- 由 蔡灏创建, 最终由 甘惠欢修改于 三月 17, 2021
提示:本文档的示例代码仅适用于本文档中的示例报表/场景。若实际报表/场景与示例代码无法完全适配(如使用功能不一致,或多个宏代码冲突等),需根据实际需求开发代码。
示例仅供参考,若是实际场景和示例需求场景有所差别,有可能需要自行调整宏代码。
需求
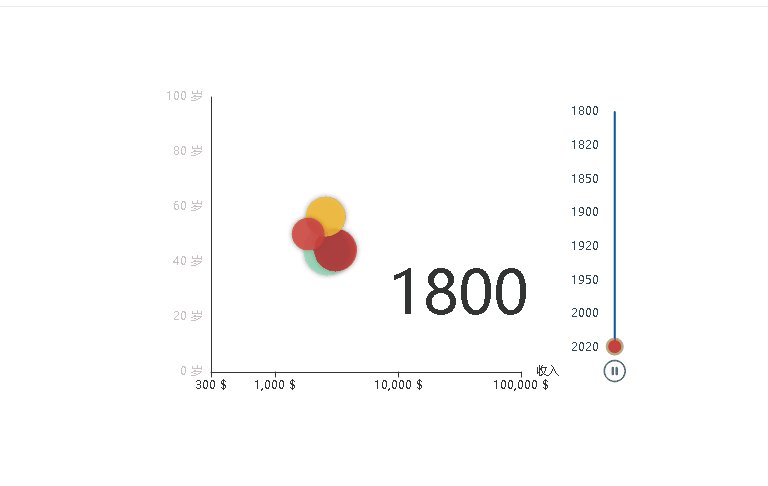
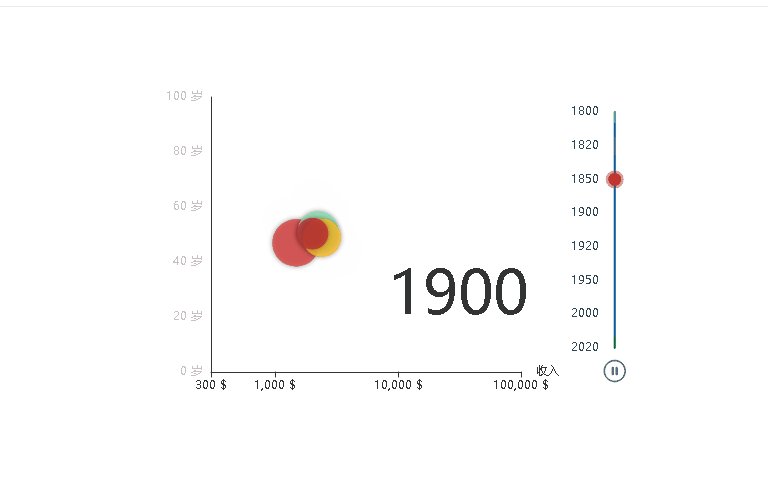
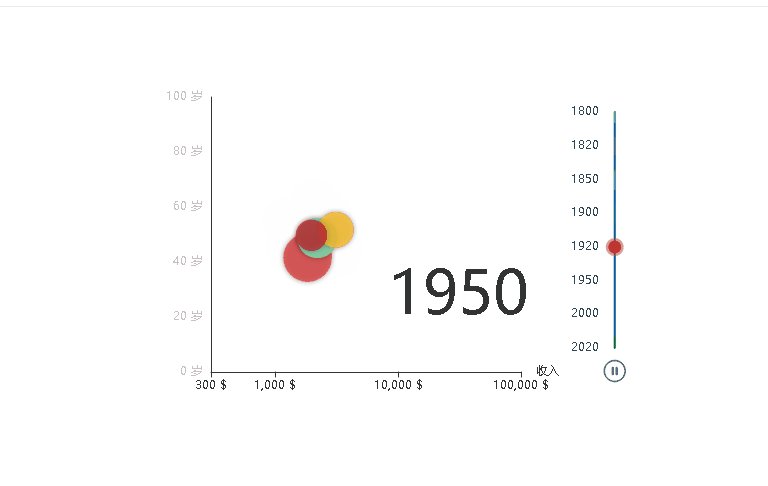
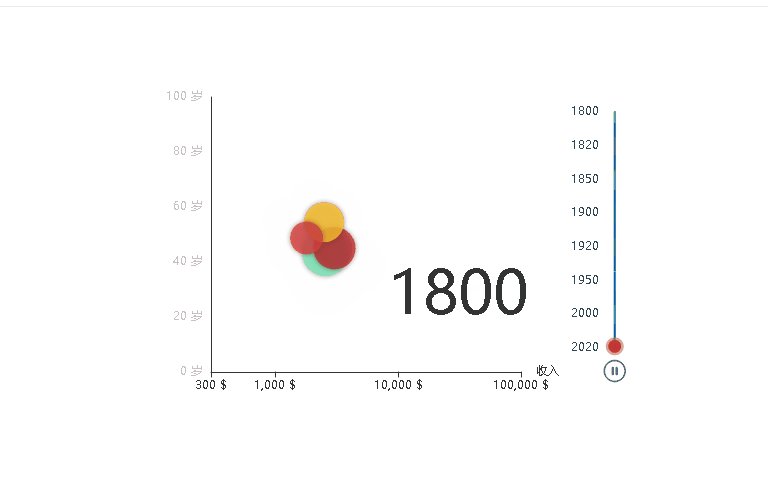
希望泡泡图可以实现动态展示各个年份的数据,不需要手动进行筛选,最终效果如下:

思路
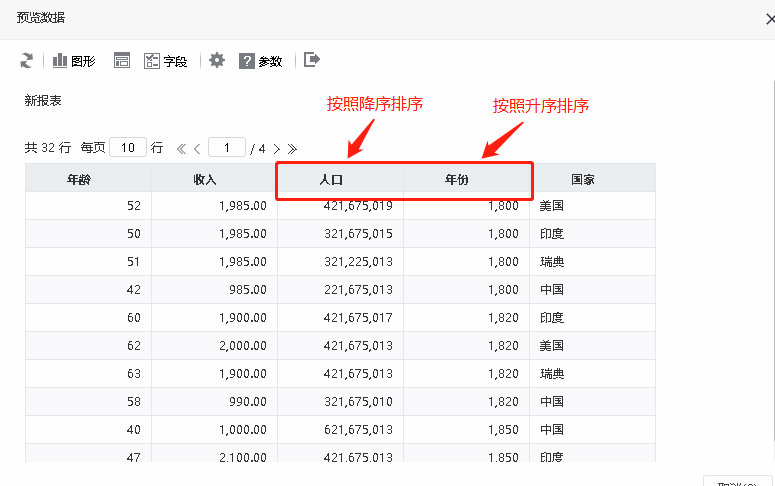
1)新建数据集,如下展示如下:

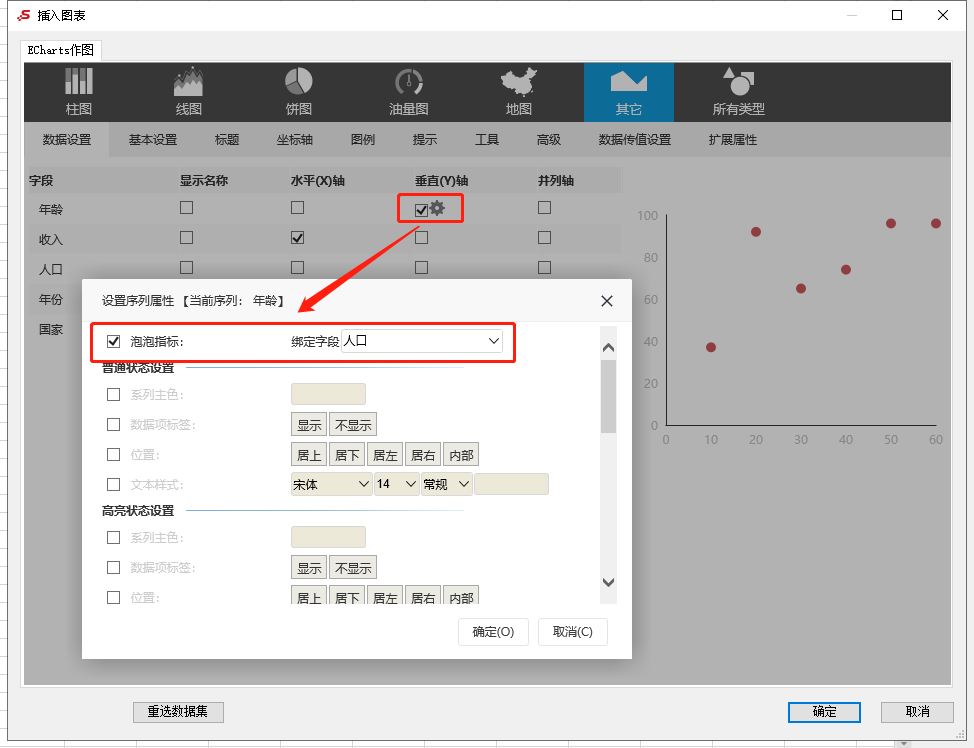
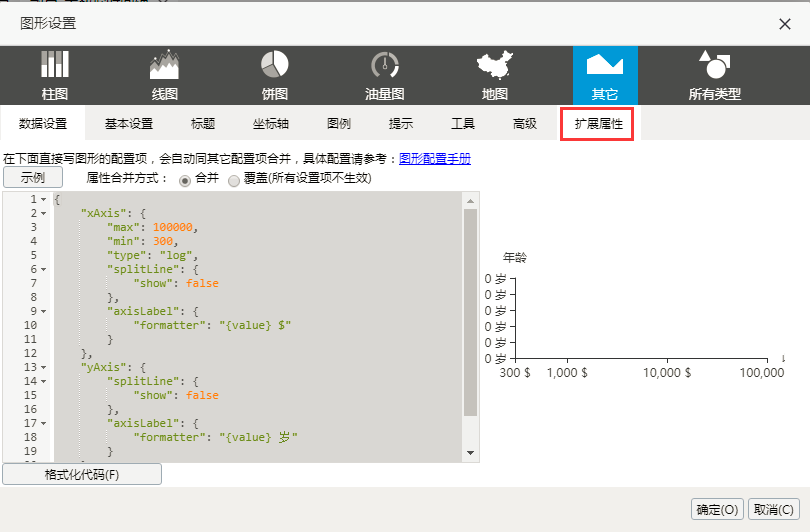
2)图形设置

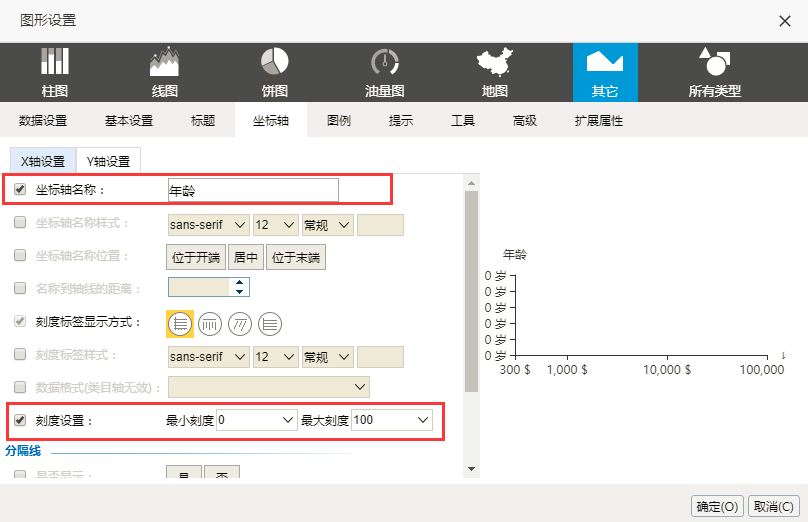
X轴设置:

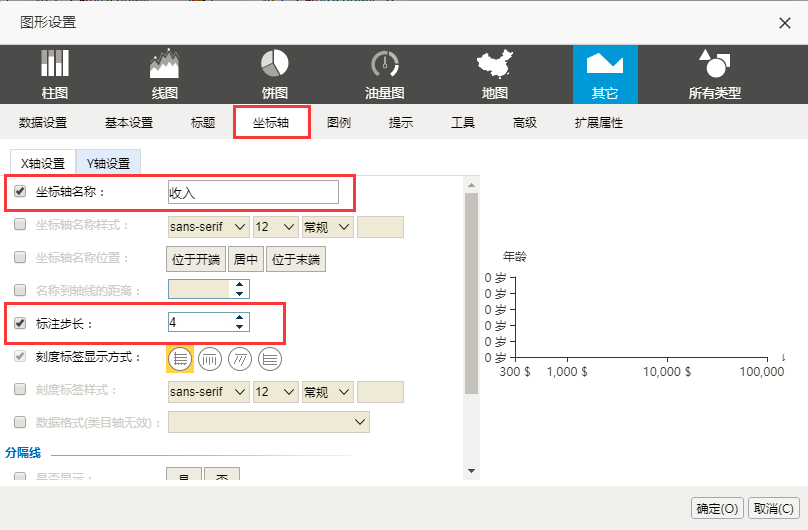
Y轴设置:

添加扩展属性:

展开源码
{
"xAxis": {
"max": 100000,
"min": 300,
"type": "log",
"splitLine": {
"show": false
},
"axisLabel": {
