设置方法
前提
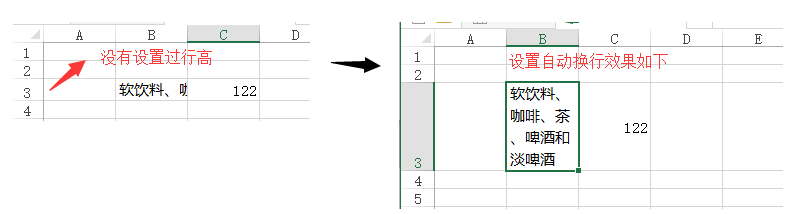
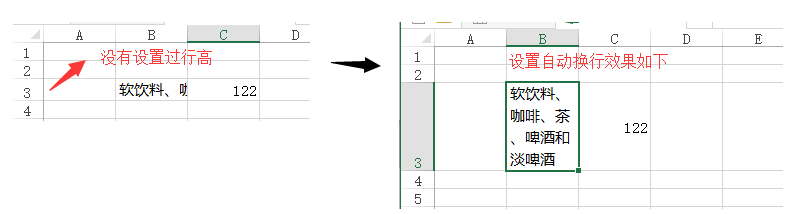
1.首先要明确,对于Excel来说,行高和自动换行这两个功能是冲突的。在没有人为调整过行高的情况下,设置自动换行时,Excel中的数据是能够自动换行的。如下:

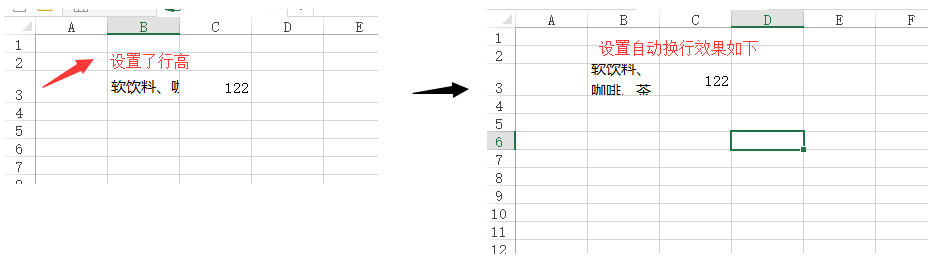
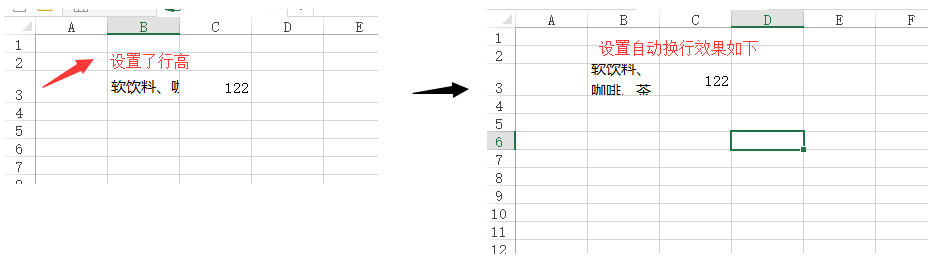
但是如果人为调整了行高,那么再设置自动换行,是不会生效的。Excel以设置的行高进行展示,不会再根据自动换行所需要的行高去进行调整了。如下:如果先设置的自动换行,再调整行高。也是以人为设置的行高为主

2.因此如果要实现自动换行,且自动调整行高的效果。需要先将人为设置的行高修改回原始默认的行高。如何修改呢?
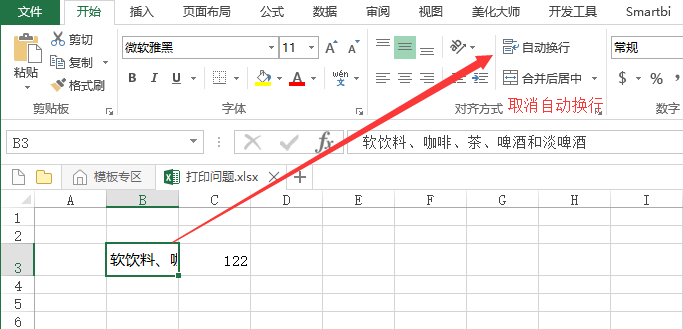
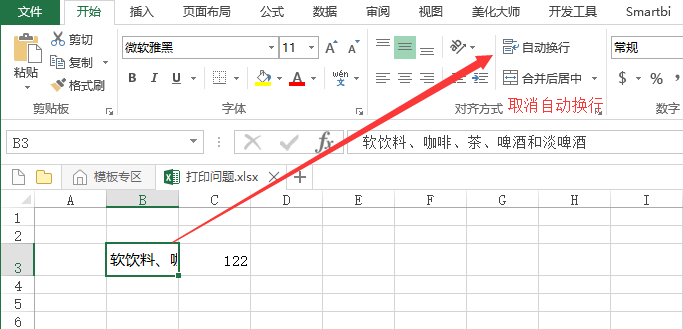
(1)先将这一行所有单元格的已设置的“自动换行”取消

