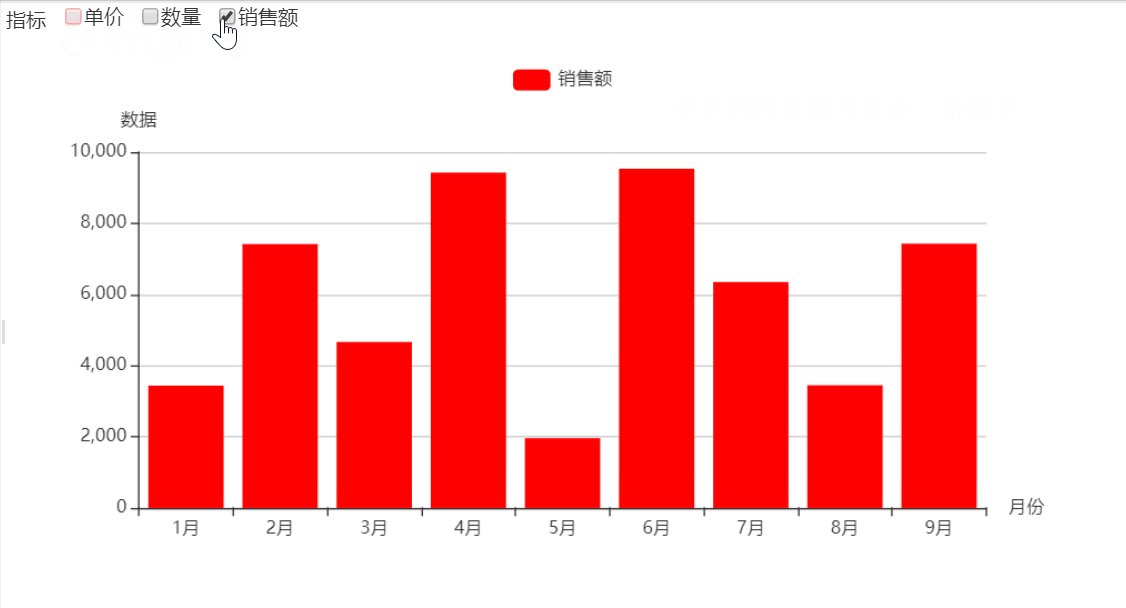
3)宏代码如下,设置柱子颜色_需要结合刷新图形宏
function main(chartView) {
var defaultColor = "red";
var echarts = chartView.getChartObject();
var option = echarts.getOptions(); //此option已由smartbi系统封装。
var parameters = option.chartdata.paramsData[0].value; //获取参数值
if (parameters !== "" && parameters !== null) {
var length = parameters.split(",").length; //切割字符串得出参数的个数
if (length == 1) option.color = [defaultColor];
}
}
4)新建客户端宏
5)插入刷新图形宏
function main(meterReport) {
meterReport.refreshData();
}
宏示例资源:设置柱图只显示一个颜色.xml