"formatter": "{value} $"
}
},
"yAxis": {
"splitLine": {
"show": false
},
"axisLabel": {
"formatter": "{value} 岁"
}
},
"tooltip": {}
}
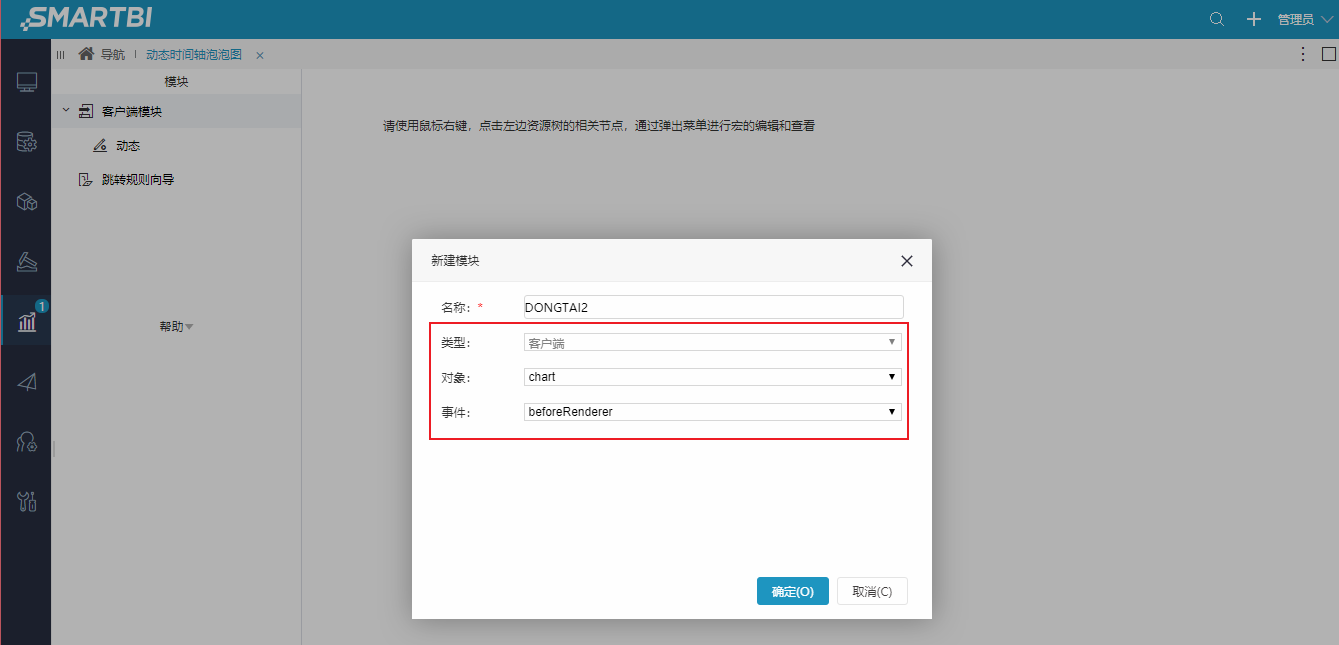
3)新建客户端宏模块。

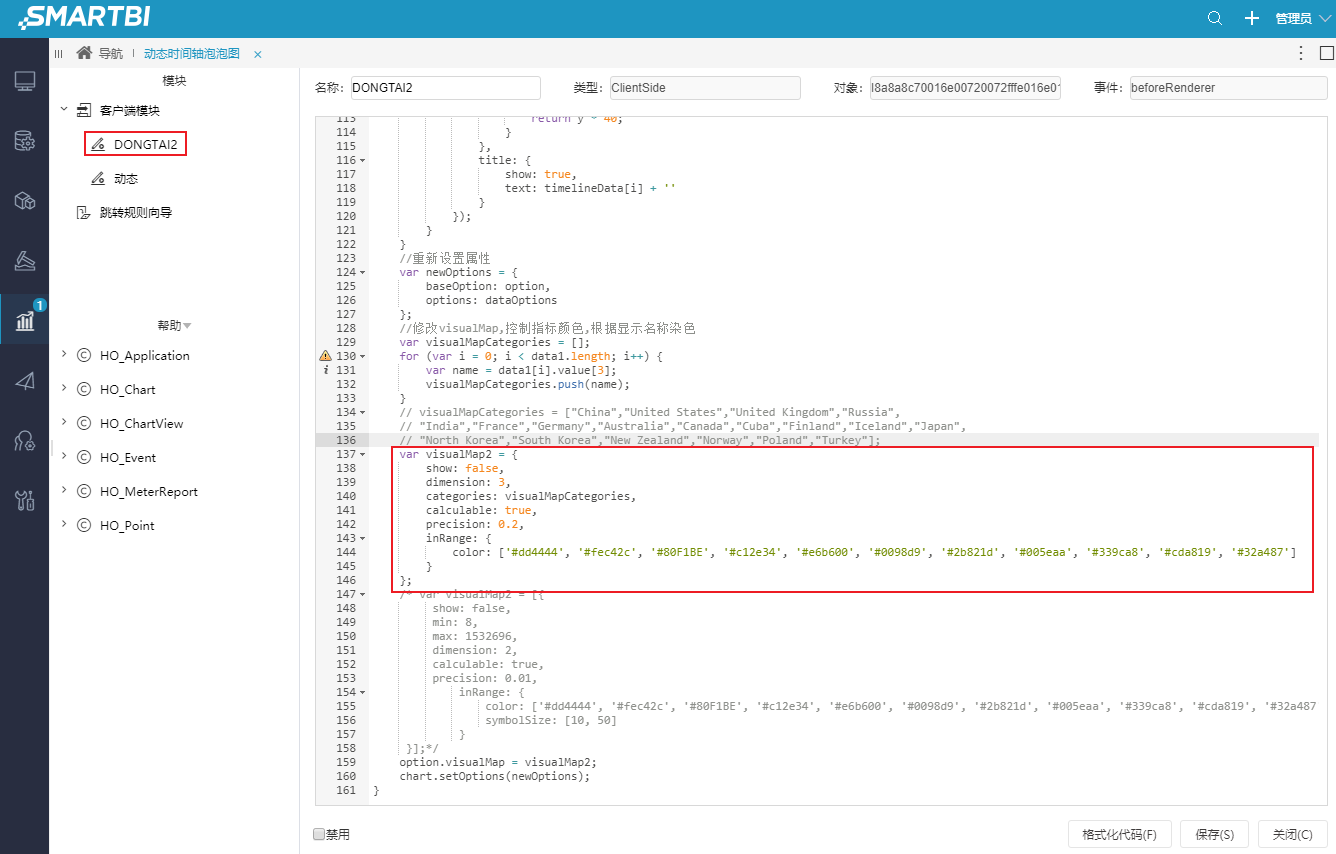
3)宏代码如下:
展开源码
function main(chartView) {
var chart = chartView.getChartObject();
var option = chart.getOptions();
var data = [];
var series = option.series;
// 新版本去掉
option.chartex = {
timelineFieldIndex: 3
};
if (!option.chartex || !option.chartex.timelineFieldIndex) {
return;
}
for (var i in series) {
var seriesItem = series[i];
data = seriesItem.data;
delete seriesItem.data; //初始option中去掉data数据,拼在独立的options中。
}
var timelineData = [],
chartData = chartView.getGridData().data, //所有表格数据