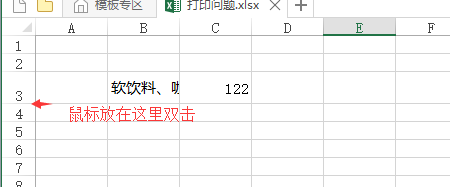
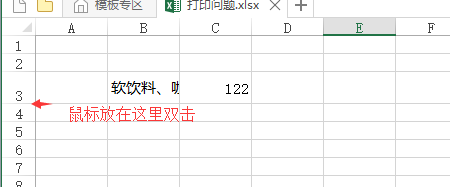
(2)将鼠标放在行号的下方,比如要调整第3行的行高,则将鼠标放在第3行和第4行的中间那根分界线上,然后双击,即可讲人为设置的行高取消。

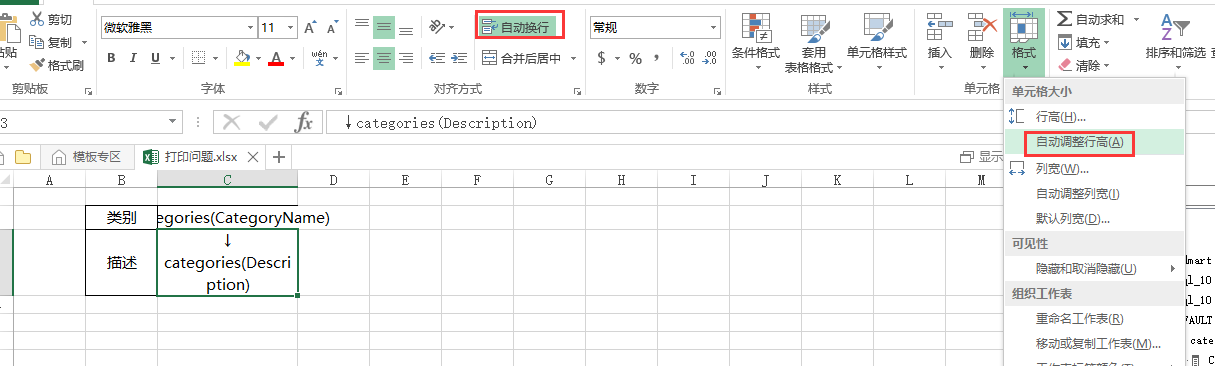
(3)在设置回默认行高的情况下,再设置自动换行
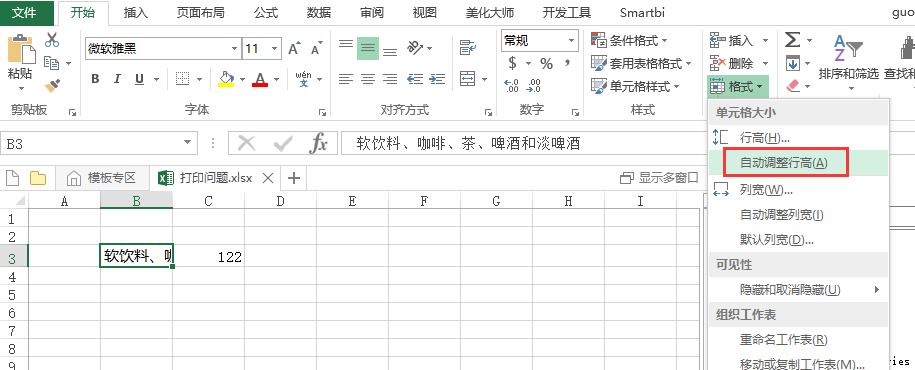
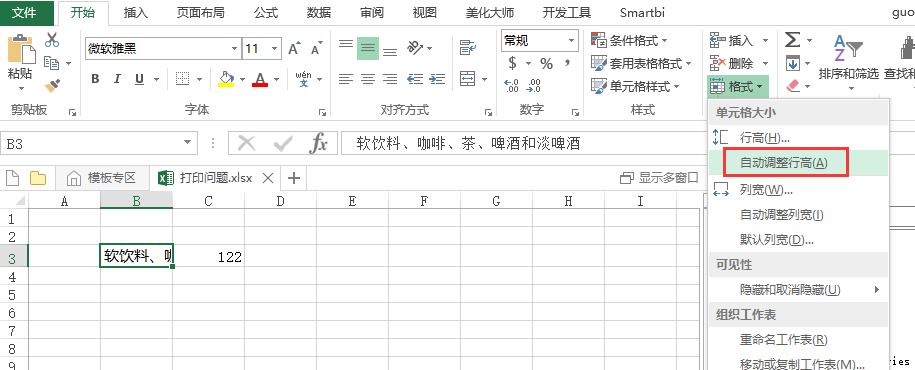
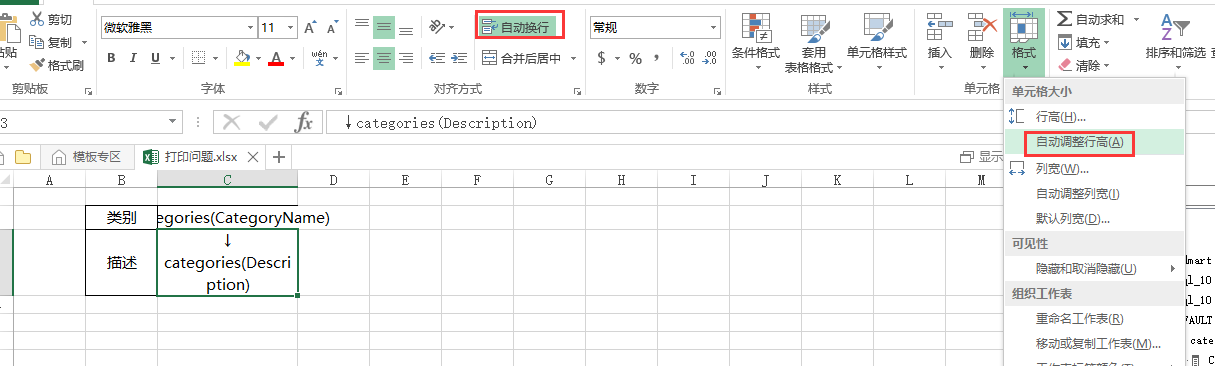
(4)可选中单元格,然后在 开始 > 格式 中,勾选“自动调整行高”

