示例说明
在做电子表格柱图形是有时需求要设置每个柱子的颜色。该功能可以通过宏实现。
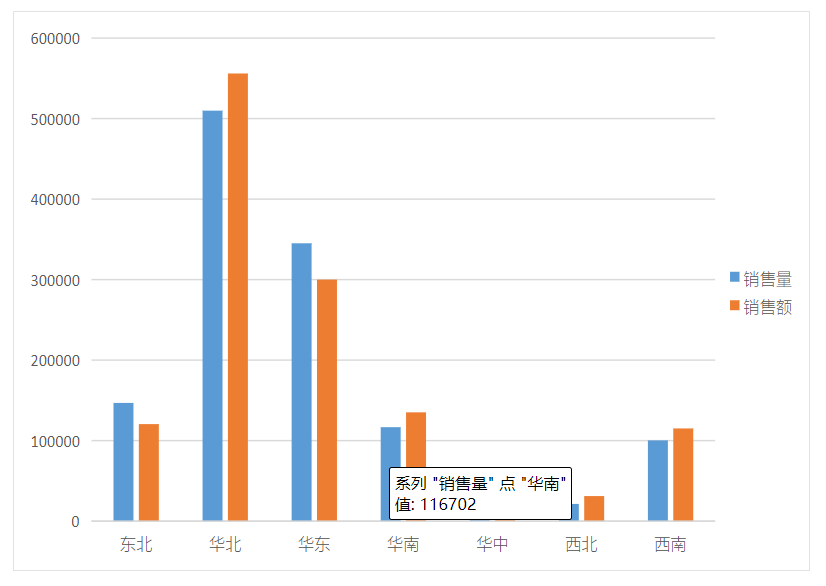
默认柱图样式,效果图:
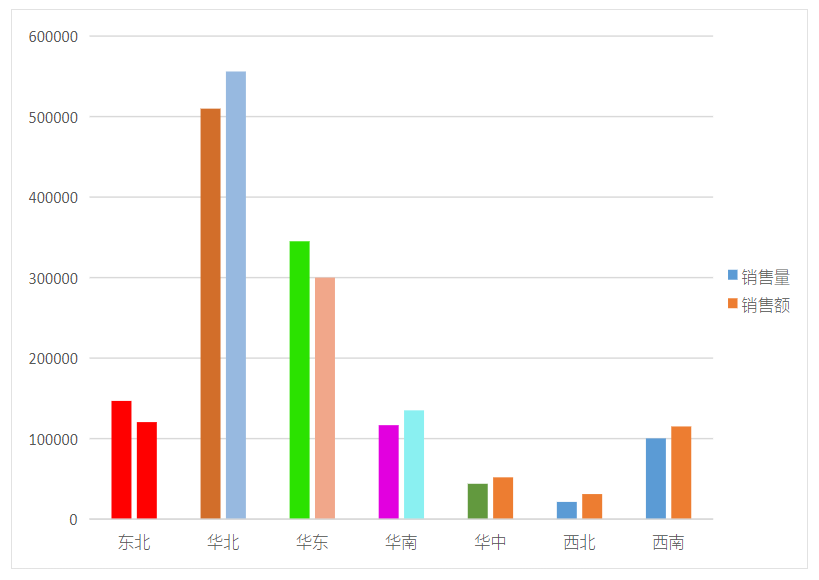
设置了柱子颜色的效果图:
设置方法
1、首先在电子表格设计器(Microsoft Office Excel)中,创建电子表格报表。
2、在浏览器的资源定制节点下,选中电子表格,右键选择 编辑宏 进入报表宏界面,双击该节点进入报表宏编辑界面。
3、在报表宏界面新建服务端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。
宏类型
类型 | 对象 | 事件 |
|---|---|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码
function main(spreadsheetReport) {
var worksheet = spreadsheetReport.workbook.worksheets.get(0); //第一个工作表,从零开始计数
var chart = worksheet.charts.get("图表1"); //图形名字
var nSeries = chart.getNSeries();
var series = nSeries.get(0); //第一个系列,从零开始计数
var points = series.points;
var point = points.get(0); //第一个系列的第一个柱子,从零开始计数
point.area.foregroundColor = spreadsheetReport.getColor(255, 0, 0); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point = points.get(1); //第一个系列的第二个柱子,从零开始计数
point.area.foregroundColor = spreadsheetReport.getColor(210, 110, 42); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point = points.get(2); //第一个系列的第三个柱子,从零开始计数
point.area.foregroundColor = spreadsheetReport.getColor(43, 226, 0); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point = points.get(3); //第一个系列的第四个柱子,从零开始计数
point.area.foregroundColor = spreadsheetReport.getColor(226, 0, 223); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point = points.get(4); //第一个系列的第五个柱子,从零开始计数
point.area.foregroundColor = spreadsheetReport.getColor(98, 153, 62); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var series1 = nSeries.get(1); //第二个系列,从零开始计数
var points1 = series1.points;
var point1 = points1.get(0); //第二个系列的第一个柱子,从零开始计数
point1.area.foregroundColor = spreadsheetReport.getColor(255, 0, 0); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point1 = points1.get(1); //第二个系列的第二个柱子,从零开始计数
point1.area.foregroundColor = spreadsheetReport.getColor(151, 185, 224); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point1 = points1.get(2); //第二个系列的第三个柱子,从零开始计数
point1.area.foregroundColor = spreadsheetReport.getColor(241, 167, 138); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
var point1 = points1.get(3); //第二个系列的第四个柱子,从零开始计数
point1.area.foregroundColor = spreadsheetReport.getColor(138, 240, 241); //设置颜色,参数顺序是红、绿、蓝,范围是0~255
}
示例资源:设置柱图柱子的颜色_多系列.xml