oldValue = "",
dataSlice = []; //拆分数据的位置
for (var i = 0; i < chartData.length; i++) {
var row = chartData[i];
// 获取时间轴的数据
var cellValue = row[option.chartex.timelineFieldIndex].value;
if (oldValue != cellValue) {
timelineData.push(cellValue);
dataSlice.push(i);
oldValue = cellValue;
}
}
// timeline组件配置,参考文档
option.timeline = {
data: timelineData, ////timeline 组件数据,动态数据的时间显示
axisType: 'category',
orient: 'vertical',
autoPlay: true,
inverse: true,
playInterval: 100,
left: null,
right: 0,
top: 20,
bottom: 20,
width: 55,
height: null,
symbol: 'none',
controlStyle: {
showNextBtn: false,
showPrevBtn: false,
normal: {
color: '#666',
borderColor: '#666'
}
}
};
option.grid = {
right: '110' //空出位置显示timeline组件
};
//设置标题
option.title = {
text: timelineData[0] + '',
textAlign: 'center',
left: '63%',
top: '55%',
textStyle: {
fontSize: 60
}
};
// color: 'rgba(255, 255, 255, 0.7)'
var itemStyle = {
normal: {
opacity: 0.8,
shadowBlur: 5,
shadowOffsetX: 0,
shadowOffsetY: 0,
shadowColor: 'rgba(25, 0, 0, 0.5)'
}
};
// 以下为重新拼timeline动态数据,每个时间对应数据为数组中的一个对象
var newdata = data;
var dataOptions = [];
for (i = 1; i < dataSlice.length; i++) {
var data1 = newdata.slice(dataSlice[i - 1], dataSlice[i]);
dataOptions.push({
series: {
data: data1,
itemStyle: itemStyle,
symbolSize: function(val) {
var x = val[2];
var y = Math.sqrt(x / 5e8) + 0.1;
return y * 40;
}
},
title: {
show: true,
text: timelineData[i - 1] + ''
}
});