3.对于合并了行的单元格来说,自动换行的行高无法确保一定能够自动适应。
设置步骤
1.了解了Excel自动换行和行高等前提条件之后,我们需要在Excel中打开电子表格
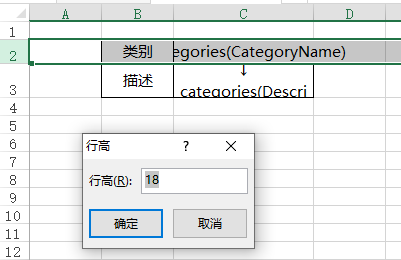
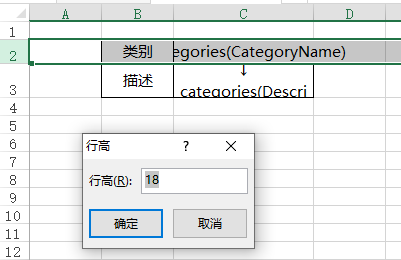
2.对于该电子表格中,如果不需要自动换行,只要固定行高的行,我们可以手动设置一下行高。比如类别这一行,不需要自动换行。且要固定行高,因此可以右键设置一下行高。(注:若不设置行高,后续使用的宏代码会自动调整行高)

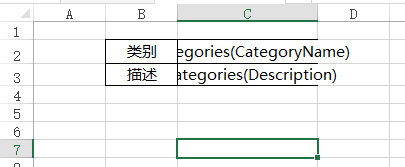
3.对于需要自动换行的单元格所在的行,根据“前提”中的信息。先将这一行的所有单元格的自动换行取消掉,并且调整行高回到原始的行高

然后再次设置“自动换行”和“自动调整行高”

