3.定位某功能对应的js类与html模板
使用上一小节的显示和隐藏LOG界面快捷键可以快速定位某功能对应的js类和html模板,具体步骤如下:
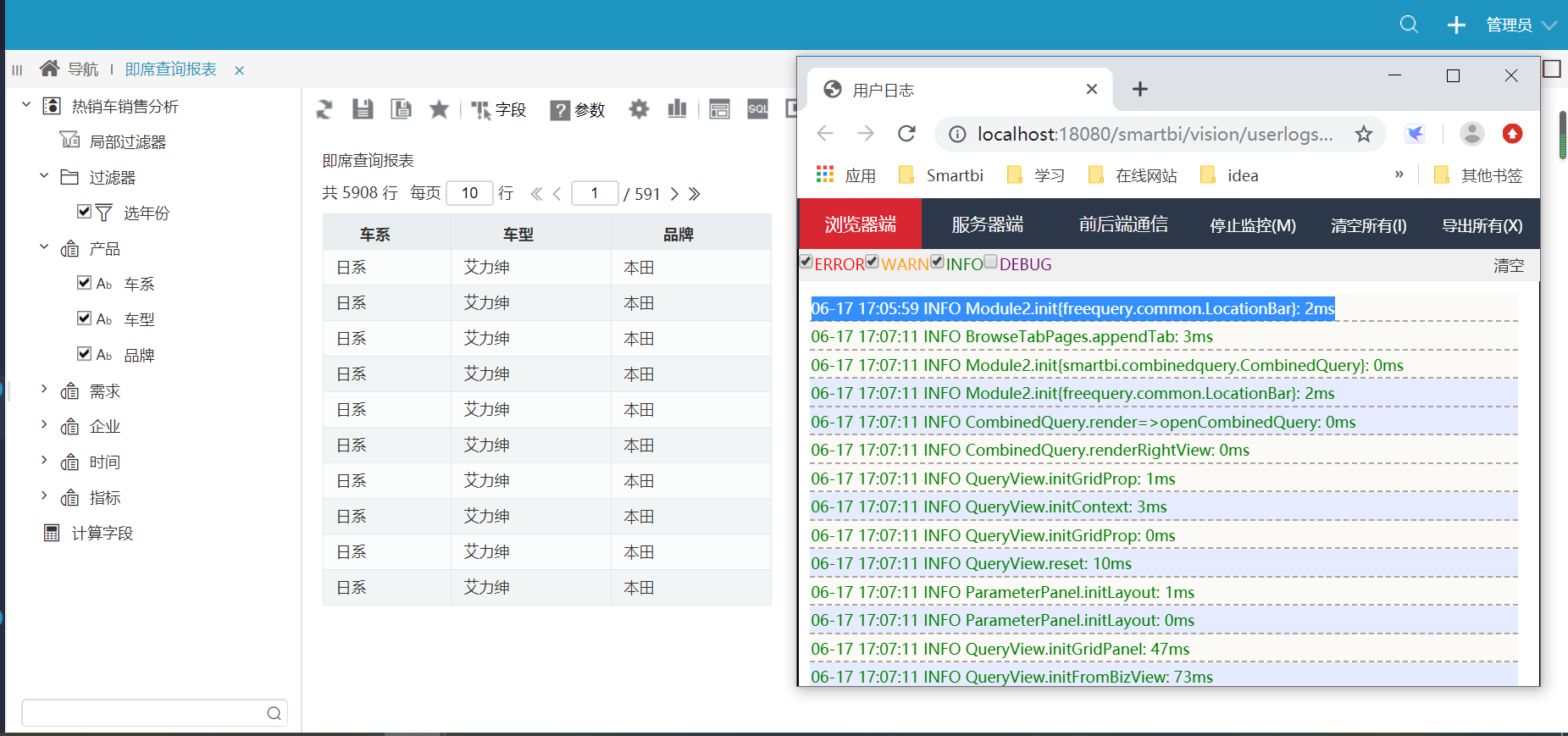
1、先在打开功能界面之前先按“Ctrl + Shift + F2”调出LOG界面,点击开始监控。
2、再打开“关于”弹窗,LOG记录效果如下:
其中红色框选中的内容就是对应的html模板文件名。
3.显示当前对话框对应的js类名
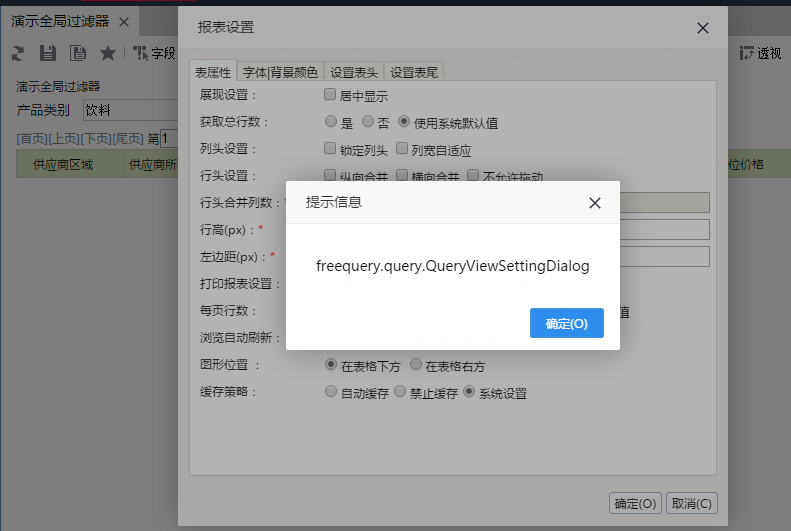
定位快捷键:Ctrl + Shift + F4 --》用于显示当前对话框对应的js类名。
系统中每个对话框,都会对应一个js组件, 仅适用于对话框中。效果如下:
4.查看资源树对应的类名信息
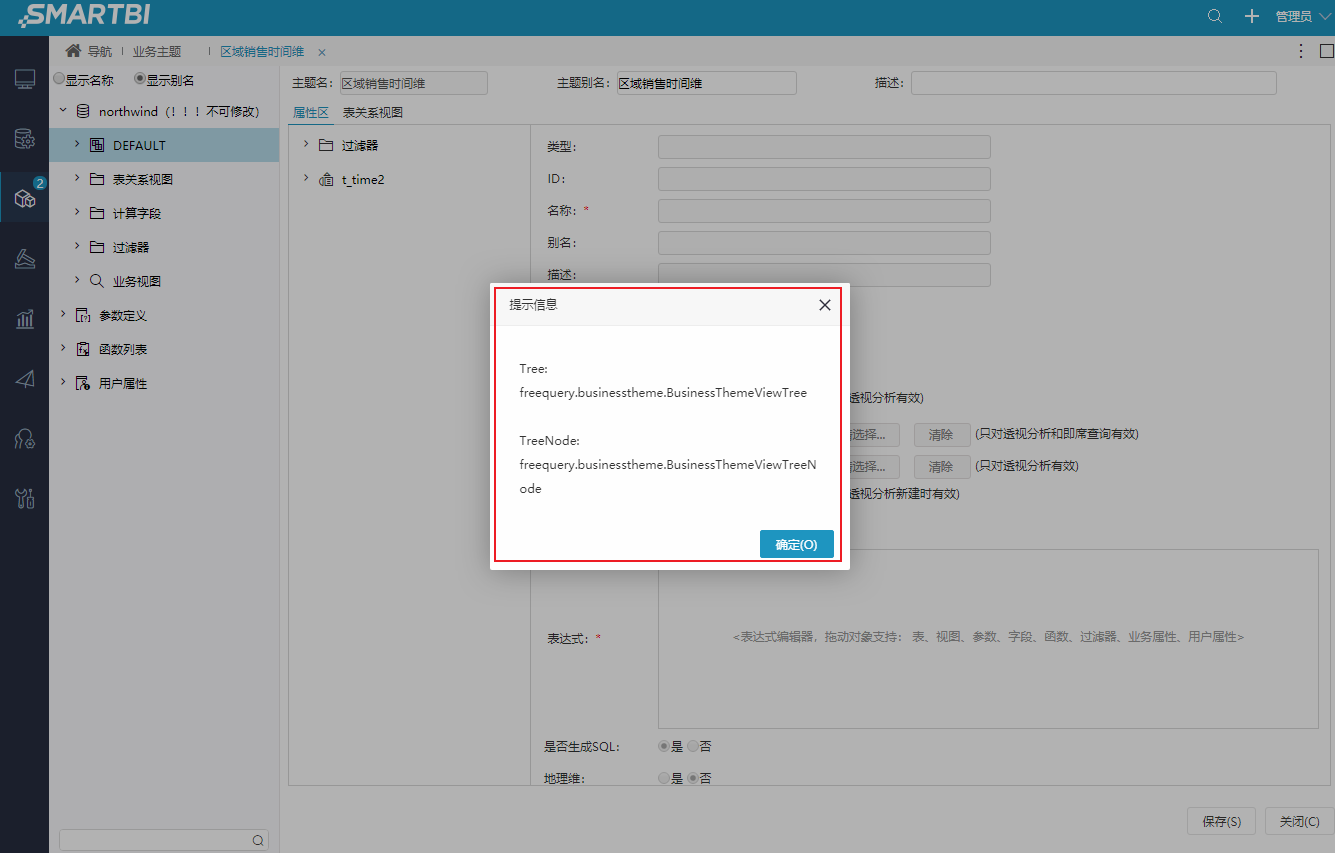
快捷键:鼠标“中键” --》用于查看资源树对应的类名信息,以便快速定位资源树对应的代码。
系统中大量使用资源树的地方,譬如定制管理左侧,新建报表会有让选择数据源等,这些树组件因为逻辑不同会对应不同的js组件,该快捷方式就是快速定位到对应组件。
操作步骤为在“资源树”的“展开/收起”图标位置处点击鼠标“中键”。效果如下:
5.定位某功能对应的js类与html模板
在改BUG过程中经常需要定位某功能对应的js类与html模板,这时经常需要打开Charles时查看请求的html模板或调用的后端方法再搜索工程中的代码来定位。而现在产品默认是加密传输的,需要url中加debug参数后再查看Charles请求,但有时候会忘记加debug导致重新操作。除了“debug + Charles”、debug+浏览器自带开发者工具的网络的方法之外,现在可以有多一种选择(以“用户管理”功能界面为例):