if (i == dataSlice.length - 1) {
data1 = newdata.slice(dataSlice[i]);
dataOptions.push({
series: {
data: data1,
itemStyle: itemStyle,
symbolSize: function(val) {
var x = val[2];
var y = Math.sqrt(x / 5e8) + 0.1;
return y * 40;
}
},
title: {
show: true,
text: timelineData[i] + ''
}
});
}
}
//重新设置属性
var newOptions = {
baseOption: option,
options: dataOptions
};
//修改visualMap,控制指标颜色,根据显示名称染色
var visualMapCategories = [];
for (var i = 0; i < data1.length; i++) {
var name = data1[i].value[3];
visualMapCategories.push(name);
}
// visualMapCategories = ["China","United States","United Kingdom","Russia",
// "India","France","Germany","Australia","Canada","Cuba","Finland","Iceland","Japan",
// "North Korea","South Korea","New Zealand","Norway","Poland","Turkey"];
var visualMap2 = {
show: false,
dimension: 3,
categories: visualMapCategories,
calculable: true,
precision: 0.2,
inRange: {
color: [ '#dd4444', '#fec42c', '#80F1BE','#c12e34', '#e6b600', '#0098d9', '#2b821d', '#005eaa', '#339ca8', '#cda819', '#32a487']
}
};
option.visualMap = visualMap2;
chart.setOptions(newOptions);
}
假设用户数据返回的visualMap属性是数组,则对于重置visualMap属性,则需要替换成以下方式:

展开源码
var visualMap2 = [{
show: false,
min: 8,
max: 1532696,
dimension: 2,
calculable: true,
precision: 0.01,
inRange: {
color: ['#dd4444', '#fec42c', '#80F1BE', '#c12e34', '#e6b600', '#0098d9', '#2b821d', '#005eaa', '#339ca8', '#cda819', '#32a487'],
symbolSize: [10, 50]
}
}];
资源下载
报表资源:migrate.xml