4.一般情况下,通过上面的设置已经能够解决打印时效果不正确的问题。若打印仍有问题,可增加如下宏代码,做强制处理
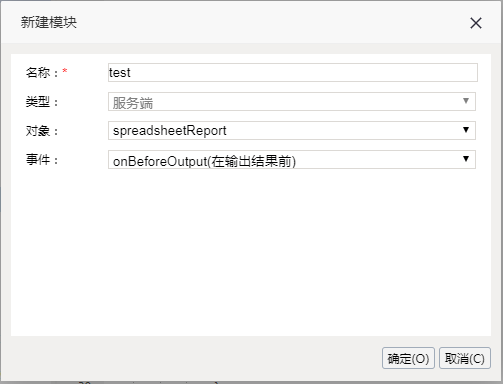
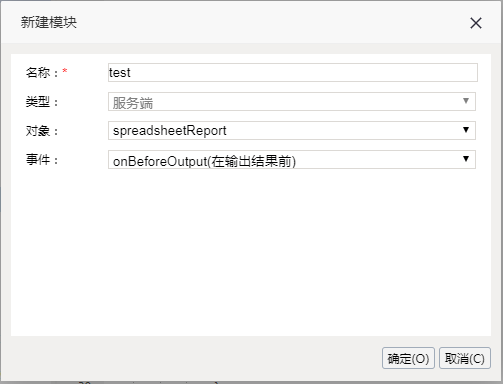
(1)在报表宏界面新建服务端模块。在弹出的新建模块对话框中,选择对象为spreadSheetReport、事件为onBeforeOutput、并把下面宏代码复制到代码编辑区域。

宏类型
类型 | 对象 | 事件 |
|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码1
function main(spreadsheetReport) {
spreadsheetReport.workbook.worksheets.get(0).autoFitRows(true);
}
另:如果使用上面的报表宏还无法解决,可尝试使用下面的报表宏解决。
宏类型
类型 | 对象 | 事件 |
|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码2
function main(spreadsheetReport) {
var options = Packages.com.aspose.cells.AutoFitterOptions();
options.setAutoFitMergedCells(true);
spreadsheetReport.workbook.worksheets.get(0).autoFitRows(options);
}
以上两种方式若是还是没有办法解决,可尝试参考如下宏代码:
宏类型
类型 | 对象 | 事件 |
|---|
ServerSide | spreadsheetReport | onBeforeOutput |
宏代码3
function main(spreadsheetReport) {
var options = Packages.com.aspose.cells.AutoFitterOptions();
var cells = spreadsheetReport.workbook.worksheets.get(0).getCells();
//一行字体高度
var perRowHeight = 13.5;
//需要调整的单元格,每个单元格中一行多少字
var cell_C3perRowCharCount = 17;
if (spreadsheetReport.outputType == "PDF" || spreadsheetReport.outputType == "PRINT") {
logger.debug("pdf");
//需要调整的单元格
fixExpandCells(cells, "C3", cell_C3perRowCharCount, perRowHeight);
}
}
function fixExpandCells(cells, pos, perRowCharCount, perRowHeight) {
var expandedCells = spreadsheetReport.sheets[0].getExpandedPositions(pos);
for (var i = 0; i < expandedCells.length; i++) {
var eCell = expandedCells[i];
var fixCell = cells.get(eCell.row, eCell.column);
fixCellHeight(cells, fixCell, perRowCharCount, perRowHeight);
}
}
function fixCellHeight(cells, cell, perRowCharCount, perRowHeight) {
var fontSize = cell.getDisplayStyle().getFont().getSize();
var mergedCount = 1;
if (cell.getMergedRange() != null) {
cell.getMergedRange().getColumnCount();
}
var cellColumn = cell.getColumn();
var totalWidth = 0;
for (var i = 0; i < mergedCount; i++) {
var colWidth = cells.getColumnWidthPixel(i + cellColumn);
totalWidth += colWidth;
}
var value = cell.getValue();
if (value != null) {
var values = value.split("\\n");
var height = 0;
for (var i = 0; i < values.length; i++) {
var cellRowCount = (values[i].length() / perRowCharCount);
var calHeight = Math.ceil(cellRowCount) * perRowHeight;
height += calHeight;
}
var oldHeight = cells.getRowHeight(cell.getRow());
if (height > oldHeight) {
if (height < 409) {
cells.setRowHeight(cell.getRow(), height);
} else {
cells.setRowHeight(cell.getRow(), 409);
}
}
}
}
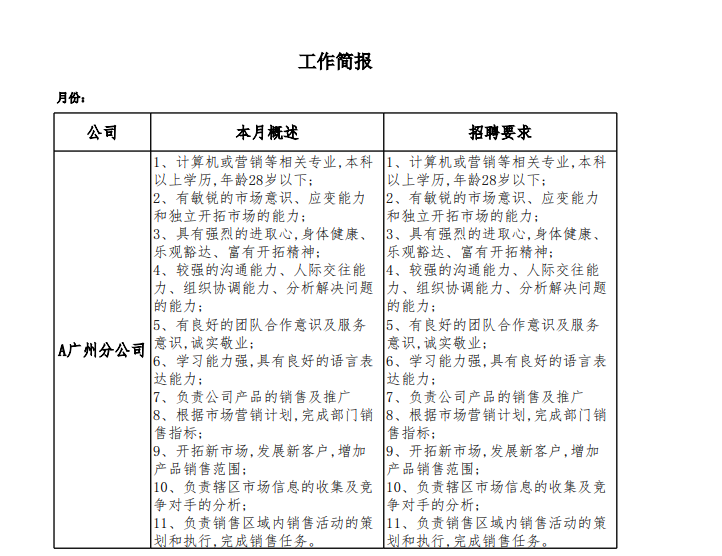
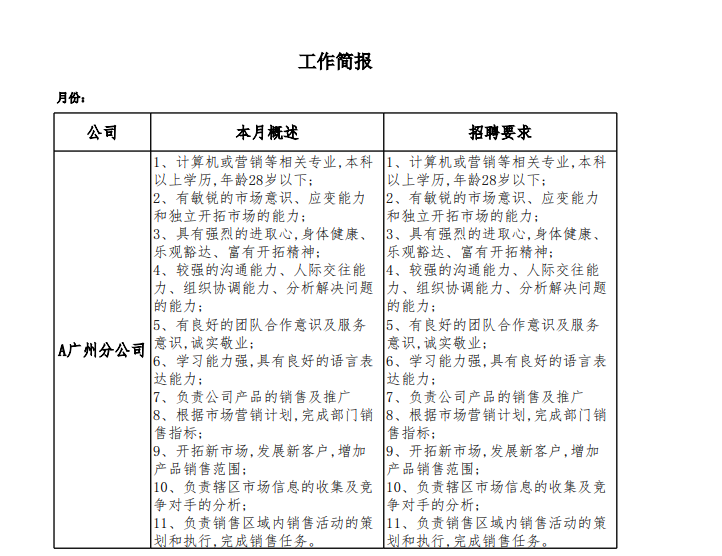
添加宏代码前导出PDF效果:

