示例说明
在电子表格中,图形的宽度和高度是固定的,当数据量较多时,图形显示可能会不太美观。如下:
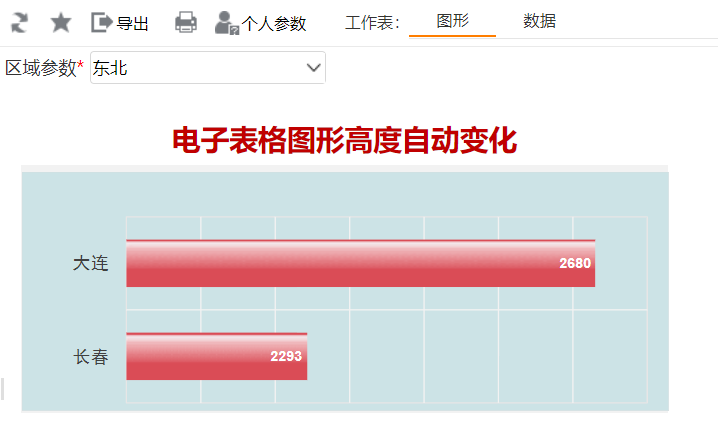
数据量少时:
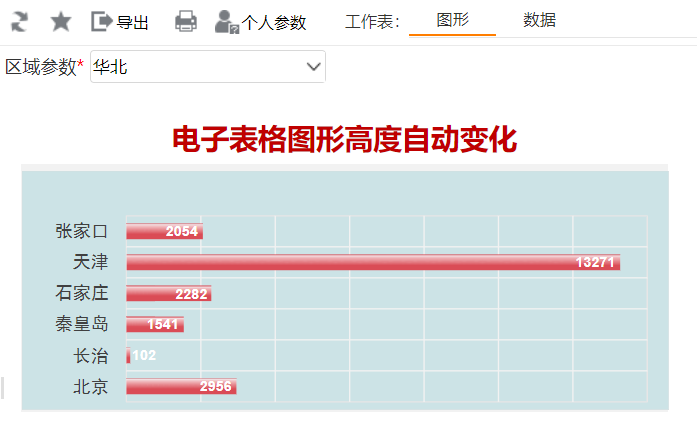
数据量多时:
可通过宏代码动态修改图形的高度,以达到更美观的效果。如下:
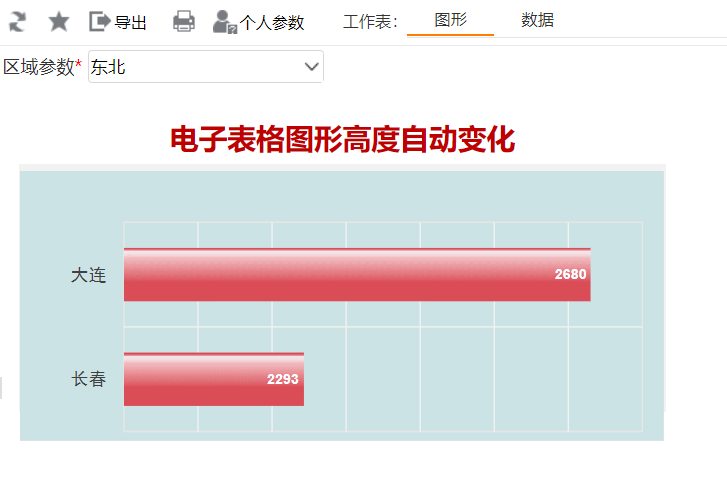
数据量少时:
数据量多时:
设置方法
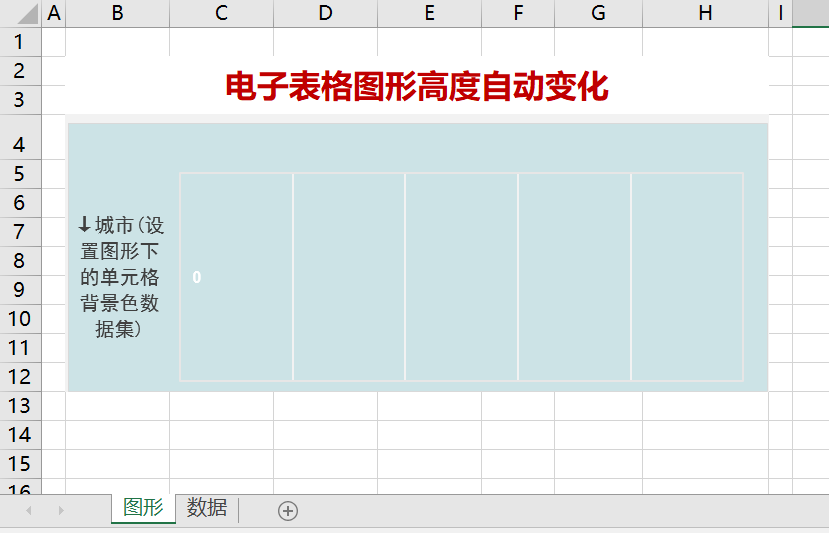
- 在电子表格设计器 Excel 中,创建一张电子表格报表。
- 其中图形在第一个sheet,如下:
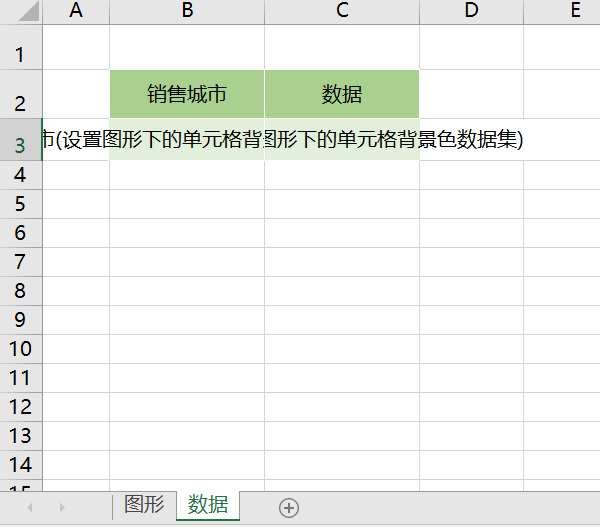
- 图形所使用的数据在第二个sheet,如下:
- 在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面。
- 在报表宏界面新建服务器端模块,在弹出的新建模块对话框中选择对象为spreadsheetReport;事件为onBeforeOutput;并把下面的服务器宏代码复制到代码区域,根据实际情况进行修改。
服务器宏类型
类型 | 对象 | 事件 |
|---|---|---|
ServerSide | spreadsheetReport | onBeforeOutput |
服务器宏代码
function main(spreadsheetReport) {
var sheet = spreadsheetReport.workbook.worksheets.get(0);
//获取需要动态设置高度的图形,"图表 1"是图形名称
var shape = sheet.shapes.get("图表 1");
var cells = sheet.cells;
//图形的数据在第二个sheet,获取第二个sheet
var sheet1 = spreadsheetReport.sheets[1];
//图形上的数据系列是第二个sheet的B3和C3字段,获取该数据列字段数据扩展数据的数量
var PosList = sheet1.getExpandedPositions("B3");
//判断数据数量多少,动态设置图形高度
if (PosList.length > 0 && PosList.length < 5) shape.setHeight(200);
else shape.setHeight(300);
}
资源下载:电子表格图形高度自动变化.xml