添加宏代码之后的导出PDF效果:

注意:
1、Excel设置单元格的时候不要使用双边框线。
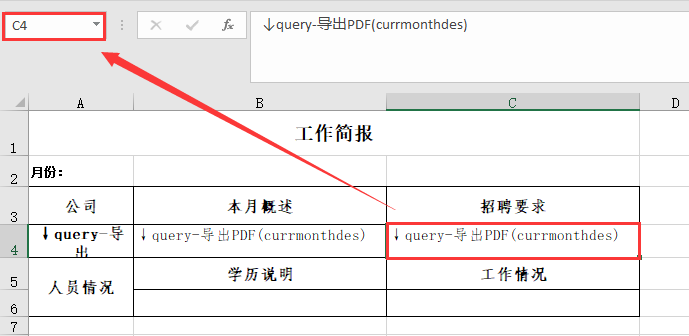
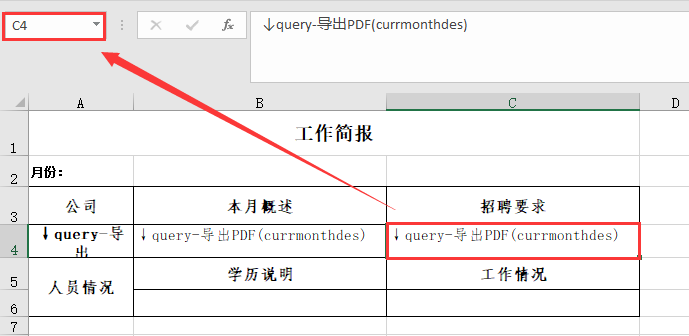
2、获取需要导出时显示不全的单元格名称,可按照如下截图:

示例资源:自动换行打印效果不一致.xml